Working with Image Rendering
Contents
[
Hide
]
Aspose.Drawing for Java API provides the capability to enhance the visual appearance of an image using:
- Alpha Blending
- Anti-aliasing
- Clipping
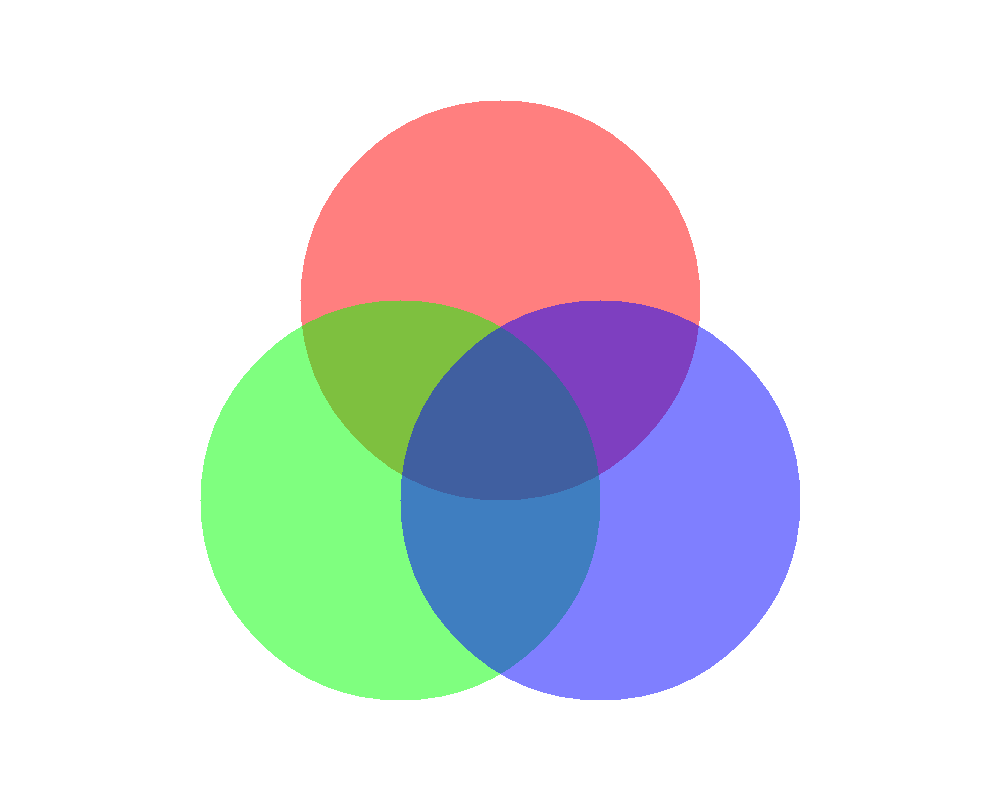
Alpha Blending
Alpha blending involves combining the alpha channel with other layers in an image to achieve semi-transparency. The alpha channel comprises an additional 8 bits, allowing values in the range of 0-255 to represent 256 levels of translucency. This blending results in a new color as a consequence of the alpha channel interacting with the original colors in the image.
To draw graphics with transparency using Java, follow these steps:
- Create an instance of the
Bitmapclass. - Initialize the
Graphicsobject from the created bitmap. - Use the
Color.fromArgb()method with the alpha channel parameter. - Save the output in any desired image format.

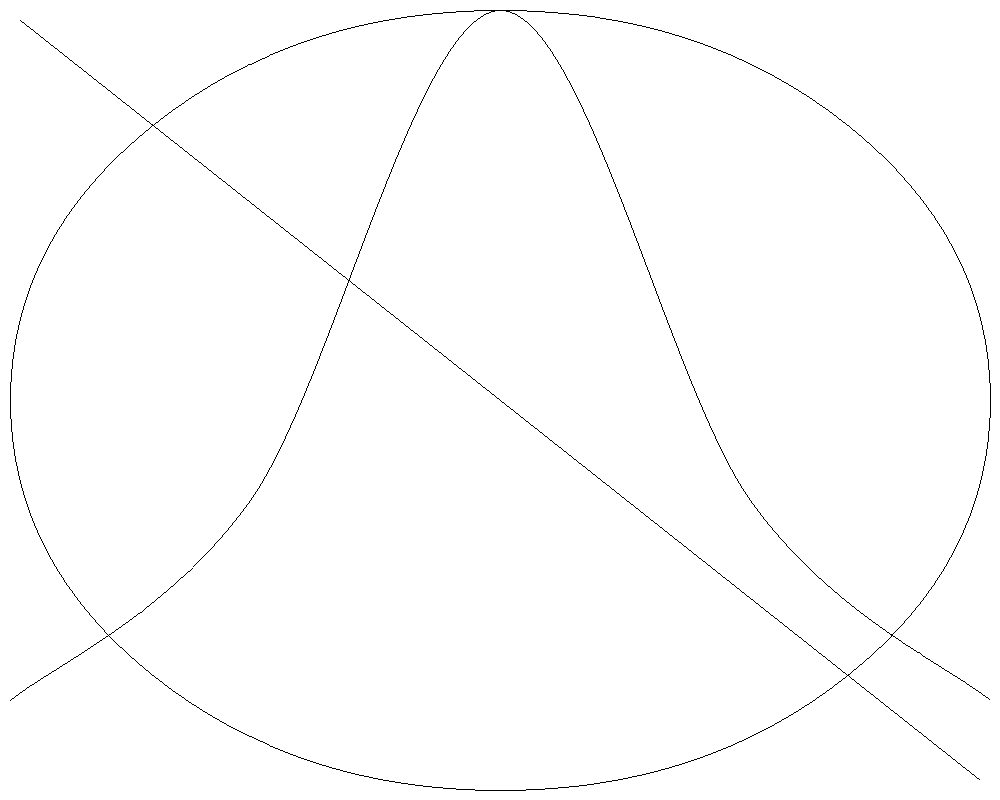
Anti-aliasing with Lines and Curves
Drawing lines and curves with anti-aliasing in Java can be achieved through the following steps:
- Create an instance of the
Bitmapclass. - Initialize the
Graphicsobject from the bitmap. - Set the smoothing mode to Anti-aliasing.
- Create the desired line, curve, or other object.
- Save the output in any desired image format.

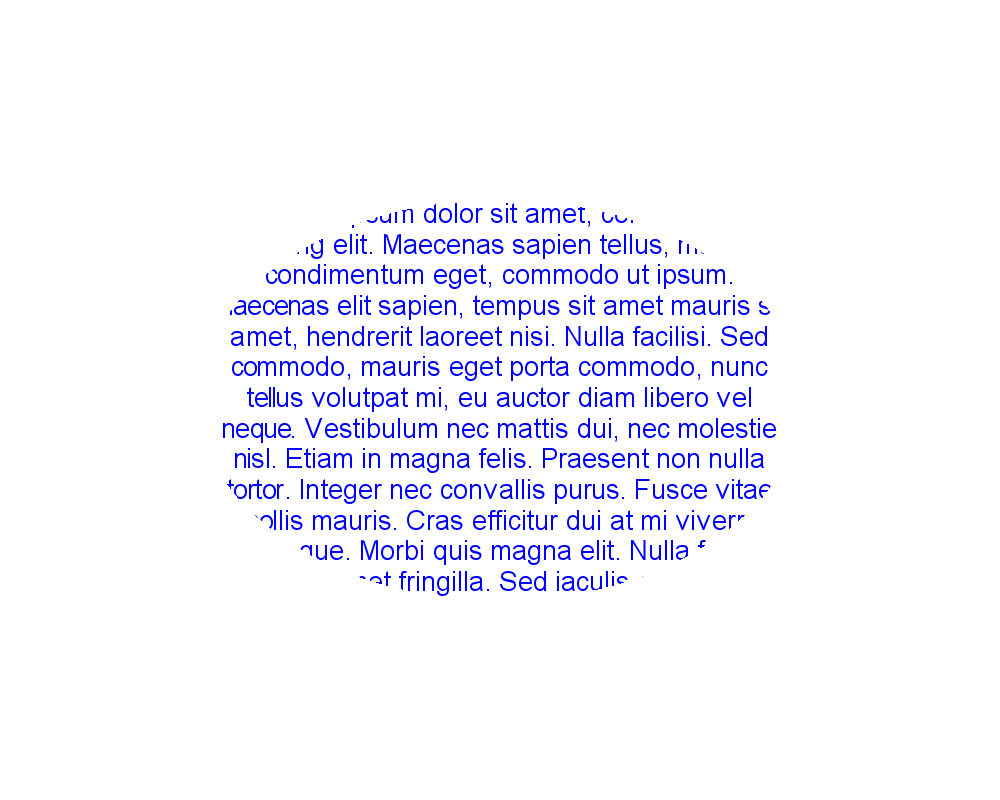
Image Clipping
To perform image clipping in Java, follow these steps:
- Create an instance of the
Bitmapclass. - Initialize the
Graphicsobject from the bitmap. - Define the clipping path using
GraphicsPathobject. - Set the clip-path using the
setClip()method.