GridWeb でインタラクティブ スクロールバーをレンダリングする
Contents
[
Hide
]
考えられる使用シナリオ
GridWeb の Aspose.Cells は、GridWeb ワークシート内でインタラクティブなスクロール バー コントロールをレンダリングできます。ユーザーは、Microsoft Excel と同じようにスクロール バーを操作できます。インタラクティブなスクロール バーを作成するには、次のリンクを追加する必要があります。jQueryとjQuery UI以下に示すようなライブラリ。
<head runat="server">
<link rel="stylesheet" href="/Scripts/jquery-ui.css">
<script src="/Scripts/jquery-2.1.1.js"></script>
<script src="/Scripts/jquery-ui.js"></script>
</head>GridWeb でインタラクティブ スクロールバーをレンダリングする
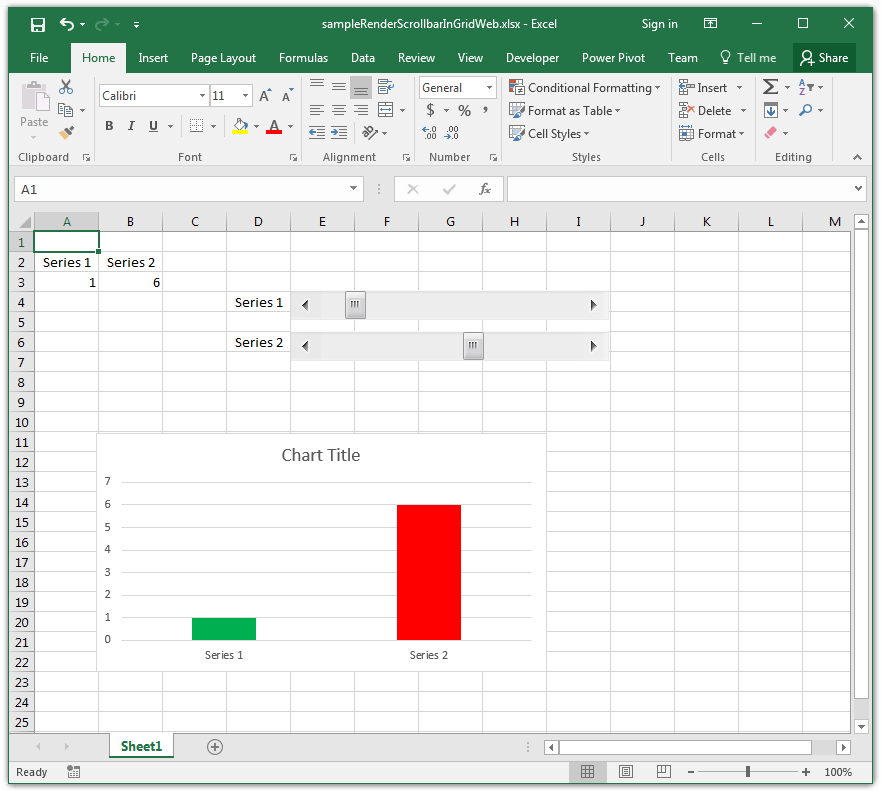
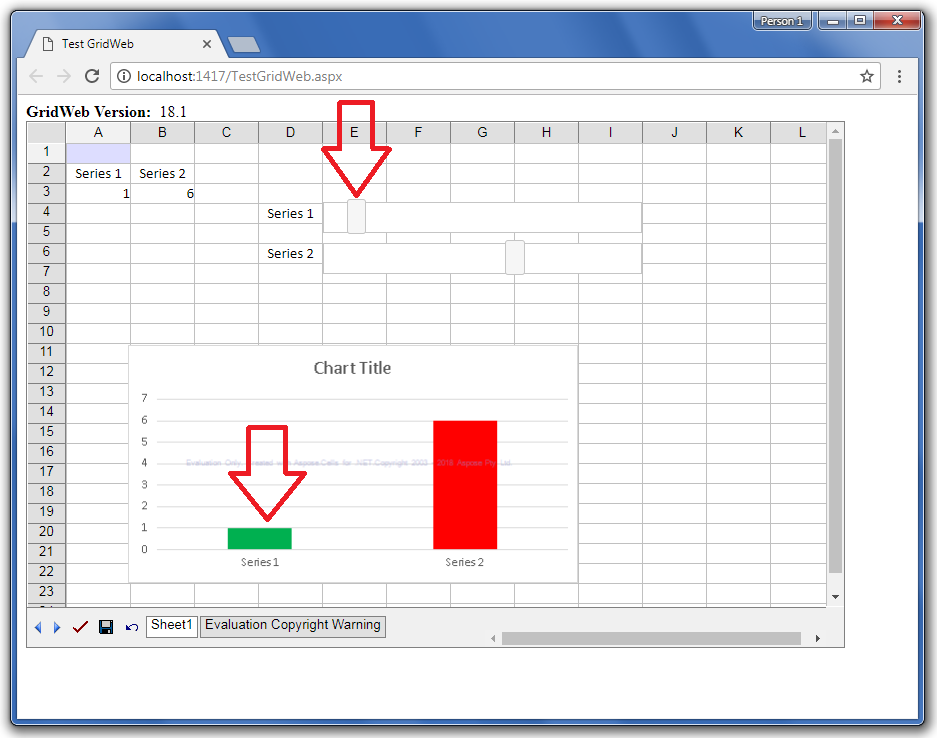
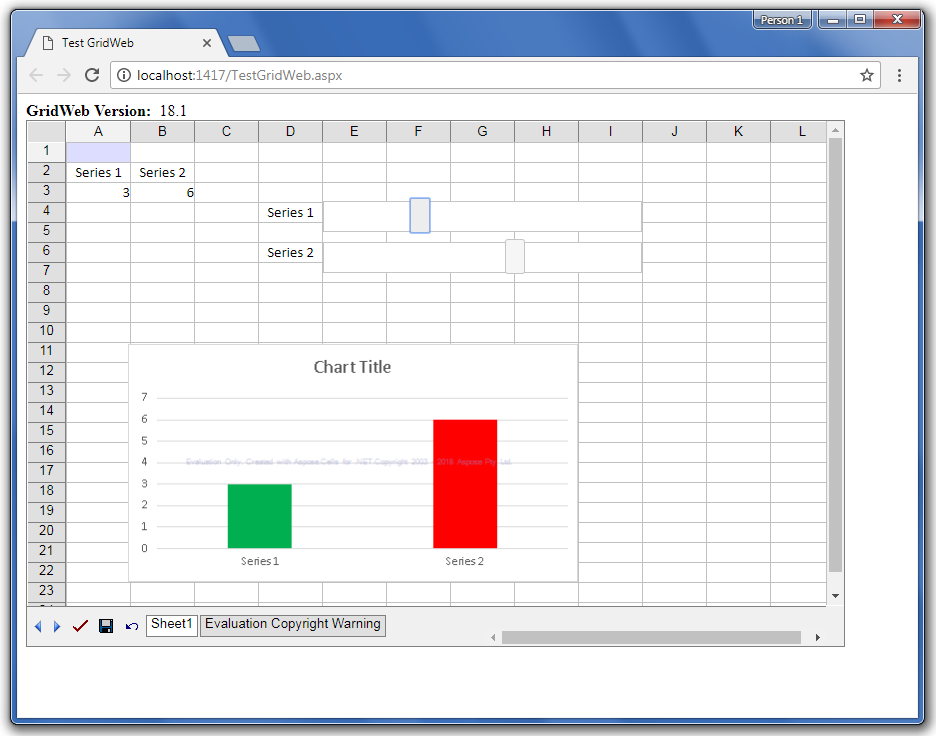
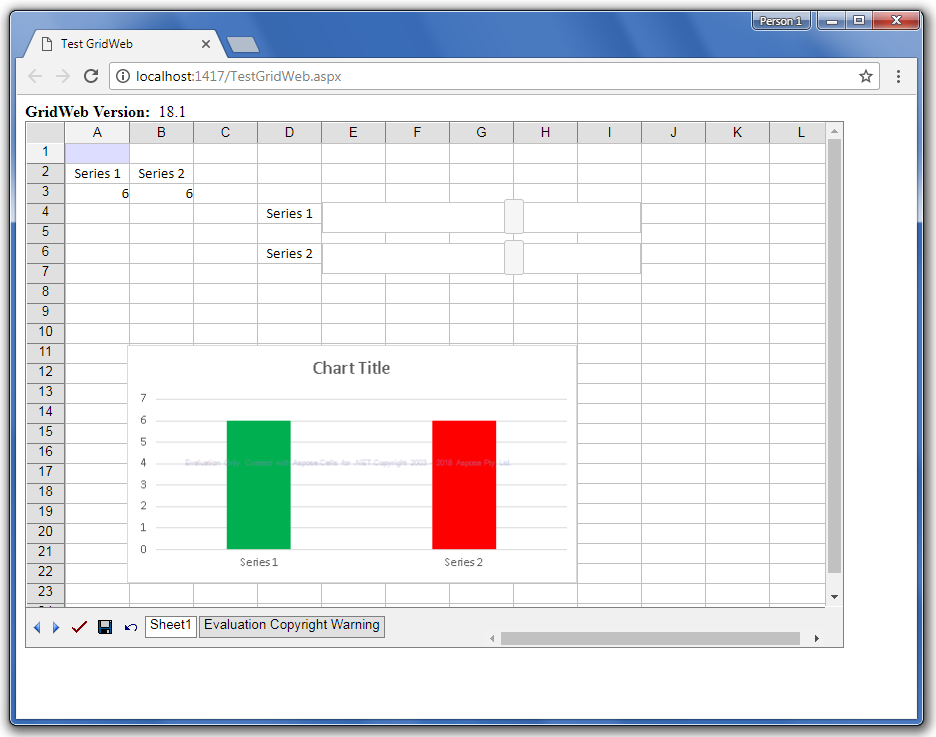
次のサンプル コードは、サンプル Excel ファイル次のスクリーンショットに示すように、スクロール バーが含まれています。他のスクリーンショットは、GridWeb が対話型スクロール バーをレンダリングし、スクロール バーの値をセル B3 に表示する方法を示しています。スクロール バーをスクロールするたびに、セル B3 の値に結果の値が表示されます。




サンプルコード
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="TestGridWeb.aspx.cs" Inherits="TestGridWeb" %>
<%@ Register TagPrefix="acw" Namespace="Aspose.Cells.GridWeb" Assembly="Aspose.Cells.GridWeb" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<link rel="stylesheet" href="/Scripts/jquery-ui.css">
<script src="/Scripts/jquery-2.1.1.js"></script>
<script src="/Scripts/jquery-ui.js"></script>
<title>Test GridWeb</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<div>
<b>GridWeb Version:  </b>
<asp:Label ID="lblVersion" runat="server" Text="Label"></asp:Label>
<br />
</div>
<acw:GridWeb ID="GridWeb1" runat="server" XhtmlMode="True" Height="504px" Width="1119px">
</acw:GridWeb>
</div>
</form>
</body>
</html>
\--------------------------------------------
\--------------------------------------------
\--------------------------------------------
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using System.IO;
using Aspose.Cells;
using Aspose.Cells.GridWeb.Data;
using Aspose.Cells.GridWeb;
using System.Globalization;
using System.Threading;
using System.Collections.Generic;
public partial class TestGridWeb : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (Page.IsPostBack == false && this.GridWeb1.IsPostBack == false)
{
lblVersion.Text = GridWeb.GetVersion();
string fileName = "sampleRenderScrollbarInGridWeb.xlsx";
string filePath = Server.MapPath("~/ExcelFile/" + fileName);
GridWeb1.ImportExcelFile(filePath);
}
}
}