LaTeX math formulas rendering | Python via .NET
Rendering a LaTeX math formula to PNG
If needed, take a look at the API reference section for this topic. In fact, the best way to demonstrate the LaTeX math formula rendering feature is to start with an example. Here it is:
1from aspose.tex.features import *
2from aspose.pydrawing import Color
3from util import Util
4from io import BytesIO
5from os import path
6###############################################
7###### Class and Method declaration here ######
8###############################################
9
10# Create rendering options setting the image resolution to 150 dpi.
11options = PngMathRendererOptions()
12options.resolution = 150 # Specify the preamble.
13options.preamble = r"""\usepackage{amsmath}
14\usepackage{amsfonts}
15\usepackage{amssymb}
16\usepackage{color}"""
17# Specify the scaling factor 300%.
18options.scale = 3000
19# Specify the foreground color.
20options.text_color = Color.black
21# Specify the background color.
22options.background_color = Color.white
23# Specify the output stream for the log file.
24options.log_stream = BytesIO()
25# Specify whether to show the terminal output on the console or not.
26options.show_terminal = True
27
28# Create the output stream for the formula image.
29with open(path.join(Util.output_directory, "math-formula.png"), "wb") as stream:
30 # Run rendering.
31 size = PngMathRenderer().render(r"""\begin{equation*}
32e^x = x^{\color{red}0} + x^{\color{red}1} + \frac{x^{\color{red}2}}{2} + \frac{x^{\color{red}3}}{6} + \cdots = \sum_{n\geq 0} \frac{x^{\color{red}n}}{n!}
33\end{equation*}""", stream, options)
34
35# Show other results.
36print(options.error_report)
37print()
38print(f"Size: {size.width}x{size.height}")Let’s get to the details. Firstly, we initiate a rendering options object, similar to the TeX/LaTeX typesetting, which includes the specification for the desired output image resolution.
Next, we specify the preamble. The default preamble is:
1\usepackage{amsmath}
2\usepackage{amsfonts}
3\usepackage{amssymb}which offers enhanced support for mathematical formulas compared to standard LaTeX. For instance, you can include the color package to customize the highlighting in the formula, as demonstrated in the provided code example.
Then we instruct the renderer to scale the output by 300%.
The next two options determine the foreground and background colors. Any parts of the formula that are not affected by the custom highlighting will be displayed in the TextColor color.
The following line in the example serves as an illustration that you have the option to redirect the log output to a specific stream.
And finally, the ShowTerminal option enables you to control whether the terminal output should be displayed in the console.
The actual rendering process is carried out by the MathRenderer.render() method, which returns the size of the formula in points.
The method accepts the stream where the image will be written as its second argument. Subsequently, we proceed to create the stream.
And finally, the MathRenderer.render() method is invoked, with the options being passed as the third argument. The LaTeX code of the formula is provided as the first argument.
The final lines of the example display two outputs of the math formula rendering process - the size of the formula and a concise error report, if any errors occur.
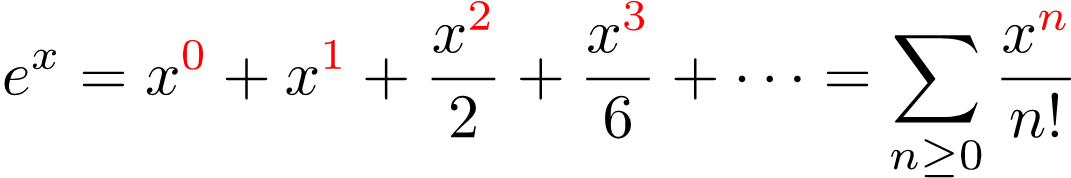
Here is the result of the rendering.
This represents the most common and broad application of the LaTeX math formula rendering functionality.
You can also explore the free web app, which utilizes the implemented feature of the Aspose.TeX for .NET API.
Rendering a LaTeX math formula to SVG
Similarly, we can convert a LaTeX math formula into SVG format using the same approach.
1from aspose.tex.features import *
2from aspose.pydrawing import Color
3from util import Util
4from io import BytesIO
5from os import path
6###############################################
7###### Class and Method declaration here ######
8###############################################
9
10# Create rendering options.
11options = SvgMathRendererOptions()
12# Specify the preamble.
13options.preamble = r"""\usepackage{amsmath}
14\usepackage{amsfonts}
15\usepackage{amssymb}
16\usepackage{color}"""
17# Specify the scaling factor 300%.
18options.scale = 3000
19# Specify the foreground color.
20options.text_color = Color.black
21# Specify the background color.
22options.background_color = Color.white
23# Specify the output stream for the log file.
24options.log_stream = BytesIO()
25# Specify whether to show the terminal output on the console or not.
26options.show_terminal = True
27
28# Create the output stream for the formula image.
29with open(path.join(Util.output_directory, "math-formula.svg"), "wb") as stream:
30 # Run rendering.
31 size = SvgMathRenderer().render(r"""\begin{equation*}
32e^x = x^{\color{red}0} + x^{\color{red}1} + \frac{x^{\color{red}2}}{2} + \frac{x^{\color{red}3}}{6} + \cdots = \sum_{n\geq 0} \frac{x^{\color{red}n}}{n!}
33\end{equation*}""", stream, options)
34
35# Show other results.
36print(options.error_report)
37print()
38print(f"Size: {size.width}x{size.height}")The differences are:
- Instead of using the PngMathRendererOptions class, we utilize the SvgMathRendererOptions class.
- We don’t specify resolution.
- Instead of using the PngMathRenderer class, we use the SvgMathRenderer class.
Here is the result:
You can also explore the free web app, which utilizes the implemented feature of the Aspose.TeX for .NET API.