Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Este artículo le presenta los conceptos básicos de la vectorización de imágenes utilizando la biblioteca Aspose.SVG Python. El artículo recorre varios ejemplos de Python que demuestran la funcionalidad de ImageVectorization y el impacto de las propiedades de configuración en el resultado de la vectorización.
Hay dos tipos principales de imágenes: vectoriales y rasterizadas. La elección entre ellos depende del caso de uso específico. Un mapa de bits, también conocido como imagen rasterizada, es una matriz bidimensional que asigna colores a píxeles individuales. Las imágenes rasterizadas suelen tener tamaños de archivo mucho más grandes que las imágenes vectoriales y funcionan bien para fotografías o imágenes con degradados de color. Sin embargo, una desventaja importante de las imágenes rasterizadas es la pérdida de calidad al escalarlas, lo que provoca pixelación y borrosidad.
Los gráficos vectoriales, por otro lado, consisten en formas geométricas como curvas, splines y líneas de Bézier. Estas formas están determinadas por ecuaciones matemáticas, lo que permite escalar infinitamente las imágenes vectoriales sin perder calidad. Esto hace que los gráficos vectoriales sean ideales para logotipos, íconos, diseños de páginas, mapas, gráficos, arte lineal e ilustraciones. A menudo dan como resultado archivos de menor tamaño que las imágenes rasterizadas, especialmente para proyectos más simples.
La vectorización de imágenes es el proceso de convertir una imagen rasterizada en gráficos vectoriales. Esto implica convertir la información de píxeles de una imagen rasterizada en una serie de curvas y formas matemáticas. Los beneficios de las imágenes vectoriales incluyen su escalabilidad y tamaños de archivo típicamente más pequeños para ciertos tipos de imágenes. Sin embargo, las imágenes vectoriales pueden ser menos efectivas para imágenes o fotografías muy detalladas que requieren variaciones de color y degradados complejos.
Aspose.SVG for Python via .NET proporciona una solución sólida para vectorizar imágenes a través del espacio de nombres ImageVectorization. Esto permite a los usuarios convertir varios formatos de imágenes rasterizadas, como JPG, PNG, BMP, TIFF y GIF, al formato de archivo vectorial SVG. El proceso de vectorización se puede ajustar utilizando propiedades de configuración como path_builder, colors_limit, error_threshold, trace_smoother, max_iterations, stencil, etc., que afectan la calidad y el detalle de los gráficos vectoriales resultantes. Esta tecnología permite un control preciso del proceso de vectorización, asegurando una alta calidad y escalabilidad de las imágenes vectoriales.
Para vectorizar una imagen con la biblioteca Aspose.SVG Python, debes seguir algunos pasos:
trace_smoother, error_threshold y max_iterations.path_builder (definida anteriormente) al objeto vectorizer. Esto significa que el vectorizador utilizará la configuración especificada en path_builder para la creación y optimización de rutas.colors_limit y line_width de la clase
ImageVectorizerConfiguration.SVGDocument. 1import os
2from aspose.svg.imagevectorization import ImageVectorizer, ImageTraceSmoother, BezierPathBuilder
3
4# Setup directories
5input_folder = "data/"
6output_folder = "output/"
7src_file = "fish.png"
8output_file = "fish-vectorized.svg"
9if not os.path.exists(output_folder):
10 os.makedirs(output_folder)
11
12# Configuration for vectorization
13path_builder = BezierPathBuilder()
14path_builder.trace_smoother = ImageTraceSmoother(3)
15path_builder.error_threshold = 10.0
16path_builder.max_iterations = 20
17
18vectorizer = ImageVectorizer()
19vectorizer.configuration.path_builder = path_builder
20vectorizer.configuration.colors_limit = 3
21vectorizer.configuration.line_width = 1.5
22
23# Vectorize an image
24with vectorizer.vectorize(os.path.join(input_folder, src_file)) as document:
25 output_file = os.path.join(output_folder, output_file)
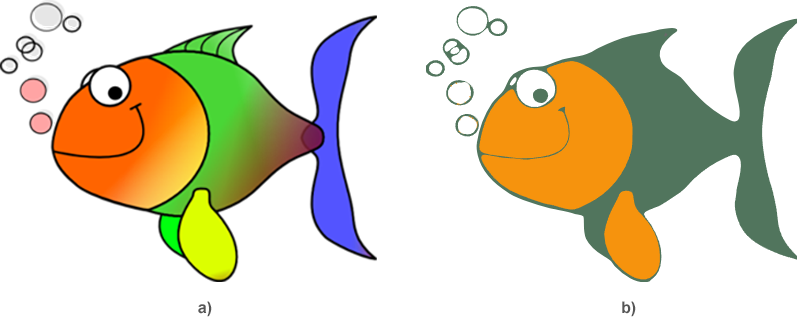
26 document.save(output_file)Este ejemplo de código le permite vectorizar una imagen rasterizada en color en una vectorial. Las opciones de vectorización se seleccionan de tal manera que se logre el resultado deseado que se muestra en la figura (b). Queríamos una imagen simplificada de tres colores del original. La siguiente figura muestra la imagen fuente (a) y la imagen vectorizada usando el fragmento de código Python (b) anterior.

Puede aplicar configuraciones personalizadas para obtener el mejor resultado de la vectorización de la imagen. A continuación se muestran algunas de las configuraciones principales que puede controlar, junto con sus valores predeterminados:
severity) que define el grado de suavizado aplicado.¿Es posible convertir una foto en formato vectorial para que parezca idéntica a la foto?
SVG no es muy adecuado para dibujar imágenes fotorrealistas. Las imágenes vectoriales todavía no permiten transiciones de color naturales. Los gráficos vectoriales son los mejores para crear logotipos, ilustraciones y dibujos técnicos. No es el formato más adecuado para imágenes de tonos continuos con mezclas de color o para editar fotografías. Sin embargo, vectorizar fotografías puede dar como resultado efectos artísticos impresionantes que pueden resultar interesantes y útiles.
En esta sección, convertimos una foto a formato vectorial e intentamos elegir opciones de vectorización para que el resultado parezca idéntico a la foto:
1import os
2from aspose.svg.imagevectorization import ImageVectorizer, ImageTraceSmoother, BezierPathBuilder
3
4# Setup directories
5input_folder = "data/"
6output_folder = "output/"
7src_file = "lioness.jpg"
8output_file = "lioness.svg"
9if not os.path.exists(output_folder):
10 os.makedirs(output_folder)
11
12# Configuration for vectorization
13path_builder = BezierPathBuilder()
14path_builder.trace_smoother = ImageTraceSmoother(1)
15path_builder.error_threshold = 30.0
16path_builder.max_iterations = 30
17
18vectorizer = ImageVectorizer()
19vectorizer.configuration.path_builder = path_builder
20vectorizer.configuration.colors_limit = 25
21vectorizer.configuration.line_width = 1.5
22
23# Vectorize a photo
24with vectorizer.vectorize(os.path.join(input_folder, src_file)) as document:
25 output_file = os.path.join(output_folder, output_file)
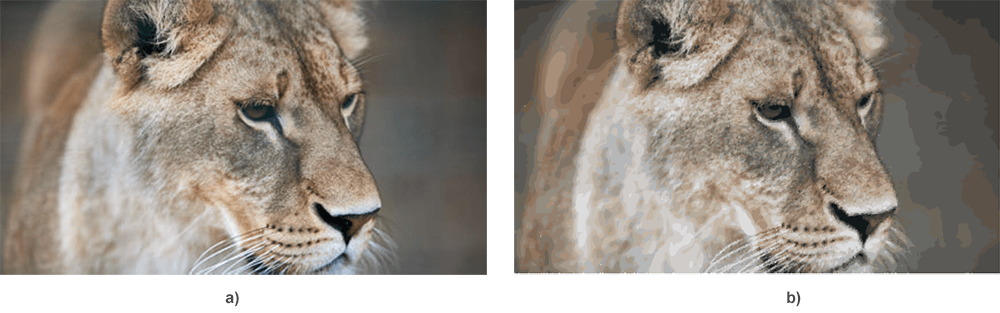
26 document.save(output_file)La figura muestra la foto fuente (a), la imagen vectorizada usando el fragmento de código Python (b).

Como se mencionó anteriormente, SVG no es el formato más adecuado para imágenes de tonos continuos con combinaciones de colores, etc. El proceso de vectorización utiliza la cuantificación de imágenes en color. Todos los pequeños puntos o píxeles del mismo color los reemplazamos por formas geométricas o curvas. La foto original (a) y el archivo SVG resultante (b) se pueden encontrar y ver en detalle siguiendo los enlaces: lioness.jpg, lioness.svg.
Una versión de evaluación gratuita de Aspose.SVG for Python via .NET proporciona todas las funciones para la vectorización de imágenes excepto las siguientes:
Si desea probar Aspose.SVG for Python via .NET sin limitaciones de evaluación solicite una licencia temporal de 30 días. Para obtener más información, consulte ¿Cómo obtener una licencia temporal?
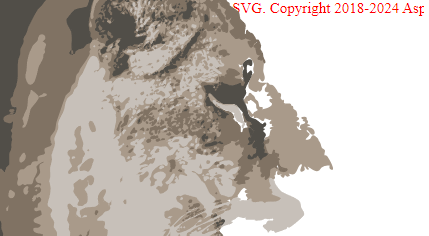
La figura muestra el resultado de la conversión de foto a vector sin aplicar una licencia.

Aspose.SVG ofrece un Vectorizador de imágenes gratuito en línea que está diseñado para convertir imágenes de mapa de bits como JPG, PNG, BMP, TIFF y GIF en gráficos vectoriales. Después de la conversión, todos los elementos gráficos vectoriales se guardan como archivos SVG. Nuestro vectorizador gratuito funciona en cualquier plataforma. Con esta aplicación, puedes aplicar varias opciones para lograr el resultado perfecto. ¡Ahorre tiempo y experimente las ventajas de los gráficos vectoriales con nuestro Vectorizador de imágenes gratuito!
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.