Відтворення математичних формул LaTeX | Python через .NET
Відтворення математичної формули LaTeX у форматі PNG
За потреби перегляньте довідковий розділ API для цієї теми. Насправді, найкращий спосіб продемонструвати функцію відтворення математичної формули LaTeX — почати з прикладу. Ось воно:
1from aspose.tex.features import *
2from aspose.pydrawing import Color
3from util import Util
4from io import BytesIO
5from os import path
6###############################################
7###### Class and Method declaration here ######
8###############################################
9
10# Create rendering options setting the image resolution to 150 dpi.
11options = PngMathRendererOptions()
12options.resolution = 150 # Specify the preamble.
13options.preamble = r"""\usepackage{amsmath}
14\usepackage{amsfonts}
15\usepackage{amssymb}
16\usepackage{color}"""
17# Specify the scaling factor 300%.
18options.scale = 3000
19# Specify the foreground color.
20options.text_color = Color.black
21# Specify the background color.
22options.background_color = Color.white
23# Specify the output stream for the log file.
24options.log_stream = BytesIO()
25# Specify whether to show the terminal output on the console or not.
26options.show_terminal = True
27
28# Create the output stream for the formula image.
29with open(path.join(Util.output_directory, "math-formula.png"), "wb") as stream:
30 # Run rendering.
31 size = PngMathRenderer().render(r"""\begin{equation*}
32e^x = x^{\color{red}0} + x^{\color{red}1} + \frac{x^{\color{red}2}}{2} + \frac{x^{\color{red}3}}{6} + \cdots = \sum_{n\geq 0} \frac{x^{\color{red}n}}{n!}
33\end{equation*}""", stream, options)
34
35# Show other results.
36print(options.error_report)
37print()
38print(f"Size: {size.width}x{size.height}")Перейдемо до деталей. По-перше, ми ініціюємо об’єкт параметри візуалізації, подібний до набору тексту TeX/LaTeX, який містить специфікацію для бажаної роздільної здатності вихідного зображення.
Далі уточнюємо преамбулу. Типова преамбула:
1\usepackage{amsmath}
2\usepackage{amsfonts}
3\usepackage{amssymb}який пропонує розширену підтримку математичних формул порівняно зі стандартним LaTeX. Наприклад, ви можете включити пакет color, щоб налаштувати підсвічування у формулі, як показано в наданому прикладі коду.
Потім ми наказуємо рендереру масштабувати вихід на 300%.
Наступні два параметри визначають кольори переднього плану та фону. Будь-які частини формули, на які не впливає спеціальне виділення, відображатимуться кольором TextColor.
Наступний рядок у прикладі служить ілюстрацією того, що у вас є можливість перенаправити вихід журналу до певного потоку.
І, нарешті, параметр ShowTerminal дозволяє контролювати, чи слід відображати вихід терміналу на консолі.
Фактичний процес візуалізації виконується методом MathRenderer.render(), який повертає розмір формули в балах.
Метод приймає потік, куди буде записано зображення, як другий аргумент. Далі переходимо до створення потоку.
І, нарешті, викликається метод MathRenderer.render() з параметрами, які передаються як третій аргумент. Код LaTeX формули надається як перший аргумент.
У останніх рядках прикладу відображаються два результати процесу відтворення математичної формули — розмір формули та стислий звіт про помилку, якщо виникнуть помилки.
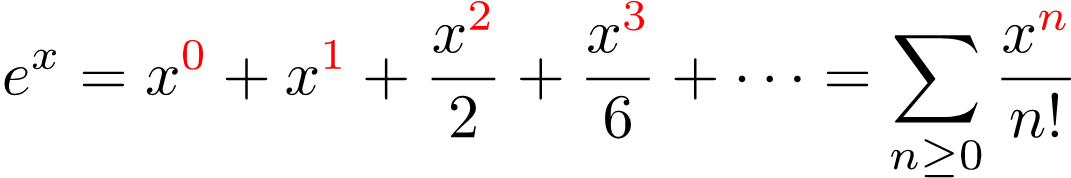
Ось результат візуалізації.
Це найбільш поширене та широке застосування функції відтворення математичних формул LaTeX.
Ви також можете дослідити безкоштовну веб-програму, яка використовує реалізовану функцію Aspose.TeX для .NET API.
Відтворення математичної формули LaTeX у SVG
Так само ми можемо перетворити математичну формулу LaTeX у формат SVG, використовуючи той самий підхід.
1from aspose.tex.features import *
2from aspose.pydrawing import Color
3from util import Util
4from io import BytesIO
5from os import path
6###############################################
7###### Class and Method declaration here ######
8###############################################
9
10# Create rendering options.
11options = SvgMathRendererOptions()
12# Specify the preamble.
13options.preamble = r"""\usepackage{amsmath}
14\usepackage{amsfonts}
15\usepackage{amssymb}
16\usepackage{color}"""
17# Specify the scaling factor 300%.
18options.scale = 3000
19# Specify the foreground color.
20options.text_color = Color.black
21# Specify the background color.
22options.background_color = Color.white
23# Specify the output stream for the log file.
24options.log_stream = BytesIO()
25# Specify whether to show the terminal output on the console or not.
26options.show_terminal = True
27
28# Create the output stream for the formula image.
29with open(path.join(Util.output_directory, "math-formula.svg"), "wb") as stream:
30 # Run rendering.
31 size = SvgMathRenderer().render(r"""\begin{equation*}
32e^x = x^{\color{red}0} + x^{\color{red}1} + \frac{x^{\color{red}2}}{2} + \frac{x^{\color{red}3}}{6} + \cdots = \sum_{n\geq 0} \frac{x^{\color{red}n}}{n!}
33\end{equation*}""", stream, options)
34
35# Show other results.
36print(options.error_report)
37print()
38print(f"Size: {size.width}x{size.height}")Відмінності:
- Замість використання класу PngMathRendererOptions ми використовуємо клас SvgMathRendererOptions.
- Ми не вказуємо роздільну здатність.
- Замість використання класу PngMathRenderer ми використовуємо клас SvgMathRenderer.
Ось результат:
Ви також можете дослідити безкоштовну веб-програму, яка використовує реалізовану функцію Aspose.TeX для .NET API.