Візуалізація фігур LaTeX | Aspose.TeX для Java
Може статися так, що ви захочете витягти певний вміст (малюнок, напис, сюжет тощо) із файлу LaTeX як окремо відтворену частину або “фігуру”, незалежно від її місця на сторінці вихідного документа . Ілюстрація до вашої публікації в Інтернеті, наприклад, кейс. Наш API може допомогти вам із завданням. Є два доступних цільових формату - PNG і SVG. Так само, як у рендерингу математичних формул LaTeX. Ми також маємо зауважити, що Відтворення фігур LaTeX є узагальненням Відтворення математичних формул LaTeX.
Як відобразити фігуру LaTeX у форматі PNG
Як і у випадку з відтворенням формул, ми почнемо з прикладу. Ось воно:
1// Create rendering options setting the image resolution to 150 dpi.
2PngFigureRendererOptions options = new PngFigureRendererOptions();
3options.setResolution(150);
4// Specify the preamble.
5options.setPreamble("\\usepackage{pict2e}");
6// Specify the scaling factor 300%.
7options.setScale(3000);
8// Specify the background color.
9options.setBackgroundColor(Color.WHITE);
10// Specify the output stream for the log file.
11options.setLogStream(new ByteArrayOutputStream());
12// Specify whether to show the terminal output on the console or not.
13options.showTerminal(true);
14
15// Create the output stream for the figure image.
16final OutputStream stream = new FileOutputStream(Utils.getOutputDirectory() + "text-and-formula.png");
17try {
18 // Run rendering.
19 com.aspose.tex.Size2D size = new PngFigureRenderer().render("\\setlength{\\unitlength}{0.8cm}\r\n" +
20 "\\begin{picture}(6,5)\r\n" +
21 "\\thicklines\r\n" +
22 "\\put(1,0.5){\\line(2,1){3}} \\put(4,2){\\line(-2,1){2}} \\put(2,3){\\line(-2,-5){1}} \\put(0.7,0.3){$A$} \\put(4.05,1.9){$B$} \\put(1.7,2.95){$C$}\r\n" +
23 "\\put(3.1,2.5){$a$} \\put(1.3,1.7){$b$} \\put(2.5,1.05){$c$} \\put(0.3,4){$F=\\sqrt{s(s-a)(s-b)(s-c)}$} \\put(3.5,0.4){$\\displaystyle s:=\\frac{a+b+c}{2}$}\r\n" +
24 "\\end{picture}", stream, options);
25
26 // Show other results.
27 System.out.println(options.getErrorReport());
28 System.out.println();
29 System.out.println("Size: " + size.getWidth() + "x" + size.getHeight()); // Dimensions of the resulting image.
30} finally {
31 if (stream != null)
32 stream.close();
33}Перш за все, ми створюємо екземпляр параметри візуалізації. Ми робимо це тут разом із визначенням роздільної здатності вихідного зображення.
Далі уточнюємо преамбулу. Немає преамбули за замовчуванням для візуалізації фігур LaTeX, тому, якщо ви хочете, наприклад, відобразити деяку графіку, намальовану за допомогою пакета pict2e LaTeX, вам потрібно вказати це у преамбулі:
1\usepackage{pict2e}Потім ми наказуємо рендереру масштабувати вихід на 300%.
Наступний параметр визначає колір фону. На відміну від відтворення математичних формул, ми не вказуємо колір переднього плану, оскільки припускаємо, що кольори повністю контролюються кодом LaTeX. Власне, фоновий колір також, тому це лише зручний варіант.
Наступний рядок прикладу не має особливого сенсу. Це просто демонструє, що ви можете спрямувати вихід журналу в якийсь потік.
І остання опція ShowTerminal дозволяє вам перемикати запис виводу терміналу на консоль.
Метод, який фактично виконує візуалізацію, це FigureRenderer.render(). Він повертає розмір фігури в пунктах.
Потік, у який буде записано зображення, приймається методом як другий аргумент. Далі створюємо потік.
І, нарешті, ми викликаємо сам метод FigureRenderer.render(), передаючи параметри як третій аргумент. Код LaTeX фігури передається як перший аргумент.
Останні рядки прикладу друкують два артефакти відтворення фігури - розмір фігури та короткий звіт про помилку (якщо помилки є).
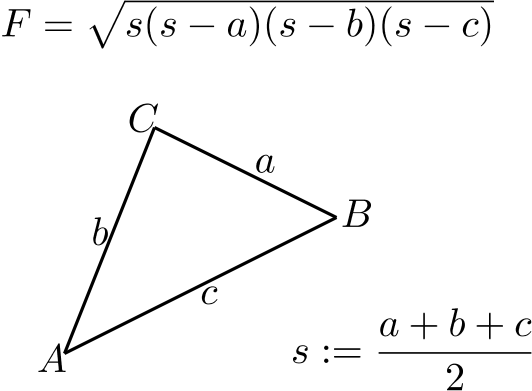
Ось результат візуалізації.

Це найзагальніший випадок використання функції LaTeX rendering figure.
Як відобразити фігуру LaTeX у SVG
Приблизно так само ми можемо відобразити фігуру LaTeX у форматі SVG.
1// Create rendering options.
2SvgFigureRendererOptions options = new SvgFigureRendererOptions();
3// Specify the preamble.
4options.setPreamble("\\usepackage{pict2e}");
5// Specify the scaling factor 300%.
6options.setScale(3000);
7// Specify the background color.
8options.setBackgroundColor(Color.WHITE);
9// Specify the output stream for the log file.
10options.setLogStream(new ByteArrayOutputStream());
11// Specify whether to show the terminal output on the console or not.
12options.showTerminal(true);
13
14// Create the output stream for the figure image.
15final OutputStream stream = new FileOutputStream(Utils.getOutputDirectory() + "text-and-formula.svg");
16try {
17 // Run rendering.
18 com.aspose.tex.Size2D size = new SvgFigureRenderer().render("\\setlength{\\unitlength}{0.8cm}\r\n" +
19 "\\begin{picture}(6,5)\r\n" +
20 "\\thicklines\r\n" +
21 "\\put(1,0.5){\\line(2,1){3}} \\put(4,2){\\line(-2,1){2}} \\put(2,3){\\line(-2,-5){1}} \\put(0.7,0.3){$A$} \\put(4.05,1.9){$B$} \\put(1.7,2.95){$C$}\r\n" +
22 "\\put(3.1,2.5){$a$} \\put(1.3,1.7){$b$} \\put(2.5,1.05){$c$} \\put(0.3,4){$F=\\sqrt{s(s-a)(s-b)(s-c)}$} \\put(3.5,0.4){$\\displaystyle s:=\\frac{a+b+c}{2}$}\r\n" +
23 "\\end{picture}", stream, options);
24
25 // Show other results.
26 System.out.println(options.getErrorReport());
27 System.out.println();
28 System.out.println("Size: " + size.getWidth() + "x" + size.getHeight()); // Dimensions of the resulting image.
29} finally {
30 if (stream != null)
31 stream.close();
32}Відмінності:
- Ми використовуємо клас SvgFigureRendererOptions замість PngFigureRendererOptions.
- Ми не вказуємо роздільну здатність.
- Ми використовуємо клас SvgFigureRenderer замість PngFigureRenderer.
Ось результат:
