Візуалізація фігур LaTeX | Python через .NET
У певних ситуаціях вам може знадобитися витягти певний вміст із файлу LaTeX як окрему відтворену частину, яку зазвичай називають фігурою, без будь-якого зв’язку з макетом сторінки. Це може стати в нагоді, наприклад, при створенні ілюстрацій для інтернет-видання. Наш API дозволяє вам це зробити. Цільовими форматами для візуалізації фігур є PNG і SVG, як і у функції рендеринга математичних формул LaTeX. Варто зазначити, що Відтворення фігур LaTeX є більш загальною функцією порівняно з Відтворенням математичних формул LaTeX.
Відтворення фігури LaTeX у форматі PNG
Якщо потрібно, спочатку подивіться довідковий розділ API для цієї теми. Подібно до відтворення формули, ми почнемо з прикладу. Ось воно:
1from aspose.tex.features import *
2from aspose.pydrawing import Color
3from aspose.tex.io import *
4from aspose.tex.presentation.xps import *
5from util import Util
6from io import BytesIO
7from os import path
8###############################################
9###### Class and Method declaration here ######
10###############################################
11
12# Create rendering options setting the image resolution to 150 dpi.
13options = PngFigureRendererOptions()
14options.resolution = 150 # Specify the preamble.
15options.preamble = r"\usepackage{pict2e}"
16# Specify the scaling factor 300%.
17options.scale = 3000
18# Specify the background color.
19options.background_color = Color.white
20# Specify the output stream for the log file.
21options.log_stream = BytesIO()
22# Specify whether to show the terminal output on the console or not.
23options.show_terminal = True
24
25# Create the output stream for the figure image.
26with open(path.join(Util.output_directory, "text-and-formula.png"), "wb") as stream:
27 # Run rendering.
28 size = PngFigureRenderer().render(r"""\setlength{\unitlength}{0.8cm}
29\begin{picture}(6,5)
30\thicklines
31\put(1,0.5){\line(2,1){3}} \put(4,2){\line(-2,1){2}} \put(2,3){\line(-2,-5){1}} \put(0.7,0.3){$A$} \put(4.05,1.9){$B$} \put(1.7,2.95){$C$}
32\put(3.1,2.5){$a$} \put(1.3,1.7){$b$} \put(2.5,1.05){$c$} \put(0.3,4){$F=\sqrt{s(s-a)(s-b)(s-c)}$} \put(3.5,0.4){$\displaystyle s:=\frac{a+b+c}{2}$}
33\end{picture}""", stream, options)
34
35# Show other results.
36print(options.error_report)
37print()
38print(f"Size: {size.width}x{size.height}")Для початку ми створюємо екземпляр класу LaTeX figure renderer options, де ми одночасно вказуємо роздільну здатність вихідного зображення.
Далі нам потрібно вказати преамбулу. На відміну від відтворення математичних формул LaTeX, для відтворення фігур у LaTeX немає преамбули за замовчуванням. Тому, якщо ви плануєте рендерити графіку, створену за допомогою, наприклад, пакета pict2e LaTeX, вам потрібно буде вказати це у преамбулі:
1\usepackage{pict2e}Потім ми наказуємо рендереру масштабувати вихід на 300%.
Наступний параметр визначає колір фону. На відміну від відтворення математичних формул, нам не потрібно вказувати колір переднього плану, оскільки ми припускаємо, що кольори повністю контролюються кодом LaTeX. Подібним чином колір фону також контролюється кодом LaTeX, тому цей параметр надається просто для зручності.
Наступний рядок у прикладі може бути незначним. Він просто призначений для демонстрації того, що у вас є можливість спрямувати вихід журналу до певного потоку.
Останній параметр, ShowTerminal, дозволяє контролювати, чи слід відображати вихідні дані терміналу на консолі.
Метод, відповідальний за рендеринг фігури, це FigureRenderer.render(). Він повертає розмір фігури в пунктах.
Метод приймає потік як другий аргумент, який є потоком, куди буде записано зображення. Ми створюємо потік у наступному рядку.
Нарешті, ми викликаємо сам метод FigureRenderer.render(), передаючи параметри як третій аргумент. Код LaTeX малюнка надається як перший аргумент.
Кілька останніх рядків прикладу відображають дві частини інформації, пов’язані з рендерингом фігури – розмір фігури та короткий звіт про помилку (якщо є помилки).
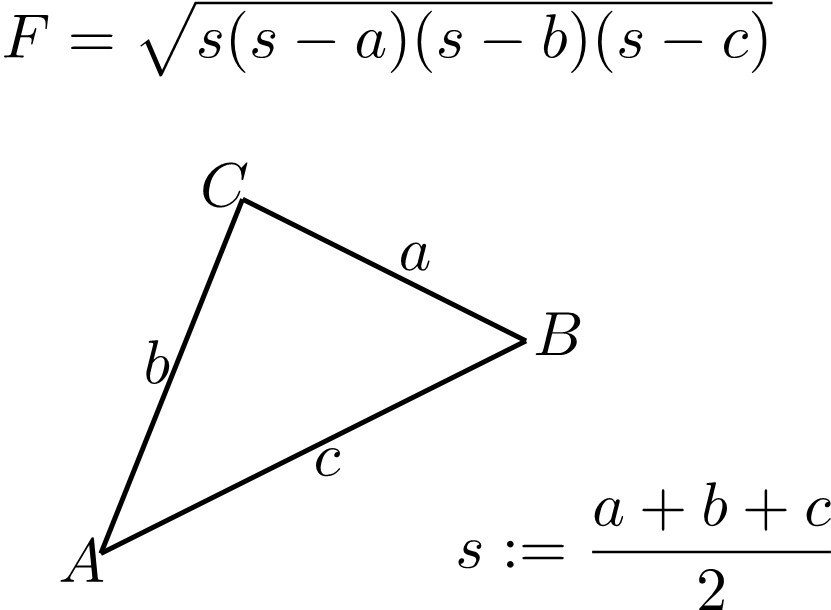
Ось результат візуалізації.
Це найбільш загальний варіант використання функції Відтворення фігурок LaTeX.
Відтворення фігури LaTeX у SVG
Так само ми можемо відобразити фігуру LaTeX у форматі SVG.
1from aspose.tex.features import *
2from aspose.pydrawing import Color
3from util import Util
4from io import BytesIO
5from os import path
6###############################################
7###### Class and Method declaration here ######
8###############################################
9
10# Create rendering options.
11options = SvgFigureRendererOptions()
12# Specify the preamble.
13options.preamble = r"\usepackage{pict2e}"
14# Specify the scaling factor 300%.
15options.scale = 3000
16# Specify the background color.
17options.background_color = Color.white
18# Specify the output stream for the log file.
19options.log_stream = BytesIO()
20# Specify whether to show the terminal output on the console or not.
21options.show_terminal = True
22
23# Create the output stream for the figure image.
24with open(path.join(Util.output_directory, "text-and-formula.svg"), "wb") as stream:
25 # Run rendering.
26 size = SvgFigureRenderer().render(r"""\setlength{\unitlength}{0.8cm}
27\begin{picture}(6,5)
28\thicklines
29\put(1,0.5){\line(2,1){3}} \put(4,2){\line(-2,1){2}} \put(2,3){\line(-2,-5){1}} \put(0.7,0.3){$A$} \put(4.05,1.9){$B$} \put(1.7,2.95){$C$}
30\put(3.1,2.5){$a$} \put(1.3,1.7){$b$} \put(2.5,1.05){$c$} \put(0.3,4){$F=\sqrt{s(s-a)(s-b)(s-c)}$} \put(3.5,0.4){$\displaystyle s:=\frac{a+b+c}{2}$}
31\end{picture}""", stream, options)
32
33# Show other results.
34print(options.error_report)
35print()
36print(f"Size: {size.width}x{size.height}")Відмінності:
- Замість використання класу PngFigureRendererOptions ми використовуємо клас SvgFigureRendererOptions.
- Нам не потрібно вказувати роздільну здатність.
- Замість використання класу PngFigureRenderer ми використовуємо клас SvgFigureRenderer.
Ось результат: