¿Cómo cambiar el color de fondo en HTML?
En este artículo, usaremos ejemplos de C# para mostrar diferentes formas de cambiar el color de fondo en archivos HTML usando la biblioteca Aspose.HTML for .NET.
Cambiar el color de fondo en una página web es fácil con la propiedad CSS background-color. Hay algunas formas de establecer el valor de esta propiedad. Puede utilizar CSS en línea, interno o externo, y los valores de color HTML se pueden especificar como nombres de color estándar o con valores HEX, RGB, RGBA, HSL y HSLA. En los ejemplos siguientes, usaremos códigos de color HEX y RGB porque son los más utilizados.
Para obtener más información sobre cómo utilizar códigos de color HTML, visite el artículo Códigos de color HTML. En la sección Color de fondo, encontrará ejemplos de código HTML sobre cómo cambiar el color de fondo.
Cambiar el color de fondo de un elemento específico
Para cambiar el color de fondo del elemento HTML usando la API Aspose.HTML, debe seguir algunos pasos:
- Cargue un archivo HTML existente.
- Determine para qué elemento desea cambiar el color de fondo y busque este elemento para establecerle un atributo de estilo. Utilice el método
GetElementsByTagName(
name) de la clase Element que devuelve un elemento HTML con un nombre de etiqueta determinado. - Establezca el atributo
stylecon la propiedadbackground-color: use la propiedad Style de la clase HTMLElement. - Guarde el documento HTML modificado.
Puede establecer o cambiar el color de fondo para varios elementos HTML como <p>, <h1>…<h6>, <div> o <table>. El siguiente ejemplo de C# muestra el cambio de color de fondo para el primer elemento <p>:
Ejemplo de C#
1// Change background color for HTML paragraph using C#
2
3// Prepare output path for document saving
4string savePath = Path.Combine(OutputDir, "change-background-color-p-inline-css.html");
5
6// Prepare path to source HTML file
7string documentPath = Path.Combine(DataDir, "file.html");
8
9// Create an instance of an HTML document
10HTMLDocument document = new HTMLDocument(documentPath);
11
12// Find the paragraph element to set a style attribute
13HTMLElement paragraph = (HTMLElement)document.GetElementsByTagName("p").First();
14
15// Set the style attribute with background-color property
16paragraph.Style.BackgroundColor = "#e5f3fd";
17
18// Save the HTML document to a file
19document.Save(Path.Combine(savePath));Código JavaScript
1<script>
2 // Find the paragraph element to set a style attribute
3 var paragraph = document.getElementsByTagName("p")[0];
4
5 // Set the style attribute with background-color property
6 paragraph.style.backgroundColor = "#e5f3fd";
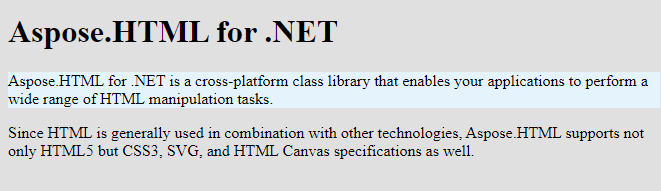
7</script>La figura ilustra los resultados de cambiar el color de fondo del primer párrafo del archivo HTML usando CSS en línea:

Cambiar el color de fondo de toda la página web
Puede cambiar el color de fondo usando el atributo style en línea o usando CSS interno.
Cambiar el color de fondo usando CSS en línea
Si desea cambiar el color de todo el documento HTML, debe usar la propiedad background-color del atributo style en la etiqueta de apertura de la sección <body>.
Ejemplo de C#
1// Change background color with inline CSS in C#
2
3// Prepare output path for document saving
4string savePath = Path.Combine(OutputDir, "change-background-color-inline-css.html");
5
6// Prepare path to source HTML file
7string documentPath = Path.Combine(DataDir, "file.html");
8
9// Create an instance of an HTML document
10HTMLDocument document = new HTMLDocument(documentPath);
11
12// Find the body element to set a style attribute
13HTMLElement body = (HTMLElement)document.GetElementsByTagName("body").First();
14
15// Set the style attribute with background-color property
16body.Style.BackgroundColor = "#e5f3fd";
17
18// Save the HTML document to a file
19document.Save(Path.Combine(savePath));Código JavaScript
1<script>
2 // Find the body element to set a style attribute
3 var body = document.getElementsByTagName("body")[0];
4
5 // Set style attribute with background-color property
6 body.style.backgroundColor = "#e5f3fd";
7</script>You can download the complete examples and data files from GitHub.
Cambiar el color de fondo usando CSS interno
Se puede lograr el mismo resultado de coloración de fondo usando CSS interno, como se muestra en el siguiente ejemplo de código HTML:
1<head>
2<style>
3 body {
4 background-color: rgb(229, 243, 253);
5 }
6</style>
7</head>Nota: Tenga en cuenta que el uso de un atributo style anula cualquier estilo establecido en la etiqueta HTML <style> o en la hoja de estilos externa.
El siguiente ejemplo de C# demuestra cómo implementar CSS interno para cambiar el color de fondo de un archivo HTML completo. Tome algunos pasos:
- Cargue un archivo HTML existente.
- Busque el elemento
<body>y elimine la propiedadbackground-colordel atributostyle. Nota: Si el color de fondo se establece mediante el atributostyleen línea, este paso es necesario porque el uso del atributostyleanula el CSS interno y externo. - Cree un elemento
<style>y asigne el valorbackground-colorpara el elemento<body>. - Busque el elemento
<head>en su documento y agregue el elemento<style>. - Guarde el documento HTML modificado.
Ejemplo de C#
1// Change background color for HTML using internal CSS - C#
2
3// Prepare output path for document saving
4string savePath = Path.Combine(OutputDir, "change-background-color-internal-css.html");
5
6// Prepare path to source HTML file
7string documentPath = Path.Combine(DataDir, "file.html");
8
9// Create an instance of an HTML document
10HTMLDocument document = new HTMLDocument(documentPath);
11
12// Find the body element
13HTMLElement body = (HTMLElement)document.GetElementsByTagName("body").First();
14
15// Remove the background-color property from the style attribute
16body.Style.RemoveProperty("background-color");
17
18// Create a style element and assign the background-color value for body element
19Element style = document.CreateElement("style");
20style.TextContent = "body { background-color: rgb(229, 243, 253) }";
21
22// Find the document head element and append style element to the head
23Element head = document.GetElementsByTagName("head").First();
24head.AppendChild(style);
25
26// Save the HTML document
27document.Save(Path.Combine(savePath));Código JavaScript
1<script>
2 // Find the body element
3 var body = document.getElementsByTagName("body")[0];
4
5 // Remove the background-color property from style attribute
6 body.style.removeProperty("background-color");
7
8 // Create a style element and assign the background-color value for body element
9 var style = document.createElement("style");
10 style.textContent = "body { background-color: rgb(229, 243, 253) }";
11
12 // Find the document head element and append style element to the head
13 var head = document.getElementsByTagName("head")[0];
14 head.appendChild(style);
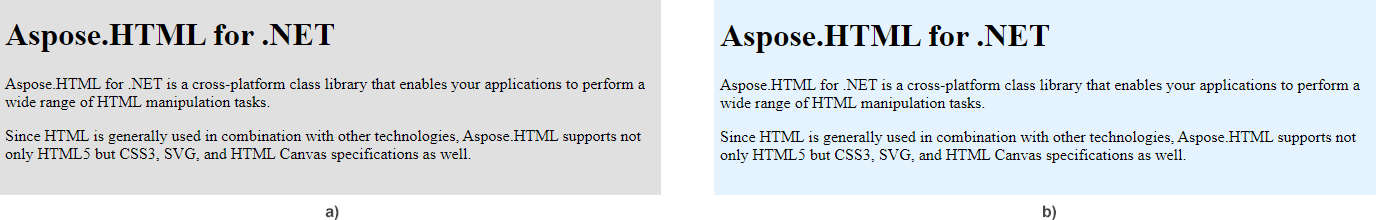
15</script>La figura muestra dos fragmentos del archivo HTML antes (a) y después (b) de cambiar el color de fondo de todo el documento:

Aspose.HTML ofrece Aplicaciones web HTML gratuitas que son una colección en línea de convertidores, fusiones, herramientas de SEO, generadores de código HTML, herramientas de URL y más. Las aplicaciones funcionan en cualquier sistema operativo con un navegador web y no requieren ninguna instalación de software adicional. Es una manera rápida y fácil de resolver de manera eficiente y efectiva sus tareas relacionadas con HTML.
