Arbeiten mit Visual Studio
Arbeiten mit Aspose.Cells.GridWeb unter Verwendung von Visual Studio 2013
In diesem Thema wird gezeigt, wie Aspose.Cells.GridWeb durch die Erstellung einer Beispielwebsite in Visual Studio 2013 verwendet werden kann. Der Prozess wurde in Schritte unterteilt.
Schritt 1: Erstellen einer neuen Website
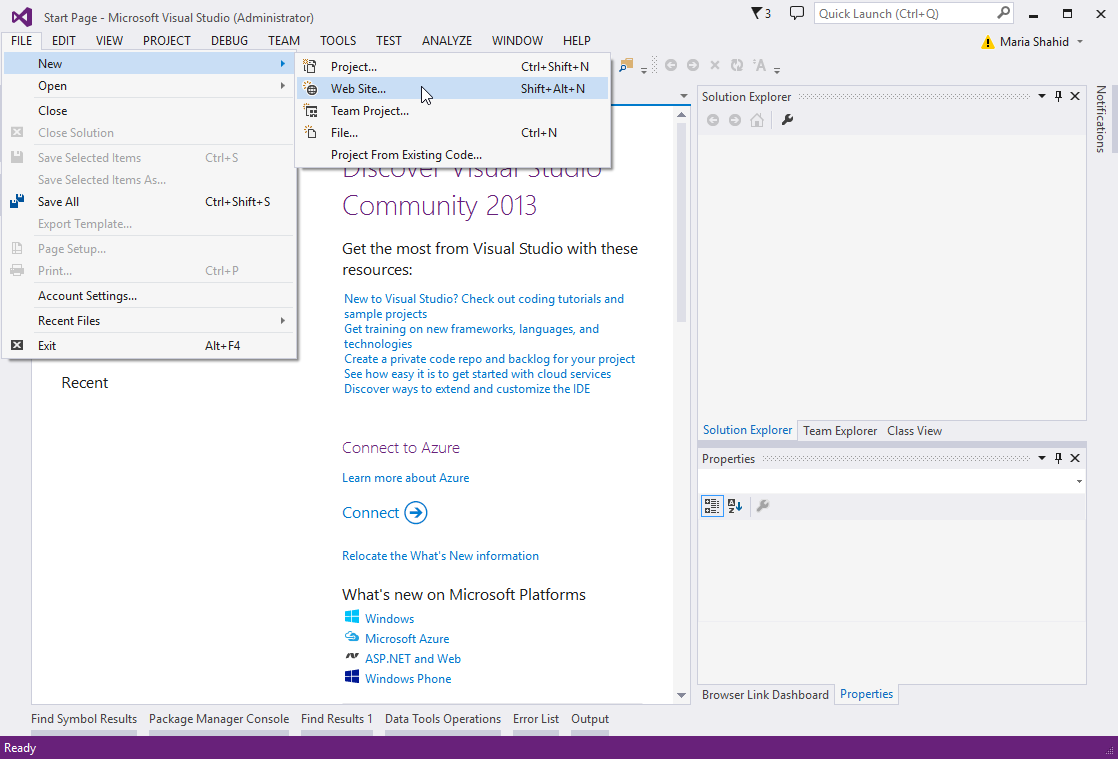
- Öffnen Sie Visual Studio 2013.
- Wählen Sie im Datei-Menü Neues Menü und dann Website aus.

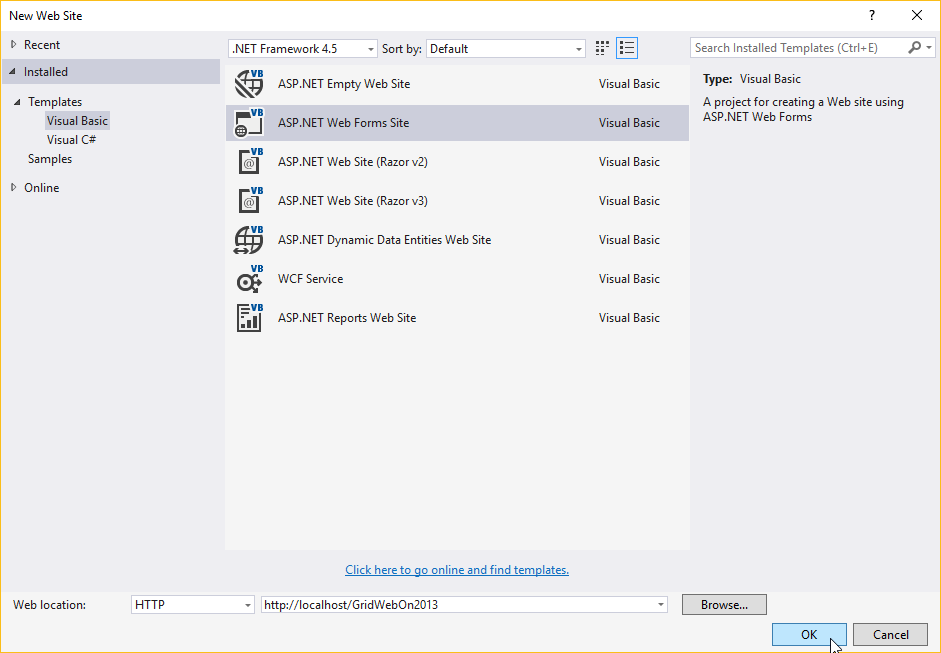
Der Dialog Neues Website wird geöffnet.
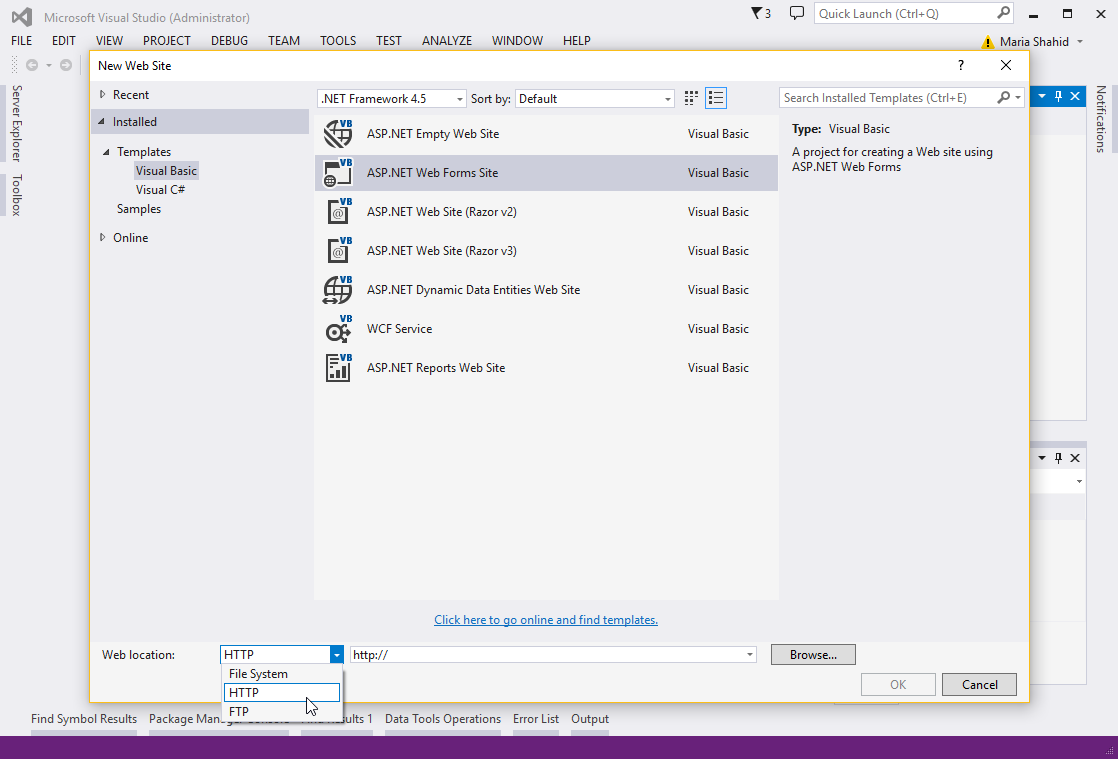
- Wählen Sie ASP.NET-Webformularwebsite aus den installierten Vorlagen von Visual Studio.
- Wählen Sie den HTTP-Modus für den Speicherort der Website aus.

- Geben Sie einen Speicherort an, an dem die Website-Dateien erstellt und gespeichert werden.
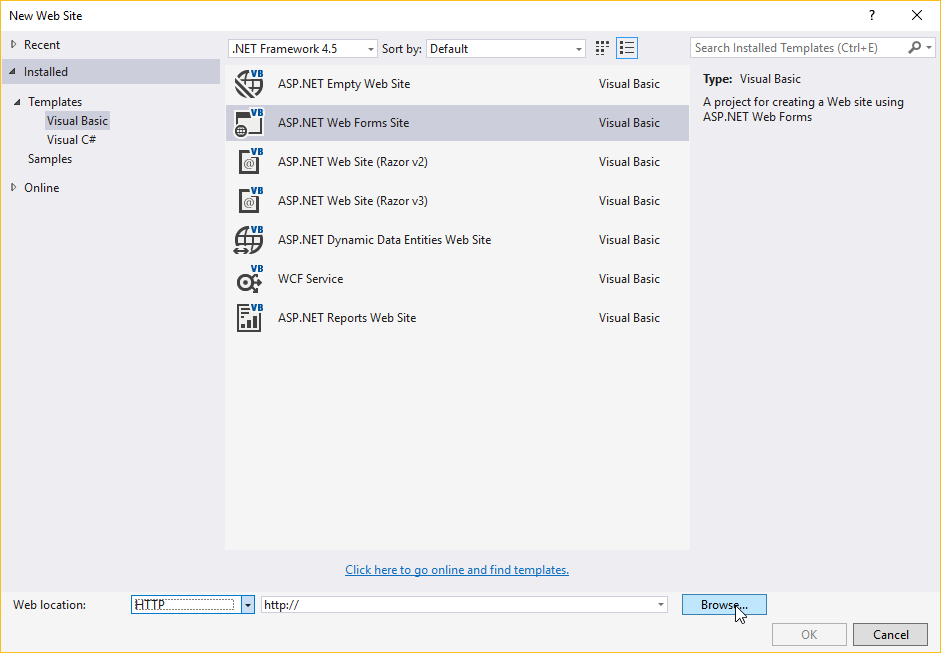
- Klicken Sie im Dialogfeld Neues Website auf Durchsuchen.

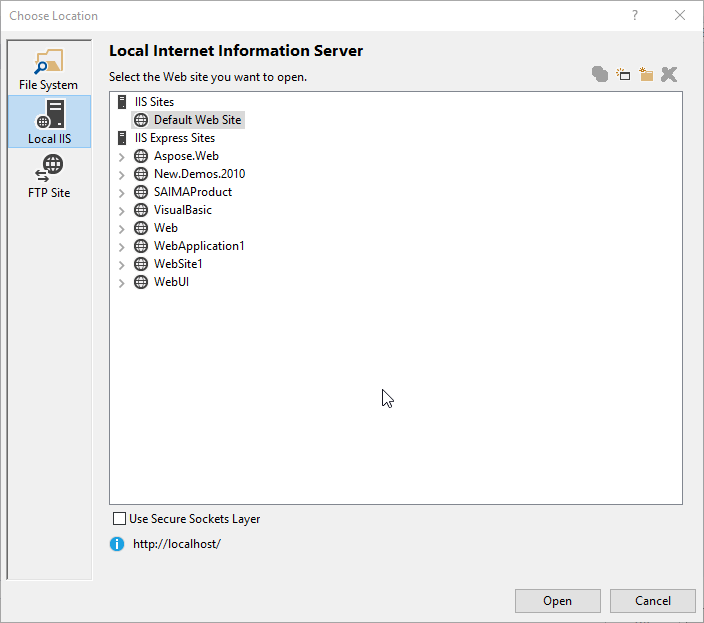
Das Dialogfeld Standort auswählen wird angezeigt.
- Klicken Sie auf die Registerkarte Lokales IIS. Alle Ordner und Webanwendungen, die in Ihrem IIS-Stammverzeichnis (z. B.: C:\Inetpub\wwwroot) gespeichert sind, werden angezeigt.

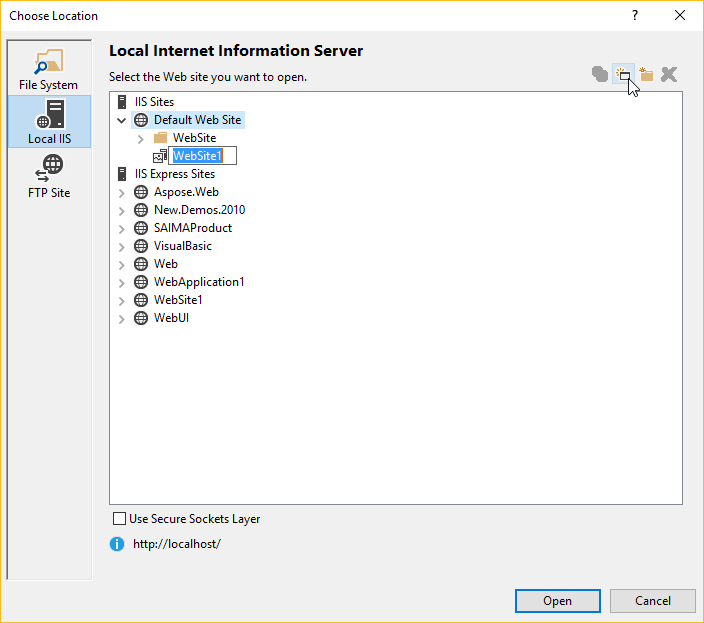
- Erstellen Sie nun eine neue Webanwendung in Ihrem lokalen IIS, in der die Website-Dateien gespeichert werden. Der Dialogfeld ‘Standort auswählen’ ermöglicht das Erstellen und Löschen von Webanwendungen oder virtuellen Verzeichnissen in Ihrem lokalen IIS. Um eine Webanwendung zu erstellen, klicken Sie auf eine Schaltfläche, wie in der Abbildung unten gezeigt.

Eine neue Webanwendung mit dem Standardnamen ‘WebSite’ wird erstellt.
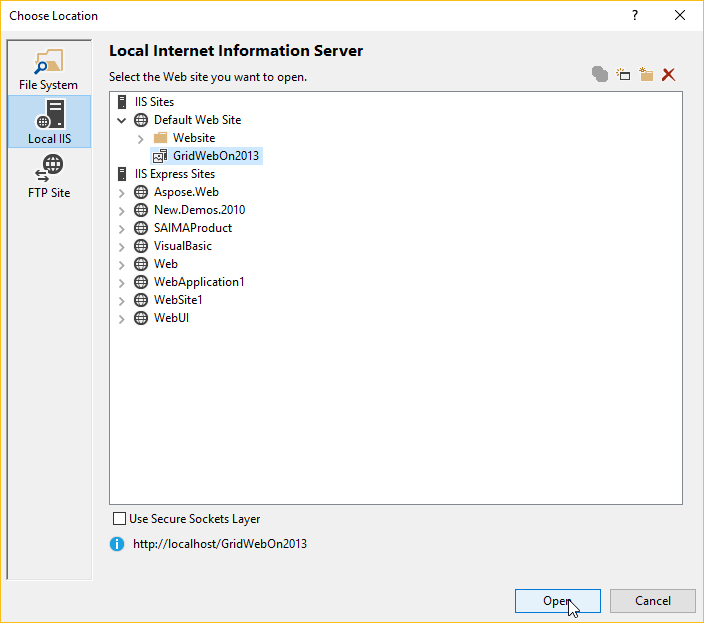
- Benennen Sie die Webanwendung um. Wir haben sie in ‘GridWebOn2013’ umbenannt.
- Klicken Sie auf Öffnen.

You return to the New Web Site dialog. The path of web site location is set to http://localhost/GridWebOn2013.
- Klicken Sie auf OK, damit Visual Studio eine Website erstellt.

Schritt 2: Quell- & Designansichten einer Webseite überprüfen
Ein Standard-Website wurde von Visual Studio 2013 erstellt. Sie enthält eine ‘default.aspx’-Webseite mit etwas Dummy-Text und Markup.
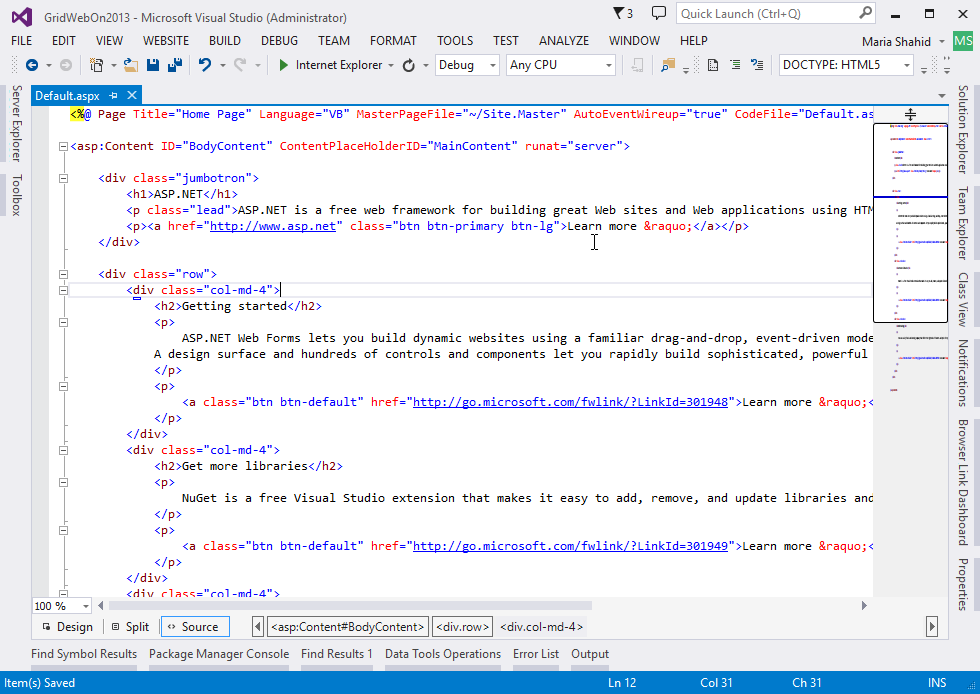
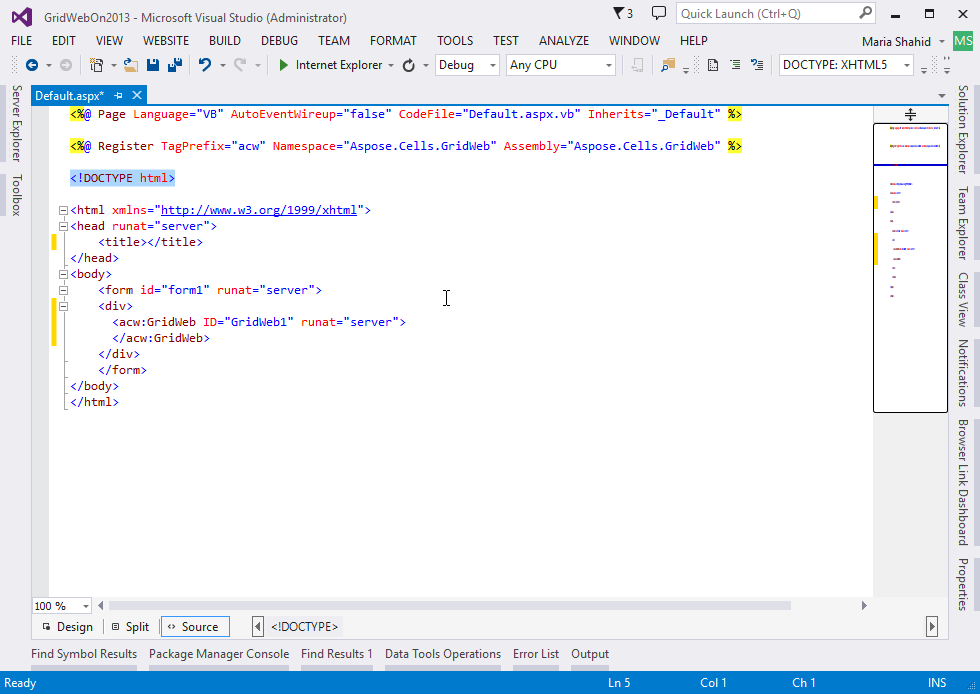
Quellansicht der ‘default.aspx’-Seite

Alle Webseiten (einschließlich ASP.NET) können in zwei Modi geöffnet werden. Einer ist die Quellansicht, die es Entwicklern ermöglicht, auf den Quellcode zuzugreifen und diesen zu ändern. Der zweite Modus ist die Designansicht, die verwendet werden kann, um Webseiten auf eine WYSIWYG-Art zu entwerfen. Das obige Screenshot zeigt eine Quellansicht der ‘default.aspx’-Webseite. Um die Designansicht anzuzeigen, klicken Sie auf Design.
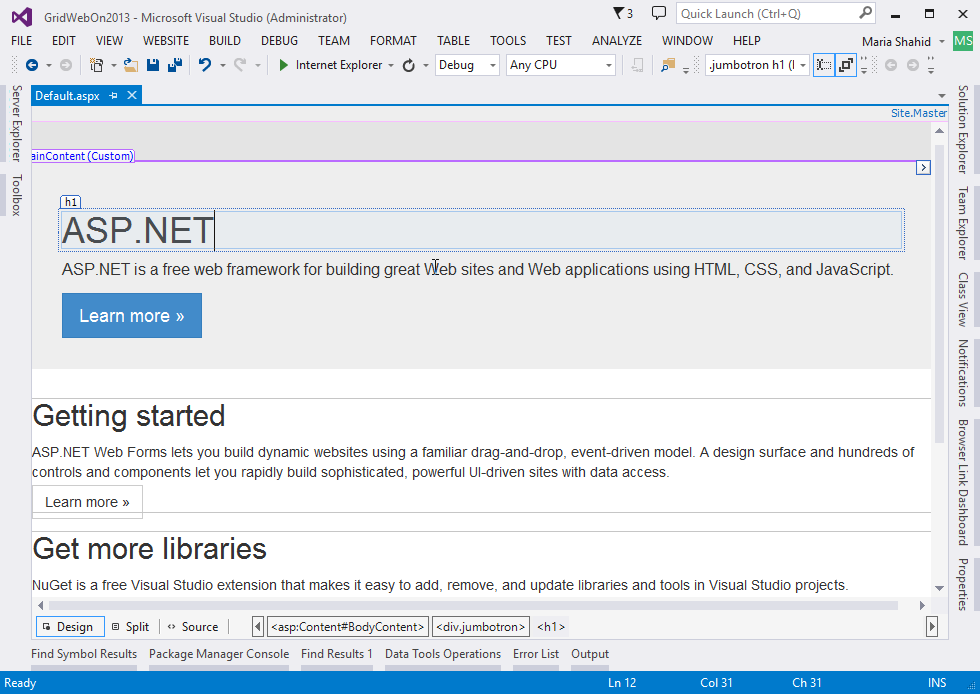
Designansicht der ‘default.aspx’-Seite

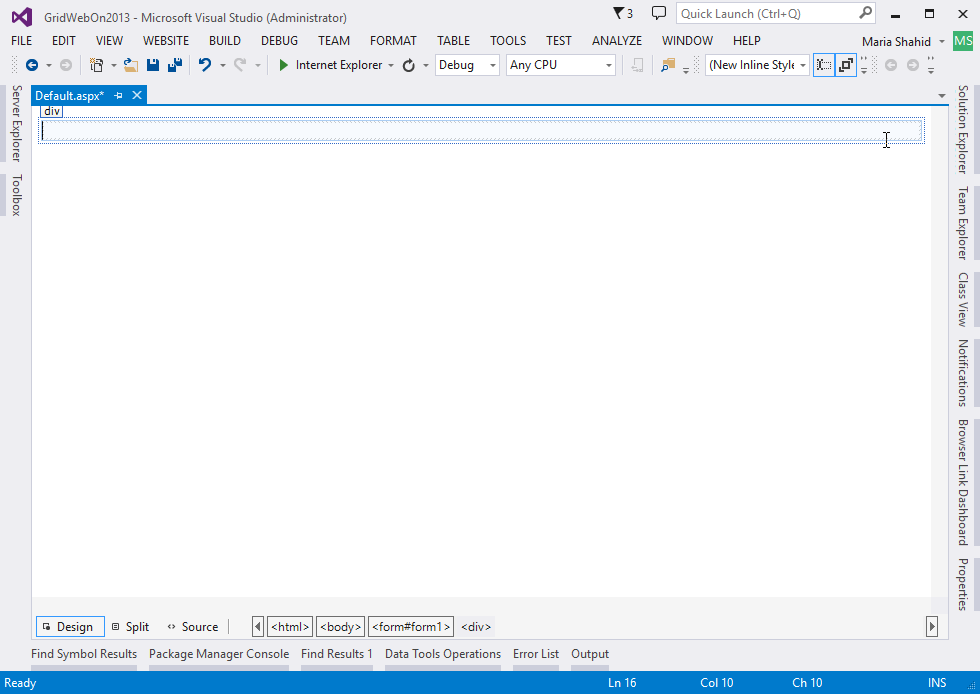
Löschen Sie die von Visual Studio hinzugefügte ‘Default.aspx’-Seite und fügen Sie eine neue leere ‘Default.aspx’-Seite hinzu.

Schritt 3: Hinzufügen von Aspose.Cells.GridWeb zur Webseite
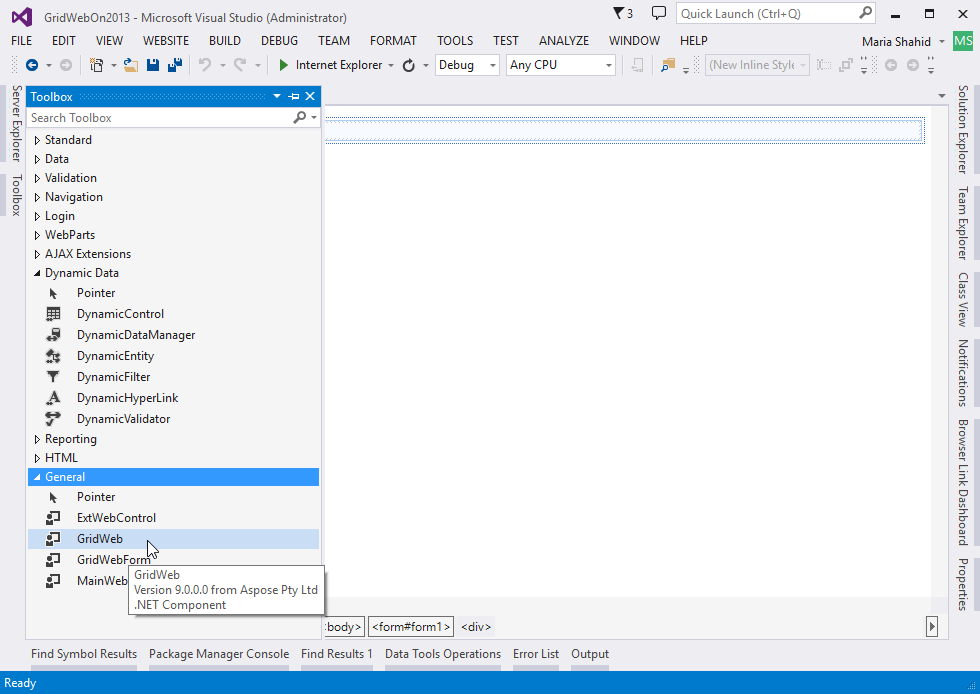
Sie können einfach die Aspose.Cells.GridWeb (oder GridWeb) Steuerelement zu einer Webseite hinzufügen, indem Sie es aus der Toolbox ziehen.

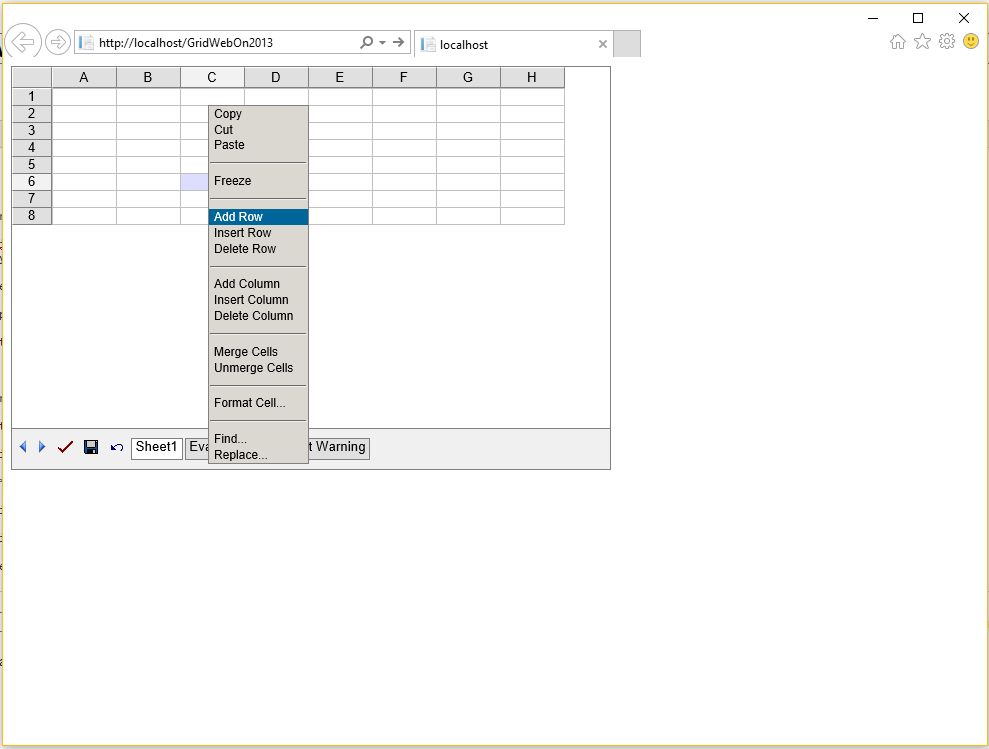
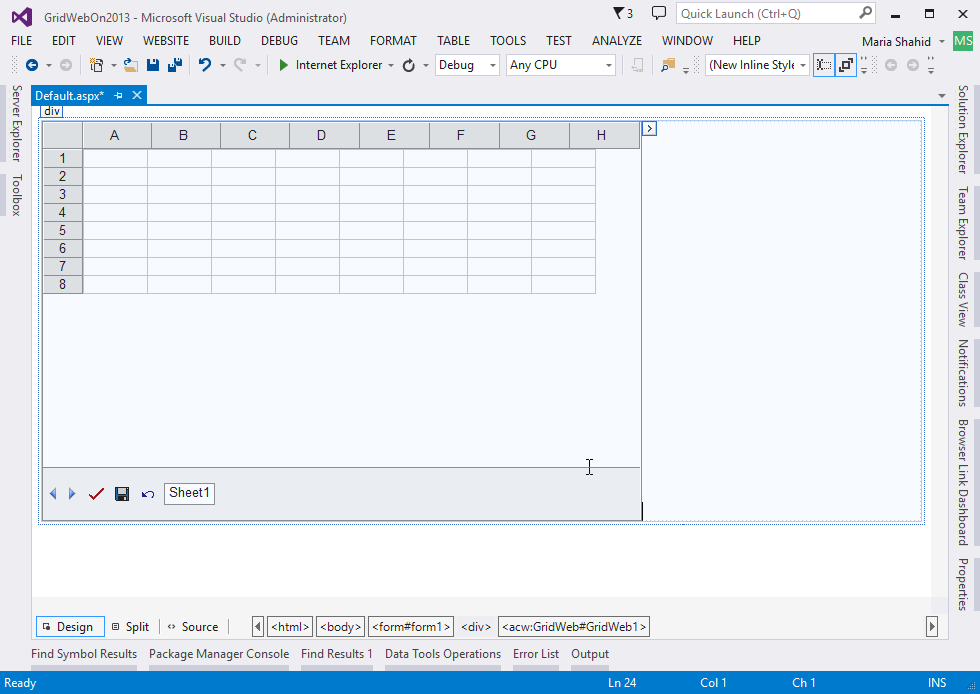
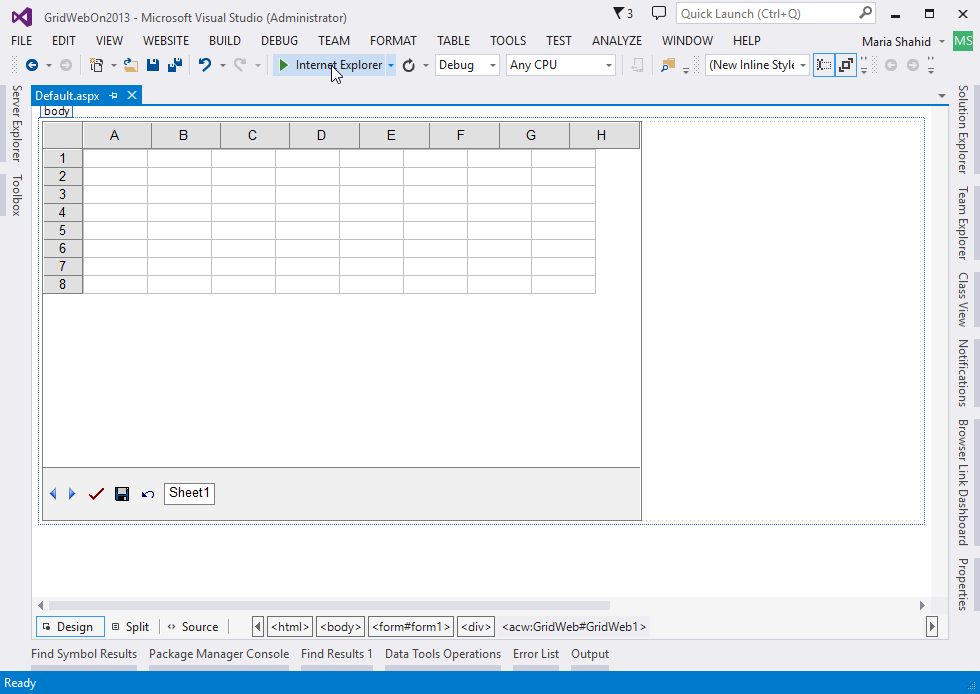
Sobald das GridWeb-Steuerelement zur Webseite hinzugefügt wird, wird es so gerendert:

Step 4: Change the <!DOCTYPE> tag
- Switch to source view and find the following <!DOCTYPE> tag in the source code:
ASP.NET
<!DOCTYPE html>
- Wählen Sie den kompletten Tag aus.

- Retain, change or delete the <!DOCTYPE> tag.
- Or modify the <!DOCTYPE> tag with the following one:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
Schritt 5: Ändern der Größe des Aspose.Cells.GridWeb-Steuerelements
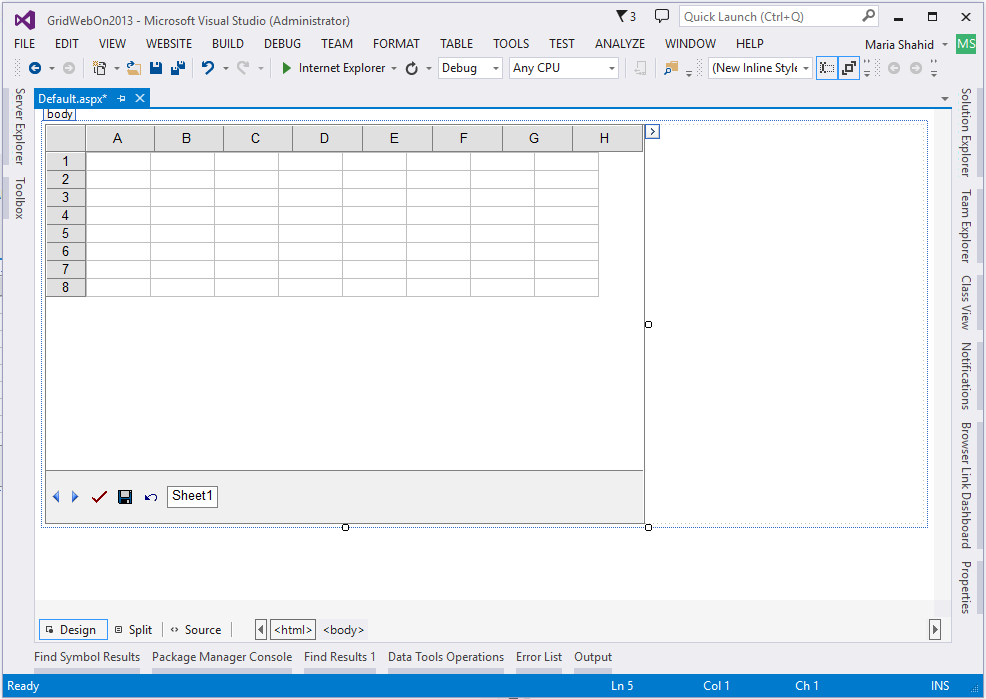
Nachdem Sie das GridWeb-Steuerelement zur Website gezogen haben, können Sie die Breite und Höhe des GridWeb-Steuerelements ändern.
In der Designansicht können Sie die Breite und Höhe des GridWeb ändern.

Schritt 6: Konfigurieren der Eigenschaften von Aspose.Cells.GridWeb
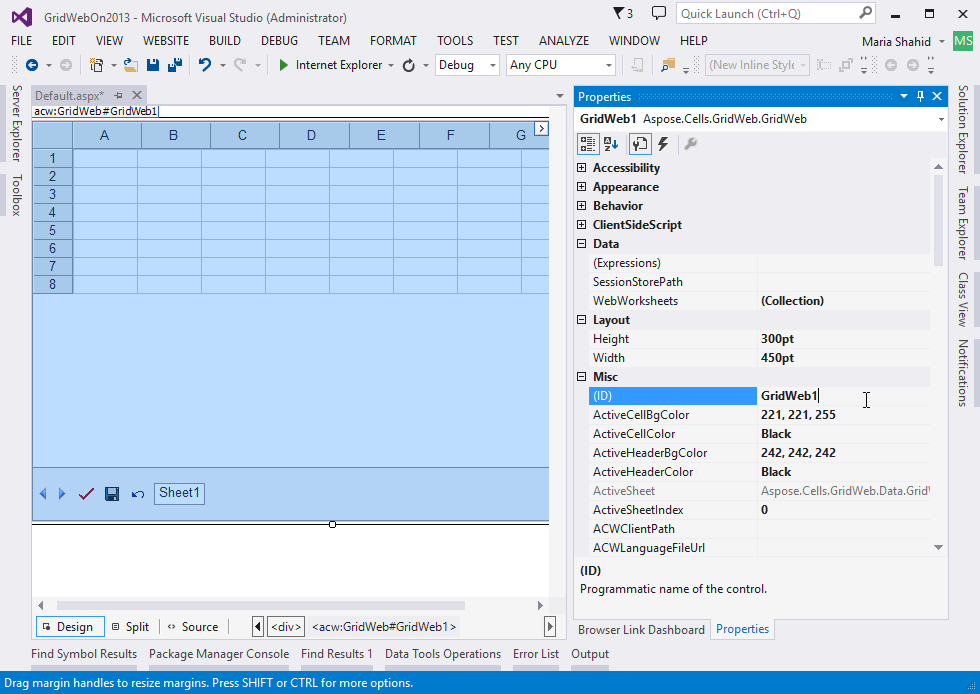
Konfigurieren Sie die Eigenschaften des Aspose.Cells.GridWeb in WYSIWYG, indem Sie auf die Schaltfläche Eigenschaften auf der rechten Seite der Visual Studio 2013 IDE klicken. Es wird ein Eigenschaften-Dialogfeld angezeigt.

Das Eigenschaftenfenster ermöglicht es, das Aussehen und Verhalten des GridWeb sowie einige andere Eigenschaften zu konfigurieren.
Schritt 7: Ausführen Ihrer ersten Website mit Aspose.Cells.GridWeb
Bauen und starten Sie die Webseite.
- Starten Sie die Webseite direkt aus Visual Studio, indem Sie Strg+F5 drücken oder auf Debugging starten klicken.

Nun können Sie mit der GridWeb-Steuerung spielen.
GridWeb-Steuerung in Aktion