Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
新しいinsertChartメソッドがDocumentBuilderクラスに追加されました。 それでは、insertChartメソッドを使用して簡単な縦棒グラフを文書に挿入する方法を見てみましょう。
このセクションでは、ドキュメントにチャートを挿入する方法を学習します。
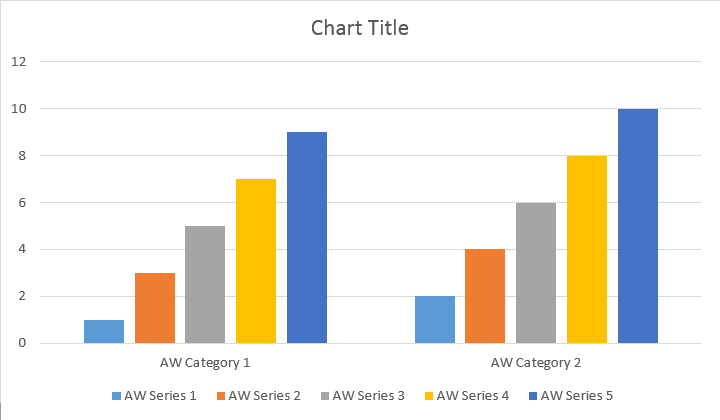
縦棒グラフを挿入する方法を次のコード例に示します:
このコードでは、次の結果が生成されます:

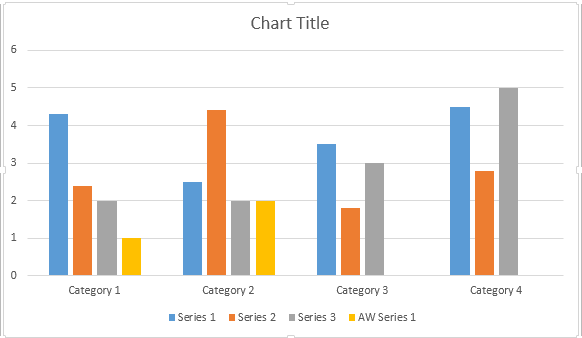
これらのオーバーロードは、すべてのグラフタイプのデータソースのすべての可能なバリアントをカバーするために公開されていました:
このコードでは、次の結果が生成されます:

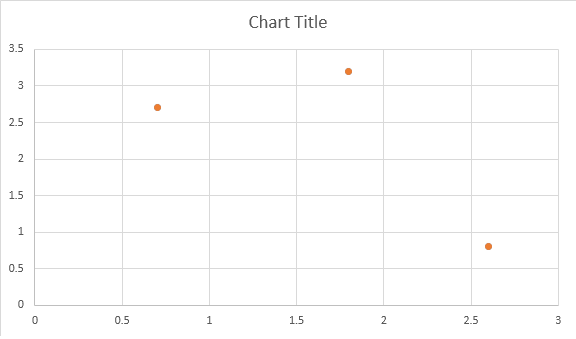
散布図を挿入する方法を次のコード例に示します:
このコードでは、次の結果が生成されます:

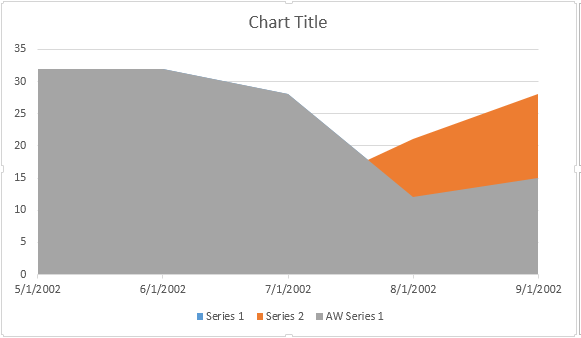
面グラフを挿入する方法を次のコード例に示します:
このコードでは、次の結果が生成されます:

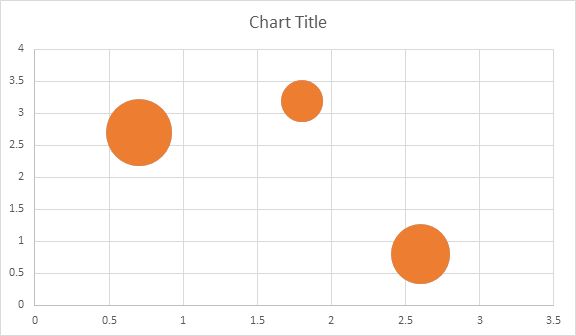
バブルチャートを挿入する方法を次のコード例に示します:
このコードでは、次の結果が生成されます:

Shape.Chartオブジェクトを使用したチャートの操作グラフが挿入されてデータが入力されると、その外観を変更することができます。 Shape.Chartプロパティには、パブリックAPIを通じて利用可能なすべてのチャート関連オプションが含まれています。
たとえば、グラフのタイトルや凡例の動作を変更しましょう:
このコードは、次の結果を生成します:

ChartSeriesコレクションを見てみましょう。 すべてのチャートシリーズはchart.getSeries()コレクション(Iterable)を通じて利用できます:
シリーズを1つずつ削除したり、すべてをクリアしたり、必要に応じて新しいシリーズを追加したりできます。 新しく挿入されたグラフには、このコレクションにいくつかの既定の系列が追加されています。 それらを削除するには、**chart.getSeries().clear()**メソッドを呼び出す必要があります。
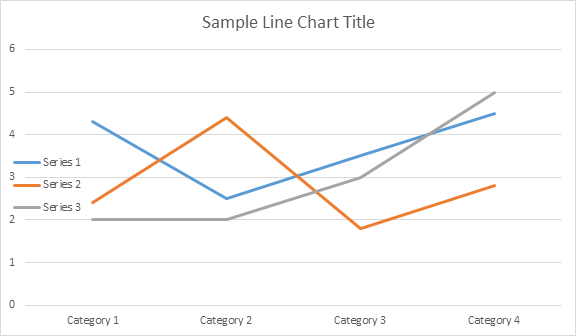
特定のシリーズを操作する方法は次のとおりです。
以下の結果をご覧ください:

すべての単一のChartSeriesにはデフォルトのChartDataPointオプションがあります。:

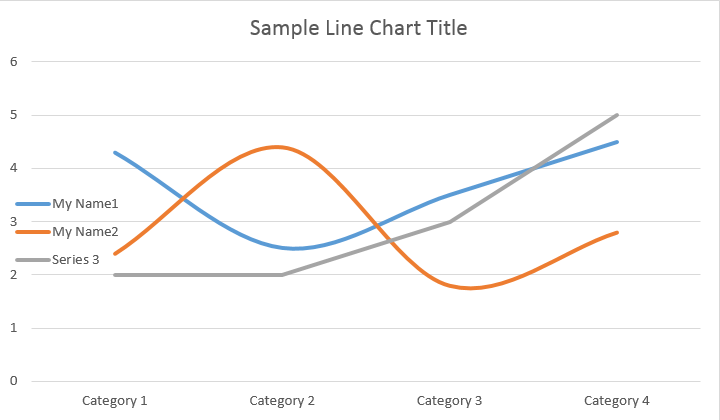
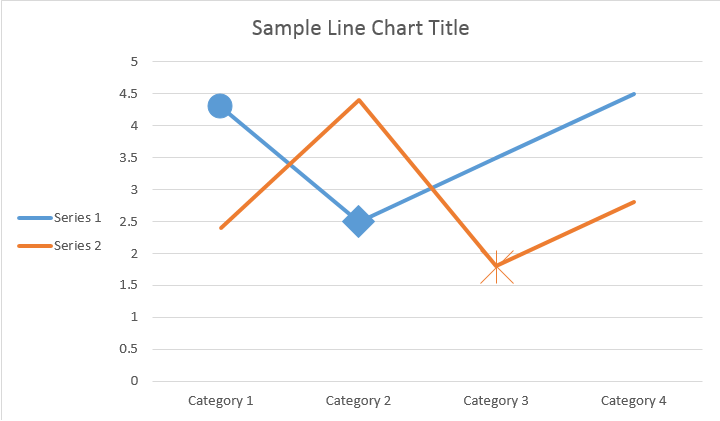
ChartSeriesの単一のChartDataPointで作業する方法ChartDataPointを使用すると、グラフ系列の単一のデータポイントの書式をカスタマイズできます:
以下の結果をご覧ください:

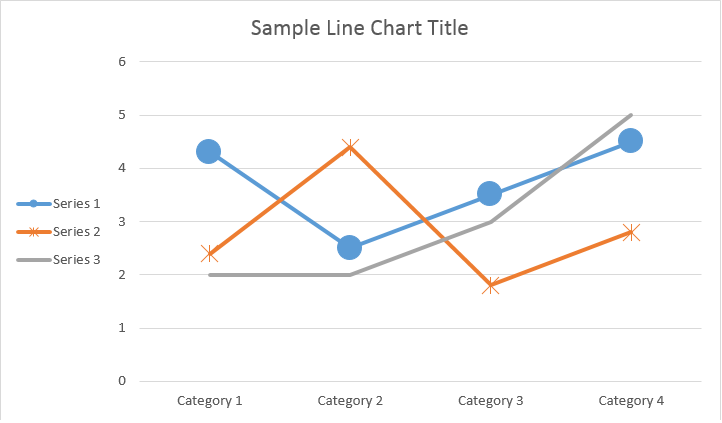
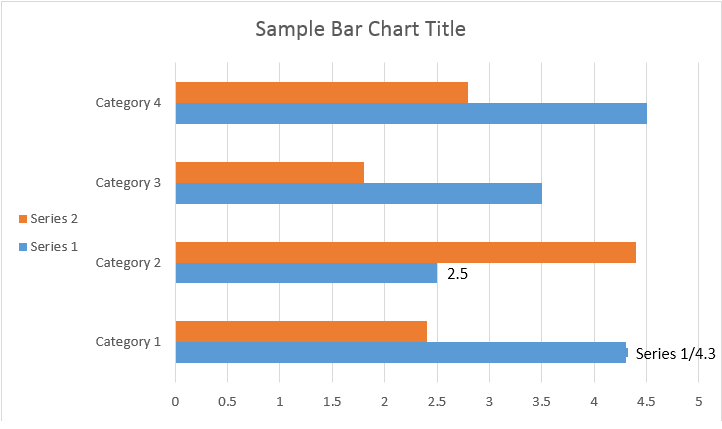
ChartDataLabelを使用すると、表示/非表示のように、グラフシリーズの単一のデータラベルの書式を指定できますLegendKey, CategoryName, SeriesName, 値など:
以下の結果をご覧ください:

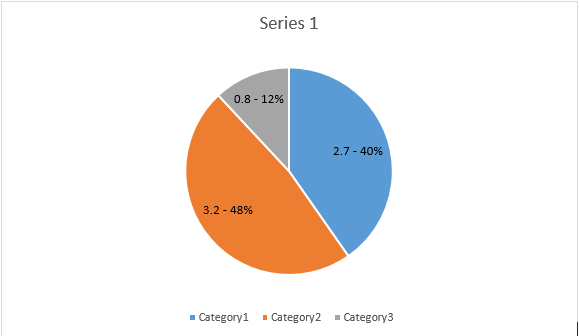
ChartDataLabelCollectionクラスは、チャートSeriesのChartDataLabelsのデフォルトオプションを設定するために使用できるプロパティを定義します。 これらのプロパティは次のとおりです。setShowCategoryName, setShowBubbleSize, setShowPercentage, setShowSeriesName, setShowValue 等:
以下の結果をご覧ください:

NumberFormatプロパティを使用すると、グラフの単一のデータラベルの数値書式を指定できます。
次のコード例は、データラベルの番号を書式設定する方法を示しています:
グラフ軸、スケーリング、および値軸の表示単位を操作する場合は、ChartAxis、AxisDisplayUnit、およびAxisScalingクラスを使用してください。
次のコード例は、X軸とY軸のプロパティを定義する方法を示しています:
次のコード例は、日付/時刻の値を軸のプロパティに設定する方法を示しています:
次のコード例は、値軸の数値の形式を変更する方法を示しています:
AxisBoundクラスは、軸値の最小または最大の境界を表します。 Boundは、数値、日付/時刻、または特別な"auto"値として指定できます。
次のコード例は、軸の境界を設定する方法を示しています:
次のコード例は、軸上のラベル間の間隔単位を設定する方法を示しています:
グラフ軸を表示または非表示にする場合は、ChartAxis.Hiddenプロパティの値を設定するだけでこれを実現できます。
次のコード例は、グラフのY軸を非表示にする方法を示しています:
複数行ラベルのテキスト配置を設定する場合は、setTickLabelAlignment()プロパティの値を設定するだけでこれを実現できます。
次のコード例は、ラベルの配置をチェックする方法を示しています:
塗りつぶしと線の書式設定は、グラフシリーズ、データポイント、およびマーカーに設定できます。 これを行うには、ChartSeries、ChartDataPoint、ChartMarkerクラスのChartFormat型のプロパティと、StrokeクラスのForeColor、BackColor、Visible、Transparencyなどの一部のプロパティのエイリアスを使用する必要があります。
次のコード例は、シリーズの色を設定する方法を示しています:
Document doc = new Document();
DocumentBuilder builder = new DocumentBuilder(doc);
Shape shape = builder.InsertChart(ChartType.Column, 432, 252);
Chart chart = shape.Chart;
ChartSeriesCollection seriesColl = chart.Series;
// Delete default generated series.
seriesColl.Clear();
// Create category names array.
string[] categories = new string[] { "AW Category 1", "AW Category 2" };
// Adding new series. Value and category arrays must be the same size.
ChartSeries series1 = seriesColl.Add("AW Series 1", categories, new double[] { 1, 2 });
ChartSeries series2 = seriesColl.Add("AW Series 2", categories, new double[] { 3, 4 });
ChartSeries series3 = seriesColl.Add("AW Series 3", categories, new double[] { 5, 6 });
// Set series color.
series1.Format.Fill.ForeColor = Color.Red;
series2.Format.Fill.ForeColor = Color.Yellow;
series3.Format.Fill.ForeColor = Color.Blue;
doc.Save("ColumnColor.docx");
次のコード例は、線の色と太さを設定する方法を示しています:
Document doc = new Document();
DocumentBuilder builder = new DocumentBuilder(doc);
Shape shape = builder.InsertChart(ChartType.Line, 432, 252);
Chart chart = shape.Chart;
ChartSeriesCollection seriesColl = chart.Series;
// Delete default generated series.
seriesColl.Clear();
// Adding new series.
ChartSeries series1 = seriesColl.Add("AW Series 1", new double[] { 0.7, 1.8, 2.6 }, new double[] { 2.7, 3.2, 0.8 });
ChartSeries series2 = seriesColl.Add("AW Series 2", new double[] { 0.5, 1.5, 2.5 }, new double[] { 3, 1, 2 });
// Set series color.
series1.Format.Stroke.ForeColor = Color.Red;
series1.Format.Stroke.Weight = 5;
series2.Format.Stroke.ForeColor = Color.LightGreen;
series2.Format.Stroke.Weight = 5;
doc.Save("LineColorAndWeight.docx");
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.