Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Cet article vous présente les bases de la vectorisation d’images à l’aide de la bibliothèque Python Aspose.SVG. L’article passe en revue plusieurs exemples Python démontrant la fonctionnalité de ImageVectorization et l’impact des propriétés de configuration sur le résultat de la vectorisation.
Il existe deux principaux types d’images: vectorielles et raster. Le choix entre eux dépend du cas d’utilisation spécifique. Un bitmap, également appelé image raster, est un tableau bidimensionnel qui mappe les couleurs sur des pixels individuels. Les images raster sont généralement des fichiers beaucoup plus volumineux que les images vectorielles et fonctionnent bien pour les photographies ou les images avec des dégradés de couleurs. Cependant, un inconvénient majeur des images raster est la perte de qualité lors de la mise à l’échelle, entraînant une pixellisation et un flou.
Les graphiques vectoriels, quant à eux, sont constitués de formes géométriques telles que des courbes de Bézier, des splines et des lignes. Ces formes sont déterminées par des équations mathématiques, permettant aux images vectorielles d’être mises à l’échelle à l’infini sans perdre en qualité. Cela rend les graphiques vectoriels idéaux pour les logos, les icônes, les mises en page, les cartes, les graphiques, les dessins au trait et les illustrations. Elles génèrent souvent des fichiers de plus petite taille que les images raster, en particulier pour les projets plus simples.
La vectorisation d’image est le processus de conversion d’une image raster en graphiques vectoriels. Cela implique de convertir les informations sur les pixels d’une image raster en une série de courbes et de formes mathématiques. Les avantages des images vectorielles incluent leur évolutivité et leur taille de fichier généralement plus petite pour certains types d’images. Cependant, les images vectorielles peuvent être moins efficaces pour les images ou les photographies très détaillées qui nécessitent des variations de couleurs et des dégradés complexes.
Aspose.SVG for Python via .NET fournit une solution robuste pour vectoriser des images via l’espace de noms
ImageVectorization. Cela permet aux utilisateurs de convertir divers formats d’images raster tels que JPG, PNG, BMP, TIFF et GIF au format de fichier vectoriel SVG. Le processus de vectorisation peut être affiné à l’aide de propriétés de configuration telles que path_builder, colors_limit, error_threshold, trace_smoother, max_iterations, stencil, etc. qui affectent la qualité et le détail des graphiques vectoriels résultants. Cette technologie permet un contrôle précis du processus de vectorisation, garantissant une haute qualité et une évolutivité des images vectorielles.
Pour vectoriser une image avec la bibliothèque Python Aspose.SVG, vous devez suivre quelques étapes:
trace_smoother, error_threshold et max_iterations.path_builder (définie précédemment) à l’objet vectorizer. Cela signifie que le vectoriseur utilisera les paramètres spécifiés dans path_builder pour la création et l’optimisation du chemin.colors_limit et line_width de la classe
ImageVectorizerConfiguration.SVGDocument. 1import os
2from aspose.svg.imagevectorization import ImageVectorizer, ImageTraceSmoother, BezierPathBuilder
3
4# Setup directories
5input_folder = "data/"
6output_folder = "output/"
7src_file = "fish.png"
8output_file = "fish-vectorized.svg"
9if not os.path.exists(output_folder):
10 os.makedirs(output_folder)
11
12# Configuration for vectorization
13path_builder = BezierPathBuilder()
14path_builder.trace_smoother = ImageTraceSmoother(3)
15path_builder.error_threshold = 10.0
16path_builder.max_iterations = 20
17
18vectorizer = ImageVectorizer()
19vectorizer.configuration.path_builder = path_builder
20vectorizer.configuration.colors_limit = 3
21vectorizer.configuration.line_width = 1.5
22
23# Vectorize an image
24with vectorizer.vectorize(os.path.join(input_folder, src_file)) as document:
25 output_file = os.path.join(output_folder, output_file)
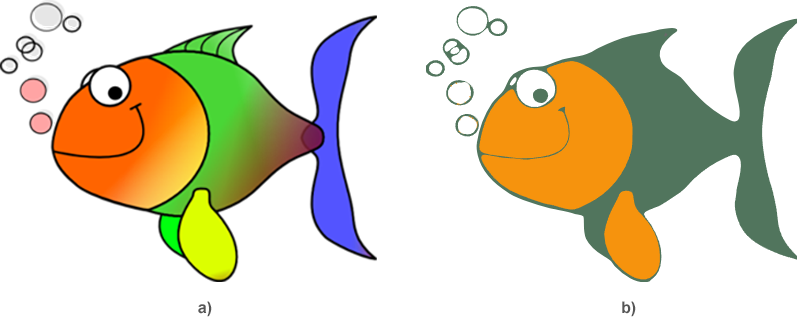
26 document.save(output_file)Cet exemple de code vous permet de vectoriser une image raster couleur en une image vectorielle. Les options de vectorisation sont sélectionnées de manière à obtenir le résultat souhaité illustré à la figure (b). Nous voulions une image simplifiée en trois couleurs de l’original. La figure suivante montre l’image source (a) et l’image vectorisée à l’aide de l’extrait de code Python ci-dessus (b).

Vous pouvez appliquer des paramètres personnalisés pour obtenir le meilleur résultat de la vectorisation de l’image. Vous trouverez ci-dessous quelques-uns des principaux paramètres que vous pouvez contrôler, ainsi que leurs valeurs par défaut:
severity) qui définit le degré de lissage appliqué.Est-il possible de convertir une photo au format vectoriel pour qu’elle soit identique à la photo?
SVG n’est pas bien adapté pour dessiner des images photoréalistes. Les images vectorielles ne permettent pas encore de transitions de couleurs naturelles. Les graphiques vectoriels sont les meilleurs pour créer des logos, des illustrations et des dessins techniques. Ce n’est pas le format le plus approprié pour les images en tons continus avec des mélanges de couleurs ou pour retoucher des photographies. Cependant, la vectorisation des photos peut donner lieu à des effets artistiques impressionnants qui peuvent être intéressants et utiles.
Dans cette section, nous convertissons une photo au format vectoriel et essayons de choisir les options de vectorisation pour que le résultat soit identique à la photo:
1import os
2from aspose.svg.imagevectorization import ImageVectorizer, ImageTraceSmoother, BezierPathBuilder
3
4# Setup directories
5input_folder = "data/"
6output_folder = "output/"
7src_file = "lioness.jpg"
8output_file = "lioness.svg"
9if not os.path.exists(output_folder):
10 os.makedirs(output_folder)
11
12# Configuration for vectorization
13path_builder = BezierPathBuilder()
14path_builder.trace_smoother = ImageTraceSmoother(1)
15path_builder.error_threshold = 30.0
16path_builder.max_iterations = 30
17
18vectorizer = ImageVectorizer()
19vectorizer.configuration.path_builder = path_builder
20vectorizer.configuration.colors_limit = 25
21vectorizer.configuration.line_width = 1.5
22
23# Vectorize a photo
24with vectorizer.vectorize(os.path.join(input_folder, src_file)) as document:
25 output_file = os.path.join(output_folder, output_file)
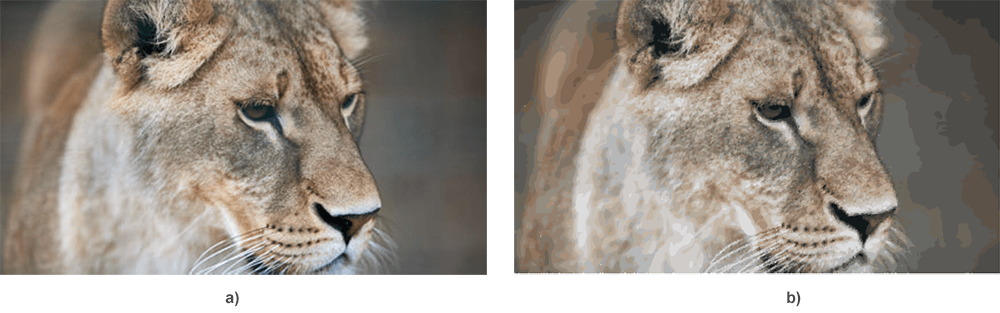
26 document.save(output_file)La figure montre la photo source (a), l’image vectorisée à l’aide de l’extrait de code Python (b).

Comme mentionné ci-dessus, SVG n’est pas le format le plus approprié pour les images à tons continus avec des mélanges de couleurs, etc. Le processus de vectorisation utilise la quantification des images couleur. Tous les petits points ou pixels de même couleur, on les remplace par des formes géométriques ou des courbes. La photo source (a) et le fichier SVG résultant (b), vous pouvez trouver et visualiser en détail en suivant les liens – lioness.jpg, lioness.svg.
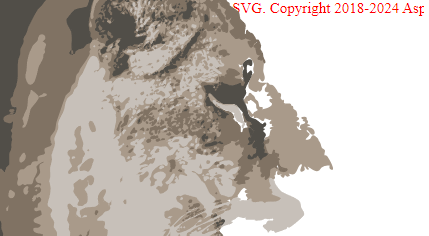
Une version d’évaluation gratuite d’Aspose.SVG for Python via .NET fournit toutes les fonctionnalités de vectorisation d’images à l’exception des suivantes:
Si vous souhaitez essayer Aspose.SVG for Python via .NET sans limitations d’évaluation, demandez une licence temporaire de 30 jours. Pour plus d’informations, veuillez vous référer à Comment obtenir une licence temporaire?
La figure montre le résultat de la conversion photo en vecteur sans application de licence.

Aspose.SVG propose un Vectoriseur d’image en ligne gratuit conçu pour convertir des images bitmap telles que JPG, PNG, BMP, TIFF et GIF en graphiques vectoriels. Après la conversion, tous les éléments graphiques vectoriels sont enregistrés sous forme de fichiers SVG. Notre vectoriseur gratuit fonctionne sur n’importe quelle plateforme. Avec cette application, vous pouvez appliquer diverses options pour obtenir le résultat parfait. Gagnez du temps et découvrez les avantages des graphiques vectoriels avec notre vecteur d’image gratuit!
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.