Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
通常需要检查 SVG 文件的内容来提取有关文件、其元素及其层次结构的信息。通过 .NET API 实现的 Aspose.SVG for Python 完全符合官方 SVG 规范,并提供了使用 SVG 文档对象模型 (DOM) 的广泛功能。此 API 支持 SVG 内容的各种导航和检查功能。
在本文中,您将了解到:
要继续学习本教程,您应该在 Python 项目中 安装和配置 Aspose.SVG for Python via .NET 库。我们的代码示例可帮助您使用 Python 库创建、加载和读取 SVG 文件。
检查文档内容的最简单方法是将内容视为字符串。
Element 类的属性 inner_html 和
outer_html 返回表示元素及其内容的 XML(或 HTML)片段。它们是专门为将 SVG 内容作为字符串查看而开发的。
以下 Python 代码示例展示了如何在控制台中查看 SVG 文件的内容:
1import os
2from aspose.svg import SVGDocument
3
4# Setup directories
5data_dir = "data/"
6document_path = os.path.join(data_dir, "document.svg")
7
8# Load an SVG document
9with SVGDocument(document_path) as document:
10 html = document.document_element.outer_html
11
12 print(html)
13# View the document content文档对象模型 (DOM) 通过提供文档元素及其关系的结构化视图,对于导航 SVG 文件至关重要。它提供对 SVG 元素和属性的编程访问,允许详细的检查和操作。通过 DOM,开发人员可以使用按标签名称、类或 ID 选择元素的方法来导航 SVG 结构。他们还可以使用 CSS 选择器和 XPath 查询来有效地查找特定元素。这种分层模型可以轻松读取和修改 SVG 内容,获取特定元素的详细信息,并灵活而强大地与 SVG 交互。
以下示例演示如何从文件
shapes.svg 中提取有关特定 SVG 元素的信息。此代码片段演示了如何加载 SVG 文档、迭代特定元素(本例中为<rect>)以及安全访问和打印其属性:
input_path 变量以指向您的实际 SVG 文件位置。SVGDocument(input_path)构造函数从指定的input_path加载SVG文件。<rect> 元素。<rect>元素的标签名称和ID。 1fimport os
2from aspose.svg import SVGDocument
3
4# Prepare a path to the source and output SVG file
5data_dir = "data/"
6input_path = os.path.join(data_dir, "shapes.svg")
7
8# Load the SVG document
9document = SVGDocument(input_path)
10
11# Iterate over elements in the SVG document
12for element in document.get_elements_by_tag_name("rect"):
13 print(f"Element: {element.tag_name}, ID: {element.id}")
14
15# Print attributes of the element
16 attributes = element.attributes
17 for i in range(attributes.length):
18 attr = attributes[i]
19 if attr is not None:
20 print(f" Attribute: {attr.name} = {attr.value}")运行此示例后,您将得到以下结果:
1Element: rect, ID: first-rect
2 Attribute: id = first-rect
3 Attribute: x = 50
4 Attribute: y = 90
5 Attribute: width = 100
6 Attribute: height = 90
7 Attribute: style = stroke-width:5; stroke:FireBrick
8Element: rect, ID: second-rect
9 Attribute: id = second-rect
10 Attribute: x = 120
11 Attribute: y = 150
12 Attribute: width = 120
13 Attribute: height = 120
14 Attribute: style = stroke-width:10; stroke:DarkCyan
15Element: rect, ID: third-rect
16 Attribute: id = third-rect
17 Attribute: x = 170
18 Attribute: y = 220
19 Attribute: width = 90
20 Attribute: height = 90
21 Attribute: style = stroke-width:5; stroke:FireBrickAspose.SVG 包含基于 元素遍历规范 的方法列表。您可以使用 API 对文档及其元素进行详细检查。以下代码示例显示了元素遍历功能的一般用法。
以下是加载 SVG 文档 ( shapes.svg)、浏览其元素并打印标签名称的 Python 代码:
1import os
2from aspose.svg import SVGDocument
3
4# Setup directories
5data_dir = "data/"
6document_path = os.path.join(data_dir, "shapes.svg")
7
8# Load a document
9with SVGDocument(document_path) as document:
10 # Get the root element
11 element = document.document_element
12 print(element.tag_name) # svg
13
14 # Get the last child element of the root (which should be a <g> element)
15 element = element.last_element_child
16 print(element.tag_name) # g
17
18 # Get the first child element of the <g> element (which should be a <rect> element)
19 element = element.first_element_child
20 print(element.tag_name) # rect<svg> 元素是一个容器,它用作 SVG 文档的最外层元素。要指向<svg>元素,您可以使用
SVGDocument 类的document_element属性来直接访问文档的<svg>元素。在上面的代码片段中,我们使用了这种方式。last_element_child 属性返回该元素的最后一个子元素节点。在上面的示例中,它是<g>元素。first_element_child属性返回<g>元素的第一个子元素。它是<rect>元素。Aspose.SVG for Python via .NET 还实现了 CSS 选择器规范,允许您使用类似 CSS 的样式来浏览文档。
Element 类的
query_selector(selector) 方法允许您获取文档中与指定选择器匹配的第一个元素。
query_selector_all(selector) 方法将查询选择器作为参数,并返回与选择器匹配的所有元素的 NodeList。使用生成的元素,您可以进行各种操作:更改其文本、属性、CSS 样式等。
在下面的示例中,我们使用query_selector()方法来导航 SVG 文档并搜索所需的元素以进行编辑:
1import os
2from aspose.svg import SVGDocument
3
4# Setup directories
5output_dir = "output/"
6data_dir = "data/"
7
8document_path = os.path.join(data_dir, "shapes.svg")
9
10# Load an SVG document from the file
11document = SVGDocument(document_path)
12
13# Get root svg element of the document
14svg_element = document.root_element
15
16# Get circle element to change color
17circle_element = svg_element.query_selector("circle")
18
19# Set a new "fill" attribute value for the circle element
20circle_element.set_attribute("stroke", "DarkCyan")
21
22# Save the SVG document to a file
23output_path = os.path.join(output_dir, "circle-color.svg")
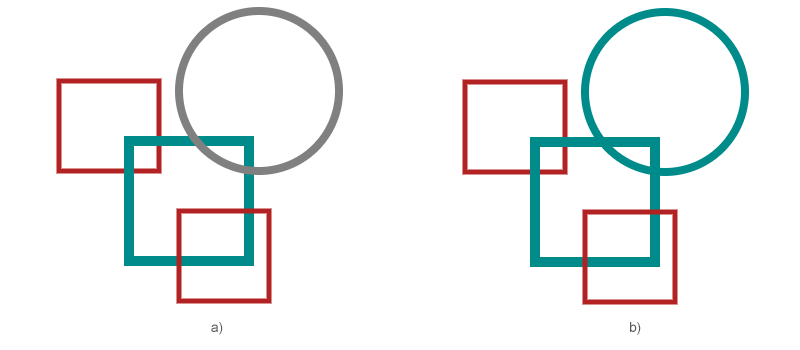
24document.save(output_path)上图:源图片(a)和编辑后的图片(b)。

XPath 查询( XML 路径语言),通常简称为 XPath,是一种用于从文档查询数据的查询语言。它基于 SVG 文档的 DOM 表示,并根据各种标准选择节点。 XPath 表达式的语法非常简单,更重要的是,它易于阅读和支持。
Aspose.SVG 还具有强大的 XPath 规范实现以及遍历规范。 XPath 查询主要使用 Document 类的
evaluate() 方法进行。 evaluate(expression, contextNode, resolver, type, result)方法接受 XPath 表达式和其他给定参数,并返回指定类型的结果。这使您能够使用 XPath 查询来浏览文档 (
shapes.svg),如以下代码示例所示:
1import os
2from aspose.svg import SVGDocument
3from aspose.svg.dom.xpath import XPathResultType
4
5# Setup directories
6output_dir = "output/"
7data_dir = "data/"
8if not os.path.exists(output_dir):
9 os.makedirs(output_dir)
10
11# Prepare a path to a file loading
12document_path = os.path.join(data_dir, "shapes.svg")
13
14# Load an SVG document from the file
15document = SVGDocument(document_path)
16
17# Evaluate XPath expression
18xpath_expression = "//rect[@x='120']"
19xpath_result = document.evaluate(xpath_expression, document, None, XPathResultType.ANY, None)
20
21# Get the next evaluated node and print its parent_element
22node = xpath_result.iterate_next()
23if node:
24 print(node.parent_element)Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.