LaTeX-Figurenrendering | Aspose.TeX für Python
In bestimmten Situationen müssen Sie möglicherweise bestimmte Inhalte aus einer LaTeX-Datei als eigenständiges gerendertes Stück extrahieren, das üblicherweise als Abbildung bezeichnet wird, ohne Verbindung zum Seitenlayout. Dies könnte beispielsweise beim Erstellen von Illustrationen für eine Online-Publikation nützlich sein. Unsere API ermöglicht Ihnen dies. Die Zielformate für die Darstellung von Zahlen sind PNG und SVG, genau wie bei der LaTeX-Funktion zur Darstellung mathematischer Formeln. Es ist erwähnenswert, dass LaTeX-Figurenrendering eine allgemeinere Funktion im Vergleich zu LaTeX-Rendering von mathematischen Formeln ist.
Rendern einer LaTeX-Figur in PNG
Werfen Sie bei Bedarf zunächst einen Blick auf den API-Referenzabschnitt für dieses Thema. Ähnlich wie bei der Formeldarstellung beginnen wir mit einem Beispiel. Hier ist es:
1from aspose.tex.features import *
2from aspose.pydrawing import Color
3from aspose.tex.io import *
4from aspose.tex.presentation.xps import *
5from util import Util
6from io import BytesIO
7from os import path
8###############################################
9###### Class and Method declaration here ######
10###############################################
11
12# Create rendering options setting the image resolution to 150 dpi.
13options = PngFigureRendererOptions()
14options.resolution = 150 # Specify the preamble.
15options.preamble = r"\usepackage{pict2e}"
16# Specify the scaling factor 300%.
17options.scale = 3000
18# Specify the background color.
19options.background_color = Color.white
20# Specify the output stream for the log file.
21options.log_stream = BytesIO()
22# Specify whether to show the terminal output on the console or not.
23options.show_terminal = True
24
25# Create the output stream for the figure image.
26with open(path.join(Util.output_directory, "text-and-formula.png"), "wb") as stream:
27 # Run rendering.
28 size = PngFigureRenderer().render(r"""\setlength{\unitlength}{0.8cm}
29\begin{picture}(6,5)
30\thicklines
31\put(1,0.5){\line(2,1){3}} \put(4,2){\line(-2,1){2}} \put(2,3){\line(-2,-5){1}} \put(0.7,0.3){$A$} \put(4.05,1.9){$B$} \put(1.7,2.95){$C$}
32\put(3.1,2.5){$a$} \put(1.3,1.7){$b$} \put(2.5,1.05){$c$} \put(0.3,4){$F=\sqrt{s(s-a)(s-b)(s-c)}$} \put(3.5,0.4){$\displaystyle s:=\frac{a+b+c}{2}$}
33\end{picture}""", stream, options)
34
35# Show other results.
36print(options.error_report)
37print()
38print(f"Size: {size.width}x{size.height}")Zunächst erstellen wir eine Instanz der Klasse LaTeX Figure Renderer Options, in der wir gleichzeitig die Ausgabebildauflösung angeben.
Als nächstes müssen wir die Präambel angeben. Im Gegensatz zum Rendern mathematischer Formeln in LaTeX gibt es für das Rendern von Zahlen in LaTeX keine Standardpräambel. Wenn Sie also planen, Grafiken zu rendern, die beispielsweise mit dem LaTeX-Paket „pict2e“ erstellt wurden, müssen Sie dies in der Präambel angeben:
1\usepackage{pict2e}Dann weisen wir den Renderer an, die Ausgabe um 300 % zu skalieren.
Die nächste Option bestimmt die Hintergrundfarbe. Anders als beim Rendern mathematischer Formeln müssen wir keine Vordergrundfarbe angeben, da wir davon ausgehen, dass die Farben vollständig vom LaTeX-Code gesteuert werden. Ebenso wird die Hintergrundfarbe ebenfalls durch den LaTeX-Code gesteuert, sodass diese Option lediglich der Einfachheit halber bereitgestellt wird.
Die folgende Zeile im Beispiel ist möglicherweise nicht besonders aussagekräftig. Es soll lediglich zeigen, dass Sie die Möglichkeit haben, die Protokollausgabe an einen bestimmten Stream weiterzuleiten.
Mit der letzten Option „ShowTerminal“ können Sie steuern, ob die Terminalausgabe in der Konsole angezeigt werden soll.
Die für das Rendern der Figur verantwortliche Methode ist FigureRenderer.render(). Es gibt die Größe der Figur in Punkten zurück.
Die Methode akzeptiert einen Stream als zweites Argument. Dabei handelt es sich um den Stream, in den das Bild geschrieben wird. Den Stream erstellen wir in der nächsten Zeile.
Schließlich rufen wir die Methode „FigureRenderer.render()“ selbst auf und übergeben die Optionen als drittes Argument. Als erstes Argument wird der LaTeX-Code der Abbildung bereitgestellt.
In den letzten Zeilen des Beispiels werden zwei Informationen zur Abbildungsdarstellung angezeigt: die Größe der Abbildung und ein kurzer Fehlerbericht (falls Fehler vorliegen).
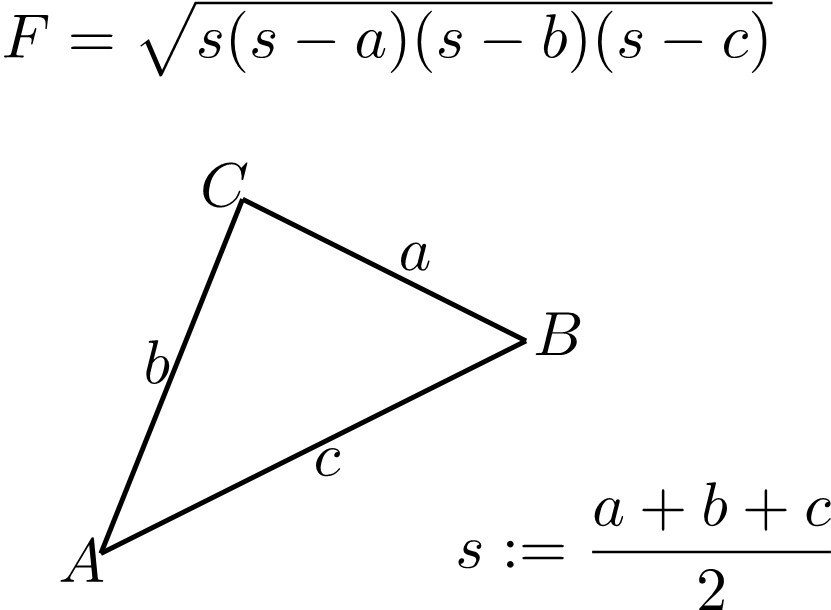
Hier ist das Ergebnis des Renderns.
Dies stellt den allgemeinsten Anwendungsfall für die Funktion LaTeX-Figurenrendering dar.
Rendern einer LaTeX-Figur in SVG
Ebenso können wir eine LaTeX-Figur im SVG-Format rendern.
1from aspose.tex.features import *
2from aspose.pydrawing import Color
3from util import Util
4from io import BytesIO
5from os import path
6###############################################
7###### Class and Method declaration here ######
8###############################################
9
10# Create rendering options.
11options = SvgFigureRendererOptions()
12# Specify the preamble.
13options.preamble = r"\usepackage{pict2e}"
14# Specify the scaling factor 300%.
15options.scale = 3000
16# Specify the background color.
17options.background_color = Color.white
18# Specify the output stream for the log file.
19options.log_stream = BytesIO()
20# Specify whether to show the terminal output on the console or not.
21options.show_terminal = True
22
23# Create the output stream for the figure image.
24with open(path.join(Util.output_directory, "text-and-formula.svg"), "wb") as stream:
25 # Run rendering.
26 size = SvgFigureRenderer().render(r"""\setlength{\unitlength}{0.8cm}
27\begin{picture}(6,5)
28\thicklines
29\put(1,0.5){\line(2,1){3}} \put(4,2){\line(-2,1){2}} \put(2,3){\line(-2,-5){1}} \put(0.7,0.3){$A$} \put(4.05,1.9){$B$} \put(1.7,2.95){$C$}
30\put(3.1,2.5){$a$} \put(1.3,1.7){$b$} \put(2.5,1.05){$c$} \put(0.3,4){$F=\sqrt{s(s-a)(s-b)(s-c)}$} \put(3.5,0.4){$\displaystyle s:=\frac{a+b+c}{2}$}
31\end{picture}""", stream, options)
32
33# Show other results.
34print(options.error_report)
35print()
36print(f"Size: {size.width}x{size.height}")Die Unterschiede sind:
- Anstelle der Klasse PngFigureRendererOptions verwenden wir die Klasse SvgFigureRendererOptions.
- Wir müssen die Auflösung nicht angeben.
- Anstelle der Klasse PngFigureRenderer verwenden wir die Klasse SvgFigureRenderer.
Hier ist das Ergebnis: