Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
В класс DocumentBuilder был добавлен новый метод insertChart. Итак, давайте посмотрим, как вставить простую столбчатую диаграмму в документ, используя метод insertChart.
В этом разделе мы узнаем, как вставить диаграмму в документ.
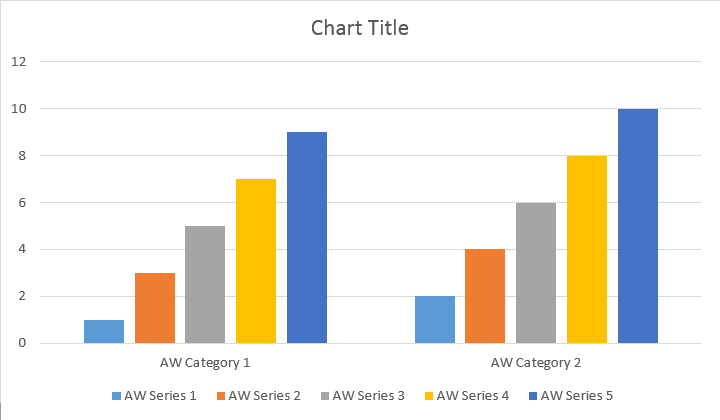
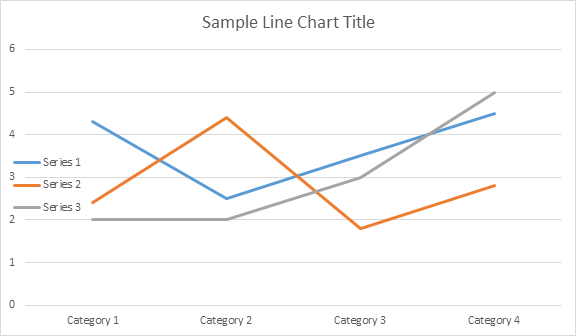
В следующем примере кода показано, как вставить столбчатую диаграмму:
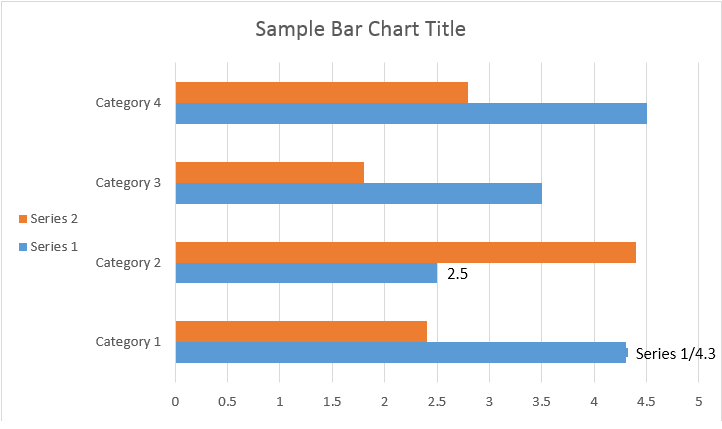
Код выдает следующий результат:

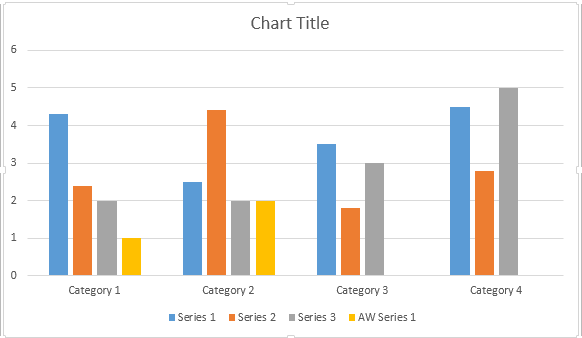
Для метода добавления рядов существует четыре различных режима перегрузки, которые были применены для охвата всех возможных вариантов источников данных для всех типов диаграмм:
Код выдает следующий результат:

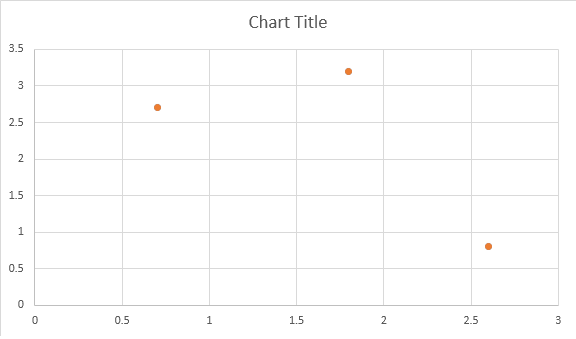
В следующем примере кода показано, как вставить точечную диаграмму:
Код выдает следующий результат:

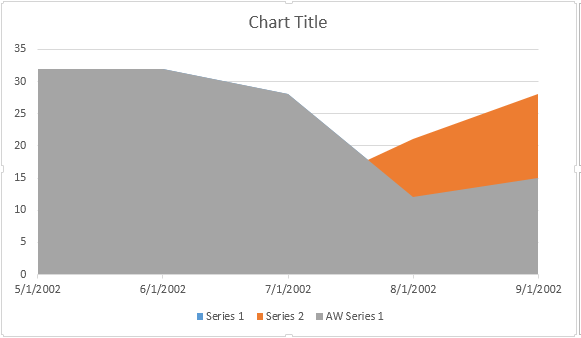
В следующем примере кода показано, как вставить областную диаграмму:
Код выдает следующий результат:

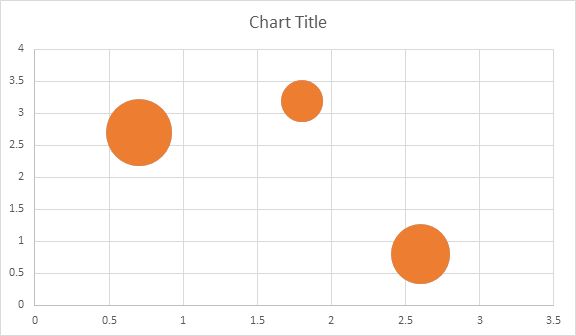
В следующем примере кода показано, как вставить пузырьковую диаграмму:
Код выдает следующий результат:

Shape.ChartПосле того, как диаграмма была вставлена и заполнена данными, вы можете изменить ее внешний вид. Shape.Chart свойство содержит все связанные с диаграммой параметры, доступные через общедоступный API.
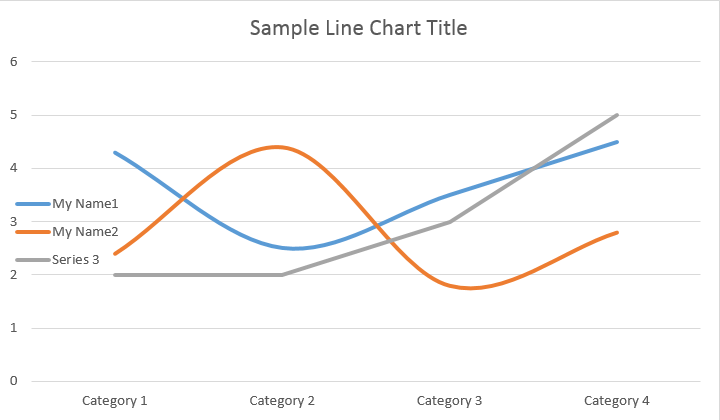
Например, давайте изменим название диаграммы или поведение условных обозначений:
Код генерирует следующие результаты:

Давайте заглянем в коллекцию ChartSeries. Все серии диаграмм доступны в коллекции chart.getSeries(), которая называется Iterable.:
Вы можете удалять ряды по одному или очистить их все, а также добавить новый, если это необходимо. Во вновь вставленной диаграмме в эту коллекцию добавлены некоторые ряды по умолчанию. Чтобы удалить их, вам нужно вызвать метод chart.getSeries().clear().
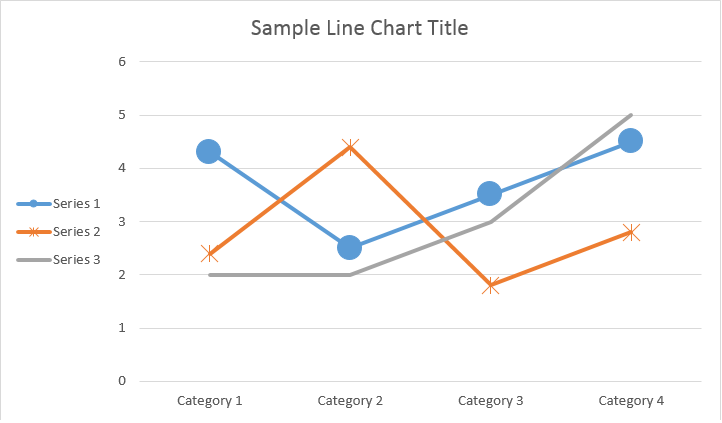
Вот как работать с конкретной серией.
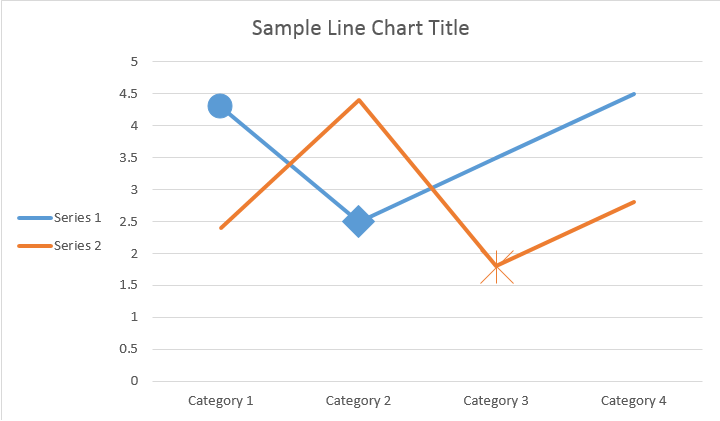
Пожалуйста, ознакомьтесь с результатом ниже:

Все одиночные ChartSeries имеют параметры по умолчанию ChartDataPoint, пожалуйста, попробуйте изменить их с помощью следующего кода:

ChartSeriesИспользуя ChartDataPoint, вы можете настроить форматирование отдельной точки данных в ряду диаграмм:
Пожалуйста, ознакомьтесь с результатом ниже:

Используя ChartDataLabel, вы можете задать форматирование отдельной метки данных в серии диаграмм, например, показать/скрыть LegendKey, CategoryName, SeriesName, Значение и т.д:
Пожалуйста, ознакомьтесь с результатом ниже:

Класс ChartDataLabelCollection определяет свойства, которые можно использовать для установки параметров по умолчанию для ChartDataLabels для диаграммы Series. Эти свойства включают в себя setShowCategoryName, setShowBubbleSize, setShowPercentage, setShowSeriesName, setShowValue и т.д:
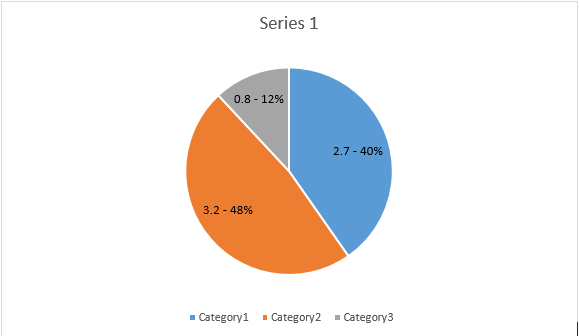
Пожалуйста, ознакомьтесь с результатом ниже:

Используя свойство NumberFormat, вы можете задать числовое оформление отдельной метки данных диаграммы.
В следующем примере кода показано, как отформатировать номер метки данных:
Если вы хотите работать с осью диаграммы, масштабированием и единицами отображения для оси значений, пожалуйста, используйте классы ChartAxis, AxisDisplayUnit и AxisScaling.
В следующем примере кода показано, как определить свойства осей X и Y:
В следующем примере кода показано, как задать значения даты и времени для свойств оси:
В следующем примере кода показано, как изменить формат чисел на оси значений:
Класс AxisBound представляет минимальную или максимальную границу значений оси. Граница может быть задана в виде числа, даты и времени или специального “автоматического” значения.
В следующем примере кода показано, как задать границы оси:
В следующем примере кода показано, как задать единицу измерения интервала между метками на оси:
Если вы хотите отобразить или скрыть ось диаграммы, вы можете просто добиться этого, установив значение свойства ChartAxis.Hidden.
В следующем примере кода показано, как скрыть ось Y на диаграмме:
Если вы хотите задать выравнивание текста для многострочных надписей, вы можете просто добиться этого, установив значение свойства setTickLabelAlignment().
В следующем примере кода показано, как установить флажок для выравнивания меток:
Для рядов диаграмм, точек данных и маркеров можно задать форматирование заливки и обводки. Для этого вам необходимо использовать свойства типа ChartFormat в классах ChartSeries, ChartDataPoint и ChartMarker, а также псевдонимы для некоторых свойств, таких как ForeColor, BackColor, Visible и Transparency в классе Stroke.
В следующем примере кода показано, как задать цвет серии:
Document doc = new Document();
DocumentBuilder builder = new DocumentBuilder(doc);
Shape shape = builder.InsertChart(ChartType.Column, 432, 252);
Chart chart = shape.Chart;
ChartSeriesCollection seriesColl = chart.Series;
// Delete default generated series.
seriesColl.Clear();
// Create category names array.
string[] categories = new string[] { "AW Category 1", "AW Category 2" };
// Adding new series. Value and category arrays must be the same size.
ChartSeries series1 = seriesColl.Add("AW Series 1", categories, new double[] { 1, 2 });
ChartSeries series2 = seriesColl.Add("AW Series 2", categories, new double[] { 3, 4 });
ChartSeries series3 = seriesColl.Add("AW Series 3", categories, new double[] { 5, 6 });
// Set series color.
series1.Format.Fill.ForeColor = Color.Red;
series2.Format.Fill.ForeColor = Color.Yellow;
series3.Format.Fill.ForeColor = Color.Blue;
doc.Save("ColumnColor.docx");
В следующем примере кода показано, как задать цвет и вес линии:
Document doc = new Document();
DocumentBuilder builder = new DocumentBuilder(doc);
Shape shape = builder.InsertChart(ChartType.Line, 432, 252);
Chart chart = shape.Chart;
ChartSeriesCollection seriesColl = chart.Series;
// Delete default generated series.
seriesColl.Clear();
// Adding new series.
ChartSeries series1 = seriesColl.Add("AW Series 1", new double[] { 0.7, 1.8, 2.6 }, new double[] { 2.7, 3.2, 0.8 });
ChartSeries series2 = seriesColl.Add("AW Series 2", new double[] { 0.5, 1.5, 2.5 }, new double[] { 3, 1, 2 });
// Set series color.
series1.Format.Stroke.ForeColor = Color.Red;
series1.Format.Stroke.Weight = 5;
series2.Format.Stroke.ForeColor = Color.LightGreen;
series2.Format.Stroke.Weight = 5;
doc.Save("LineColorAndWeight.docx");
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.