Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
文書を処理する場合、一般的なタスクは、文書内にあるすべての画像を抽出し、外部の場所にエクスポートすることです。 このタスクは、画像データを抽出して保存する機能を既に提供しているAspose.WordsAPIで簡単になります。 ただし、段落、矢印図形、小さな画像を含むテキストボックスなど、異なる種類の描画オブジェクトで表される他の種類のグラフィックコンテンツを同様に抽出する必要がある場合があります。 このオブジェクトは個々のコンテンツ要素の組み合わせであるため、このオブジェクトをレンダリングする簡単な方法はありません。 また、コンテンツが単一の画像のように見えるオブジェクトにグループ化されている場合もあります。
Aspose.Wordsは、図形から単純な画像をレンダリングされたコンテンツとして抽出するのと同じ方法で、このタイプのコンテンツを抽出する機能を提供します。 この記事では、この機能を使用して、ドキュメントとは独立して図形をレンダリングする方法について説明します。
ドキュメント描画レイヤ内のすべてのコンテンツは、Aspose.Wordsドキュメントオブジェクトモジュール(DOM)内のShapeまたはGroupShapeノードで表されます。 このようなコンテンツは、テキストボックス、画像、AutoShapes、OLEオブジェクトなどです。 一部のフィールドは、INCLUDEPICTUREフィールドなどの図形としてもインポートされます。
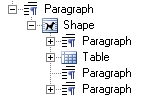
単純な画像は、ShapeType.ImageのShapeノードで表されます。 このshapeノードには子ノードはありませんが、このshapeノード内に含まれる画像データにはShape.ImageDataプロパティからアクセスできます。 一方、図形は多くの子ノードで構成することもできます。 たとえば、ShapeType.TextBoxプロパティで表されるテキストボックスの形状は、ParagraphやTableなどの多くのノードで構成できます。 ほとんどの図形には、ParagraphおよびTableブロックレベルのノードを含めることができます。 これらは、本体に表示されるノードと同じノードです。 図形は常にいくつかの段落の一部であり、直接インラインに含まれるか、**Paragraph,**に固定されていますが、ドキュメントページのどこにでも"浮動"します。

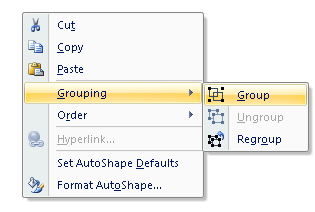
ドキュメントには、グループ化された図形を含めることもできます。 グループ化は、複数のオブジェクトを選択し、右クリックメニューの"グループ化"をクリックすることでMicrosoft Wordで有効にすることができます。

Aspose.Wordsでは、これらの図形のグループはGroupShapeノードで表されます。 これらは、グループ全体をイメージにレンダリングするのと同じ方法で呼び出すこともできます。

DOCX形式には、図やグラフなどの特殊な種類の画像を含めることができます。 これらの図形は、Aspose.WordsのShapeノードを介しても表現され、これも画像としてレンダリングするための同様の方法を提供します。 設計上、図形がイメージ(ShapeType.Image)でない限り、図形に別の図形を子として含めることはできません。 たとえば、Microsoft Wordでは、テキストボックスを別のテキストボックス内に挿入することはできません。
上で説明した図形の型は、ShapeRendererクラスを介して図形をレンダリングするための特別なメソッドを提供します。 ShapeRendererクラスのインスタンスは、GetShapeRendererメソッドを介して、またはShapeをShapeRendererクラスのコンストラクタに渡すことによって、ShapeまたはGroupShapeのために取得されます。 このクラスはメンバーへのアクセスを提供し、次の図形をレンダリングすることができます:
Saveメソッドは、図形をファイルまたはストリームに直接レンダリングするオーバーロードを提供します。 どちらのオーバーロードもImageSaveOptionsクラスのインスタンスを受け入れ、図形をレンダリングするためのオプションを定義できます。 これはDocument.Saveメソッドと同じように機能します。 このパラメーターは必須ですが、カスタムオプションがないことを指定して、null値を渡すことができます。
図形は、SaveFormat列挙体で指定された任意の画像形式でエクスポートできます。 たとえば、イメージはSaveFormat.Jpeg列挙体を指定してJPEGなどのラスターイメージとして、またはSaveFormat.Emfを指定してEMFなどのベクターイメージとしてレンダリングできます。
次のコード例は、ドキュメントとは別にEMFイメージに図形をレンダリングし、ディスクに保存することを示しています:
次のコード例は、ドキュメントとは別にJPEGイメージに図形をレンダリングし、ストリームに保存する方法を示しています:
ImageSaveOptionsクラスを使用すると、イメージのレンダリング方法を制御するさまざまなオプションを指定できます。 上記の機能は、GroupShapeおよびShapeノードにも同様に適用することができます。
GraphicsオブジェクトへのレンダリングGraphicsオブジェクトに直接レンダリングすると、独自の設定とGraphicsオブジェクトの状態を定義できます。 一般的なシナリオでは、図形をWindowsフォームまたはビットマップから取得したGraphicsオブジェクトに直接レンダリングします。 Shapeノードがレンダリングされると、設定はシェイプの外観に影響します。 たとえば、Graphicsオブジェクトに対してRotateTransformメソッドまたはScaleTransformメソッドを使用して、図形を回転または拡大縮小できます。
次の例は、ドキュメントとは別にGraphicsオブジェクトに図形をレンダリングし、レンダリングされたイメージに回転を適用する方法を示しています:
同様に、RenderToSizeメソッドと同様に、NodeRendererBaseから継承されたRenderToSizeメソッドは、ドキュメントコンテンツのサムネイルを作成するのに便利です。 形状のサイズは、コンストラクタを介して指定されます。 RenderToSizeメソッドは、Graphicsオブジェクト、画像位置のX座標とY座標、およびGraphicsオブジェクトに描画される画像のサイズ(幅と高さ)を受け入れます。RenderToSizeメソッドは、Graphicsオブジェクト、画像位置のX座標とY座標、およびGraphicsオブジェクトに描画される画像のサイズ(幅と高さ)を受け入れます。
Shapeは、NodeRendererBaseクラスから継承されたShapeRenderer.RenderToScaleメソッドを使用して、特定のスケールにレンダリングできます。 これは、同じ主要なパラメーターを受け入れるDocument.RenderToScaleメソッドに似ています。 これらの2つのメソッドの違いは、ShapeRenderer.RenderToScaleメソッドでは、リテラルサイズではなく、レンダリング中にシェイプを拡大縮小するfloat値を選択することです。 Float値が1.0に等しい場合、シェイプは元のサイズの100%でレンダリングされます。 浮動小数点値0.5はイメージサイズを半分に縮小します。
Shapeクラスは、AutoShape、テキストボックス、フリーフォーム、OLEオブジェクト、ActiveXコントロール、画像など、描画レイヤー内のオブジェクトを表します。 Shapeクラスを使用すると、Microsoft Wordドキュメント内の図形を作成または変更できます。 図形の重要なプロパティは、そのShapeTypeです。 異なるタイプの図形は、Word文書で異なる機能を持つことができます。 たとえば、画像とOLE図形のみがその中に画像を持つことができますが、ほとんどの図形はテキストのみを持つことができます。
次の例は、シェイプイメージをドキュメントとは別にJPEGイメージにレンダリングし、ディスクに保存する方法を示しています:
ShapeRendererクラスは、GetSizeInPixelsメソッドを使用して図形のサイズをピクセル単位で取得する機能も提供します。 このメソッドは、図形がレンダリングされるときに図形サイズの計算に使用されるスケールとDPIの2つの浮動小数点(単一)パラメータを受け入れます。 このメソッドは、計算されたサイズの幅と高さを含むSizeオブジェクトを返します。 これは、レンダリングされた出力から新しいビットマップを作成する場合など、レンダリングされた図形のサイズを事前に知る必要がある場合に
以下の例は、レンダリングする図形の幅と高さを持つ新しいBitmapオブジェクトとGraphicsオブジェクトを作成する方法を示しています:
RenderToSizeまたはRenderToScaleメソッドを使用すると、レンダリングされた画像サイズもSizeFオブジェクトに返されます。 これは変数に代入して、必要に応じて使用することができます。
SizeInPointsプロパティは、ポイント単位で測定された形状サイズを返します(ShapeRendererを参照)。 結果は、幅と高さを含むSizeFオブジェクトになります。
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.