Работа с клипами в PostScript | .NET
Добавить обрезку в документ PS
Клип в документе PS — это путь, ограничивающий содержимое текущего состояния графики, которое будет отображаться в средстве просмотра или редакторе PS. Контент, выходящий за пределы, будет обрезан.
Путь обрезки в .NET можно назначить тремя способами:
- с помощью System.Drawing.Drawing2D.GraphicsPath, который может содержать любые замкнутые фигуры;
- по контуру текста;
- по 1 bpp (бит на пиксель) 2-цветное изображение в виде трафаретной маски;
На данный момент библиотека Aspose.Page для .NET предлагает первый и второй способы отсечения.
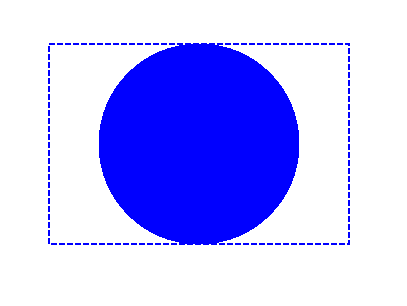
В приведенном ниже примере мы получаем круг System.Drawing.Drawing2D.GraphicsPath из прямоугольника в качестве обтравочного контура и отсекаем прямоугольник с синей заливкой в том же графическом состоянии.
Чтобы добавить клип в новый PsDocument с помощью библиотеки Aspose.Page для .NET в этом примере, мы выполняем следующие шаги:
- Создайте выходной поток для полученного PS-файла.
- Создайте объект PsSaveOptions с параметрами по умолчанию.
- Создайте одностраничный PsDocument с уже созданным потоком вывода и сохраните параметры.
- Создайте новое графическое состояние.
- Создайте круг System.Drawing.Drawing2D.GraphicsPath из прямоугольника.
- Установите клип по этому пути.
- Установите отрисовку текущего графического состояния PsDocument.
- Заполните прямоугольник текущей краской.
- Выход из текущего состояния графики на верхний уровень.
- Перевести на место закрашенный прямоугольник.
- Обведите пунктирной линией границы того же прямоугольника над закрашенным, чтобы показать границы обрезанного залитого прямоугольника.
- Закройте страницу.
- Сохраните документ.
1// Demonstrates clipping by shape and clipping by text in PS document.
2
3string outputFileName = "ApplyClipByShape_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(OutputDir + outputFileName, options, false);
10
11//Create graphics path from the rectangle
12GraphicsPath rectanglePath = new GraphicsPath();
13rectanglePath.AddRectangle(new RectangleF(0, 0, 300, 200));
14
15////////////////////////////////////// Clipping by shape //////////////////////////////////////////////////////////////////////
16
17//Save graphics state in order to return back to this state after transformation
18document.WriteGraphicsSave();
19
20//Displace current graphics state on 100 points to the right and 100 points to the bottom.
21document.Translate(100, 100);
22
23//Create graphics path from the circle
24GraphicsPath circlePath = new GraphicsPath();
25circlePath.AddEllipse(new RectangleF(50, 0, 200, 200));
26
27//Add clipping by circle to the current graphics state
28document.Clip(circlePath);
29
30//Set paint in the current graphics state
31document.SetPaint(new SolidBrush(Color.Blue));
32
33//Fill the rectangle in the current graphics state (with clipping)
34document.Fill(rectanglePath);
35
36//Restore graphics state to the previus (upper) level
37document.WriteGraphicsRestore();
38
39//Displace upper level graphics state on 100 points to the right and 100 points to the bottom.
40document.Translate(100, 100);
41
42Pen pen = new Pen(new SolidBrush(Color.Blue), 2);
43pen.DashStyle = DashStyle.Dash;
44
45document.SetStroke(pen);
46
47//Draw the rectangle in the current graphics state (has no clipping) above clipped rectangle
48document.Draw(rectanglePath);
49
50//Close current page
51document.ClosePage();
52
53//Save the document
54document.Save();Для Linux, MacOS и других операционных систем, отличных от Windows, мы предлагаем использовать наш пакет Nuget Aspose.Page.Drawing. Он использует серверную часть Aspose.Drawing вместо системной библиотеки System.Drawing.
Поэтому импортируйте пространство имен Aspose.Page.Drawing вместо System.Drawing. В приведенном выше фрагменте кода вместо System.Drawing.Rectangle будет использоваться Aspose.Page.Drawing.Rectangle, Aspose.Page.Drawing.Drawing2D.GraphicsPath будет использоваться вместо System.Drawing.Drawing2D.GraphicsPath и так далее. Наши примеры кода на GitHub содержат все необходимые замены.
См. работу с обрезкой в документах PS Java.
Результат запуска этого кода выглядит так:

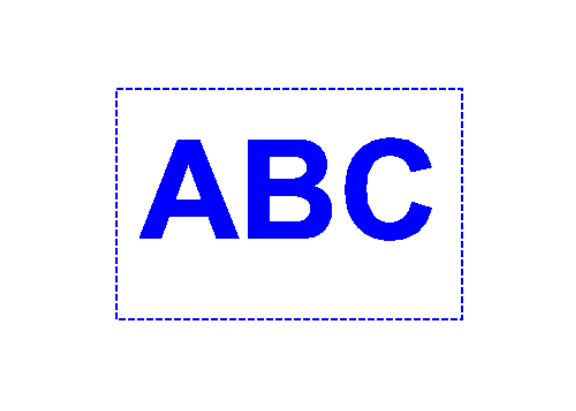
В следующем примере мы получаем шрифт, который обрезает прямоугольник с синей заливкой контуром текста.
Чтобы добавить вырезку по тексту в новый PsDocument с помощью библиотеки Aspose.Page для .NET, в этом примере мы выполняем следующие шаги:
- Создайте выходной поток для полученного PS-файла.
- Создайте объект PsSaveOptions с параметрами по умолчанию.
- Создайте одностраничный PsDocument с уже созданным потоком вывода и сохраните параметры.
- Создайте новое графическое состояние.
- Создайте шрифт.
- Установите клип с текстом и шрифтом.
- Установите отрисовку текущего графического состояния PsDocument.
- Заполните прямоугольник текущей краской.
- Выход из текущего состояния графики на верхний уровень.
- Перевести на место закрашенный прямоугольник.
- Обведите пунктирной линией границы того же прямоугольника над закрашенным, чтобы показать границы обрезанного залитого прямоугольника.
- Закройте страницу.
- Сохраните документ.
1// Demonstrates clipping by text in PS document.
2
3string outputFileName = "ApplyClipByText_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(OutputDir + outputFileName, options, false);
10
11//Create graphics path from the rectangle
12GraphicsPath rectanglePath = new GraphicsPath();
13rectanglePath.AddRectangle(new RectangleF(0, 0, 300, 200));
14
15//Save graphics state in order to return back to this state after transformation
16document.WriteGraphicsSave();
17
18//Displace current graphics state on 100 points to the right and 100 points to the bottom.
19document.Translate(100, 100);
20
21Pen pen = new Pen(new SolidBrush(Color.Blue), 2);
22pen.DashStyle = DashStyle.Dash;
23int fontSize = 120;
24System.Drawing.Font font = new System.Drawing.Font("Arial", fontSize, FontStyle.Bold);
25
26//Clip rectangle by text's outline
27document.ClipText("ABC", font, 20, fontSize + 10);
28
29//Set paint in the current graphics state
30document.SetPaint(new SolidBrush(Color.Blue));
31
32document.Fill(rectanglePath);
33
34document.WriteGraphicsRestore();
35
36document.Translate(100, 100);
37
38document.SetStroke(pen);
39//Draw the rectangle in the current graphics state (has no clipping) above clipped rectangle
40document.Draw(rectanglePath);
41
42//Close current page
43document.ClosePage();
44
45//Save the document
46document.Save();Для Linux, MacOS и других операционных систем, отличных от Windows, мы предлагаем использовать наш пакет Nuget Aspose.Page.Drawing. Он использует серверную часть Aspose.Drawing вместо системной библиотеки System.Drawing. Поэтому импортируйте пространство имен Aspose.Page.Drawing вместо System.Drawing. В приведенном выше фрагменте кода вместо System.Drawing.Rectangle будет использоваться Aspose.Page.Drawing.Rectangle, Aspose.Page.Drawing.Drawing2D.GraphicsPath будет использоваться вместо System.Drawing.Drawing2D.GraphicsPath и так далее. Наши примеры кода на GitHub содержат все необходимые замены.
См. работу с обрезкой в документах PS Java.
Результат запуска этого кода выглядит так:

Вы можете загрузить примеры и файлы данных с сайта GitHub.