Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
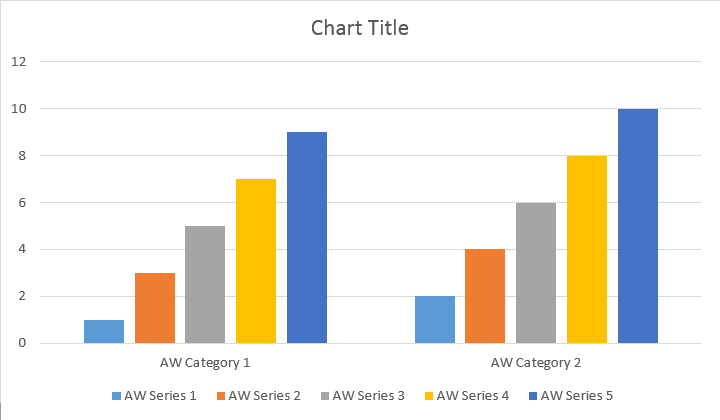
Het nieuwe insertChart de methode is toegevoegd aan de DocumentBuilder Klasse. Dus, laten we eens kijken hoe je een eenvoudige kolom grafiek in het document in te voegen met behulp van invoegen Grafiek methode.
In deze sectie zullen we leren hoe we een grafiek in een document kunnen plaatsen.
Het volgende voorbeeld van code laat zien hoe kolomdiagram invoegen:
De code levert het volgende resultaat op:

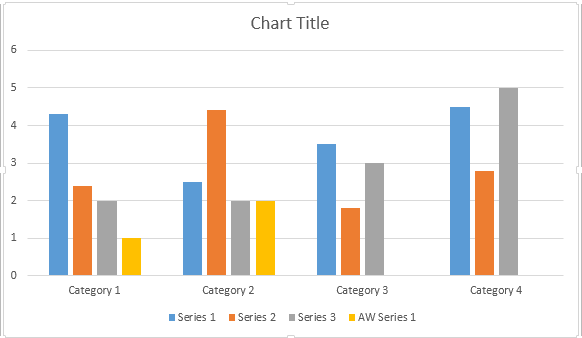
Er zijn vier verschillende overbelastingen voor de serie Voeg methode toe, die werden blootgesteld aan alle mogelijke varianten van gegevensbronnen voor alle grafiektypes:
De code levert het volgende resultaat op:

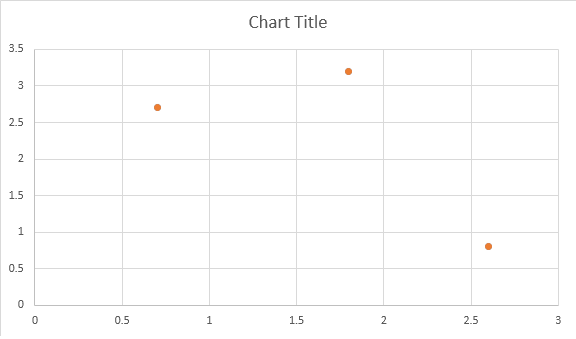
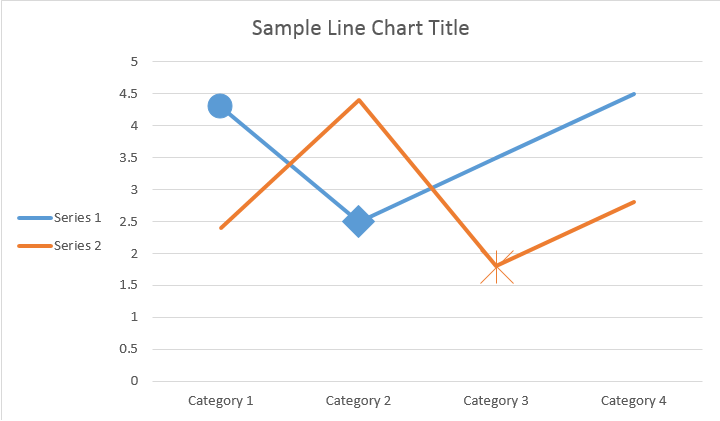
De volgende code voorbeeld laat zien hoe je een scatter grafiek:
De code levert het volgende resultaat op:

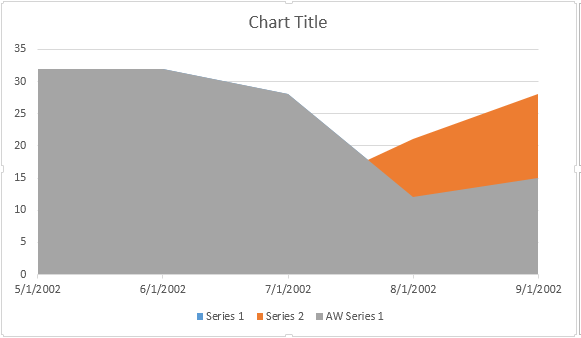
Het volgende voorbeeld van code laat zien hoe je een gebiedskaart invoegt:
De code levert het volgende resultaat op:

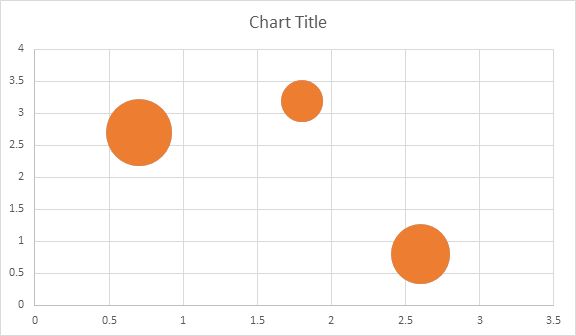
Het volgende voorbeeld van code laat zien hoe je een bubble grafiek invoegt:
De code levert het volgende resultaat op:

Shape.Chart ObjectZodra de grafiek is ingevoegd en gevuld met gegevens, bent u in staat om zijn uiterlijk te veranderen. Shape.Chart eigenschap bevat alle grafiek gerelateerde opties beschikbaar via het publiek API.
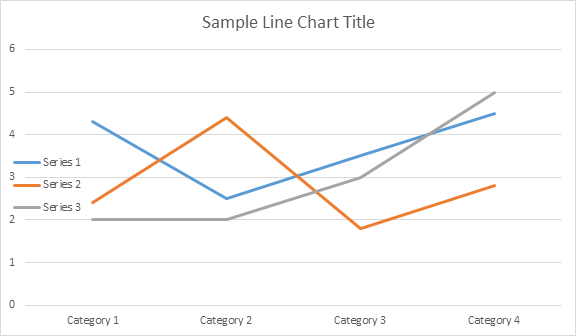
Bijvoorbeeld, laten we veranderen Grafiektitel of legendegedrag:
De code genereert de volgende resultaten:

Laten we kijken naar ChartSeries verzameling. Alle grafiek series zijn beschikbaar via de chart.getSeries() verzameling, dat wil zeggen Iterable:
U kunt de serie één voor één verwijderen of ze allemaal wissen en indien nodig een nieuwe toevoegen. De nieuw ingevoegde grafiek heeft een aantal standaard series toegevoegd aan deze collectie. Om ze te verwijderen moet u de chart.getSeries().clear() methode.
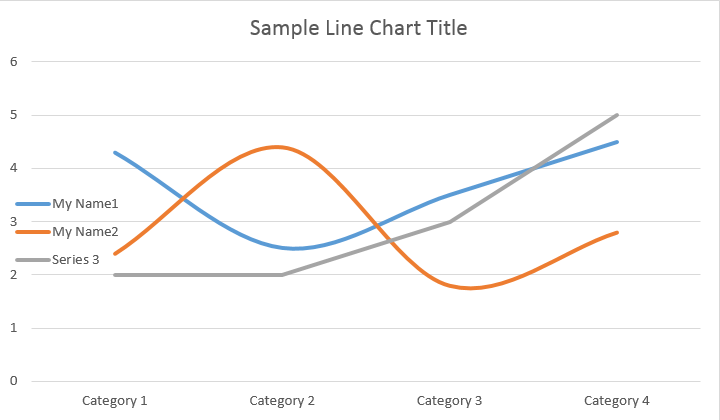
Hier is hoe te werken met een bepaalde serie.
Zie het onderstaande resultaat:

Allemaal single ChartSeries standaard ChartDataPoint opties, probeer de volgende code om ze te wijzigen:

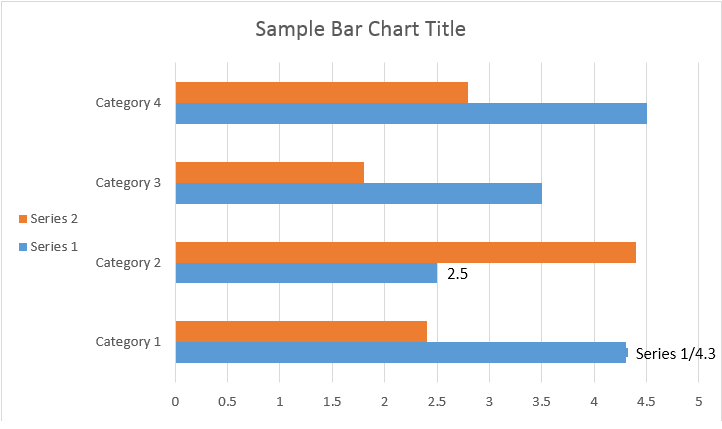
ChartSeriesGebruik ChartDataPoint u bent in staat om de opmaak van een enkel datapunt van de grafiek serie aan te passen:
Zie het onderstaande resultaat:

Gebruik ChartDataLabel u in staat bent om de opmaak van een enkel gegevenslabel van de grafiekreeks te specificeren, zoals show/hide LegendKey, CategoryName, Serienaam, Waarde enz.:
Zie het onderstaande resultaat:

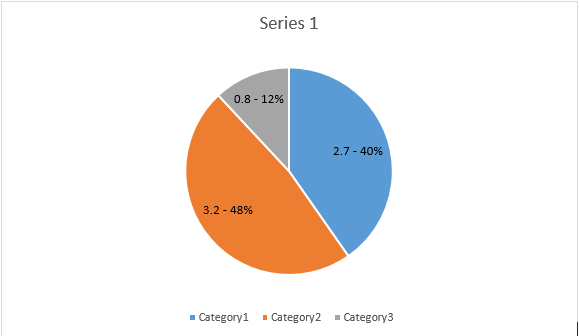
De ChartDataLabelCollection klasse definieert eigenschappen die gebruikt kunnen worden om standaardopties voor te stellen ChartDataLabels voor grafiek Series. Deze eigenschappen omvatten setShowCategoryName, setShowBubbleSize, setShowPercentage, setShowSeriesName, setShow Waarde enz.:
Zie het onderstaande resultaat:

Gebruik van de NumberFormat eigenschap, kunt u het nummer opmaak van een enkel gegevenslabel van de grafiek.
Het volgende voorbeeld van code laat zien hoe u een nummer van het gegevenslabel kunt formatteren:
Als u wilt werken met kaartas, schaalverdeling, en display units voor de waarde as, gebruik ChartAxis, AxisDisplayUnit, en AxisScaling lessen.
Het volgende voorbeeld van code laat zien hoe X- en Y-as eigenschappen te definiëren:
Het volgende voorbeeld van code laat zien hoe je datum/tijd waarden op as eigenschappen instellen:
Het volgende voorbeeld van code laat zien hoe je het formaat van getallen op de waardeas kunt wijzigen:
De AxisBound klasse staat voor een minimum- of maximumgrens aan aswaarden. Bound kan worden gespecificeerd als een numerieke, datum-tijd of een speciale “auto” waarde.
Het volgende codevoorbeeld laat zien hoe je de grenzen van een as kunt instellen:
Het volgende voorbeeld van code laat zien hoe u de interval-eenheid tussen labels op een as kunt instellen:
Als u de kaart as wilt tonen of verbergen, kunt u dit gewoon bereiken door de waarde van ChartAxis.Hidden eigendom.
Het volgende voorbeeld van code laat zien hoe je de Y-as van de grafiek kunt verbergen:
Als u een tekstuitlijning voor multi-line labels wilt instellen, kunt u dit eenvoudig bereiken door de waarde van setTickLabelAlignment() eigendom.
Het volgende voorbeeld van code laat zien hoe u label uitlijning aankruist:
Vul en slag formatteren kan worden ingesteld voor grafiek serie, datapunten, en markers. Om dit te doen, moet u de eigenschappen van de ChartFormat type in de ChartSeries, ChartDataPoint, en ChartMarker klassen, evenals aliassen voor sommige eigenschappen, zoals ForeColor, BackColor, Zichtbare, en transparantie in de Stroke Klasse.
Het volgende voorbeeld van de code laat zien hoe u de kleur van de reeks kunt instellen:
Document doc = new Document();
DocumentBuilder builder = new DocumentBuilder(doc);
Shape shape = builder.InsertChart(ChartType.Column, 432, 252);
Chart chart = shape.Chart;
ChartSeriesCollection seriesColl = chart.Series;
// Delete default generated series.
seriesColl.Clear();
// Create category names array.
string[] categories = new string[] { "AW Category 1", "AW Category 2" };
// Adding new series. Value and category arrays must be the same size.
ChartSeries series1 = seriesColl.Add("AW Series 1", categories, new double[] { 1, 2 });
ChartSeries series2 = seriesColl.Add("AW Series 2", categories, new double[] { 3, 4 });
ChartSeries series3 = seriesColl.Add("AW Series 3", categories, new double[] { 5, 6 });
// Set series color.
series1.Format.Fill.ForeColor = Color.Red;
series2.Format.Fill.ForeColor = Color.Yellow;
series3.Format.Fill.ForeColor = Color.Blue;
doc.Save("ColumnColor.docx");
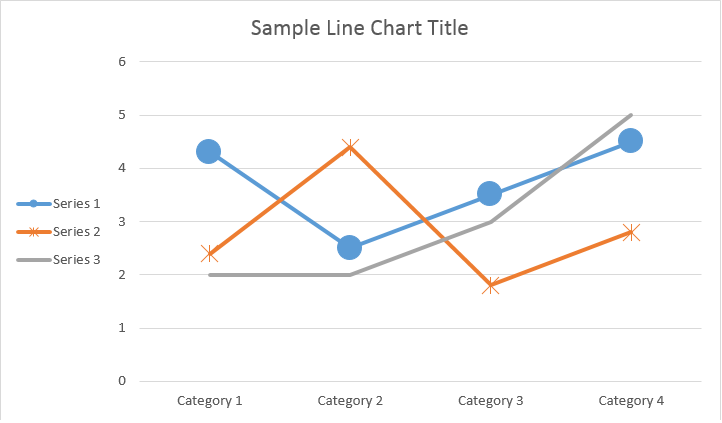
Het volgende voorbeeld van code laat zien hoe je lijnkleur en gewicht instelt:
Document doc = new Document();
DocumentBuilder builder = new DocumentBuilder(doc);
Shape shape = builder.InsertChart(ChartType.Line, 432, 252);
Chart chart = shape.Chart;
ChartSeriesCollection seriesColl = chart.Series;
// Delete default generated series.
seriesColl.Clear();
// Adding new series.
ChartSeries series1 = seriesColl.Add("AW Series 1", new double[] { 0.7, 1.8, 2.6 }, new double[] { 2.7, 3.2, 0.8 });
ChartSeries series2 = seriesColl.Add("AW Series 2", new double[] { 0.5, 1.5, 2.5 }, new double[] { 3, 1, 2 });
// Set series color.
series1.Format.Stroke.ForeColor = Color.Red;
series1.Format.Stroke.Weight = 5;
series2.Format.Stroke.ForeColor = Color.LightGreen;
series2.Format.Stroke.Weight = 5;
doc.Save("LineColorAndWeight.docx");
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.