Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
تمت إضافة طريقة insertChart الجديدة إلى فئة DocumentBuilder. لذلك، دعونا نرى كيفية إدراج مخطط عمود بسيط في المستند باستخدام طريقة insertChart.
في هذا القسم سوف نتعلم كيفية إدراج مخطط في مستند.
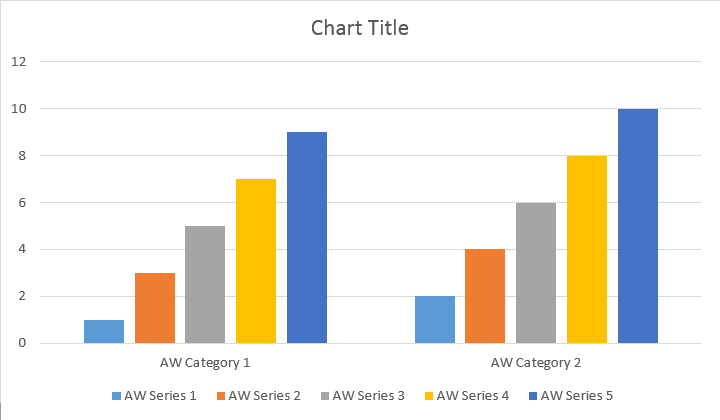
يوضح مثال الكود التالي كيفية إدراج مخطط العمود:
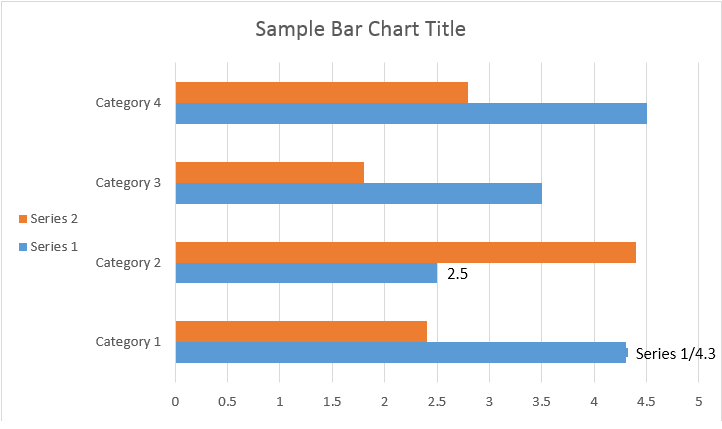
ينتج الكود النتيجة التالية:

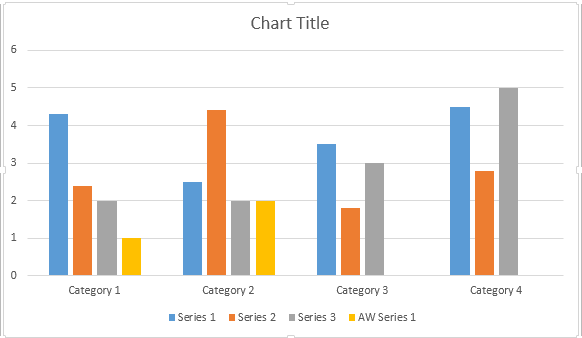
هناك أربعة أحمال زائدة مختلفة لطريقة إضافة السلسلة، والتي تم الكشف عنها لتغطية جميع المتغيرات الممكنة لمصادر البيانات لجميع أنواع المخططات:
ينتج الكود النتيجة التالية:

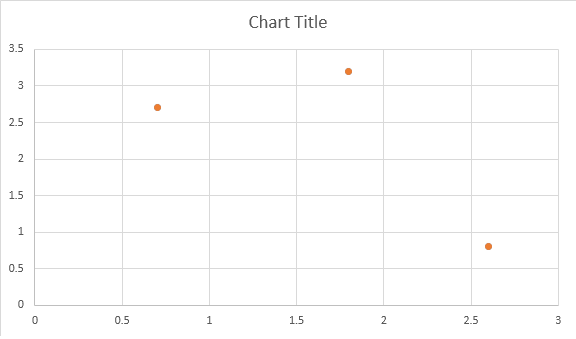
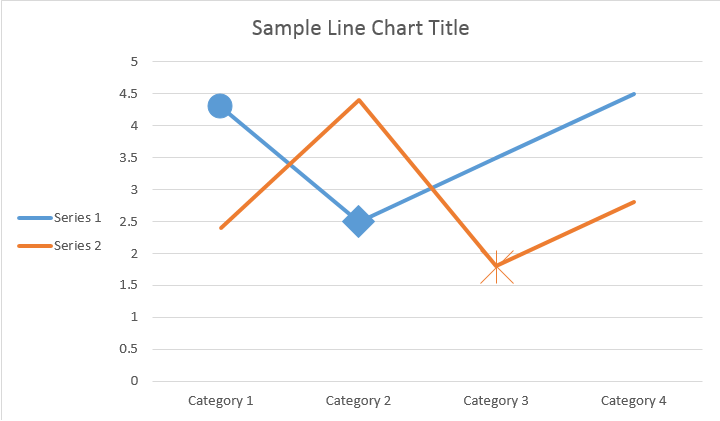
يوضح مثال الكود التالي كيفية إدراج مخطط مبعثر:
ينتج الكود النتيجة التالية:

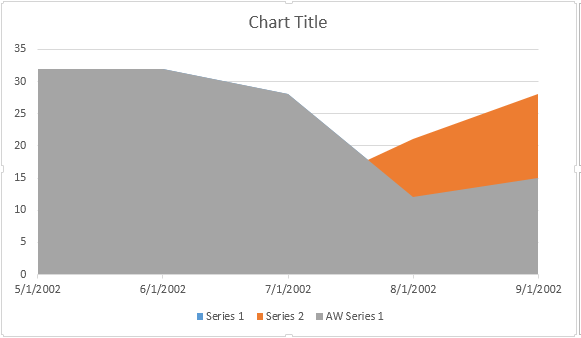
يوضح مثال الكود التالي كيفية إدراج مخطط منطقة:
ينتج الكود النتيجة التالية:

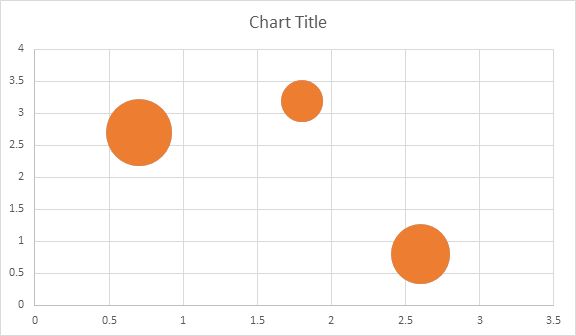
يوضح مثال الكود التالي كيفية إدراج مخطط فقاعي:
ينتج الكود النتيجة التالية:

Shape.Chart كائنمرة واحدة تم إدراج الرسم البياني ومليئة البيانات، كنت قادرا على تغيير مظهره. Shape.Chart تحتوي الخاصية على جميع الخيارات المتعلقة بالمخطط المتاحة من خلال الجمهور API.
على سبيل المثال، لنغير عنوان المخطط أو سلوك وسيلة الإيضاح:
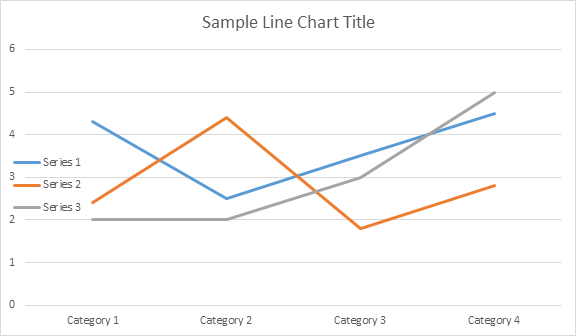
رمز يولد النتائج التالية:

دعونا ننظر في ChartSeries جمع. تتوفر جميع سلاسل المخططات من خلال مجموعة chart.getSeries()، وهي Iterable:
يمكنك إزالة سلسلة واحدة تلو الأخرى أو مسح كل منهم وكذلك إضافة واحدة جديدة إذا لزم الأمر. يحتوي المخطط المدرج حديثا على بعض السلاسل الافتراضية المضافة إلى هذه المجموعة. لإزالتها تحتاج إلى استدعاء طريقة chart.getSeries().clear().
هنا هو كيفية العمل مع سلسلة معينة.
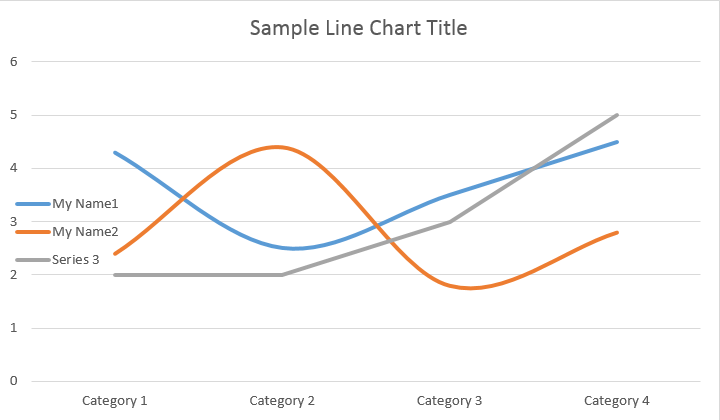
يرجى الاطلاع على النتيجة أدناه:

كل واحد ChartSeries لديك خيارات ChartDataPoint الافتراضية، يرجى محاولة استخدام التعليمات البرمجية التالية لتغييرها:

ChartSeriesباستخدام ChartDataPoint كنت قادرا على تخصيص تنسيق نقطة بيانات واحدة من سلسلة الرسم البياني:
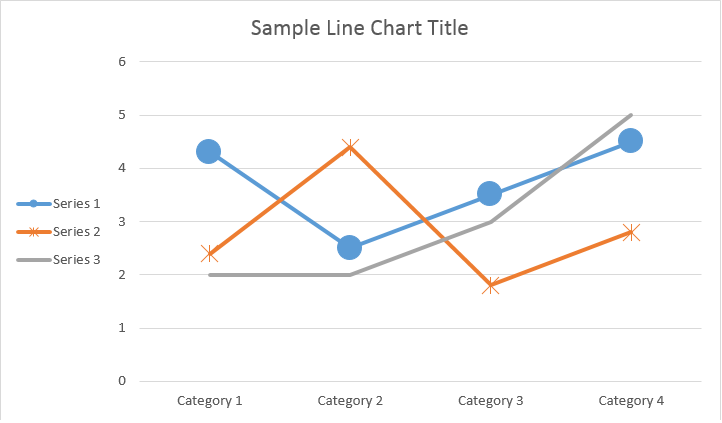
يرجى الاطلاع على النتيجة أدناه:

باستخدام ChartDataLabel كنت قادرا على تحديد تنسيق تسمية بيانات واحدة من سلسلة الرسم البياني، مثل إظهار / إخفاء LegendKey, CategoryName, SeriesName, قيمة الخ:
يرجى الاطلاع على النتيجة أدناه:

تحدد فئة ChartDataLabelCollection الخصائص التي يمكن استخدامها لتعيين الخيارات الافتراضية لـ ChartDataLabels للمخطط Series. وتشمل هذه الخصائصsetShowCategoryName, setShowBubbleSize, setShowPercentage, setShowSeriesName, setShowValue الخ:
يرجى الاطلاع على النتيجة أدناه:

باستخدام خاصية NumberFormat، يمكنك تحديد تنسيق رقم تسمية بيانات واحدة للمخطط.
يوضح مثال التعليمات البرمجية التالية كيفية تنسيق عدد من تسمية البيانات:
إذا كنت ترغب في العمل مع وحدات محور المخطط والقياس والعرض لمحور القيمة، فيرجى استخدام فئات ChartAxis و AxisDisplayUnit و AxisScaling.
يوضح مثال الكود التالي كيفية تعريف خصائص المحور س و ص:
يوضح مثال التعليمات البرمجية التالية كيفية تعيين قيم التاريخ / الوقت إلى خصائص المحور:
يوضح مثال التعليمات البرمجية التالية كيفية تغيير تنسيق الأرقام على محور القيمة:
تمثل فئة AxisBound حدا أدنى أو أقصى لقيم المحور. يمكن تحديد ملزمة كقيمة رقمية أو تاريخ-وقت أو قيمة “تلقائية” خاصة.
يوضح مثال التعليمات البرمجية التالية كيفية تعيين حدود محور:
يوضح مثال التعليمات البرمجية التالية كيفية تعيين وحدة الفاصل الزمني بين التسميات على محور:
إذا كنت تريد إظهار أو إخفاء محور المخطط، يمكنك ببساطة تحقيق ذلك عن طريق تعيين قيمة ChartAxis.Hidden خاصية.
يوضح مثال الكود التالي كيفية إخفاء المحور الصادي للمخطط:
إذا كنت ترغب في تعيين محاذاة نص للتسميات متعددة الأسطر، فيمكنك ببساطة تحقيق ذلك عن طريق تعيين قيمة setTickLabelAlignment() خاصية.
يوضح مثال الكود التالي كيفية تحديد محاذاة التسمية:
يمكن تعيين تنسيق التعبئة والسكتة الدماغية لسلسلة المخططات ونقاط البيانات والعلامات. للقيام بذلك، تحتاج إلى استخدام خصائص ChartFormat اكتب في ChartSeries، ChartDataPoint، و ChartMarker الطبقات، وكذلك الأسماء المستعارة لبعض الخصائص، مثل ForeColor، BackColor، مرئية، والشفافية في فئة Stroke.
يوضح مثال الكود التالي كيفية تعيين لون السلسلة:
Document doc = new Document();
DocumentBuilder builder = new DocumentBuilder(doc);
Shape shape = builder.InsertChart(ChartType.Column, 432, 252);
Chart chart = shape.Chart;
ChartSeriesCollection seriesColl = chart.Series;
// Delete default generated series.
seriesColl.Clear();
// Create category names array.
string[] categories = new string[] { "AW Category 1", "AW Category 2" };
// Adding new series. Value and category arrays must be the same size.
ChartSeries series1 = seriesColl.Add("AW Series 1", categories, new double[] { 1, 2 });
ChartSeries series2 = seriesColl.Add("AW Series 2", categories, new double[] { 3, 4 });
ChartSeries series3 = seriesColl.Add("AW Series 3", categories, new double[] { 5, 6 });
// Set series color.
series1.Format.Fill.ForeColor = Color.Red;
series2.Format.Fill.ForeColor = Color.Yellow;
series3.Format.Fill.ForeColor = Color.Blue;
doc.Save("ColumnColor.docx");
يوضح مثال الكود التالي كيفية تعيين لون الخط ووزنه:
Document doc = new Document();
DocumentBuilder builder = new DocumentBuilder(doc);
Shape shape = builder.InsertChart(ChartType.Line, 432, 252);
Chart chart = shape.Chart;
ChartSeriesCollection seriesColl = chart.Series;
// Delete default generated series.
seriesColl.Clear();
// Adding new series.
ChartSeries series1 = seriesColl.Add("AW Series 1", new double[] { 0.7, 1.8, 2.6 }, new double[] { 2.7, 3.2, 0.8 });
ChartSeries series2 = seriesColl.Add("AW Series 2", new double[] { 0.5, 1.5, 2.5 }, new double[] { 3, 1, 2 });
// Set series color.
series1.Format.Stroke.ForeColor = Color.Red;
series1.Format.Stroke.Weight = 5;
series2.Format.Stroke.ForeColor = Color.LightGreen;
series2.Format.Stroke.Weight = 5;
doc.Save("LineColorAndWeight.docx");
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.