Изменение размера GridWeb в окне браузера
Возможные сценарии использования
Иногда вам может понадобиться, чтобы Aspose.Cells.GridWeb автоматически изменял свой размер в соответствии с окном браузера. Вам может понадобиться, чтобы GridWeb всегда подстраивал свой размер (высоту, ширину) и соответствовал размеру окна браузера. Aspose.Cells.GridWeb предоставляет функцию resize() на стороне клиента для этой цели. Более того, вы можете сделать элемент управления GridWeb изменяемым в окне браузера. Например, вы можете использовать нижний правый угол (с помощью мыши), чтобы настраивать его ширину/высоту в окне. Вы также должны включить/указать файлы jquery JavaScript, чтобы это работало на странице в вашем проекте.
Использование метода изменения размера GridWeb
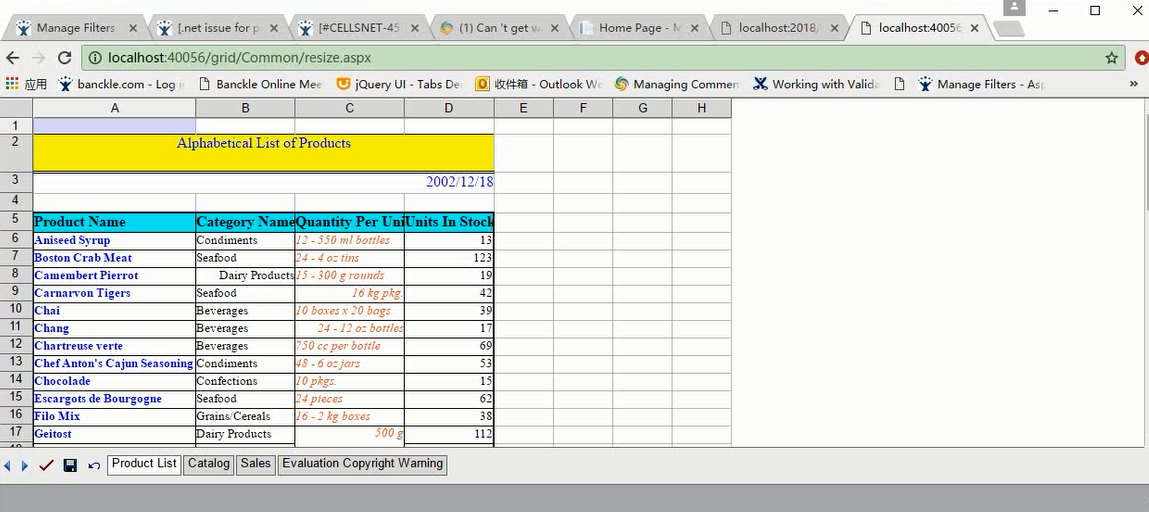
В следующем коде будет проверяться, производилось ли изменение размера каждые 100 миллисекунд. Когда изменения больше не происходит, то считается, что операция изменения размера завершена. Мы используем образец файла шаблона, который импортируется в GridWeb. Мы используем клиентский код для изменения размера GridWeb. На скриншоте показано, что GridWeb изменяет свой размер соответственно при изменении размера окна браузера.

Образец кода
Сделать GridWeb изменяемым с использованием функции изменяемого jquery ui
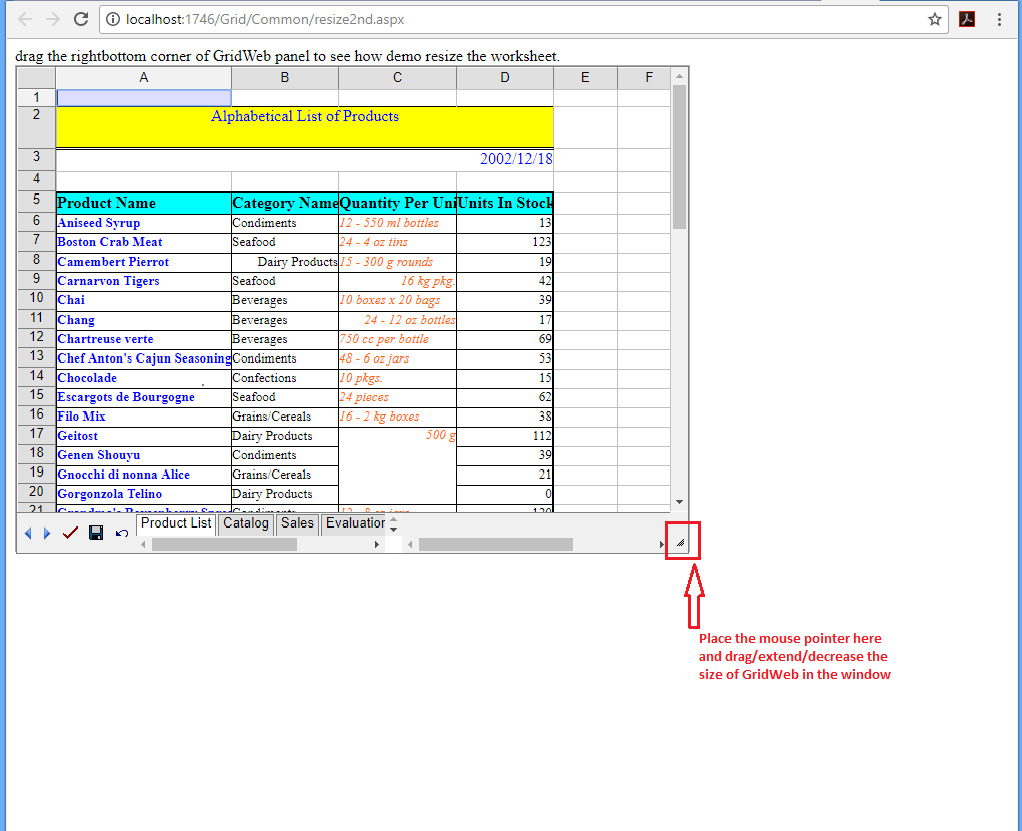
В следующем коде мы сделаем элемент управления GridWeb изменяемым в окне браузера. Например, вы можете использовать нижний правый угол, чтобы настроить его размер в окне. Мы используем тот же файл шаблона, который сначала импортируется в GridWeb. Мы используем скрипты jquery, чтобы сделать GridWeb изменяемым. На скриншоте показано, что GridWeb изменил свой размер с помощью нижнего правого угла в окне браузера.