How to Run Aspose.Drawing in Docker
Prerequisites
-
Docker must be installed on your system. For information on how to install Docker on Windows or Mac, refer to the links in the “See Also” section.
-
Visual Studio 2022.
-
NET 6 SDK is used in the example.
Hello World Application
In this example, you create a simple Hello World console application that draws an ellipse and saves it as an image. The application can then be built and run in Docker.
Creating the Console Application
To create the Hello World program, follow the steps below:
- Once Docker is installed, make sure that it uses Linux Containers (default). If necessary, select the Switch to Linux containers option from the Docker Desktops menu.
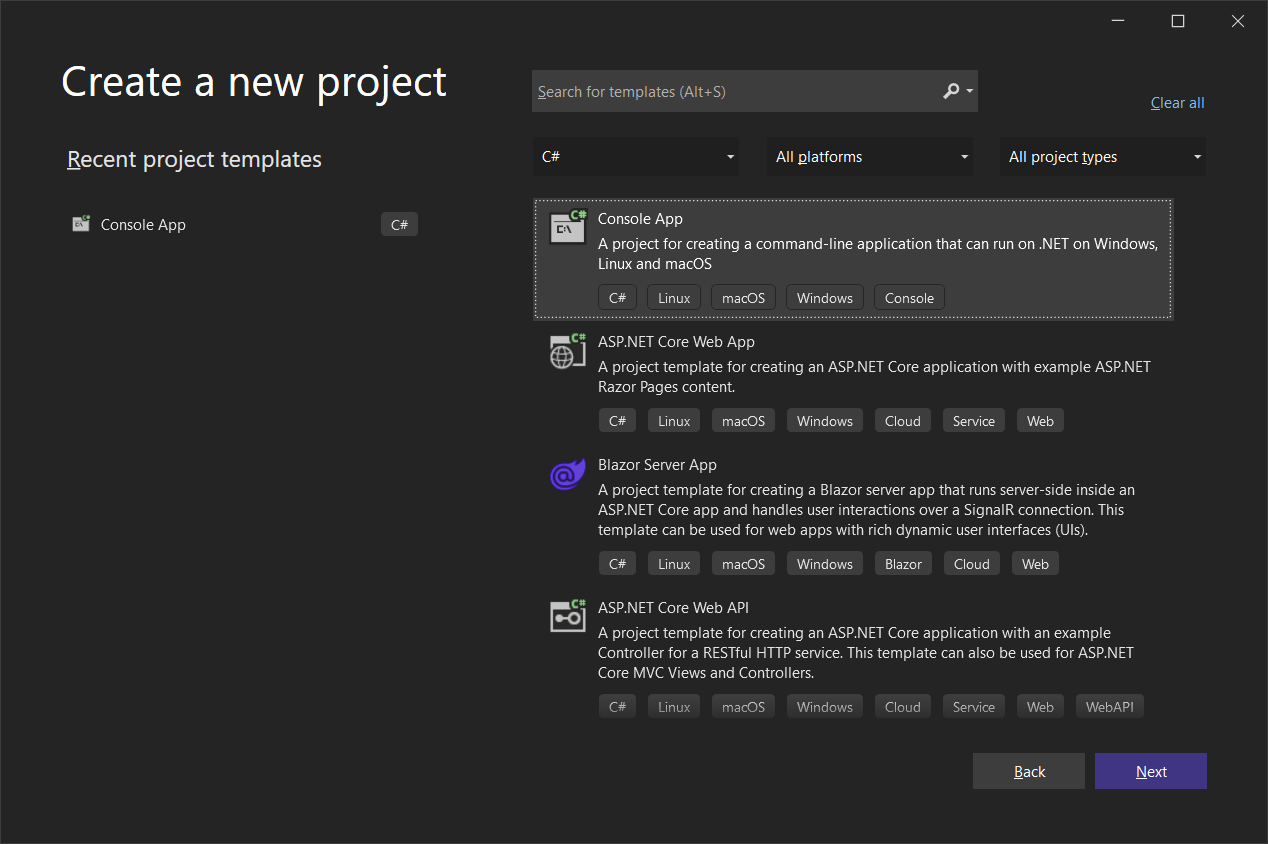
- In Visual Studio, create a NET 6 console application.

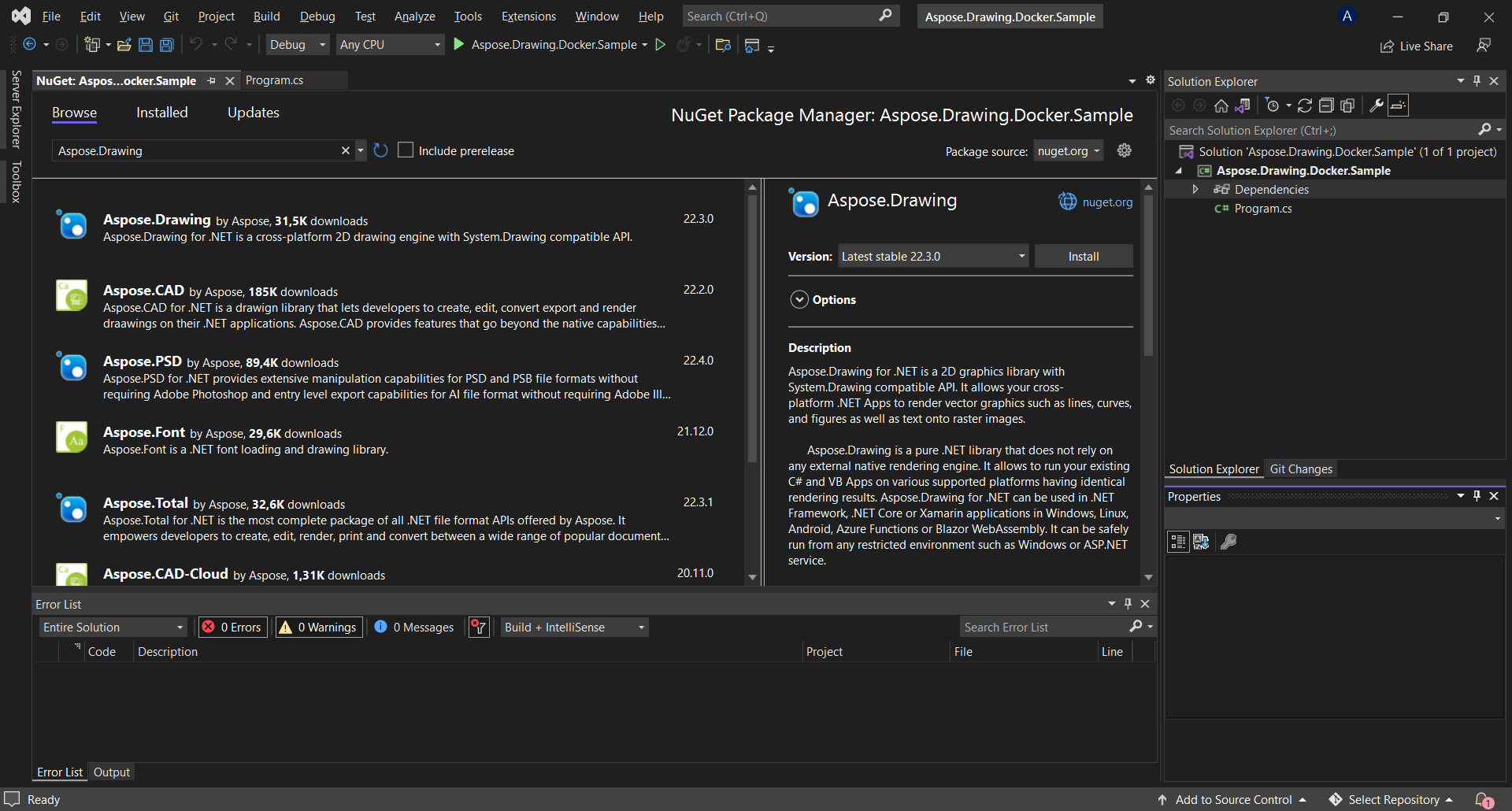
- Install the latest Aspose.Drawing version from NuGet.

- Since the application will be run on Linux, you may be needed to install additional fonts. You could prefer ttf-mscorefonts-installer.
- When all required dependencies are added, write a simple program that creates an ellipse and saves it as an image:
| // C# code to draw an ellipse and save it as an image in a Docker container. | |
| // See https://docs.aspose.com/drawing/net/how-to-run-aspose-drawing-in-docker/ for complete details. | |
| using System.Drawing; | |
| using System.Drawing.Drawing2D; | |
| System.Drawing.AsposeDrawing.License license = new System.Drawing.AsposeDrawing.License(); | |
| // TODO: Use your license file | |
| license.SetLicense("Aspose.Drawing.NET.lic"); | |
| Bitmap bitmap = new Bitmap(1000, 800); | |
| Graphics graphics = Graphics.FromImage(bitmap); | |
| graphics.SmoothingMode = SmoothingMode.HighQuality; | |
| Brush brush = new LinearGradientBrush(new Point(0, 0), new Point(1000, 800), Color.Red, Color.Blue); | |
| graphics.FillEllipse(brush, 100, 100, 800, 600); | |
| bitmap.Save(Path.Combine("TestOut", "gradient.png")); |
Note that the “TestOut” folder is specified as an output folder for saving output documents. When running the application in Docker, a folder on the host machine will be mounted to this folder in the container. This will enable you to easily view the output generated by Aspose.Drawing in the Docker container.
Configuring a Dockerfile
The next step is to create and configure the Dockerfile.
- Create the Dockerfile and place it next to the solution file of your application. Keep this file name without extension (the default).
- In the Dockerfile, specify:
FROM mcr.microsoft.com/dotnet/sdk:6.0
WORKDIR /app
COPY . ./
RUN dotnet publish "Aspose.Drawing.Docker.Sample.csproj" -c Release -o /app/out
ENTRYPOINT ["dotnet", "out/Aspose.Drawing.Docker.Sample.dll"]The above is a simple Dockerfile, which contains the following instructions:
- The SDK image to be used. Here it is the Net 6 image. Docker will download it when the build is run. The version of SDK is specified as a tag.
- After, you may need to install Fonts because the SDK image contains very few fonts. Also, you can use local fonts copied to docker image.
- The working directory, which is specified in the next line.
- The command to copy everything to container, publish the application, and specify the entry point.
Building and Running the Application in Docker
Now the application can be built and run in Docker. Open your favorite command prompt, change directory to the folder with the application (folder where the solution file and the Dockerfile are placed) and run the following command:
docker build -t dockerfile .The first time this command is executed it may take longer, since Docker needs to download the required images. Once the previous command is completed, run the following command:
docker run --mount type=bind,source=C:\Temp,target=/app/TestOut --rm dockerfile from DockerMore Examples
For more samples of how you can use Aspose.Drawing in Docker, see the examples.
See Also
- Install Docker Desktop on Windows
- Install Docker Desktop on Mac
- Visual Studio 2022, NET 6 SDK
- Switch to Linux containers option
- Additional information on .NET Core SDK