カスタムサーバーサイド関数の検証を追加
Contents
[
Hide
]
可能な使用シナリオ
場合によっては、サーバーサイドでデータの検証を実装する必要があることがあります。Aspose.Cells.GridWebを使用すると、カスタムのサーバーサイドデータ検証を追加できます。セルの範囲またはエリアを指定する必要があります。また、コールバックのためのクライアントサイドの検証関数を設定することもできます。
カスタムサーバーサイド関数の検証を追加
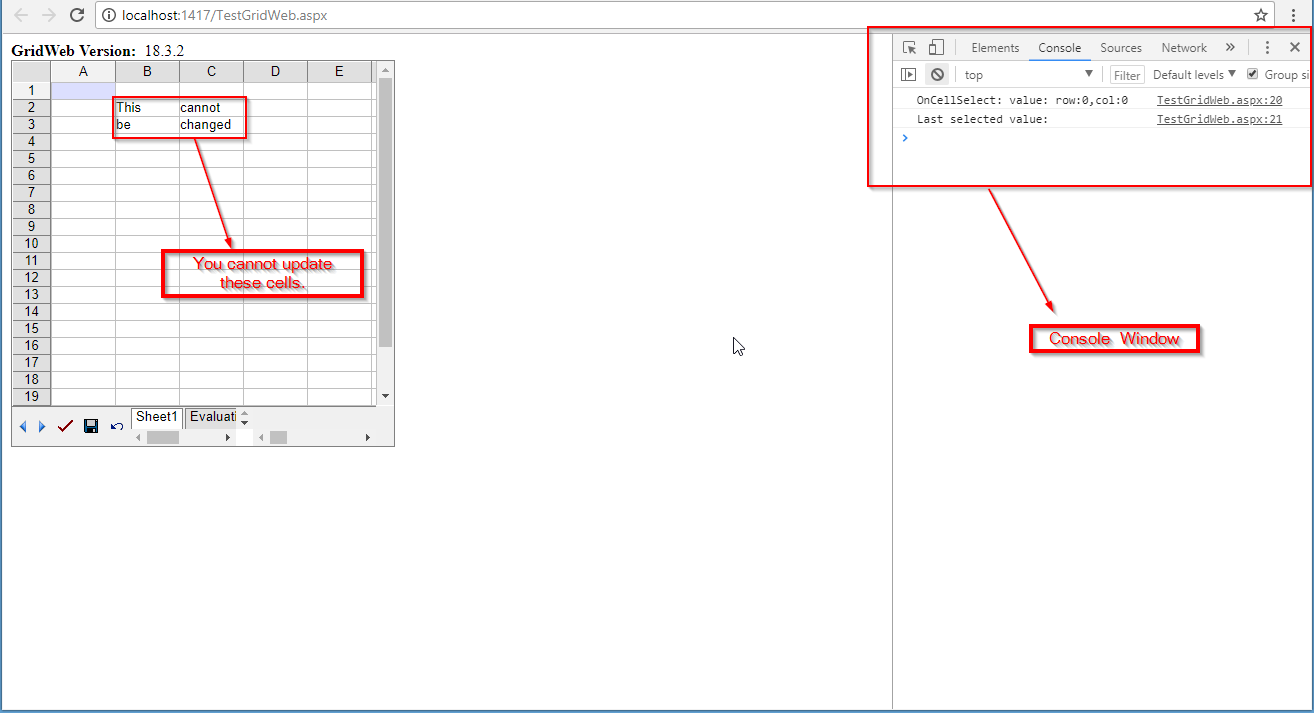
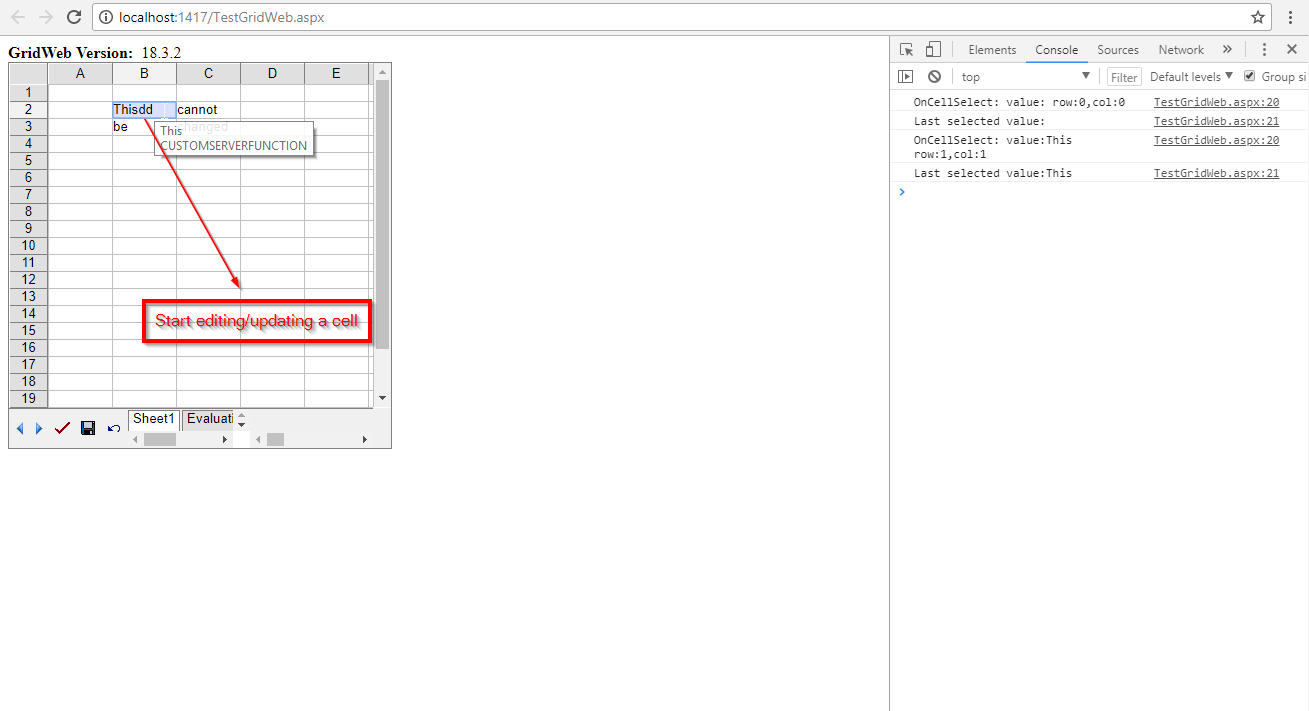
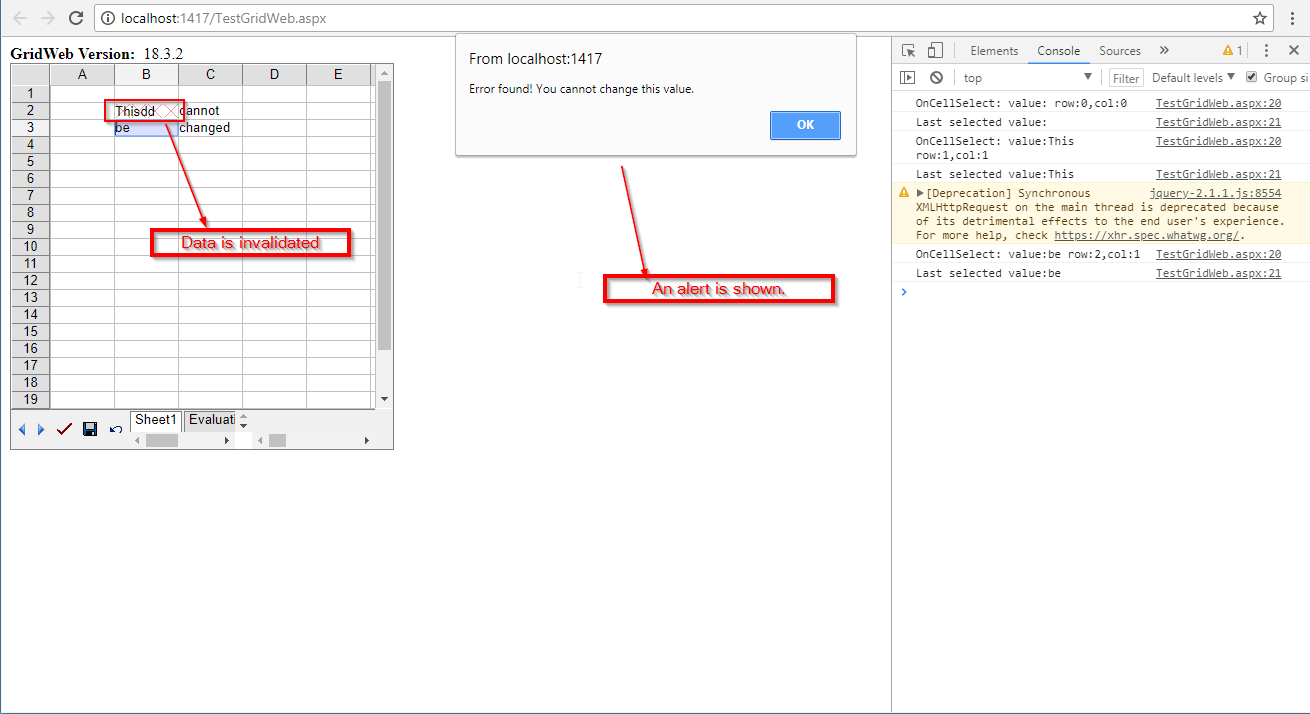
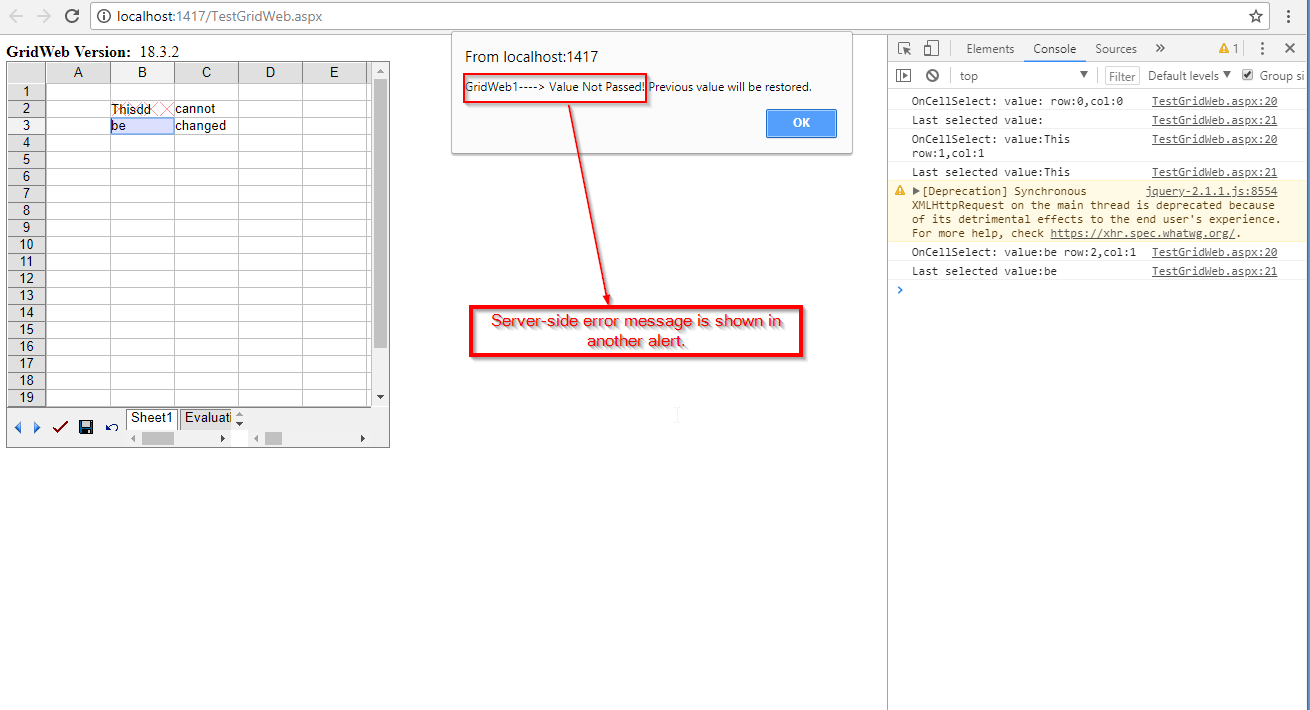
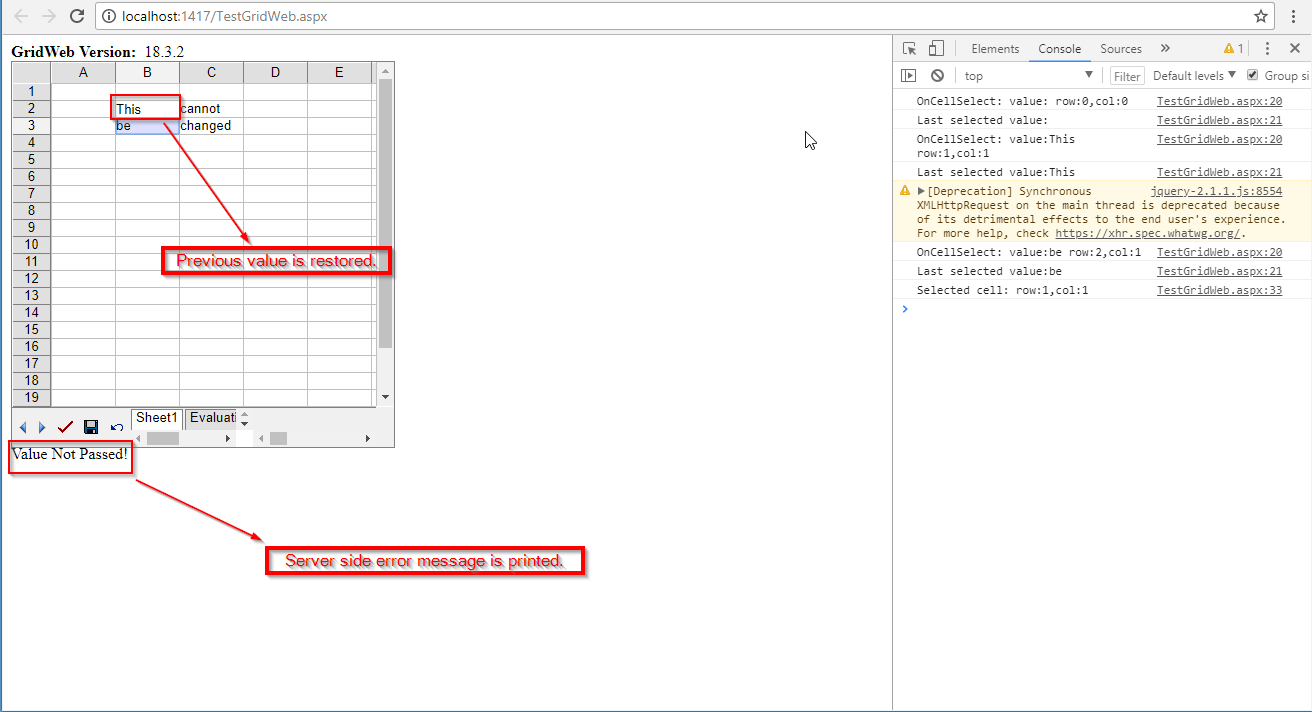
サーバーの検証クラスを設定する必要があります。このクラスは、GridCustomServerValidationインターフェースを実装している必要があります。また、クライアントサイドの検証関数(クライアントサイドでJavaScriptで書かれた関数)を設定する必要があります。この関数は、コールバック時にクライアントエンドでデータを検証するために必要です。必要に応じて、GridValidation.ErrorMessageプロパティおよびGridValidation.ErrorTitleプロパティを使用してエラーメッセージ文字列とタイトルを設定できます。以下のサンプルコードを実行した後、特定のシナリオでステップバイステップで機能がどのように動作するかを示す一連のスクリーンショットを参照してください。





サンプルコード
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // For complete examples and data files, please go to https://github.com/aspose-cells/Aspose.Cells-for-.NET | |
| ----------------------------------------------- | |
| AddCustomServerSideFunctionValidation.aspx | |
| ----------------------------------------------- | |
| <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="AddCustomServerSideFunctionValidation.aspx.cs" Inherits="Aspose.Cells.GridWeb.Examples.AddCustomServerSideFunctionValidation" %> | |
| <%@ Register TagPrefix="acw" Namespace="Aspose.Cells.GridWeb" Assembly="Aspose.Cells.GridWeb" %> | |
| <!DOCTYPE html> | |
| <html xmlns="http://www.w3.org/1999/xhtml"> | |
| <head runat="server"> | |
| <link rel="stylesheet" href="/Scripts/jquery-ui.css" /> | |
| <script src="/Scripts/jquery-2.1.1.js"></script> | |
| <script src="/Scripts/jquery-ui.js"></script> | |
| <script type="text/javascript"> | |
| var lastselectvalue = null; | |
| var localvalue = {}; | |
| function myCellSelect(cell) { | |
| //Get the selected cell. | |
| var value = this.getCellValueByCell(cell); | |
| //Get the value to store. | |
| lastselectvalue = value; | |
| var key = this.acttab + "_" + this.getCellRow(cell) + "_" + this.getCellColumn(cell); | |
| //Store the respective cell's value. | |
| localvalue[key] = lastselectvalue; | |
| console.log("OnCellSelect: value:" + value + " row:" + this.getCellRow(cell) + ",col:" + this.getCellColumn(cell)); | |
| console.log("Last selected value:" + lastselectvalue); | |
| } | |
| function ValidationErrorClientFunctionCallback(cell, msg) { | |
| //Get the error message string. | |
| var errmsg1 = getattr(cell, "errmsg"); | |
| //Show the error message in the client dialog. | |
| alert(errmsg1); | |
| //Showing an alert message where "this" refers to GridWeb | |
| alert(this.id + "----> " + msg + " Previous value will be restored."); | |
| $("#errmsg").text(msg); | |
| console.log("Selected cell:" + " row:" + this.getCellRow(cell) + ",col:" + this.getCellColumn(cell)); | |
| //Get the GridWeb. | |
| var who = this; | |
| //Restore to valid value/previous value. | |
| who.setValid(cell); | |
| var key = this.acttab + "_" + this.getCellRow(cell) + "_" + this.getCellColumn(cell); | |
| lastselectvalue = localvalue[key]; | |
| setInnerText(cell.children[0], lastselectvalue); | |
| } | |
| </script> | |
| <title>Add Custom Server-side Function Validation</title> | |
| </head> | |
| <body> | |
| <form id="form1" runat="server"> | |
| <div> | |
| <div> | |
| <b>GridWeb Version: </b> | |
| <asp:Label ID="lblVersion" runat="server" Text="Label"></asp:Label> | |
| <br /> | |
| <acw:GridWeb ID="GridWeb1" runat="server" OnCellSelectedClientFunction="myCellSelect" Width="44%" Height="384px" ShowLoading="true" XhtmlMode="true" | |
| PresetStyle="Standard" EnableAJAX="true" EnableAsync="true" RenderHiddenRow="true" MaxColumn="15" MaxRow="21"> | |
| </acw:GridWeb> | |
| </div> | |
| </div> | |
| <span id="errmsg" style="color: red;"></span> | |
| </form> | |
| </body> | |
| </html> | |
| ----------------------------------------------- | |
| AddCustomServerSideFunctionValidation.aspx.cs | |
| ----------------------------------------------- | |
| using System; | |
| using System.Collections.Generic; | |
| using System.Linq; | |
| using System.Web; | |
| using System.Web.UI; | |
| using System.Web.UI.WebControls; | |
| using Aspose.Cells.GridWeb; | |
| using Aspose.Cells.GridWeb.Data; | |
| namespace Aspose.Cells.GridWeb.Examples | |
| { | |
| class MyServerValidation : GridCustomServerValidation | |
| { | |
| public string Validate(GridWorksheet sheet, int row, int col, string value) | |
| { | |
| if ((row == 1) || (row == 2)) | |
| { | |
| return "Value Not Passed!"; | |
| } | |
| else | |
| { | |
| return string.Empty; | |
| } | |
| } | |
| } | |
| public partial class AddCustomServerSideFunctionValidation : System.Web.UI.Page | |
| { | |
| protected void Page_Load(object sender, EventArgs e) | |
| { | |
| if (!IsPostBack && !this.GridWeb1.IsPostBack) | |
| { | |
| lblVersion.Text = GridWeb.GetVersion(); | |
| //Input values to B2:C3 cells in the active worksheet. | |
| GridWeb1.ActiveSheet.Cells["B2"].PutValue("This"); | |
| GridWeb1.ActiveSheet.Cells["C2"].PutValue("cannot"); | |
| GridWeb1.ActiveSheet.Cells["B3"].PutValue("be"); | |
| GridWeb1.ActiveSheet.Cells["C3"].PutValue("changed"); | |
| //Get the validations of the active sheet. | |
| var gridValidationCollection = GridWeb1.ActiveSheet.Validations; | |
| //Add data validation to range/area: B2:C3 | |
| GridValidation gv = gridValidationCollection.Add(new GridCellArea(1, 1, 2, 2)); | |
| //Set the validation type to custom server function. | |
| gv.ValidationType = GridValidationType.CustomServerFunction; | |
| //Set the server validation class which implements the GridCustomServerValidation interface. | |
| gv.ServerValidation = new MyServerValidation(); | |
| //Set the client validation function (written in JavaScript on client-side). | |
| //This function is compulsory to validate the data on client end on callback. | |
| gv.ClientValidationFunction = "ValidationErrorClientFunctionCallback"; | |
| //Set the error message string. | |
| gv.ErrorMessage = "Error found! You cannot change this value."; | |
| //Set the error title. | |
| gv.ErrorTitle = "Error"; | |
| } | |
| } | |
| } | |
| } |