Visual Studio ile Çalışma
Visual Studio 2013 Kullanarak Aspose.Cells.GridWeb ile Çalışma
Bu konu, Visual Studio 2013’te bir örnek web sitesi oluşturarak Aspose.Cells.GridWeb’i nasıl kullanacağını gösterir. İşlem adımlara bölünmüştür.
Adım 1: Yeni Web Sitesi Oluşturma
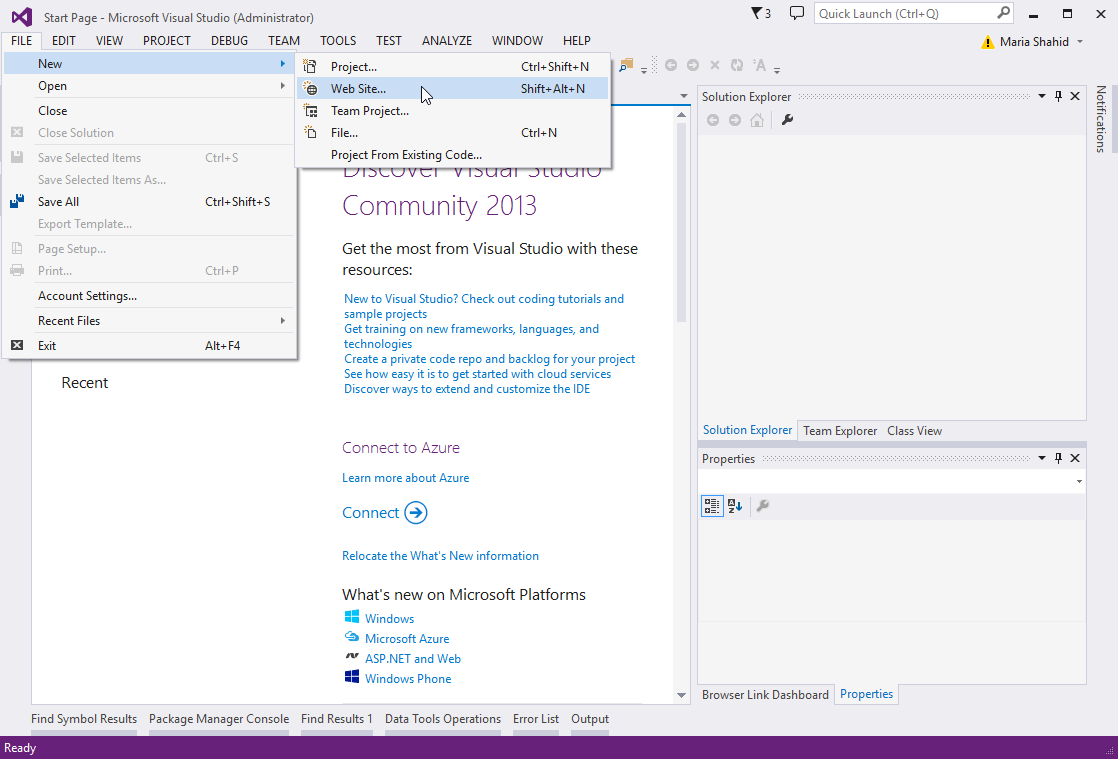
- Visual Studio 2013’ü açın.
- Dosya menüsünden Yeni menüsünü seçin, ardından Web Sitesi‘ni seçin.

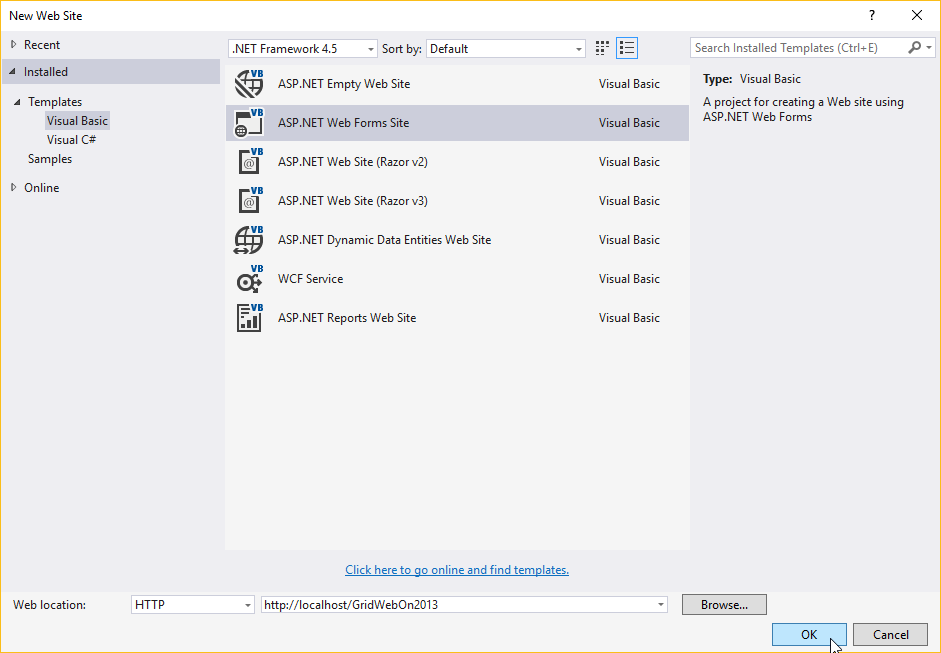
Yeni Web Sitesi iletişim kutusu açılır.
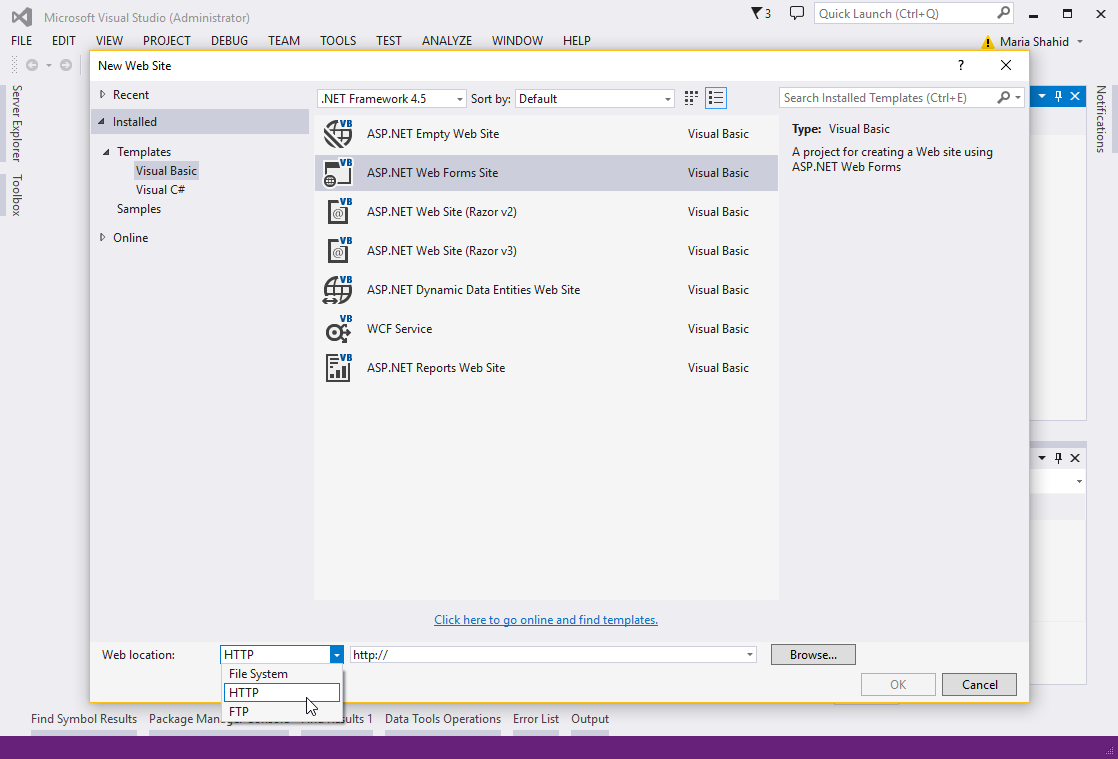
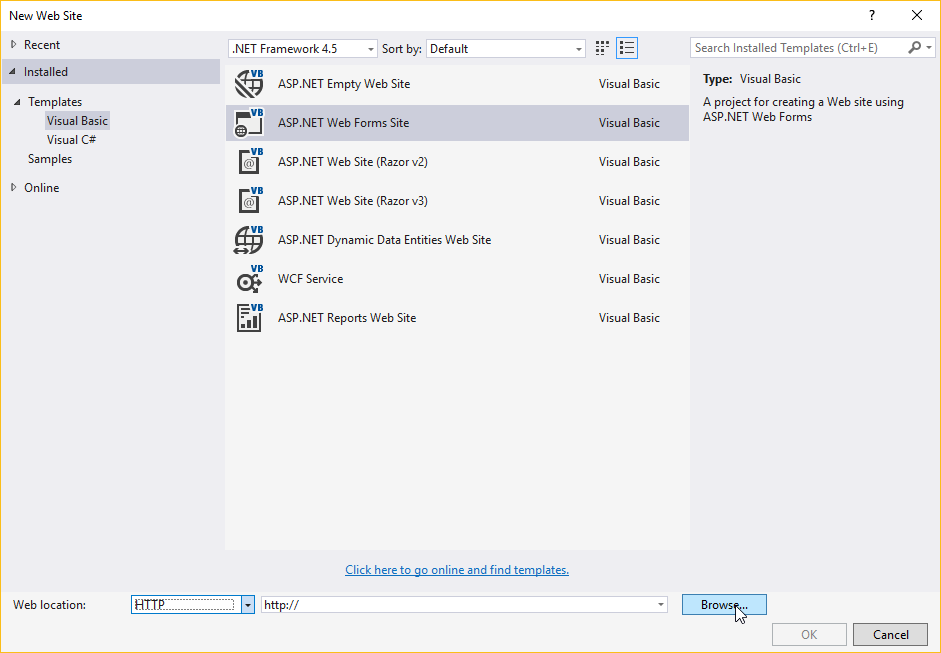
- Visual Studio yüklü şablonlardan ASP.NET Web Forms Sitesi‘ni seçin.
- Web sitesi konumu için HTTP modunu seçin.

- Web sitesi dosyalarının oluşturulacağı ve depolanacağı bir konum belirtin.
- Yeni Web Sitesi iletişim kutusunda Gözat‘a tıklayın.

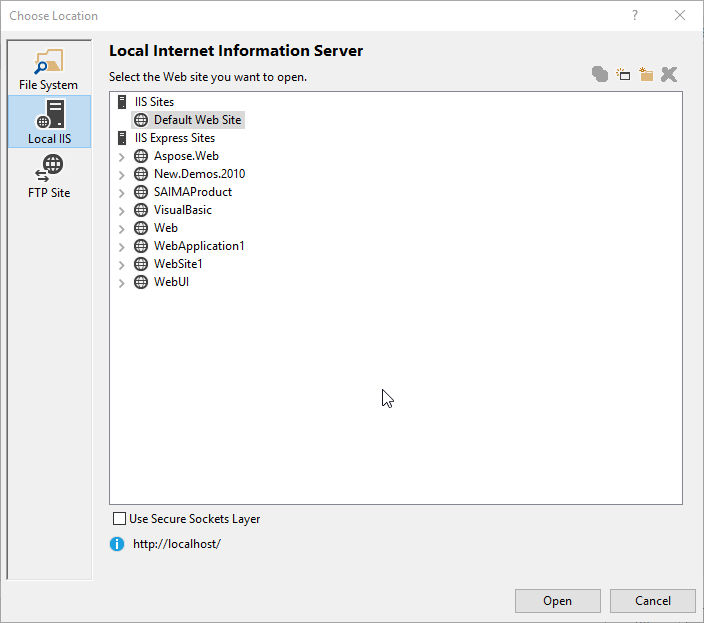
Konum Seç iletişim kutusu görüntülenir.
- Yerel IIS sekmesine tıklayın. IIS kök klasöründe depolanan tüm klasörler ve web uygulamaları görüntülenir (örneğin: C:\Inetpub\wwwroot).

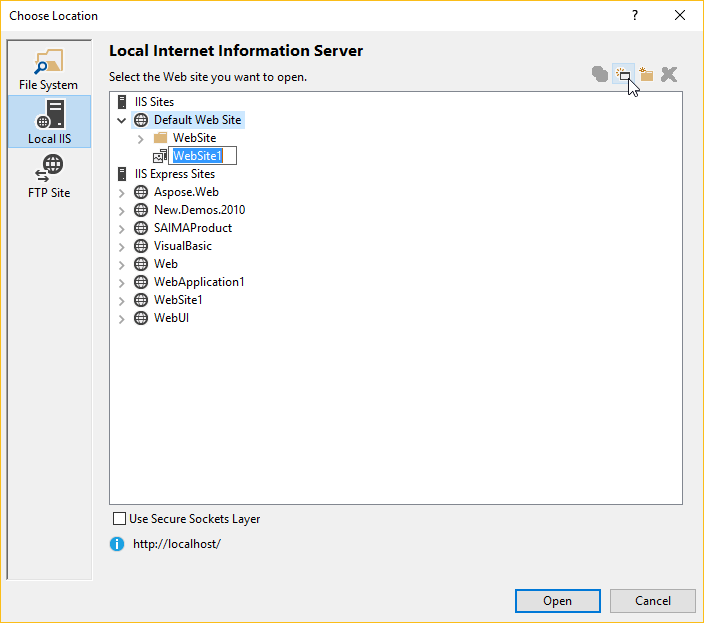
- Şimdi, web sitesi dosyalarının depolanacağı yerel IIS’de yeni bir web uygulaması oluşturun. Konum Seçme iletişim kutusu, yerel IIS’de web uygulamaları veya sanal dizinler oluşturmanıza veya silmenize izin verir. Bir web uygulaması oluşturmak için, aşağıdaki şekilde gösterildiği gibi bir düğmeye tıklayın.

Varsayılan adı WebSite olan yeni bir web uygulaması oluşturulur.
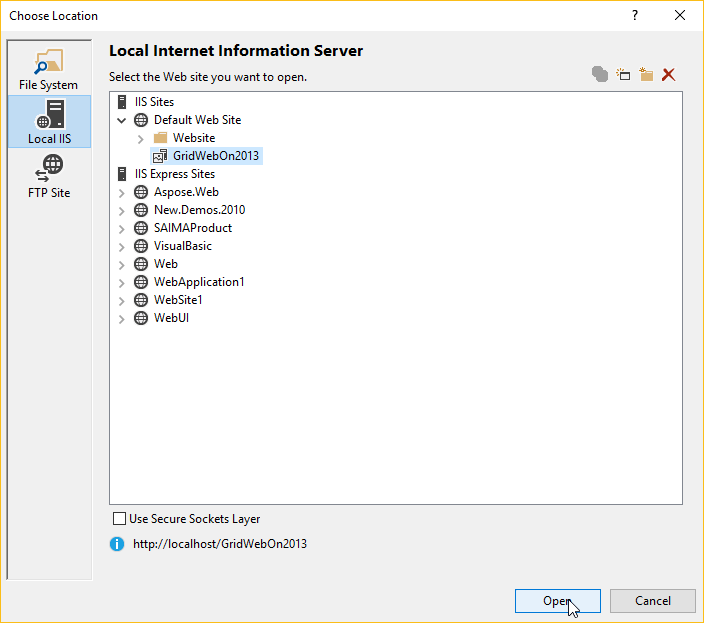
- Web uygulamasının adını değiştirin. Biz ona GridWebOn2013 olarak yeniden adlandırdık.
- Aç‘a tıklayın.

You return to the New Web Site dialog. The path of web site location is set to http://localhost/GridWebOn2013.
- Visual Studio’nun bir web sitesi oluşturmasına izin vermek için Tamam‘a tıklayın.

Adım 2: Bir Web Sayfasının Kaynak ve Tasarım Görünümlerini Kontrol Etme
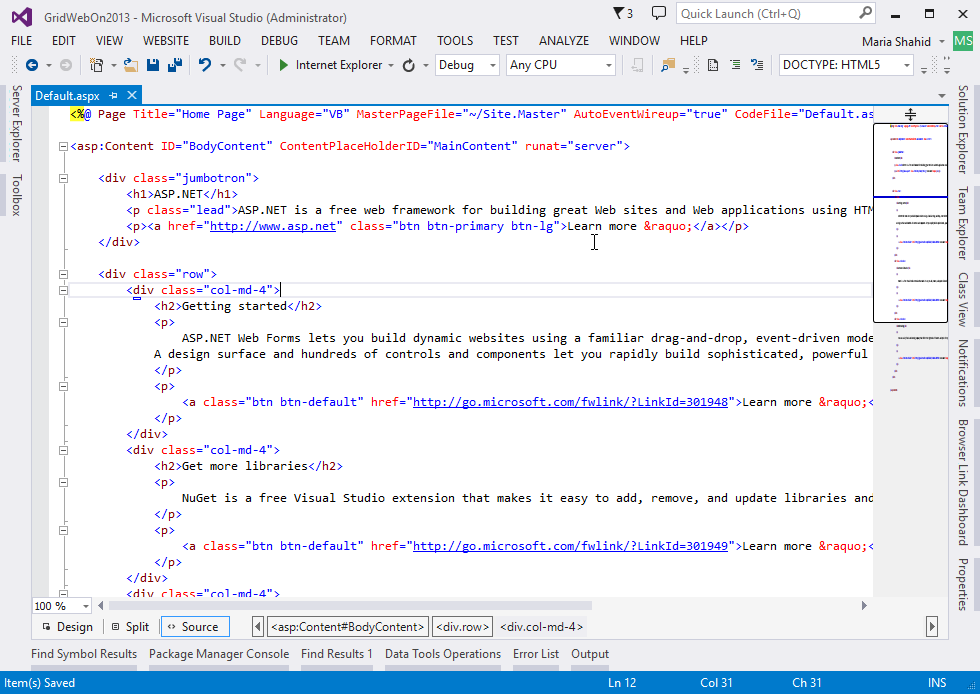
Visual Studio 2013 tarafından varsayılan bir web sitesi oluşturulmuş olacak. Bazı sahte metin ve işaretleme içeren default.aspx web sayfasını içerir.
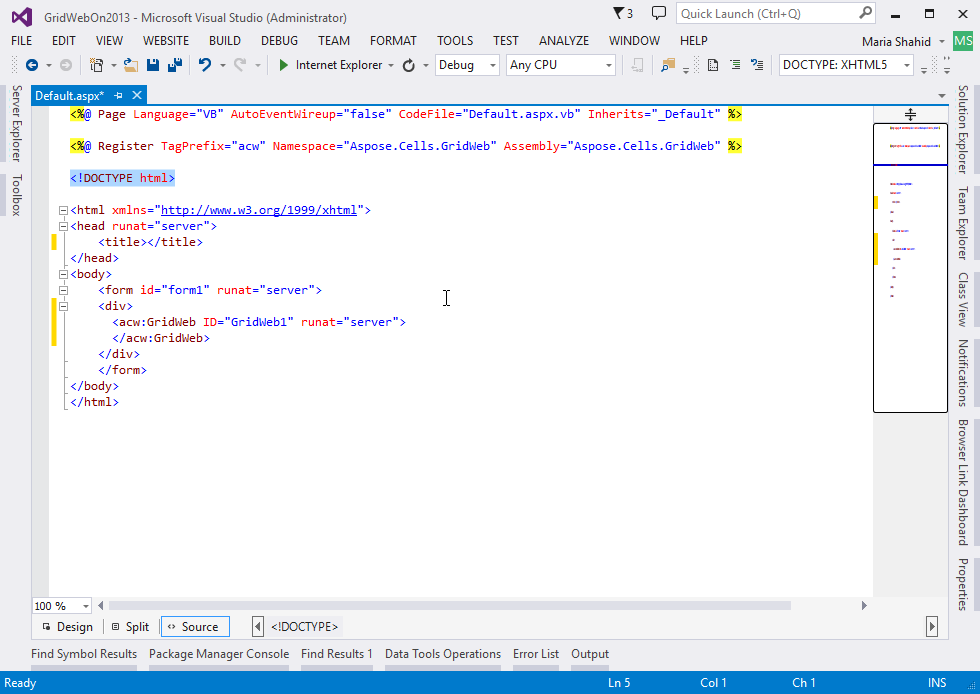
default.aspx sayfasının kaynak görünümü

Tüm web sayfaları (ASP.NET dahil) iki modda açılabilir. Birincisi geliştiricilere kaynak koduna erişme ve değiştirme imkanı veren kaynak görünümdür. İkinci mod ise WYSIWYG şekilde web sayfalarını tasarlamak için kullanılan tasarım görünümüdür. Yukarıdaki ekran görüntüsü, default.aspx web sayfasının kaynak görünümünü gösterir. Tasarım görünümünü görmek için Tasarım‘a tıklayın.
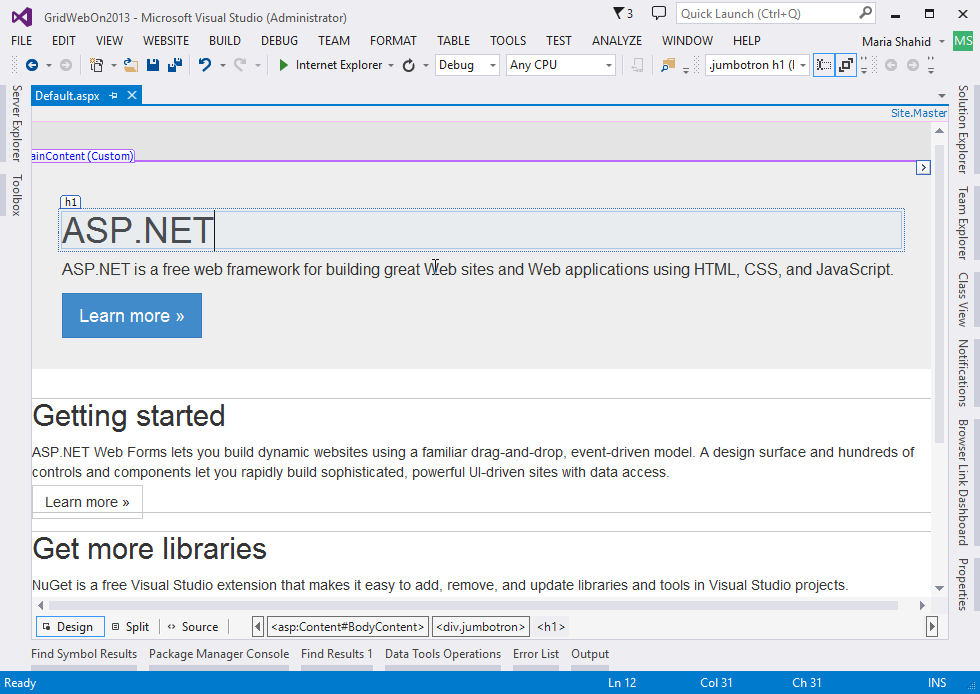
default.aspx sayfasının tasarım görünümü

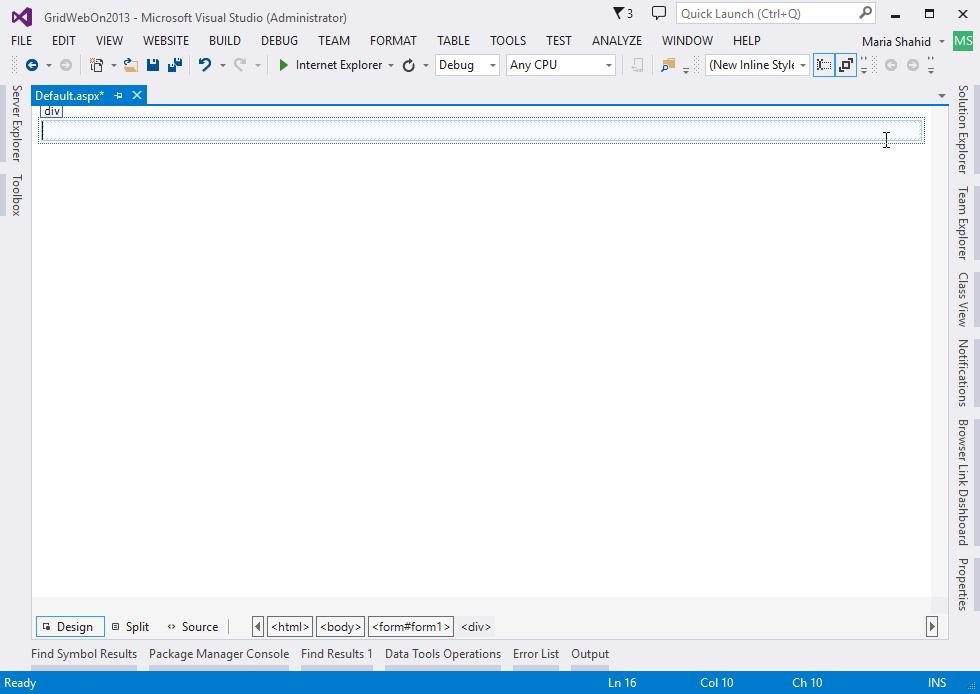
Visual Studio tarafından eklenen Default.aspx sayfasını silin ve yeni boş bir Default.aspx sayfası ekleyin.

Adım 3: Bir Web Sayfasına Aspose.Cells.GridWeb Eklemek
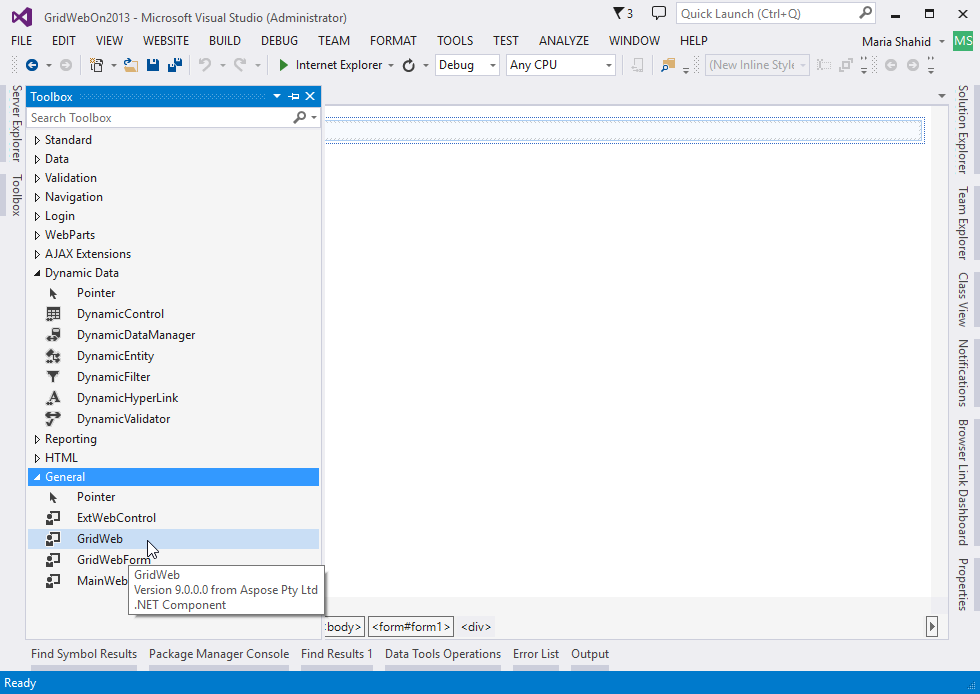
Aspose.Cells.GridWeb (veya GridWeb) denetimini, araç kutusundan sürükleyerek bir web sayfasına kolayca ekleyebilirsiniz.

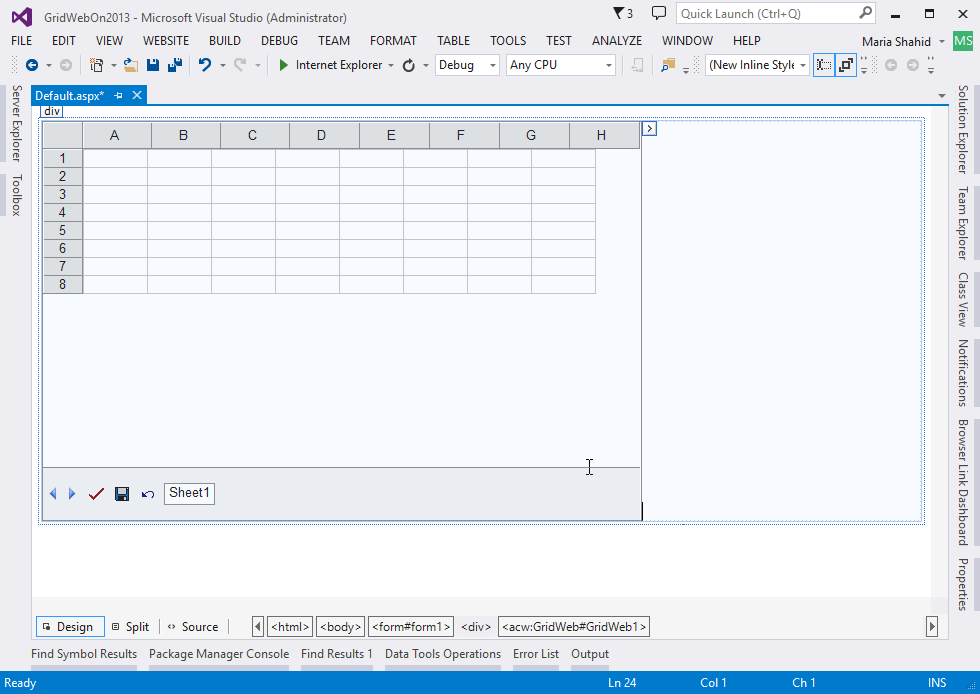
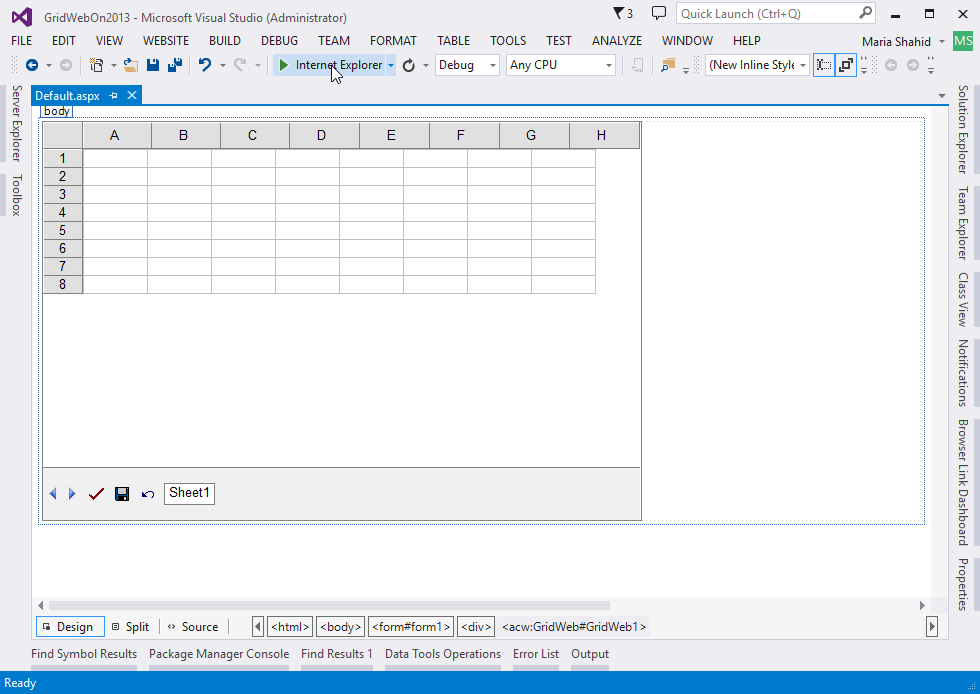
GridWeb denetimi bir web sayfasına sürüklenirse şöyle görünecektir:

Step 4: Change the <!DOCTYPE> tag
- Switch to source view and find the following <!DOCTYPE> tag in the source code:
ASP.NET
<!DOCTYPE html>
- Tüm etiketi seçin.

- Retain, change or delete the <!DOCTYPE> tag.
- Or modify the <!DOCTYPE> tag with the following one:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
Adım 5: Aspose.Cells.GridWeb Denetimini Yeniden Boyutlandırma
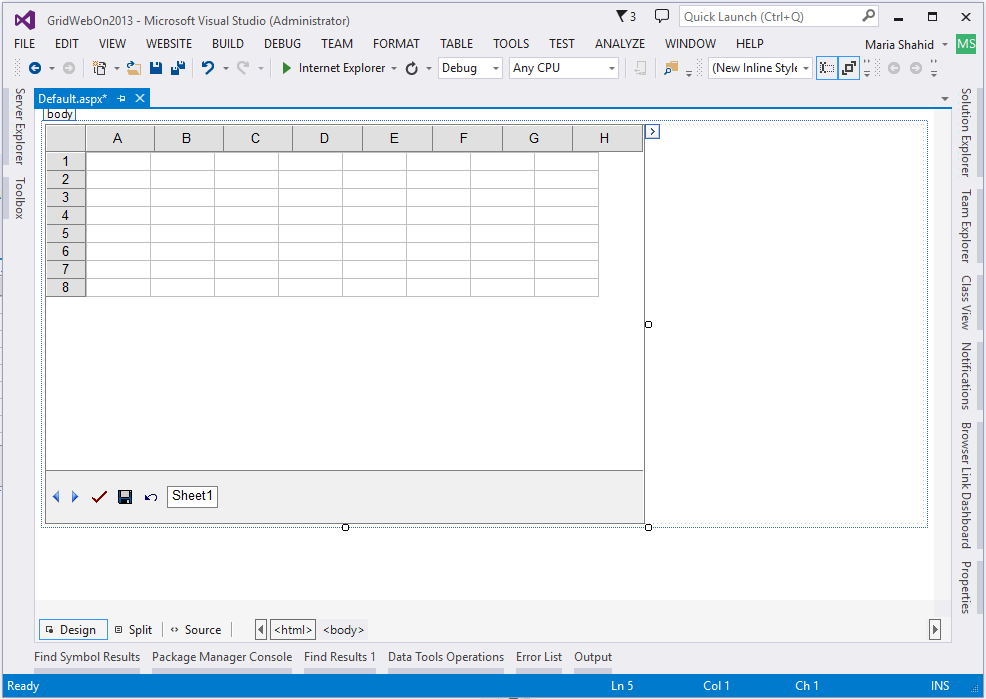
GridWeb denetimini web sitesine sürükledikten sonra genişlik ve yüksekliğini değiştirebilirsiniz.
Tasarım görünümünde, GridWeb’in genişliğini ve yüksekliğini yeniden boyutlandırabilirsiniz.

Adım 6: Aspose.Cells.GridWeb Özelliklerini Yapılandırma
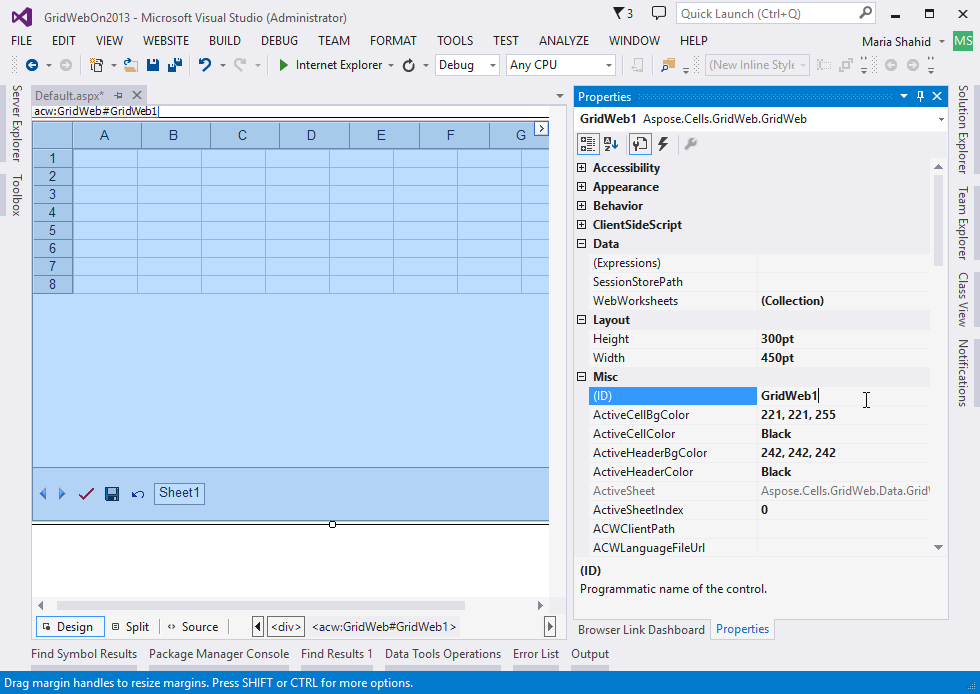
Aspose.Cells.GridWeb özelliklerini Visual Studio 2013 IDE’nin sağ tarafındaki Özellikler düğmesine tıklayarak WYSIWYG şekilde yapılandırın. Bir Özellikler iletişim kutusu görüntülenir.

Özellikler paneli, GridWeb’in görünümünü yapılandırmanızı ve diğer bazı özellikleri kontrol etmenizi sağlar.
Adım 7: İçinde Aspose.Cells.GridWeb Bulunan İlk Web Sitesini Çalıştırma
Web sitesini derleyin ve çalıştırın.
- Ctrl+F5’e basarak veya Hata Ayıklamayı Başlat‘a tıklayarak web sitesini doğrudan Visual Studio’dan çalıştırın.

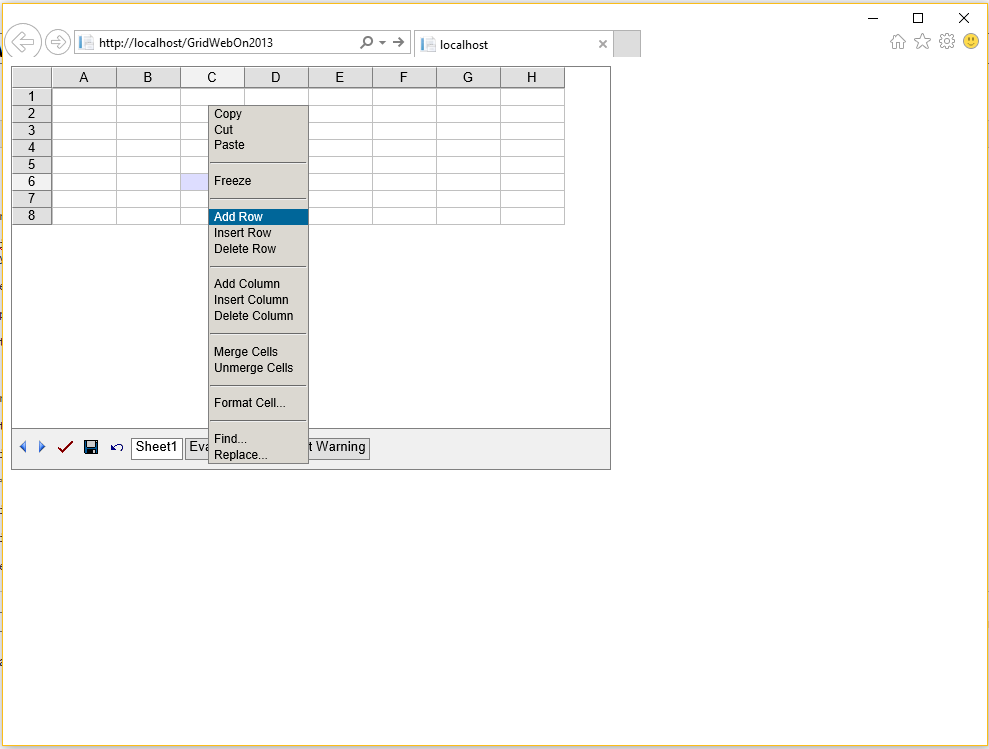
Şimdi GridWeb denetimiyle oynamaya başlayabilirsiniz.
Aksiyon Halindeki GridWeb denetimi