How to Run Aspose.CAD Docker image in Azure Function
Prerequisites
- Docker must be installed on your system. For information on how to install Docker on Windows or Mac, refer to the links in the “See Also” section.
- IntelliJ IDEA.
- Azure Toolkit for IntelliJ.
- Postman.
Azure Function
In this example, you create a simple conversion function that converts a CAD file and saves it as an image. The application can then be built in Docker and run in Azure Function.
Creating the Azure Function
To create the Azure Function program, follow the steps below:
Once Docker is installed, make sure that it uses Linux Containers (default). If necessary, select the Switch to Linux containers option from the Docker Desktops menu.
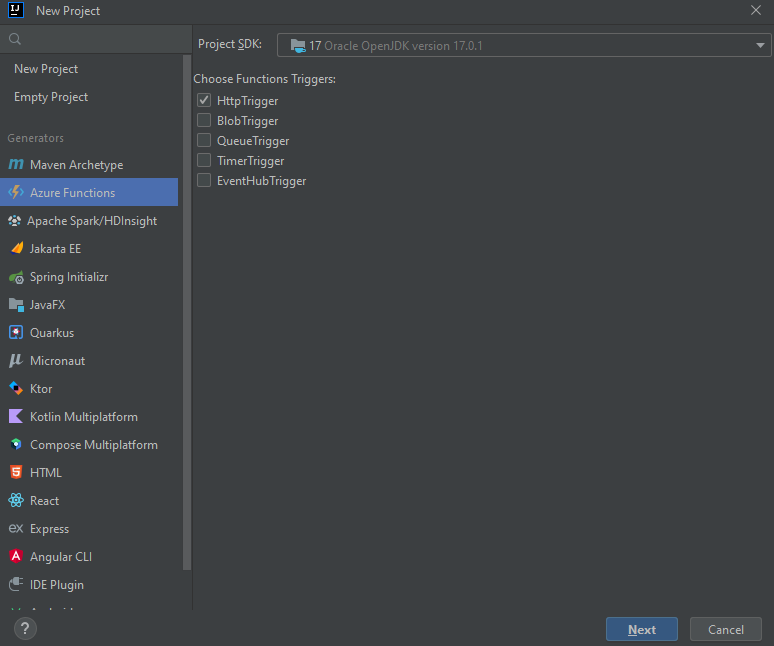
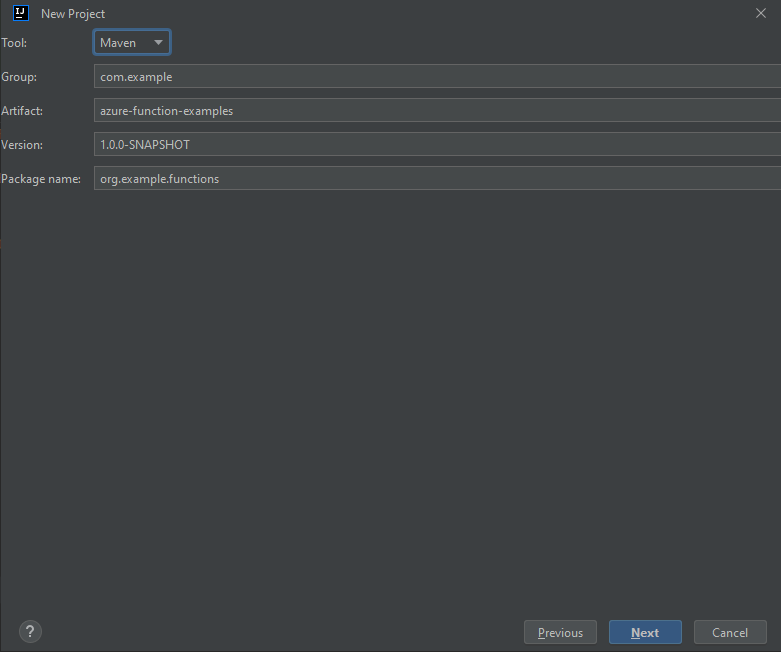
Create Azure Function project in IntelliJ IDEA.


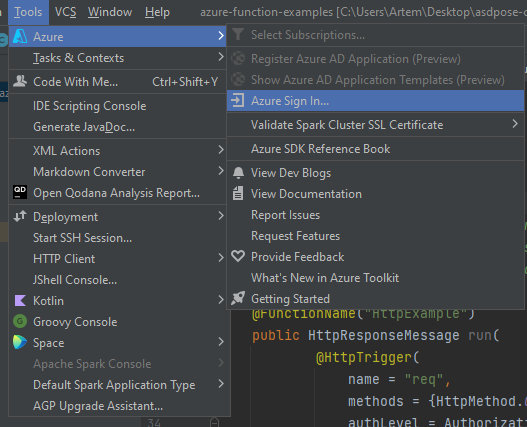
Tools->Azure->Sing In and select OAuth 2.0 authentication.

Log in browser.
Select Subscription name.
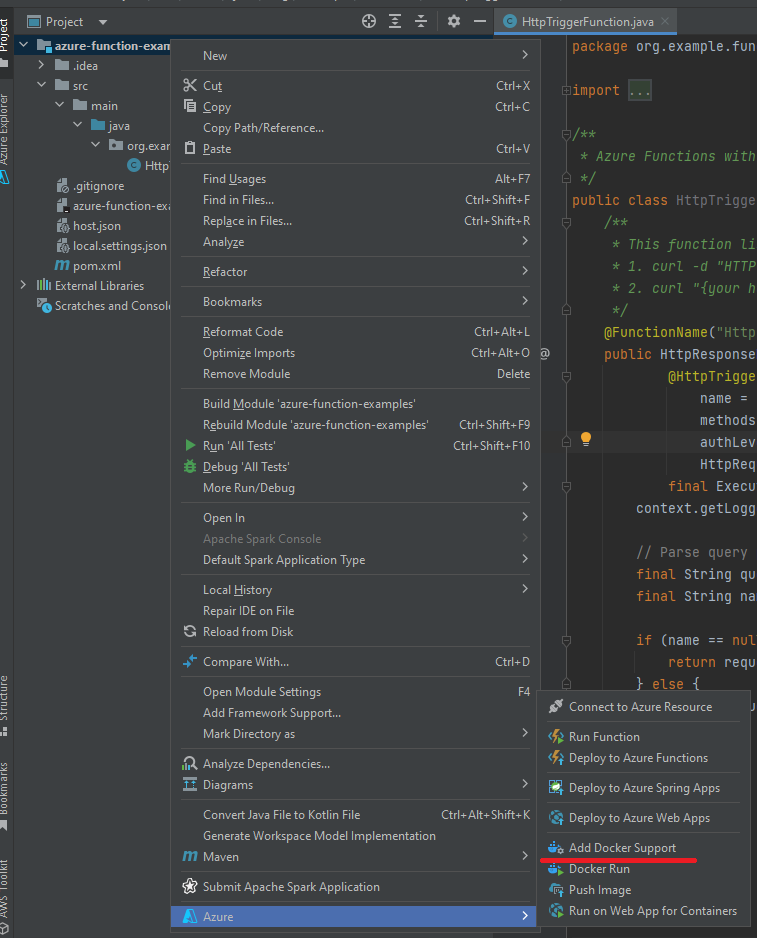
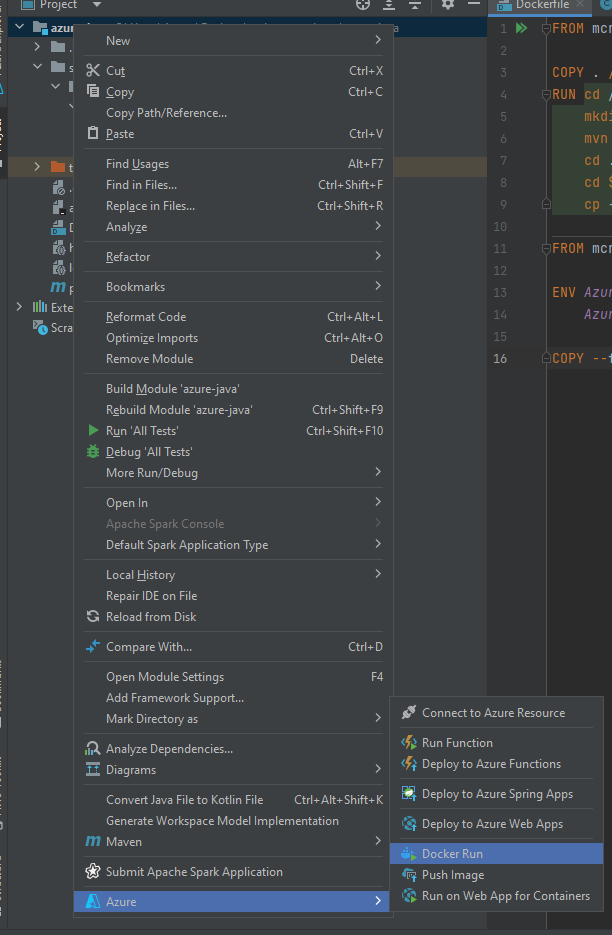
Add docker support.

Edit the DockerFile as in the Configuring a Dockerfile section.
Add blocks for repository aspose.cad in pom.xml.
<repositories> <repository> <id>AsposeJavaAPI</id> <name>Aspose Java API</name> <url>https://releases.aspose.com/java/repo/</url> </repository> </repositories> <dependencies> <dependency> <groupId>com.aspose</groupId> <artifactId>aspose-cad</artifactId> <version>22.3</version> <scope>compile</scope> </dependency> </dependencies>When all required dependencies are added, write a simple program that creates an ellipse and saves it as an image:
public class HttpTriggerFunction { /** * This function listens at endpoint "/api/HttpExample". Two ways to invoke it using "curl" command in bash: * 1. curl -d "HTTP Body" {your host}/api/HttpExample * 2. curl "{your host}/api/HttpExample?name=HTTP%20Query" */ @FunctionName("HttpExample") public HttpResponseMessage run( @HttpTrigger( name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.ANONYMOUS) HttpRequestMessage<Optional<String>> request, final ExecutionContext context) throws FileNotFoundException { context.getLogger().info("Java HTTP trigger processed a request."); try{ String body = request.getBody().get(); InputStream targetStream = new ByteArrayInputStream(body.getBytes()); CadImage image = (CadImage)Image.load(targetStream); { CadRasterizationOptions rasterizationOptions = new CadRasterizationOptions(); rasterizationOptions.setPageWidth(1200); rasterizationOptions.setPageHeight(1200); ImageOptionsBase options = new PngOptions(); options.setVectorRasterizationOptions(rasterizationOptions); ByteArrayOutputStream out = new ByteArrayOutputStream(); image.save(out, options); return request.createResponseBuilder(HttpStatus.OK) .header("Content-type", "image/png") .header("Content-Disposition", "attachment;filename=filename.png") .body(out.toByteArray()).build(); } } catch (Exception e) { return request.createResponseBuilder(HttpStatus.BAD_REQUEST).body(e.getMessage()).build(); } } }
Configuring a Dockerfile
The next step is to create and configure the Dockerfile in root project folder.
- In the Dockerfile, specify:
FROM mcr.microsoft.com/azure-functions/java:3.0-java8-build AS installer-env COPY . /src/java-function-app RUN cd /src/java-function-app && \ mkdir -p /home/site/wwwroot && \ mvn clean package && \ cd ./target/azure-functions/ && \ cd $(ls -d */|head -n 1) && \ cp -a . /home/site/wwwroot FROM mcr.microsoft.com/azure-functions/java:3.0-java8-appservice ENV AzureWebJobsScriptRoot=/home/site/wwwroot \ AzureFunctionsJobHost__Logging__Console__IsEnabled=true COPY --from=installer-env ["/home/site/wwwroot", "/home/site/wwwroot"]
The above is a simple Dockerfile, which contains the following instructions:
- The SDK image to be used. Docker will download it when the build is run. The version of SDK is specified as a tag.
- The working directory, which is specified in the next line.
- The command to copy everything to container, publish the application, and specify the entry point.
Docker Hub
- Login Docker Hub
- Create public Repository
Building and Running the Application in Docker
Now the application can be built and run in Docker. Open your favorite command prompt, change directory to the folder with the application (folder where the solution file and the Dockerfile are placed) and run the following command:
Build dockerfile command in console
//example docker build -t <user name>/<repository name> . docker build -t user/asposefunction .The first time you run this command, it may take longer because Docker needs to download the necessary images. After the previous command completes, run the following command to push the image to docker hub.
//example docker push <user name>/<repository name>:tagname docker push user/aspose-cad-java:latestRun dockerfile in IDE and after push to docker hub.

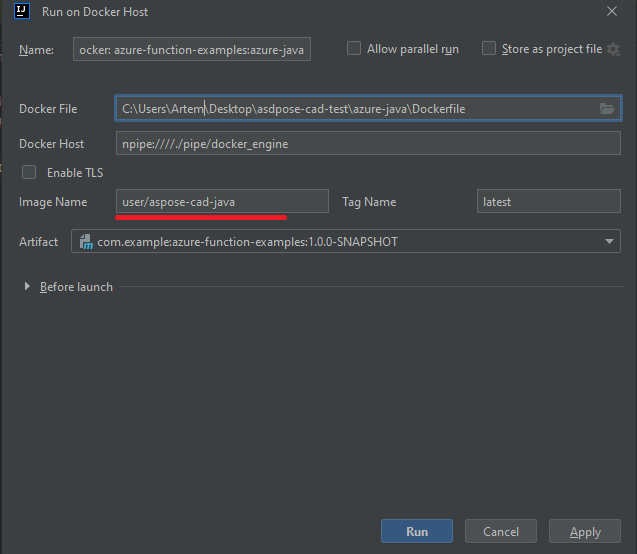
Enter the name of the image, as in the Docker HUb repository.

Wait for the end.
Azure
- Login Azure.
- Choose Azure services.
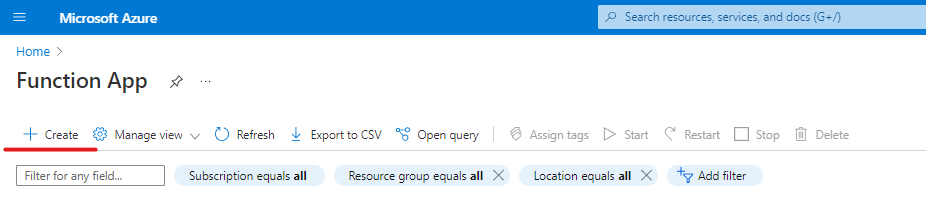
- Choose Function App and create a function.

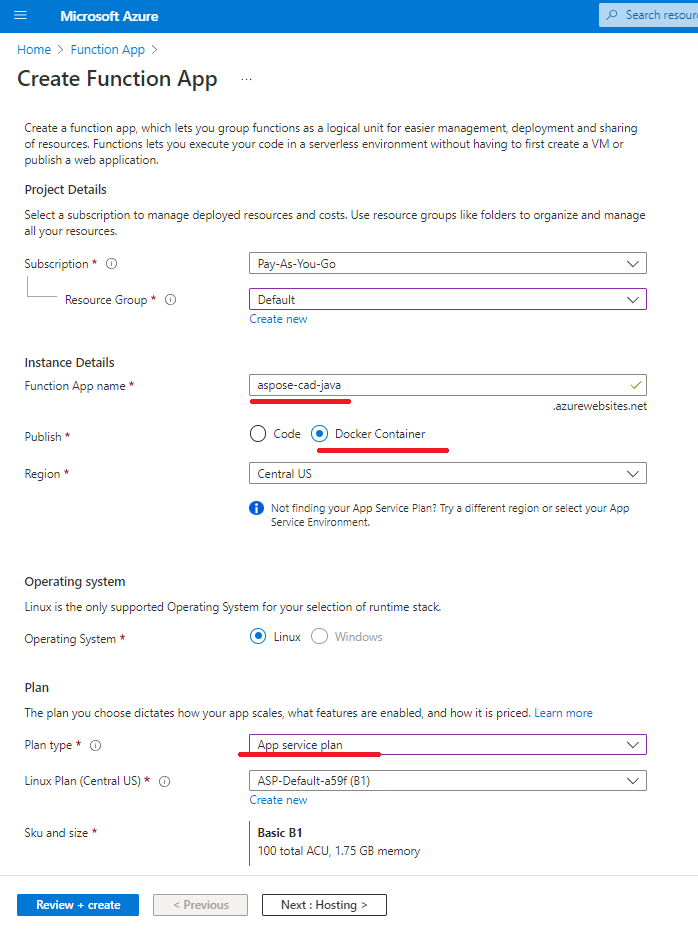
- Repeat the basic settings as in the image below.

- Click ‘Review + create’ -> Create.
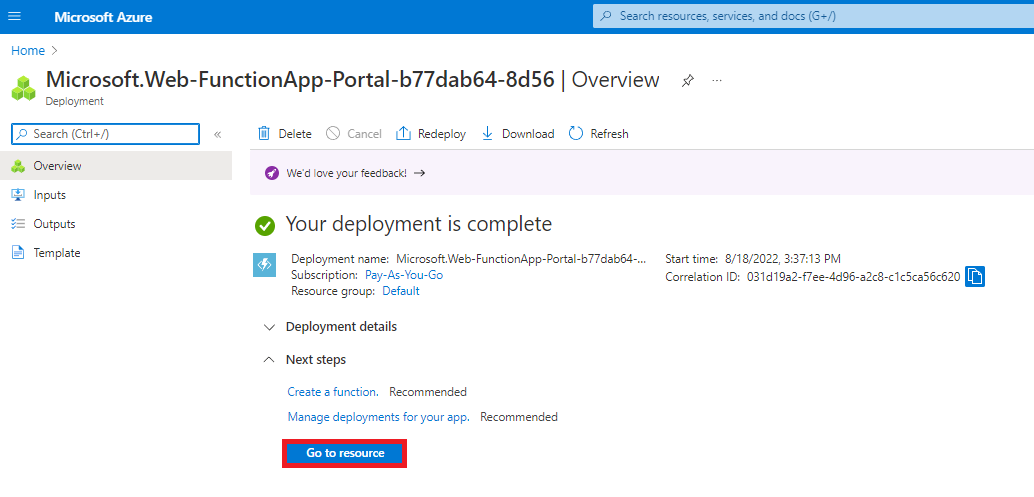
- Wait for deployment to finish.
- Click ‘Go to resorce’ button.

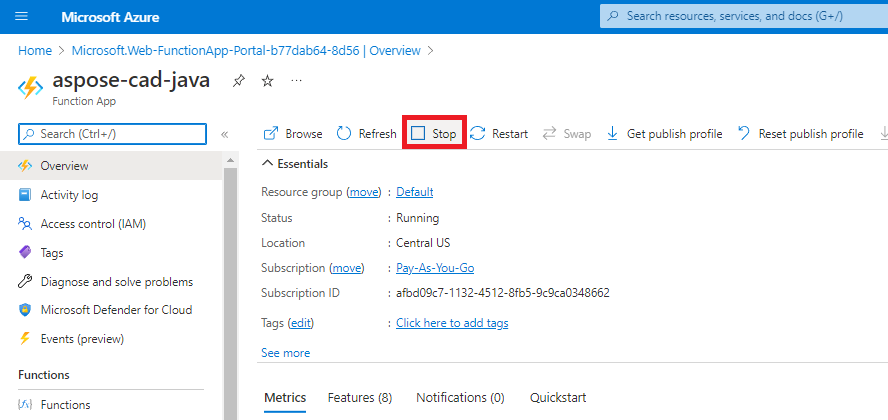
- Stop aspose-cad-docker-example function.

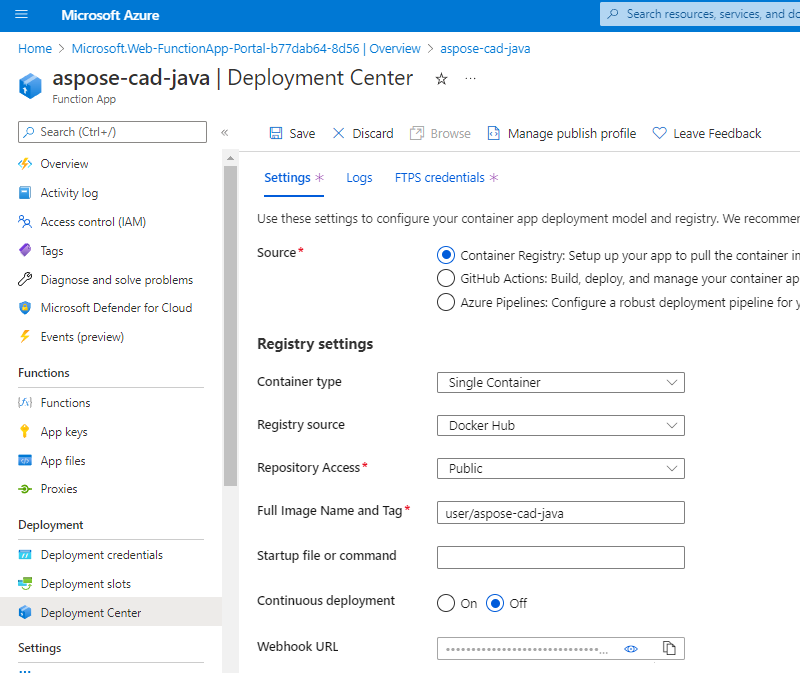
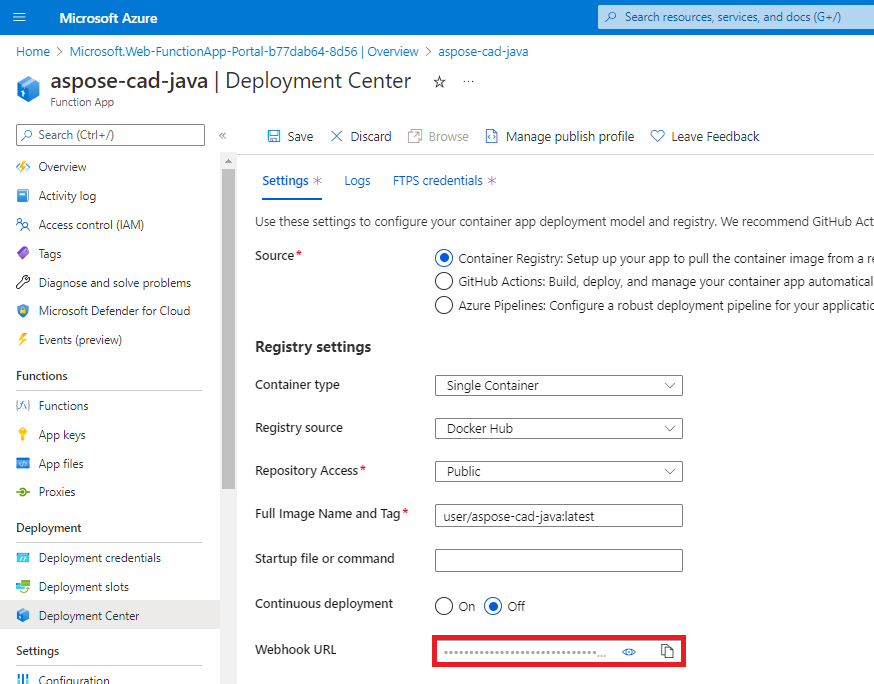
- Go to the deployment center menu and make the appropriate settings.

- Save settings
- Copy Webhook URL from deployment center settings.

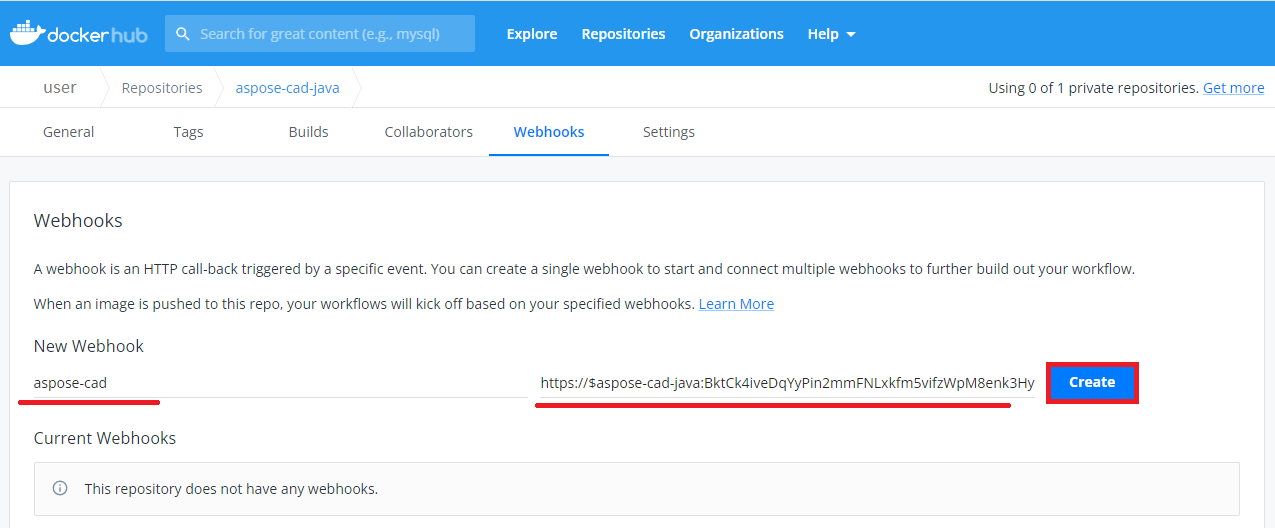
- Go to Docker Hub, select your repository and select webhooks.
- Paste the ‘Webhook url’ from Azure into the Docker Hub webhook url and set the name.

- Click create button.
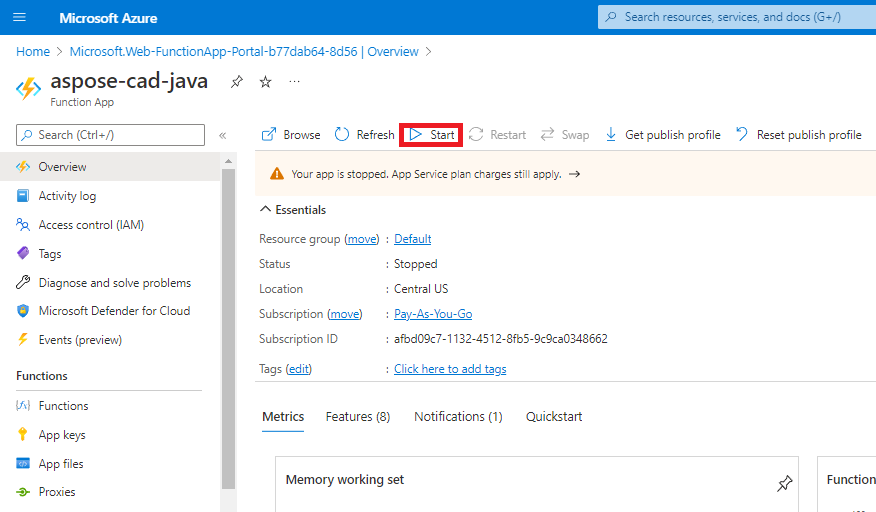
- Return to overview azure function and start container.
 It may take a few minutes for the function to start.
It may take a few minutes for the function to start.
Execution example
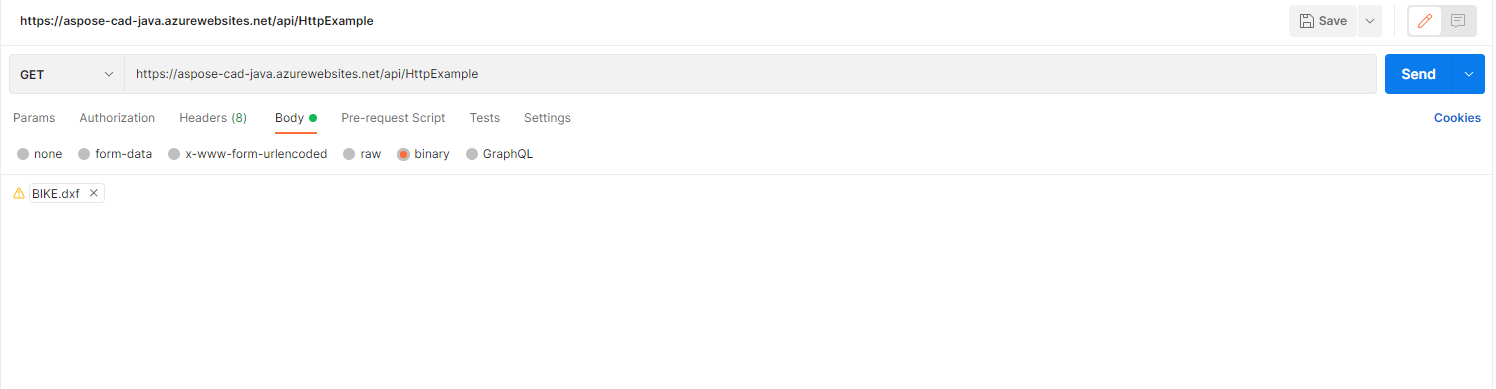
- Postman settings.

- Select any DXF, DWG, DGN, DWF, DWFX, IFC, STL, DWT, IGES, PLT, CF2, OBJ, HPGL, IGS, PCL, FBX, PDF, SVG file.
- Click the send button.
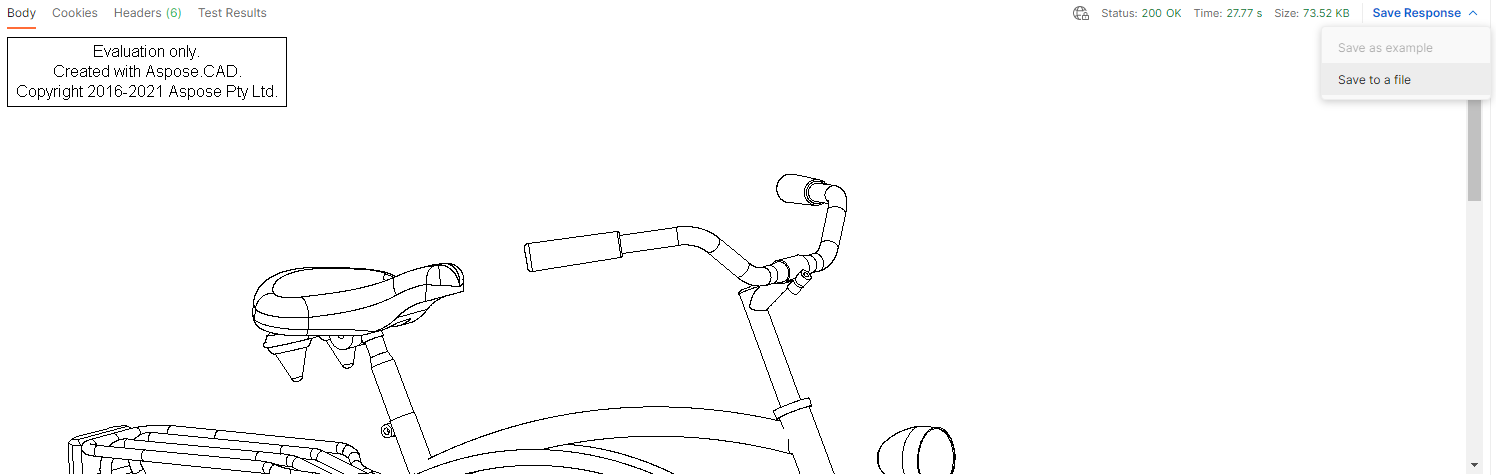
- Save result

More Examples
For more samples of how you can use Aspose.CAD in Docker, see the examples.