Відтворення математичних формул LaTeX | Aspose.TeX для Java
Як відобразити математичну формулу LaTeX у форматі PNG
Фактично, найпростіший спосіб продемонструвати функцію візуалізації LaTeX math formula — це почати з прикладу. Ось воно:
1// Create rendering options setting the image resolution 150 dpi.
2PngMathRendererOptions options = new PngMathRendererOptions();
3options.setResolution(150);
4// Specify the preamble.
5options.setPreamble("\\usepackage{amsmath}\r\n\\usepackage{amsfonts}\r\n\\usepackage{amssymb}\r\n\\usepackage{color}");
6// Specify the scaling factor 300%.
7options.setScale(3000);
8// Specify the foreground color.
9options.setTextColor(Color.BLACK);
10// Specify the background color.
11options.setBackgroundColor(Color.WHITE);
12// Specify the output stream for the log file.
13options.setLogStream(new ByteArrayOutputStream());
14// Specify whether to show the terminal output on the console or not.
15options.showTerminal(true);
16
17// Create the output stream for the formula image.
18final OutputStream stream = new FileOutputStream(Utils.getOutputDirectory() + "math-formula.png");
19try {
20 // Run rendering.
21 com.aspose.tex.Size2D size = MathRenderer.render("\\begin{equation*}\r\n" +
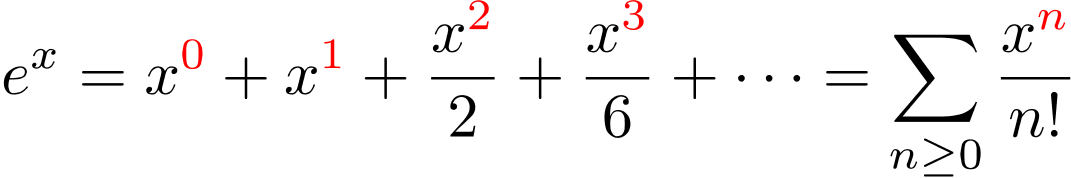
22 "e^x = x^{\\color{red}0} + x^{\\color{red}1} + \\frac{x^{\\color{red}2}}{2} + \\frac{x^{\\color{red}3}}{6} + \\cdots = \\sum_{n\\geq 0} \\frac{x^{\\color{red}n}}{n!}\r\n" +
23 "\\end{equation*}", stream, options);
24
25 // Show other results.
26 System.out.println(options.getErrorReport());
27 System.out.println();
28 System.out.println("Size: " + size.getWidth() + "x" + size.getHeight()); // Dimensions of the resulting image.
29} finally {
30 if (stream != null)
31 stream.close();
32}Перейдемо до деталей. Перш за все, ми створюємо екземпляр параметри візуалізації, подібний до набору тексту TeX/LaTeX. Ми робимо це тут, одночасно вказуючи роздільну здатність вихідного зображення.
Далі уточнюємо преамбулу. Типова преамбула:
1\usepackage{amsmath}
2\usepackage{amsfonts}
3\usepackage{amssymb}який забезпечує трохи розширенішу підтримку математичних формул, ніж базовий LaTeX. Ви можете, наприклад, додати пакет color, якщо хочете використовувати власне виділення у формулі, як ми показали у прикладі коду.
Потім ми наказуємо рендереру масштабувати вихід на 300%.
Наступні два параметри визначають кольори переднього плану та фону. Ті частини формули, які не охоплені («забарвлені») спеціальним виділенням, відображатимуться кольором «Колір тексту».
Наступний рядок прикладу не має особливого сенсу. Це просто демонструє, що ви можете спрямувати вихід журналу в якийсь потік.
І остання опція ShowTerminal дозволяє вам перемикати запис виводу терміналу на консоль.
Метод, який фактично виконує візуалізацію, це MathRenderer.render(). Він повертає розмір формули в пунктах.
Потік, у який буде записано зображення, приймається методом як другий аргумент. Далі створюємо потік.
І, нарешті, ми викликаємо сам метод MathRenderer.render(), передаючи параметри як третій аргумент. Код LaTeX формули передається як перший аргумент.
Останні рядки прикладу друкують два артефакти відтворення математичної формули - розмір формули та короткий звіт про помилку (якщо помилки були).
Ось результат візуалізації.
Це найзагальніший варіант використання відтворення математичної формули LaTeX.
Ви також можете переглянути безкоштовну веб-програму, створену на основі функції, реалізованої в Aspose.TeX для .NET API. Тут – сторінка версії Java.
Як відобразити математичну формулу LaTeX у SVG
Приблизно так само ми можемо відобразити математичну формулу LaTeX у форматі SVG.
1// Create rendering options.
2MathRendererOptions options = new SvgMathRendererOptions();
3// Specify the preamble.
4options.setPreamble("\\usepackage{amsmath}\r\n\\usepackage{amsfonts}\r\n\\usepackage{amssymb}\r\n\\usepackage{color}");
5// Specify the scaling factor 300%.
6options.setScale(3000);
7// Specify the foreground color.
8options.setTextColor(Color.BLACK);
9// Specify the background color.
10options.setBackgroundColor(Color.WHITE);
11// Specify the output stream for the log file.
12options.setLogStream(new ByteArrayOutputStream());
13// Specify whether to show the terminal output on the console or not.
14options.showTerminal(true);
15
16// Create the output stream for the formula image.
17final OutputStream stream = new FileOutputStream(Utils.getOutputDirectory() + "math-formula.svg");
18try {
19 // Run rendering.
20 com.aspose.tex.Size2D size = new SvgMathRenderer().render("\\begin{equation*}\r\n" +
21 "e^x = x^{\\color{red}0} + x^{\\color{red}1} + \\frac{x^{\\color{red}2}}{2} + \\frac{x^{\\color{red}3}}{6} + \\cdots = \\sum_{n\\geq 0} \\frac{x^{\\color{red}n}}{n!}\r\n" +
22 "\\end{equation*}", stream, options, size);
23
24 // Show other results.
25 System.out.println(options.getErrorReport());
26 System.out.println();
27 System.out.println("Size: " + size.getWidth() + "x" + size.getHeight()); // Dimensions of the resulting image.
28} finally {
29 if (stream != null)
30 stream.close();
31}Відмінності:
- Ми використовуємо клас SvgMathRendererOptions замість PngMathRendererOptions.
- Ми не вказуємо роздільну здатність.
- Ми використовуємо клас SvgMathRenderer замість PngMathRenderer.
Ось результат:
Ви також можете переглянути безкоштовну веб-програму, створену на основі функції, реалізованої в Aspose.TeX для .NET API.