Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
החדש insertChart השיטה נוספה לתוך DocumentBuilder מעמד. אז בואו נראה כיצד להכניס תרשים טור פשוט לתוך המסמך באמצעות הכנס טבלה שיטה.
בסעיף זה נלמד כיצד להכניס תרשים למסמך.
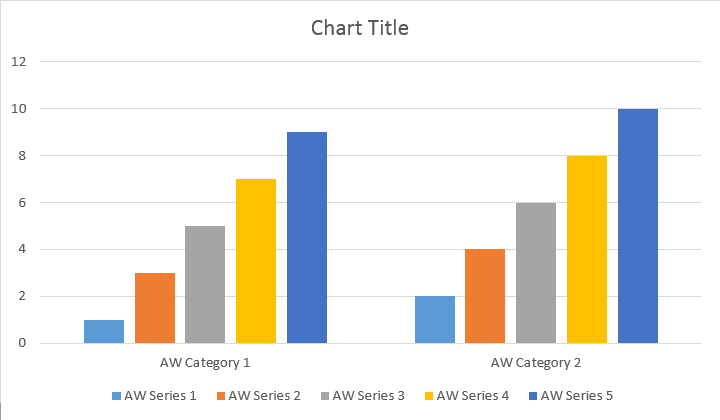
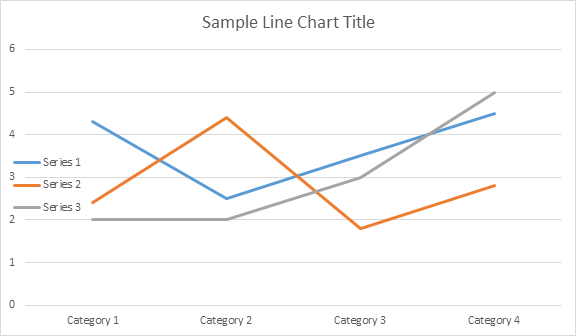
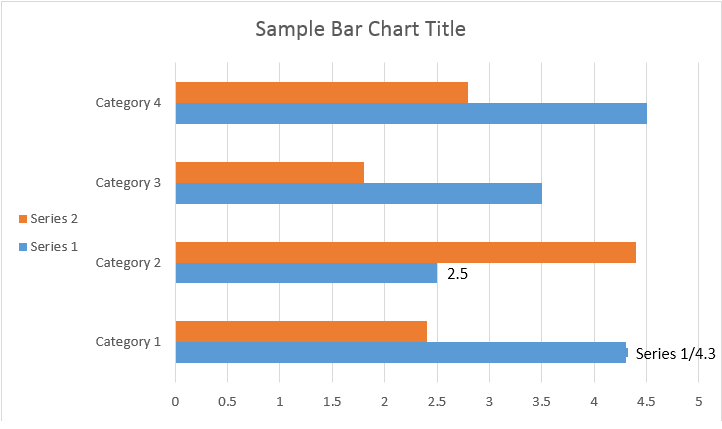
הדוגמה הבאה של הקוד מראה כיצד להוסיף תרשים עמודה:
הקוד יוצר את התוצאה הבאה:

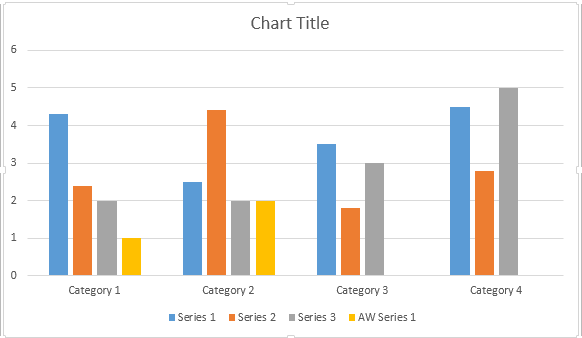
יש ארבעה עומסים שונים בסדרה הוסף שיטה, אשר נחשפו כדי לכסות את כל הגרסאות האפשריות של מקורות נתונים עבור כל סוגי הטבלה:
הקוד יוצר את התוצאה הבאה:

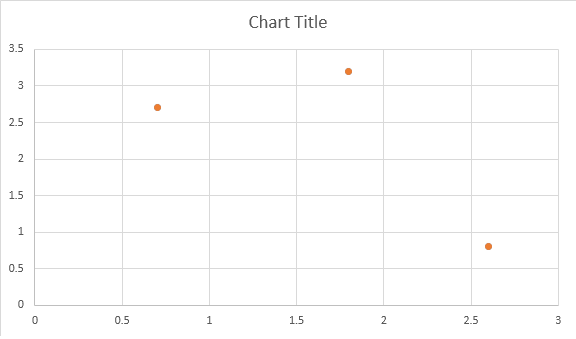
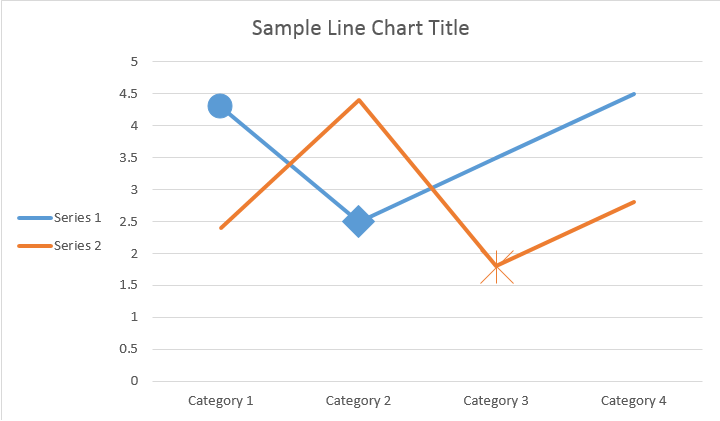
דוגמא הקוד הבא מראה כיצד להוסיף תרשים פיזור:
הקוד יוצר את התוצאה הבאה:

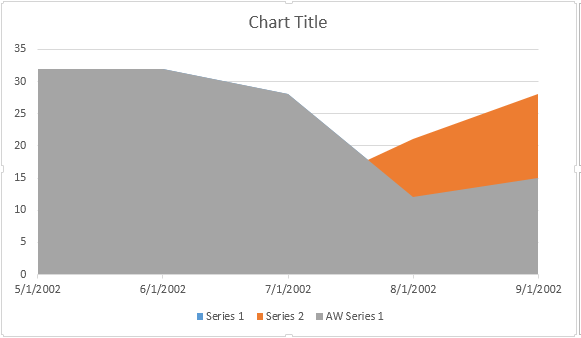
הדוגמה הבאה של הקוד מראה כיצד להוסיף תרשים שטח:
הקוד יוצר את התוצאה הבאה:

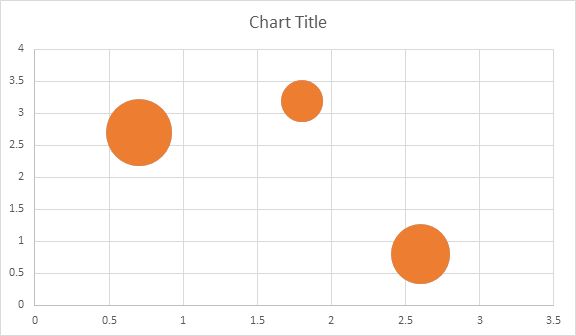
דוגמא הקוד הבא מראה כיצד להכניס תרשים בועות:
הקוד יוצר את התוצאה הבאה:

Shape.Chart אובייקטיםלאחר שהטבלה הוחדרה ומלאה בנתונים, אתה יכול לשנות את המראה שלה. Shape.Chart הנכס מכיל את כל האפשרויות הקשורות לטבלה הזמינות באמצעות הציבור API.
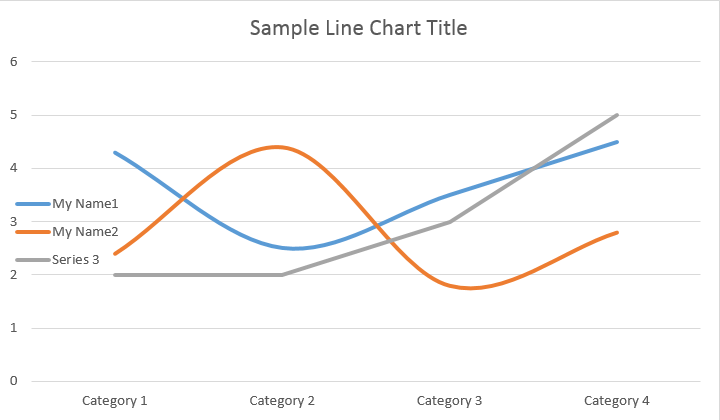
לדוגמה, בואו לשנות כותרת או התנהגות אגדה:
הקוד יוצר את התוצאות הבאות:

בואו נסתכל ChartSeries אוסף. כל סדרות הטבלה זמינות באמצעות chart.getSeries() אוסף, מה Iterable:
אתה יכול להסיר סדרה אחת או לנקות את כולם, כמו גם להוסיף אחד חדש במידת הצורך. בתרשים המוכנס החדש יש כמה סדרות ברירת מחדל נוספות לאוסף זה. כדי להסיר אותם אתה צריך להתקשר טבלה.getSeries( clear) שיטה.
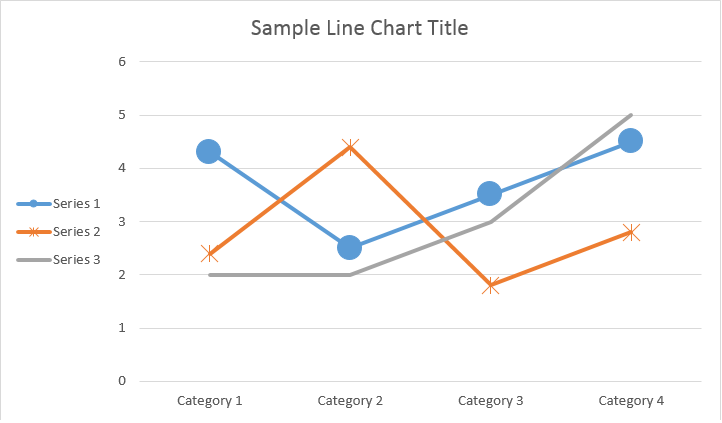
הנה איך לעבוד עם סדרה מסוימת.
ראה את התוצאה למטה:

הכל רווק ChartSeries כברירת מחדל ChartDataPoint אפשרויות, אנא נסה להשתמש בקוד הבא כדי לשנות אותם:

ChartSeriesשימוש ChartDataPoint אתה יכול להתאים אישית את פורמט של נקודת נתונים אחת של סדרת תרשים:
ראה את התוצאה למטה:

שימוש ChartDataLabel אתה יכול לציין את הפורמט של תווית נתונים אחת של סדרת הטבלה, כמו show /hide LegendKey, Category שם הסדרה, ערך וכו':
ראה את התוצאה למטה:

The The The ChartDataLabelCollection מחלקה מגדיר תכונות שניתן להשתמש כדי להגדיר אפשרויות ברירת מחדל עבור ChartDataLabels עבור Chart Series. תכונות אלה כוללות להגדיר ShowCategory שם, להגדיר ShowBubbleSize, להגדיר ShowPercentage, להגדיר ShowSeries שם, להגדיר Show ערך וכו':
ראה את התוצאה למטה:

באמצעות NumberFormat נכס, אתה יכול לציין את מספר פורמט של תווית נתונים אחת של התרשים.
הדוגמה הבאה של הקוד מראה כיצד לעצב מספר תוויות הנתונים:
אם אתה רוצה לעבוד עם ציר תרשים, קנה מידה, ולהציג יחידות עבור ציר הערך, אנא השתמש ChartAxis, AxisDisplayUnit, ו AxisScaling שיעורים.
דוגמה לקוד הבא מראה כיצד להגדיר תכונות X ו- Y-axis:
הדוגמה הבאה של הקוד מראה כיצד לקבוע ערכי תאריך/שעה לנכסי ציר:
לדוגמה הקוד הבא מראה כיצד לשנות את פורמט המספרים על ציר הערך:
The The The AxisBound שיעור מייצג מינימום או מקסימום ערכי ציר. Bound יכול להיות מוגדר כמספרי, זמן תאריך או ערך מיוחד “auto”.
הדוגמה הבאה של הקוד מראה כיצד להגדיר את גבולות הציר:
הדוגמה הבאה של הקוד מראה כיצד להגדיר את יחידת המרווח בין תוויות בציר:
אם אתה רוצה להראות או להסתיר את ציר התרשים, אתה יכול פשוט להשיג את זה על ידי הגדרת הערך של ChartAxis.Hidden רכוש.
הדוגמה הקודית הבאה מראה כיצד להסתיר את Y-axis של התרשים:
אם אתה רוצה להגדיר היערכות טקסט עבור תוויות מרובות באינטרנט, אתה יכול פשוט להשיג את זה על ידי הגדרת הערך של setTickLabelAlignment() רכוש.
הדוגמה הבאה לקוד מראה כיצד לתכנת תוויות:
פורמט מלא ושבץ ניתן להגדיר עבור סדרות תרשים, נקודות נתונים וסמן. כדי לעשות זאת, עליך להשתמש בתכונות של ChartFormat סוג של הטבלהSeries, ChartDataPoint ו- ChartMarker, כמו גם כינויים עבור כמה תכונות, כגון ForeColor, BackColor, Visible, Transparency in the the Transparency. Stroke מעמד.
דוגמה לקוד הבא מראה כיצד להגדיר צבע סדרה:
Document doc = new Document();
DocumentBuilder builder = new DocumentBuilder(doc);
Shape shape = builder.InsertChart(ChartType.Column, 432, 252);
Chart chart = shape.Chart;
ChartSeriesCollection seriesColl = chart.Series;
// Delete default generated series.
seriesColl.Clear();
// Create category names array.
string[] categories = new string[] { "AW Category 1", "AW Category 2" };
// Adding new series. Value and category arrays must be the same size.
ChartSeries series1 = seriesColl.Add("AW Series 1", categories, new double[] { 1, 2 });
ChartSeries series2 = seriesColl.Add("AW Series 2", categories, new double[] { 3, 4 });
ChartSeries series3 = seriesColl.Add("AW Series 3", categories, new double[] { 5, 6 });
// Set series color.
series1.Format.Fill.ForeColor = Color.Red;
series2.Format.Fill.ForeColor = Color.Yellow;
series3.Format.Fill.ForeColor = Color.Blue;
doc.Save("ColumnColor.docx");
דוגמה לקוד הבא מראה כיצד להגדיר צבע קו ומשקל:
Document doc = new Document();
DocumentBuilder builder = new DocumentBuilder(doc);
Shape shape = builder.InsertChart(ChartType.Line, 432, 252);
Chart chart = shape.Chart;
ChartSeriesCollection seriesColl = chart.Series;
// Delete default generated series.
seriesColl.Clear();
// Adding new series.
ChartSeries series1 = seriesColl.Add("AW Series 1", new double[] { 0.7, 1.8, 2.6 }, new double[] { 2.7, 3.2, 0.8 });
ChartSeries series2 = seriesColl.Add("AW Series 2", new double[] { 0.5, 1.5, 2.5 }, new double[] { 3, 1, 2 });
// Set series color.
series1.Format.Stroke.ForeColor = Color.Red;
series1.Format.Stroke.Weight = 5;
series2.Format.Stroke.ForeColor = Color.LightGreen;
series2.Format.Stroke.Weight = 5;
doc.Save("LineColorAndWeight.docx");
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.