Redimensionner GridWeb et sa barre d'en-tête
Modification de la largeur et de la hauteur de Aspose.Cells.GridWeb
Changer la largeur et la hauteur du contrôle Aspose.Cells.GridWeb est une fonctionnalité simple mais importante. Le contrôle Aspose.Cells.GridWeb est représenté par la classe GridWeb dans le API. Pour redimensionner la largeur et la hauteur du contrôle GridWeb, utilisez simplement ses propriétés width et height.
La sortie de l’extrait de code qui suit est illustrée ci-dessous.
Modification de la largeur et de la hauteur du contrôle GridWeb

Modification de la largeur et de la hauteur de la barre d’en-tête
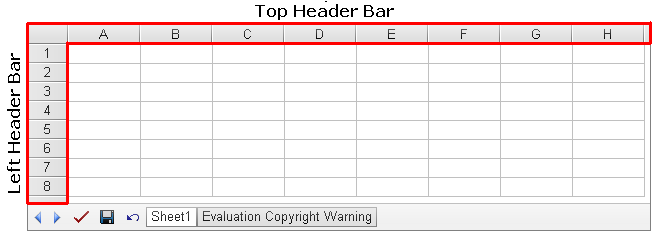
Le contrôle Aspose.Cells.GridWeb contient deux barres d’en-tête comme suit :
- Barre d’en-tête supérieure, cette barre d’en-tête représente les colonnes comme A , B , C , D etc.
- Barre d’en-tête gauche, cette barre d’en-tête représente les lignes sous la forme 1 , 2 , 3 , 4 etc.
Ces deux barres d’en-tête sont illustrées ci-dessous.
Barres d’en-tête

Modifiez la hauteur de la barre d’en-tête supérieure et la largeur de la barre d’en-tête gauche à l’aide des propriétés HeaderBarHeight et HeaderBarWidth du contrôle GridWeb respectivement. La figure ci-dessous montre la sortie de l’exemple de code qui suit.
Modification de la largeur et de la hauteur de la barre d’en-tête