Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Dieser Artikel führt Sie in die Grundlagen der Vektorisierung von Bildern mithilfe der Python-Bibliothek Aspose.SVG ein. Der Artikel geht durch mehrere Python-Beispiele, die die Funktionalität von ImageVectorization und die Auswirkungen von Konfigurationseigenschaften auf das Ergebnis der Vektorisierung demonstrieren.
Es gibt zwei Haupttypen von Bildern: Vektor- und Rasterbilder. Die Wahl zwischen ihnen hängt vom konkreten Anwendungsfall ab. Eine Bitmap, auch Rasterbild genannt, ist ein zweidimensionales Array, das Farben einzelnen Pixeln zuordnet. Rasterbilder haben in der Regel eine viel größere Dateigröße als Vektorbilder und eignen sich gut für Fotos oder Bilder mit Farbverläufen. Ein wesentlicher Nachteil von Rasterbildern ist jedoch der Qualitätsverlust bei der Skalierung, der zu Pixelbildung und Unschärfe führt.
Vektorgrafiken hingegen bestehen aus geometrischen Formen wie Bézier-Kurven, Splines und Linien. Diese Formen werden durch mathematische Gleichungen bestimmt, sodass Vektorbilder ohne Qualitätsverlust unbegrenzt skaliert werden können. Dadurch eignen sich Vektorgrafiken ideal für Logos, Symbole, Seitenlayouts, Karten, Grafiken, Strichzeichnungen und Illustrationen. Sie führen häufig zu kleineren Dateigrößen als Rasterbilder, insbesondere bei einfacheren Projekten.
Bei der Bildvektorisierung handelt es sich um den Prozess der Umwandlung eines Rasterbilds in Vektorgrafiken. Dabei werden die Pixelinformationen eines Rasterbilds in eine Reihe mathematischer Kurven und Formen umgewandelt. Zu den Vorteilen von Vektorbildern gehören ihre Skalierbarkeit und typischerweise kleinere Dateigrößen für bestimmte Bildtypen. Allerdings sind Vektorbilder möglicherweise weniger effektiv für sehr detaillierte Bilder oder Fotos, die komplexe Farbvariationen und -verläufe erfordern.
Aspose.SVG for Python via .NET bietet eine robuste Lösung für die Vektorisierung von Bildern über den Namespace
ImageVectorization. Dadurch können Benutzer verschiedene Rasterbildformate wie JPG, PNG, BMP, TIFF und GIF in das Vektor-SVG-Dateiformat konvertieren. Der Vektorisierungsprozess kann mithilfe von Konfigurationseigenschaften wie path_builder, colors_limit, error_threshold, trace_smoother, max_iterations, stencil usw. fein abgestimmt werden, die sich auf die Qualität und Detailgenauigkeit der resultierenden Vektorgrafiken auswirken . Diese Technologie ermöglicht eine präzise Steuerung des Vektorisierungsprozesses und gewährleistet so eine hohe Qualität und Skalierbarkeit von Vektorbildern.
Um ein Bild mit der Python-Bibliothek Aspose.SVG zu vektorisieren, sollten Sie einige Schritte befolgen:
trace_smoother, error_threshold und max_iterations.path_builder-Konfiguration (zuvor definiert) dem vectorizer-Objekt zu. Das bedeutet, dass der Vektorisierer die im path_builder angegebenen Einstellungen für die Pfaderstellung und -optimierung verwendet.colors_limit und line_width der Klasse
ImageVectorizerConfiguration fest.SVGDocument. 1import os
2from aspose.svg.imagevectorization import ImageVectorizer, ImageTraceSmoother, BezierPathBuilder
3
4# Setup directories
5input_folder = "data/"
6output_folder = "output/"
7src_file = "fish.png"
8output_file = "fish-vectorized.svg"
9if not os.path.exists(output_folder):
10 os.makedirs(output_folder)
11
12# Configuration for vectorization
13path_builder = BezierPathBuilder()
14path_builder.trace_smoother = ImageTraceSmoother(3)
15path_builder.error_threshold = 10.0
16path_builder.max_iterations = 20
17
18vectorizer = ImageVectorizer()
19vectorizer.configuration.path_builder = path_builder
20vectorizer.configuration.colors_limit = 3
21vectorizer.configuration.line_width = 1.5
22
23# Vectorize an image
24with vectorizer.vectorize(os.path.join(input_folder, src_file)) as document:
25 output_file = os.path.join(output_folder, output_file)
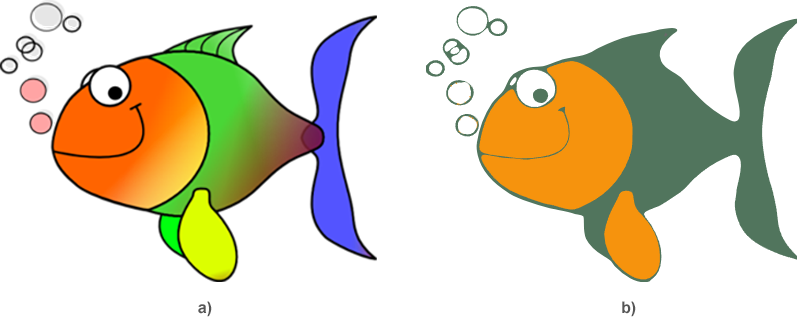
26 document.save(output_file)Mit diesem Codebeispiel können Sie ein Farbrasterbild in ein Vektorbild vektorisieren. Die Vektorisierungsoptionen werden so ausgewählt, dass das in Abbildung (b) dargestellte gewünschte Ergebnis erzielt wird. Wir wollten ein vereinfachtes dreifarbiges Bild des Originals. Die folgende Abbildung zeigt das Quellbild (a) und das vektorisierte Bild unter Verwendung des obigen Python-Codeausschnitts (b).

Sie können benutzerdefinierte Einstellungen anwenden, um das beste Ergebnis bei der Bildvektorisierung zu erzielen. Nachfolgend finden Sie einige der wichtigsten Einstellungen, die Sie steuern können, zusammen mit ihren Standardwerten:
severity) verwendet werden, der den Grad der angewendeten Glättung definiert.Ist es möglich, ein Foto im Vektorformat so zu konvertieren, dass es genauso aussieht wie das Foto?
SVG eignet sich nicht gut zum Zeichnen fotorealistischer Bilder. Bei Vektorbildern sind noch keine natürlichen Farbübergänge möglich. Vektorgrafiken eignen sich am besten zum Erstellen von Logos, Illustrationen und technischen Zeichnungen. Es ist nicht das am besten geeignete Format für Halbtonbilder mit Farbmischungen oder zum Bearbeiten von Fotos. Durch die Vektorisierung von Fotos können jedoch beeindruckende künstlerische Effekte erzielt werden, die interessant und nützlich sein können.
In diesem Abschnitt konvertieren wir ein Foto in das Vektorformat und versuchen, Vektorisierungsoptionen so auszuwählen, dass das Ergebnis mit dem Foto identisch aussieht:
1import os
2from aspose.svg.imagevectorization import ImageVectorizer, ImageTraceSmoother, BezierPathBuilder
3
4# Setup directories
5input_folder = "data/"
6output_folder = "output/"
7src_file = "lioness.jpg"
8output_file = "lioness.svg"
9if not os.path.exists(output_folder):
10 os.makedirs(output_folder)
11
12# Configuration for vectorization
13path_builder = BezierPathBuilder()
14path_builder.trace_smoother = ImageTraceSmoother(1)
15path_builder.error_threshold = 30.0
16path_builder.max_iterations = 30
17
18vectorizer = ImageVectorizer()
19vectorizer.configuration.path_builder = path_builder
20vectorizer.configuration.colors_limit = 25
21vectorizer.configuration.line_width = 1.5
22
23# Vectorize a photo
24with vectorizer.vectorize(os.path.join(input_folder, src_file)) as document:
25 output_file = os.path.join(output_folder, output_file)
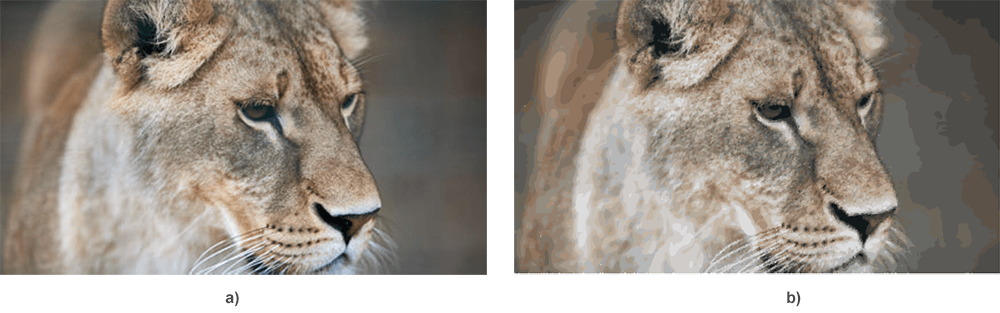
26 document.save(output_file)Die Abbildung zeigt das Quellfoto (a), das vektorisierte Bild mithilfe des Python-Codeausschnitts (b).

Wie oben erwähnt, ist SVG nicht das am besten geeignete Format für Halbtonbilder mit Farbmischungen usw. Der Vektorisierungsprozess nutzt die Quantisierung von Farbbildern. Alle kleinen gleichfarbigen Punkte oder Pixel ersetzen wir durch geometrische Formen oder Kurven. Das Quellfoto (a) und die resultierende SVG-Datei (b) können Sie finden und im Detail ansehen, indem Sie den Links folgen – lioness.jpg, lioness.svg.
Eine kostenlose Testversion von Aspose.SVG for Python via .NET bietet alle Funktionen für die Bildvektorisierung mit Ausnahme der folgenden:
Wenn Sie Aspose.SVG for Python via .NET ohne Evaluierungseinschränkungen testen möchten, fordern Sie eine 30-tägige temporäre Lizenz an. Weitere Informationen finden Sie unter Wie bekomme ich eine temporäre Lizenz?
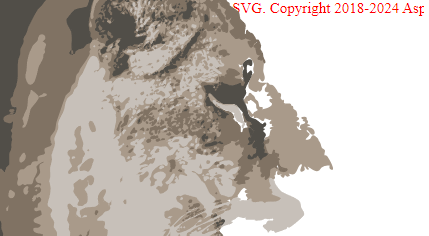
Die Abbildung zeigt das Ergebnis der Foto-zu-Vektor-Konvertierung ohne Anwendung einer Lizenz.

Aspose.SVG bietet einen kostenlosen Online- Bild-Vektorisierer an, mit dem Bitmap-Bilder wie JPG, PNG, BMP, TIFF und GIF in Vektorgrafiken konvertiert werden können. Nach der Konvertierung werden alle Vektorgrafikelemente als SVG-Dateien gespeichert. Unser kostenloser Vektorisierer funktioniert auf jeder Plattform. Mit dieser App können Sie verschiedene Optionen anwenden, um das perfekte Ergebnis zu erzielen. Sparen Sie Zeit und erleben Sie die Vorteile von Vektorgrafiken mit unserem kostenlosen Image Vectorizer!
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.