Using XPS graphic utilities | .NET
How to easily produce simple shapes in XPS
The XPS specification defines graphic primitive elements that can be used to compose any complex shapes. Aspose.Page for .NET provides classes encapsulating these elements. However, using them may be a little tedious when you need to produce even relatively simple shapes, such as a circular sector or a segment, or a regular n-gon inscribed in or circumscribed around a circle. Even drawing a circle or an ellipse is not as simple as it could and probably should be. That is why Aspose.Page additionally provides a set of utility methods that will most likely save your time when performing such tasks.
In the following example, we use all available shape utilities. Notice that all of them return an object of XpsPathGeometry, which can then be used to construct XPS paths. And for these paths, you can specify appearance properties - brushes, stroke pattern, opacity, etc.
1// Using shape utilities for adding shapes to XPS document.
2
3string outputFileName = "UseShapeUtilsXPS_out.xps";
4
5// Create new XPS Document
6using (XpsDocument doc = new XpsDocument())
7{
8 // Set first page's size.
9 doc.Page.Width = 650f;
10 doc.Page.Height = 240f;
11
12 // Draw a circle with center (120, 120) and radius 100.
13 XpsPath path = doc.CreatePath(doc.Utils.CreateCircle(new PointF(120f, 120f), 100f));
14 path.Fill = doc.CreateSolidColorBrush(Color.Green);
15 doc.Add(path);
16
17 // Inscribe a regular pentagon in the circle.
18 path = doc.CreatePath(doc.Utils.CreateRegularInscribedNGon(5, new PointF(120f, 120f), 100f));
19 path.Fill = doc.CreateSolidColorBrush(Color.Red);
20 doc.Add(path);
21
22 // Circumscribe a regular hexagon around the circle.
23 path = doc.CreatePath(doc.Utils.CreateRegularCircumscribedNGon(6, new PointF(120f, 120f), 100f));
24 path.Stroke = doc.CreateSolidColorBrush(Color.Magenta);
25 path.StrokeThickness = 3f;
26 doc.Add(path);
27
28 // Draw a sector of the circle centered at (340, 120), starting at -45 degrees and ending at +45 degrees.
29 path = doc.CreatePath(doc.Utils.CreatePieSlice(new PointF(340f, 120f), 100f, -45f, 45f));
30 path.Stroke = doc.CreateSolidColorBrush(Color.Red);
31 path.StrokeThickness = 5f;
32 doc.Add(path);
33
34 // Draw a segment of the circle centered at (340, 120), starting at -45 degrees and ending at +45 degrees.
35 path = doc.CreatePath(doc.Utils.CreateCircularSegment(new PointF(340f, 120f), 100f, -45f, 45f));
36 path.Fill = doc.CreateSolidColorBrush(Color.Black);
37 doc.Add(path);
38
39 // Draw a rectangle with the top left vertex (530, 20), width 100 units and height 200 units.
40 path = doc.CreatePath(doc.Utils.CreateRectangle(new RectangleF(530f, 20f, 100f, 200f)));
41 path.Stroke = doc.CreateSolidColorBrush(Color.Red);
42 doc.Add(path);
43
44 // Draw an ellipse with center (580, 120) and radii 50 and 100.
45 path = doc.CreatePath(doc.Utils.CreateEllipse(new PointF(580f, 120f), 50f, 100f));
46 path.Fill = doc.CreateSolidColorBrush(Color.Yellow);
47 doc.Add(path);
48
49 doc.Save(OutputDir + outputFileName);
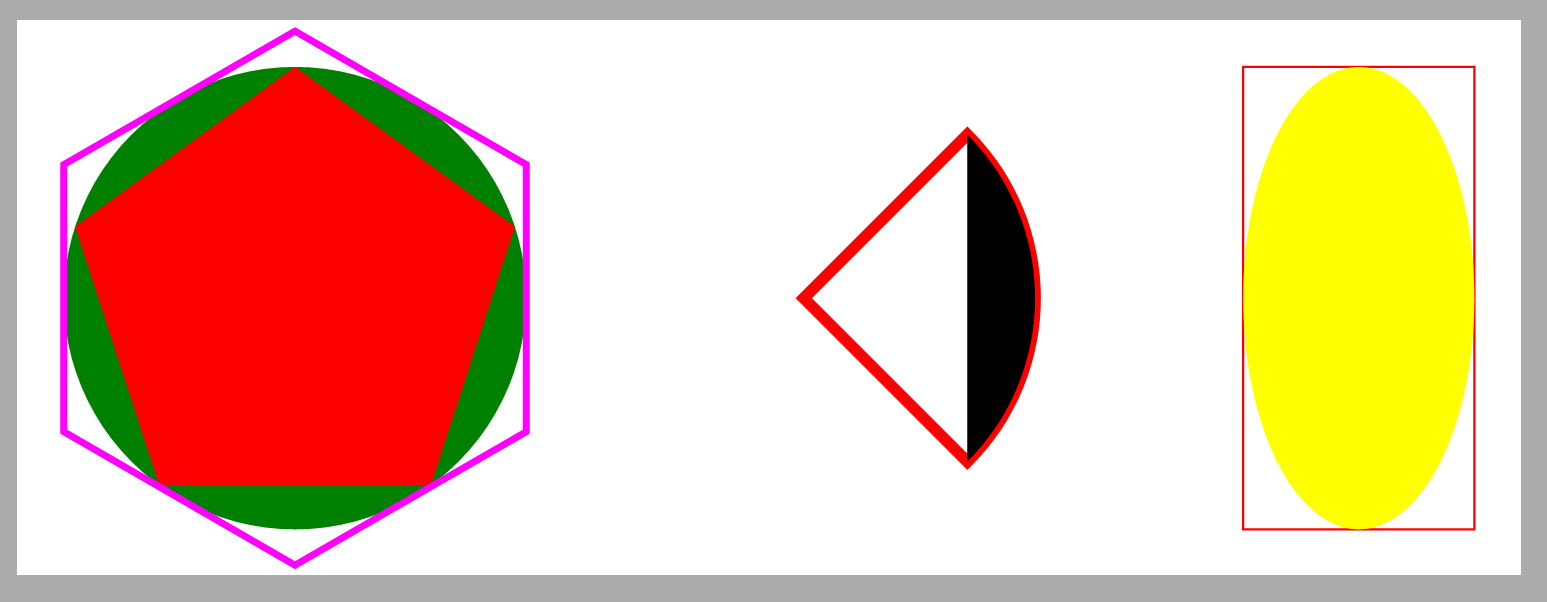
50}We begin with a new XPS document, adjusting then the size of the first page. The first shape we place on the page is a circle (specified by its center and radius) filled with solid green. Next, we inscribe an unfilled red regular pentagon in that circle. Then comes a circumscribed regular hexagon stroked with magenta.
To the right, we first draw a red circular sector (or a “pie slice”) between -45 and +45 degrees, and then a black circular segment with the same parameters over the sector.
The last part of the drawing consists of a red rectangle (specified by the top left vertex and dimensions) and a yellow ellipse (specified by the center and radii), inscribed in the rectangle. Here, we control the inscription “by hand”.
Here is what we are supposed to see in the saved XPS file:

How to easily add an image on an XPS page
With primitives defined by the XPS specification, adding an image on a page consists of two steps:
- Adding a rectangular path that you want to fill with the image;
- Setting an image brush for the path, where you need to specify a view box and a viewport. Generally, you will need to know the resolution and the size in pixels of your image to accurately provide the former two parameters.
But happily, there is a convenient method among XPS graphic utilities of the Aspose.Page API for .NET that can do all (almost) the job for you. It also offers you various fit modes. Let’s look at the example below:
1// Using image utilities for adding images to XPS document.
2
3string outputFileName = "UseImageUtilsXPS_out.xps";
4
5// Create new XPS Document
6using (XpsDocument doc = new XpsDocument())
7{
8 // Set first page's size.
9 doc.Page.Width = 540f;
10 doc.Page.Height = 220f;
11
12 // Draw the image box.
13 RectangleF imageBox = new RectangleF(10f, 10f, 200f, 200f);
14 XpsPath path = doc.AddPath(doc.Utils.CreateRectangle(imageBox));
15 path.Stroke = doc.CreateSolidColorBrush(Color.Black);
16 // Add an image to fit width.
17 path = doc.Utils.CreateImage(DataDir + "R08LN_NN.jpg", imageBox, ImageMode.FitToWidth);
18 // Prevent tiling.
19 ((XpsImageBrush)path.Fill).TileMode = XpsTileMode.None;
20 doc.Add(path);
21
22 // Add an image to fit width.
23 doc.Add(doc.Utils.CreateImage(DataDir + "R08LN_NN.jpg", new RectangleF(220f, 10f, 200f, 100f), ImageMode.FitToHeight));
24
25 // Add an image to fit width.
26 doc.Add(doc.Utils.CreateImage(DataDir + "R08LN_NN.jpg", new RectangleF(430f, 10f, 100f, 200f), ImageMode.FitToBox));
27
28 // Save resultant XPS document
29 doc.Save(OutputDir + outputFileName);
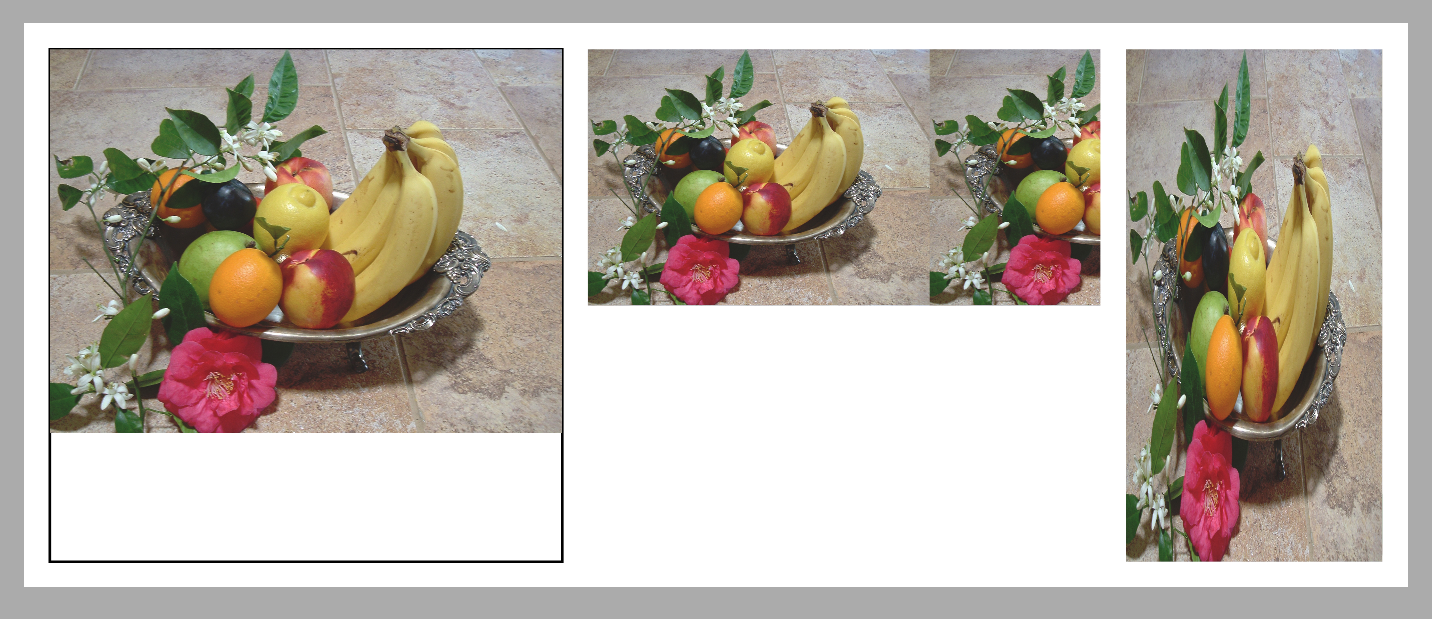
30}Again, we start with a new XPS document and adjust the size of the first page. It is worth noting at this point that by default your image being used as a brush will tile across the rectangular area in the same way as if it was used in XpsTileMode.Tile mode. However, in the first part of the example, we demonstrate how to prevent this tiling.
So, we first want the image to appear at (10, 10) and to fit the width of the rectangular box that is 200 units wide and 200 units high. To see the result clearer, we first draw the box itself. Next, we create the image (note that it is actually a filled path). Finally, after getting the path’s fill and casting it to
XpsImageBrush, we set the TileMode property to XpsTileMode.None.
To the right, we place the same image and make it fit the height of the image box. Note the tiling.
Finally, we place the same image to the right again and make it fit both the height and width of the image box, which distorts the image.
And here is the result in the saved XPS file: