Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
ドキュメントを処理するときの一般的なタスクは、ドキュメント内にあるすべての画像を抽出し、外部の場所にエクスポートすることです。画像データを抽出して保存する機能がすでに提供されている Aspose.Words API を使用すると、この作業が簡単になります。ただし、段落、矢印の形状、小さな画像を含むテキスト ボックスなど、異なる種類の描画オブジェクトで表される他の種類のグラフィック コンテンツを同様に抽出したい場合があります。このオブジェクトは個々のコンテンツ要素の組み合わせであるため、このオブジェクトをレンダリングする簡単な方法はありません。また、コンテンツが 1 つの画像のように見えるオブジェクトにグループ化されている場合もあります。
Aspose.Words は、図形から単純なイメージをレンダリングされたコンテンツとして抽出するのと同じ方法で、このタイプのコンテンツを抽出する機能を提供します。この記事では、この機能を利用してドキュメントとは独立して図形をレンダリングする方法について説明します。
ドキュメント描画レイヤー内のすべてのコンテンツは、Aspose.Words ドキュメント オブジェクト モジュール (DOM) の Shape または GroupShape ノードによって表されます。このようなコンテンツには、テキスト ボックス、画像、オートシェイプ、OLE オブジェクトなどが含まれます。INCLUDEPICTURE フィールドなど、一部のフィールドは図形としてインポートすることもできます。
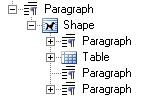
単純なイメージはShapeType.ImageのShapeノードで表されます。このシェイプ ノードには子ノードはありませんが、このシェイプ ノード内に含まれる画像データには Shape.ImageData プロパティによってアクセスできます。一方、シェイプは多数の子ノードで構成することもできます。たとえば、ShapeType.TextBox プロパティで表されるテキスト ボックスの形状は、Paragraph や Table などの多くのノードで構成されます。ほとんどのシェイプには、Paragraph および Table ブロックレベルのノードを含めることができます。これらは本体に表示されるノードと同じです。図形は常に何らかの段落の一部であり、直接インラインに含まれるか、段落、 にアンカーされますが、ドキュメント ページのどこにでも「フローティング」します。

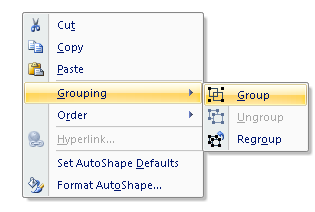
ドキュメントには、グループ化された図形を含めることもできます。 Microsoft Word で Group を有効にするには、複数のオブジェクトを選択し、右クリック メニューで [Group] をクリックします。

Aspose.Words では、これらのシェイプのグループは GroupShape ノードによって表されます。これらを同じ方法で呼び出して、グループ全体をイメージにレンダリングすることもできます。

DOCX 形式には、図やチャートなどの特殊なタイプの画像を含めることができます。これらの形状は、Aspose.Words の Shape ノードを通じても表現され、画像としてレンダリングするための同様の方法も提供されます。設計上、その形状が画像 (ShapeType.Image) でない限り、形状に別の形状を子として含めることはできません。たとえば、Microsoft Word では、テキスト ボックスを別のテキスト ボックスの中に挿入することはできません。
上で説明した形状タイプは、ShapeRenderer クラスを通じて形状をレンダリングするための特別なメソッドを提供します。 ShapeRenderer クラスのインスタンスは、GetShapeRenderer メソッドを通じて、または Shape を ShapeRenderer クラスのコンストラクターに渡すことによって、Shape または GroupShape に対して取得されます。このクラスは、次の形状をレンダリングできるメンバーへのアクセスを提供します。
Save メソッドは、シェイプをファイルまたはストリームに直接レンダリングするオーバーロードを提供します。どちらのオーバーロードも ImageSaveOptions クラスのインスタンスを受け入れ、これにより形状をレンダリングするためのオプションを定義できます。これは Document.Save メソッドと同じように機能します。このパラメーターは必須ですが、カスタム オプションがないことを指定して null 値を渡すことができます。
形状は、SaveFormat 列挙で指定された任意の画像形式でエクスポートできます。たとえば、イメージは、SaveFormat.Jpeg 列挙を指定することによって JPEG などのラスター イメージとしてレンダリングでき、SaveFormat.Emf を指定することによって EMF などのベクトル イメージとしてレンダリングできます。
以下のコード例は、ドキュメントとは別にシェイプを EMF イメージにレンダリングし、ディスクに保存する方法を示しています。
以下のコード例は、ドキュメントとは別にシェイプを JPEG 画像にレンダリングし、ストリームに保存する方法を示しています。
ImageSaveOptions クラスを使用すると、イメージのレンダリング方法を制御するさまざまなオプションを指定できます。上で説明した機能は、GroupShape ノードと Shape ノードに同じ方法で適用できます。
Graphics オブジェクトに直接レンダリングすると、Graphics オブジェクトの独自の設定と状態を定義できます。一般的なシナリオには、Windows フォームまたはビットマップから取得した Graphics オブジェクトにシェイプを直接レンダリングすることが含まれます。 Shape ノードがレンダリングされるとき、設定は形状の外観に影響します。たとえば、Graphics オブジェクトの RotateTransform メソッドまたは ScaleTransform メソッドを使用して、形状を回転または拡大縮小できます。
以下の例は、ドキュメントとは別にシェイプを .NET Graphics オブジェクトにレンダリングし、レンダリングされたイメージに回転を適用する方法を示しています。
RenderToSize メソッドと同様に、NodeRendererBase から継承された レンダーサイズ メソッドは、ドキュメント コンテンツのサムネイルを作成するのに役立ちます。シェイプのサイズはコンストラクターを通じて指定されます。 RenderToSize メソッドは、Graphics オブジェクト、画像位置の X 座標と Y 座標、および Graphics オブジェクト上に描画される画像のサイズ (幅と高さ) を受け入れます。
Shape は、NodeRendererBase クラスから継承された ShapeRenderer.RenderToScale メソッドを使用して、特定のスケールでレンダリングできます。これは、同じ主要パラメータを受け入れる Document.RenderToScale メソッドに似ています。これら 2 つのメソッドの違いは、ShapeRenderer.RenderToScale メソッドでは、リテラル サイズではなく、レンダリング中に形状をスケールする浮動小数点値を選択することです。 float 値が 1.0 に等しい場合、シェイプは元のサイズの 100% でレンダリングされます。 float 値を 0.5 にすると、画像サイズが半分になります。
Shape クラスは、オートシェイプ、テキスト ボックス、フリーフォーム、OLE オブジェクト、ActiveX コントロール、画像などの描画レイヤー内のオブジェクトを表します。 Shape クラスを使用すると、Microsoft Word ドキュメント内の図形を作成または変更できます。シェイプの重要なプロパティは ShapeType です。 Word 文書では、さまざまな種類の図形にさまざまな機能を持たせることができます。たとえば、内部に画像を含めることができるのは画像と OLE 図形だけですが、ほとんどの図形はテキストのみを含めることができます。
次の例は、Shape イメージをドキュメントとは別に JPEG イメージにレンダリングし、ディスクに保存する方法を示しています。
ShapeRenderer クラスは、GetSizeInPixels メソッドを通じて形状のサイズをピクセル単位で取得する機能も提供します。このメソッドは、スケールと DPI という 2 つの浮動小数点 (単一) パラメータを受け入れます。これらは、シェイプがレンダリングされるときにシェイプ サイズの計算に使用されます。このメソッドは、計算されたサイズの幅と高さを含む Size オブジェクトを返します。これは、レンダリングされた出力から新しいビットマップを作成する場合など、レンダリングされた形状のサイズを事前に知る必要がある場合に便利です。
次の例は、レンダリングされる形状の幅と高さを指定して新しいビットマップ オブジェクトとグラフィックス オブジェクトを作成する方法を示しています。
RenderToSize または RenderToScale メソッドを使用する場合、レンダリングされたイメージのサイズも SizeF オブジェクトで返されます。これを変数に割り当てて、必要に応じて使用できます。
SizeInPoints プロパティは、ポイント単位で測定された Shape サイズを返します (ShapeRenderer を参照)。結果は、幅と高さを含む SizeF オブジェクトです。
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.