Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Metode insertChart baru telah ditambahkan ke dalam kelas DocumentBuilder. Jadi, mari kita lihat cara menyisipkan bagan kolom sederhana ke dalam dokumen menggunakan metode insertChart.
Di bagian ini kita akan mempelajari cara menyisipkan bagan ke dalam dokumen.
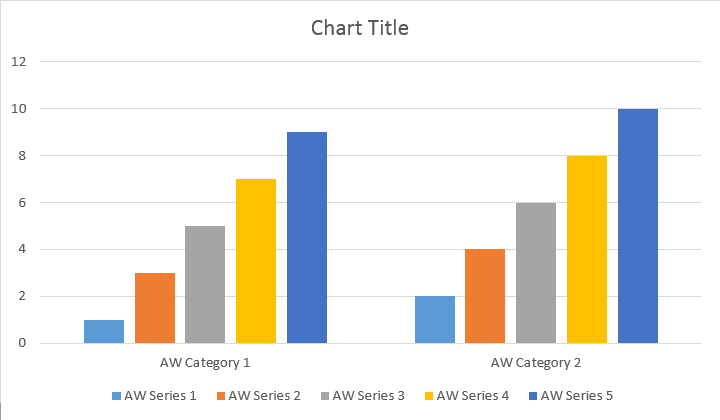
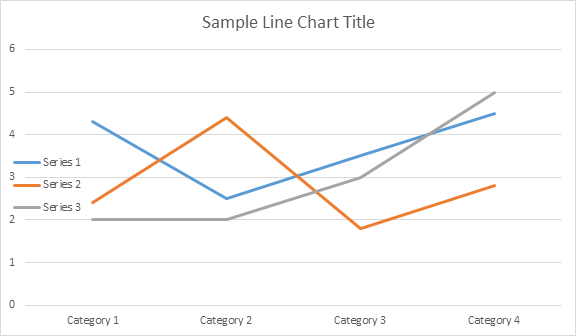
Contoh kode berikut menunjukkan cara menyisipkan bagan kolom:
Kode menghasilkan hasil sebagai berikut:

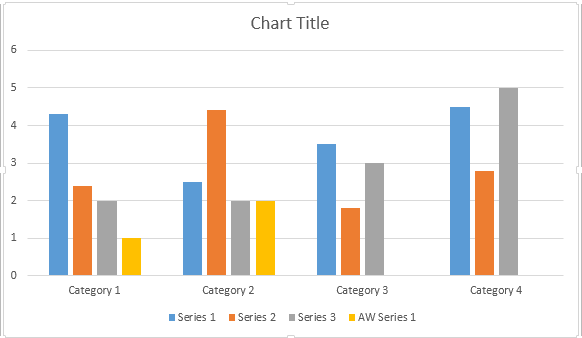
Ada empat kelebihan yang berbeda untuk metode Penambahan seri, yang diekspos untuk mencakup semua kemungkinan varian sumber data untuk semua jenis bagan:
Kode menghasilkan hasil sebagai berikut:

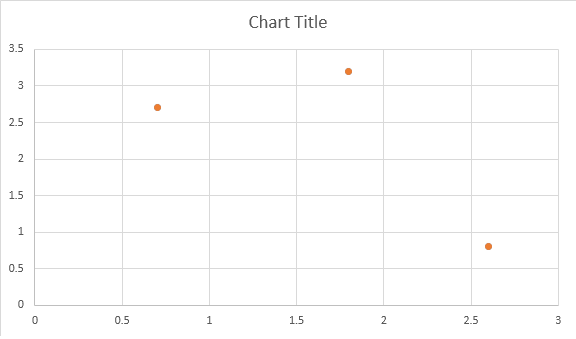
Contoh kode berikut menunjukkan cara menyisipkan bagan sebar:
Kode menghasilkan hasil sebagai berikut:

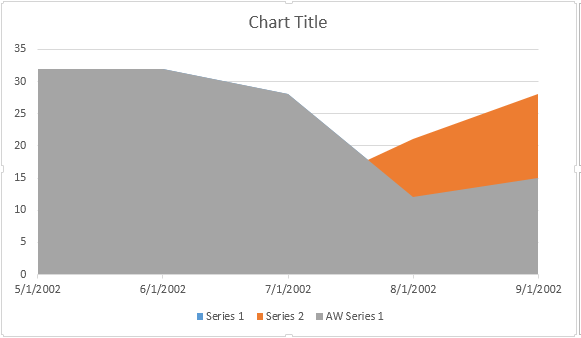
Contoh kode berikut menunjukkan cara menyisipkan bagan area:
Kode menghasilkan hasil sebagai berikut:

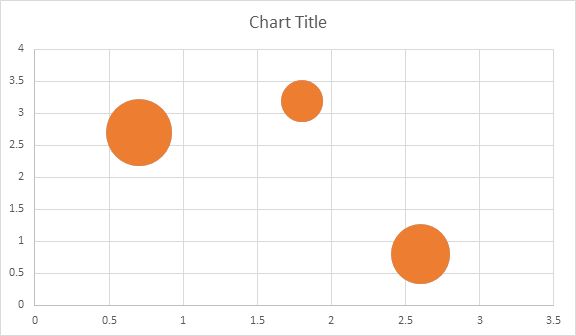
Contoh kode berikut menunjukkan cara menyisipkan bagan gelembung:
Kode menghasilkan hasil sebagai berikut:

Shape.ChartSetelah bagan disisipkan dan diisi dengan data, Anda dapat mengubah tampilannya. properti Shape.Chart berisi semua opsi terkait bagan yang tersedia melalui publik API.
Misalnya, mari kita ubah judul Bagan atau perilaku legenda:
Kode tersebut menghasilkan hasil sebagai berikut:

Mari kita lihat koleksi ChartSeries. Semua rangkaian bagan tersedia melalui koleksi chart.getSeries(), yaitu Iterable:
Anda dapat menghapus seri satu per satu atau menghapus semuanya serta menambahkan yang baru jika diperlukan. Bagan yang baru disisipkan memiliki beberapa rangkaian default yang ditambahkan ke koleksi ini. Untuk menghapusnya, Anda perlu memanggil metode chart.getSeries().clear().
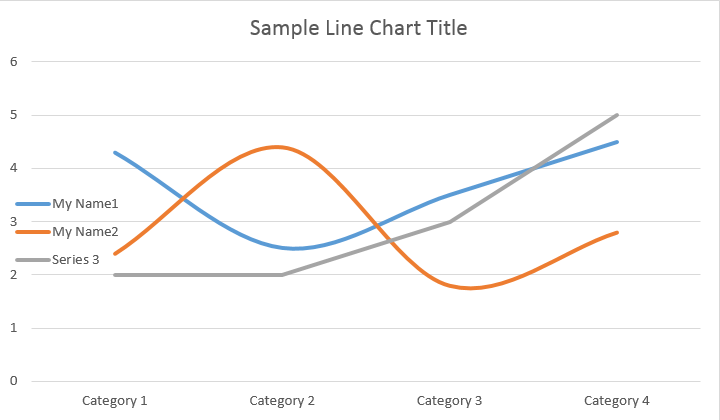
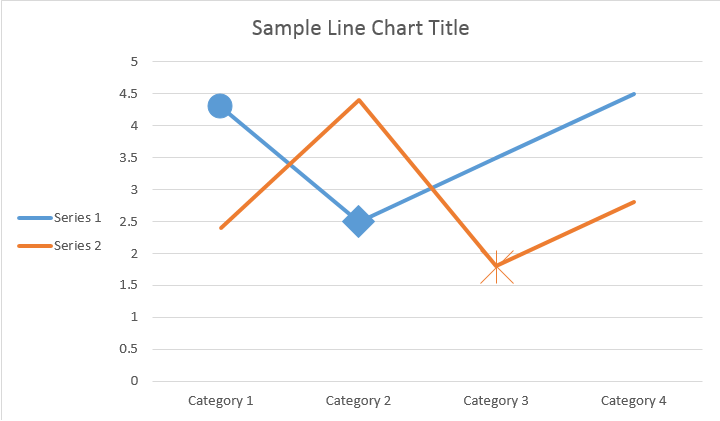
Berikut adalah cara bekerja dengan seri tertentu.
Silakan lihat hasilnya di bawah ini:

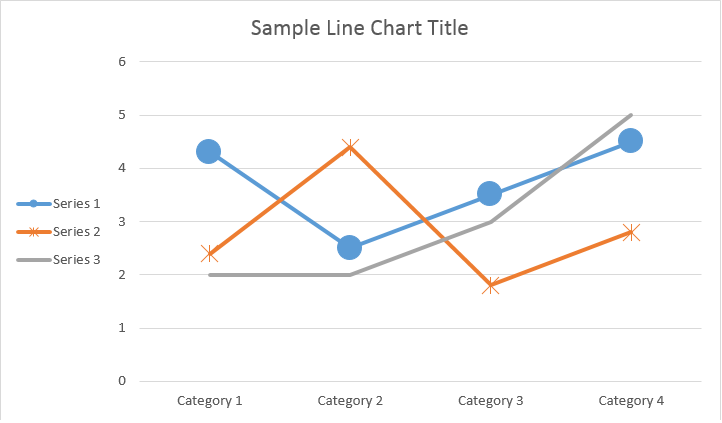
Semua ChartSeries tunggal memiliki opsi ChartDataPoint default, coba gunakan kode berikut untuk mengubahnya:

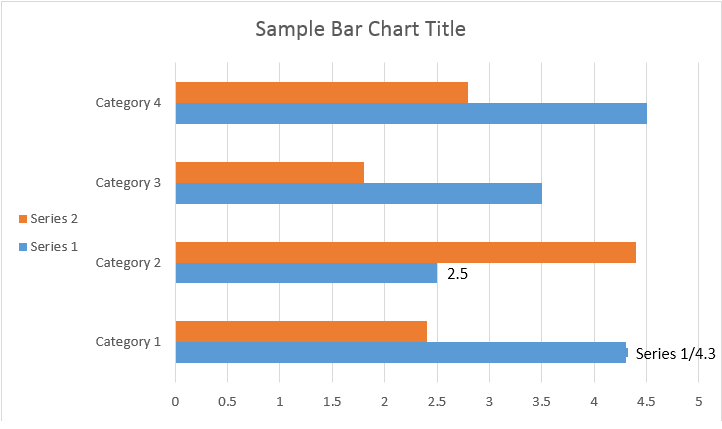
ChartSeriesMenggunakan ChartDataPoint Anda dapat menyesuaikan pemformatan satu titik data dari rangkaian bagan:
Silakan lihat hasilnya di bawah ini:

Menggunakan ChartDataLabel Anda dapat menentukan pemformatan label data tunggal dari rangkaian bagan, seperti tampilkan / sembunyikan LegendKey, CategoryName, SeriesName, Nilai dll:
Silakan lihat hasilnya di bawah ini:

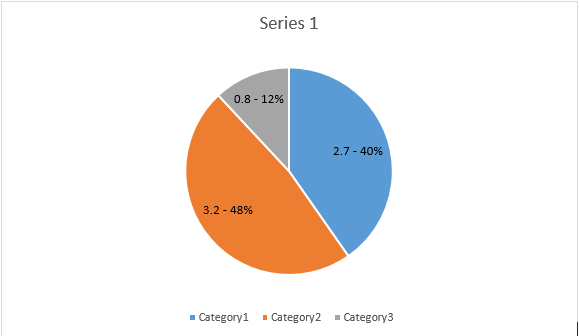
Kelas ChartDataLabelCollection mendefinisikan properti yang dapat digunakan untuk menyetel opsi default untuk ChartDataLabels untuk Bagan Series. Properti ini meliputi setShowCategoryName, setShowBubbleSize, setShowPercentage, setShowSeriesName, setShowValue dll:
Silakan lihat hasilnya di bawah ini:

Dengan menggunakan properti NumberFormat, Anda dapat menentukan pemformatan angka dari satu label data bagan.
Contoh kode berikut menunjukkan cara memformat sejumlah label data:
Jika Anda ingin bekerja dengan sumbu bagan, penskalaan, dan unit tampilan untuk sumbu nilai, gunakan kelas ChartAxis, AxisDisplayUnit, dan AxisScaling.
Contoh kode berikut menunjukkan cara menentukan properti sumbu X dan Y:
Contoh kode berikut menunjukkan cara mengatur nilai tanggal / waktu ke properti sumbu:
Contoh kode berikut menunjukkan cara mengubah format angka pada sumbu nilai:
Kelas AxisBound mewakili batas minimum atau maksimum dari nilai sumbu. Terikat dapat ditentukan sebagai nilai numerik, tanggal-waktu, atau “otomatis” khusus.
Contoh kode berikut menunjukkan cara mengatur batas sumbu:
Contoh kode berikut menunjukkan cara mengatur satuan interval antar label pada sumbu:
Jika Anda ingin menampilkan atau menyembunyikan sumbu bagan, Anda cukup mencapainya dengan menyetel properti value of ChartAxis.Hidden.
Contoh kode berikut menunjukkan cara menyembunyikan sumbu Y bagan:
Jika Anda ingin menyetel perataan teks untuk label multi-baris, Anda cukup melakukannya dengan menyetel properti value of setTickLabelAlignment().
Contoh kode berikut menunjukkan cara mencentang perataan label:
Pemformatan isian dan guratan dapat diatur untuk deret bagan, titik data, dan penanda. Untuk melakukannya, Anda perlu menggunakan properti dari tipe ChartFormat di kelas ChartSeries, ChartDataPoint, dan ChartMarker, serta alias untuk beberapa properti, seperti ForeColor, BackColor, Visible, dan Transparency di kelas Stroke.
Contoh kode berikut menunjukkan cara mengatur warna seri:
Document doc = new Document();
DocumentBuilder builder = new DocumentBuilder(doc);
Shape shape = builder.InsertChart(ChartType.Column, 432, 252);
Chart chart = shape.Chart;
ChartSeriesCollection seriesColl = chart.Series;
// Delete default generated series.
seriesColl.Clear();
// Create category names array.
string[] categories = new string[] { "AW Category 1", "AW Category 2" };
// Adding new series. Value and category arrays must be the same size.
ChartSeries series1 = seriesColl.Add("AW Series 1", categories, new double[] { 1, 2 });
ChartSeries series2 = seriesColl.Add("AW Series 2", categories, new double[] { 3, 4 });
ChartSeries series3 = seriesColl.Add("AW Series 3", categories, new double[] { 5, 6 });
// Set series color.
series1.Format.Fill.ForeColor = Color.Red;
series2.Format.Fill.ForeColor = Color.Yellow;
series3.Format.Fill.ForeColor = Color.Blue;
doc.Save("ColumnColor.docx");
Contoh kode berikut menunjukkan cara mengatur warna dan berat garis:
Document doc = new Document();
DocumentBuilder builder = new DocumentBuilder(doc);
Shape shape = builder.InsertChart(ChartType.Line, 432, 252);
Chart chart = shape.Chart;
ChartSeriesCollection seriesColl = chart.Series;
// Delete default generated series.
seriesColl.Clear();
// Adding new series.
ChartSeries series1 = seriesColl.Add("AW Series 1", new double[] { 0.7, 1.8, 2.6 }, new double[] { 2.7, 3.2, 0.8 });
ChartSeries series2 = seriesColl.Add("AW Series 2", new double[] { 0.5, 1.5, 2.5 }, new double[] { 3, 1, 2 });
// Set series color.
series1.Format.Stroke.ForeColor = Color.Red;
series1.Format.Stroke.Weight = 5;
series2.Format.Stroke.ForeColor = Color.LightGreen;
series2.Format.Stroke.Weight = 5;
doc.Save("LineColorAndWeight.docx");
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.