LaTeX Figure rendering | Aspose.TeX for Java
It may happen that you want to extract some content (a drawing, a writing, a plot, etc.) from a LaTeX file as a separately rendered piece, or a “figure”, regardless of its place on an output document page. An illustration for your publication on the Internet, for example, is the case. Our API can help you with the task. There are two available target formats - PNG and SVG. Just like in LaTeX math formula rendering. We must also note that LaTeX figure rendering is a generalization of LaTeX math formula rendering.
How to render a LaTeX figure to PNG
And as with formula rendering, we will start with an example. Here it is:
1// Create rendering options setting the image resolution to 150 dpi.
2PngFigureRendererOptions options = new PngFigureRendererOptions();
3options.setResolution(150);
4// Specify the preamble.
5options.setPreamble("\\usepackage{pict2e}");
6// Specify the scaling factor 300%.
7options.setScale(3000);
8// Specify the background color.
9options.setBackgroundColor(Color.WHITE);
10// Specify the output stream for the log file.
11options.setLogStream(new ByteArrayOutputStream());
12// Specify whether to show the terminal output on the console or not.
13options.showTerminal(true);
14
15// Create the output stream for the figure image.
16final OutputStream stream = new FileOutputStream(Utils.getOutputDirectory() + "text-and-formula.png");
17try {
18 // Run rendering.
19 com.aspose.tex.Size2D size = new PngFigureRenderer().render("\\setlength{\\unitlength}{0.8cm}\r\n" +
20 "\\begin{picture}(6,5)\r\n" +
21 "\\thicklines\r\n" +
22 "\\put(1,0.5){\\line(2,1){3}} \\put(4,2){\\line(-2,1){2}} \\put(2,3){\\line(-2,-5){1}} \\put(0.7,0.3){$A$} \\put(4.05,1.9){$B$} \\put(1.7,2.95){$C$}\r\n" +
23 "\\put(3.1,2.5){$a$} \\put(1.3,1.7){$b$} \\put(2.5,1.05){$c$} \\put(0.3,4){$F=\\sqrt{s(s-a)(s-b)(s-c)}$} \\put(3.5,0.4){$\\displaystyle s:=\\frac{a+b+c}{2}$}\r\n" +
24 "\\end{picture}", stream, options);
25
26 // Show other results.
27 System.out.println(options.getErrorReport());
28 System.out.println();
29 System.out.println("Size: " + size.getWidth() + "x" + size.getHeight()); // Dimensions of the resulting image.
30} finally {
31 if (stream != null)
32 stream.close();
33}First of all, we create a rendering options instance. We do it here along with specifying the output image resolution.
Next, we specify the preamble. There’s no default preamble for LaTeX figure rendering, so if you want, for instance, to render some graphics plotted using the pict2e LaTeX package, you need to specify it in the preamble:
1\usepackage{pict2e}Then we instruct the renderer to scale the output by 300%.
The next option defines the background color. Unlike with math formula rendering, we don’t specify a foreground color since we assume that the colors are entirely under the control of the LaTeX code. In fact, so is the background color, so this is just a convenience option.
The next line of the example doesn’t make much sense. It just demonstrates that you can direct the log output to some stream.
And the last option ShowTerminal allows you to toggle writing the terminal output to the console.
The method that actually performs the rendering is FigureRenderer.render(). It returns the size of the figure in points.
The stream where the image is to be written is accepted by the method as the second argument. We create the stream next.
And finally, we call the FigureRenderer.render() method itself, passing options as the third argument. The LaTeX code of the figure is passed as the first argument.
The last lines of the example print two artifacts of figure rendering - the size of the figure and the brief error report (in case there are errors).
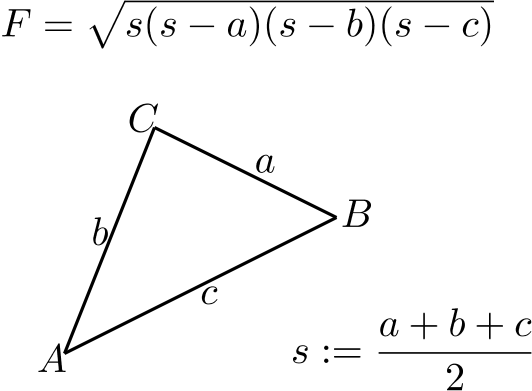
Here is the result of rendering.

This is the most general use case for the LaTeX figure rendering feature.
How to render a LaTeX figure to SVG
In much the same way, we can render a LaTeX figure to SVG format.
1// Create rendering options.
2SvgFigureRendererOptions options = new SvgFigureRendererOptions();
3// Specify the preamble.
4options.setPreamble("\\usepackage{pict2e}");
5// Specify the scaling factor 300%.
6options.setScale(3000);
7// Specify the background color.
8options.setBackgroundColor(Color.WHITE);
9// Specify the output stream for the log file.
10options.setLogStream(new ByteArrayOutputStream());
11// Specify whether to show the terminal output on the console or not.
12options.showTerminal(true);
13
14// Create the output stream for the figure image.
15final OutputStream stream = new FileOutputStream(Utils.getOutputDirectory() + "text-and-formula.svg");
16try {
17 // Run rendering.
18 com.aspose.tex.Size2D size = new SvgFigureRenderer().render("\\setlength{\\unitlength}{0.8cm}\r\n" +
19 "\\begin{picture}(6,5)\r\n" +
20 "\\thicklines\r\n" +
21 "\\put(1,0.5){\\line(2,1){3}} \\put(4,2){\\line(-2,1){2}} \\put(2,3){\\line(-2,-5){1}} \\put(0.7,0.3){$A$} \\put(4.05,1.9){$B$} \\put(1.7,2.95){$C$}\r\n" +
22 "\\put(3.1,2.5){$a$} \\put(1.3,1.7){$b$} \\put(2.5,1.05){$c$} \\put(0.3,4){$F=\\sqrt{s(s-a)(s-b)(s-c)}$} \\put(3.5,0.4){$\\displaystyle s:=\\frac{a+b+c}{2}$}\r\n" +
23 "\\end{picture}", stream, options);
24
25 // Show other results.
26 System.out.println(options.getErrorReport());
27 System.out.println();
28 System.out.println("Size: " + size.getWidth() + "x" + size.getHeight()); // Dimensions of the resulting image.
29} finally {
30 if (stream != null)
31 stream.close();
32}The differences are:
- We use SvgFigureRendererOptions class instead of PngFigureRendererOptions.
- We don’t specify the resolution.
- We use SvgFigureRenderer class instead of PngFigureRenderer.
Here is the result:
