Что такое SVG-файл? – Плюсы, минусы, XML-код
Давайте поговорим о SVG
Масштабируемая векторная графика (SVG) – это мощный язык на основе XML для создания двумерной векторной и смешанной векторной/растровой графики. В отличие от традиционных растровых изображений (PNG, JPG и т. д.), которые основаны на сетке пикселей, изображения SVG определяются с помощью геометрических примитивов, таких как линии, кривые, фигуры и текст. Эти векторные объекты хранятся в виде команд, чисел и формул, а не в пиксельной сетке, как в растровых изображениях. В результате SVG можно масштабировать бесконечно без потери качества, что делает их идеальными для иконок, логотипов, иллюстраций, спрайтов SVG и многого другого.
Одной из выдающихся особенностей SVG является их текстовая природа. Написанные в простом коде XML, SVG читаются человеком и могут редактироваться напрямую или программно. Эта структура обеспечивает уникальное преимущество SEO – поисковые системы, такие как Google, могут сканировать и понимать файлы SVG, извлекая ключевые слова и другие данные, встроенные в графику, что может помочь веб-сайту занять более высокое место в результатах поиска.
Формат SVG обладает всеми преимуществами векторной графики, а также многими другими преимуществами по сравнению с форматами растровых изображений. Векторный формат файлов широко используется в Интернете, и понимание основ SVG будет полезно для разработчиков.
Вы можете создать файл SVG с помощью графических редакторов, таких как Inkscape, Adobe Illustrator, CorelDRAW и Figma, которые предоставляют удобные интерфейсы для визуального создания и редактирования файлов SVG, что делает их очень популярными. Однако в этой статье мы сосредоточимся на том, как создать SVG, написав XML-код или преобразовав растровые изображения в SVG.
SVG файл – XML код
Файл SVG написан на языке разметки XML. Код XML в документе SVG определяет все формы, пути, цвета и текст, составляющие изображение. Код SVG можно встроить непосредственно в HTML или сохранить в файл SVG и вставить, как любое другое изображение. Поскольку все содержимое файла SVG представляет собой текст, вы можете открыть его в текстовом редакторе, прочитать и отредактировать код SVG. Вы можете использовать современный веб-браузер, например Chrome, Firefox или Edge, чтобы открывать и просматривать онлайн-изображения SVG, не загружая их. Вы можете легко идентифицировать файл SVG по его расширению .svg.
Элементы и атрибуты
Каждый документ SVG базируется на основных структурных элементах XML: древовидной структуре, тегах, элементах и атрибутах. Элементы применяются для рисования, преобразования, стилизации и размещения изображений. Они могут содержать атрибуты, определяющие его свойства, то есть сведения о том, как элемент следует обрабатывать или отображать. Элемент записывается с помощью начального и конечного тегов в угловых скобках. Файл SVG должен быть написан в соответствии с синтаксисом XML и спецификацией W3C SVG 2.0.
Давайте посмотрим на простой пример. Мы генерируем SVG-изображение четырех кругов разного размера и цвета с одним центром:
1<svg viewBox="0 0 300 300" xmlns="http://www.w3.org/2000/svg">
2 <circle cx="50" cy="50" r="40" fill="#B0C4DE" />
3 <circle cx="50" cy="50" r="30" fill="#DDA0DD" />
4 <circle cx="50" cy="50" r="20" fill="#FFB6C1" />
5 <circle cx="50" cy="50" r="10" fill="#5F9EA0" />
6</svg>Основным элементом кода SVG является элемент <svg>, который определяет фрагмент документа SVG.
- Атрибут
xmlnsв SVG означает пространство имен XML, представляющее стандартные элементы и атрибуты, которые могут использоваться в документе SVG в соответствии со спецификацией масштабируемой векторной графики. Без атрибутаxmlnsкод SVG может отображаться неправильно или вообще не отображаться. - Атрибут
viewBoxопределяет окно, через которое видны элементы вашего SVG. В этом случае поле просмотра простирается от (0,0) до (300,300). Для получения дополнительной информации обратитесь к статье Системы координат и единицы измерения SVG. - Элемент SVG
<circle>используется для рисования круга на экране. Вам необходимо установить положение центра и радиуса круга SVG. В примере мы раскрасили круги разными цветами, используя атрибутfill. Дополнительную информацию вы найдете в статье Фигуры SVG.
Вот полученное изображение ( circles.svg):

Кликните на изображение!
В галерее изображений мы представили некоторые из SVG, которые можно легко создать вручную, написав XML-код. Щелкните на изображение, и вы откроете его в браузере. Кроме того, вы можете сохранить его и просмотреть исходный код. Вы обнаружите, что как только вы освоите основные элементы, такие как формы, пути, трансформации и работу с цветом, вы сможете создавать собственные векторные изображения. В разделе Основы рисования SVG нашей документации вы найдете все необходимые руководства, чтобы начать создавать векторную графику с нуля.
 |  |  |  |
|---|---|---|---|
| Snowflake | Aspose Logo | Owl (Picasso style) | Tulips pattern |
 |  |  |  |
|---|---|---|---|
| Flower | Winter forest | Colorful Mosaic | Gradient shapes |
Глава Основы рисования SVG представляет собой учебное пособие, в котором рассматривается, как рисовать изображения SVG, и включает статьи о системах и единицах координат SVG, основных фигурах SVG, данных пути SVG, тексте SVG, основных трансформациях SVG, цвете SVG, заливке & обводке SVG, встроенном контенте SVG, а также фильтрах и градиентах SVG. Это руководство объясняет общие правила и стандартные шаги для создания SVG с нуля на основе простых примеров. Мы надеемся, что это поможет вам в вашей работе или учебе.
Плюсы и минусы формата SVG
Формат SVG обладает всеми преимуществами векторной графики, а также многими другими плюсами по сравнению с форматами растровых изображений.
Плюсы
Масштабирование. В отличие от растровой графики, векторные изображения SVG можно изменять и масштабировать в браузере без потери качества. SVG дает вам возможность неограниченного масштабирования.
Малый размер файла. По сравнению с растровыми изображениями файлы SVG имеют значительно меньший размер; это позволяет быстрее загружать веб-страницу с SVG. Это связано с тем, что файлы SVG состоят из математических конструкций, а не пикселей. Размер файла SVG зависит от того, сколько данных изображения он содержит. Сложная графика с множеством путей, фигур и опорных точек займет больше места для хранения, чем более простые изображения.
Программируемость. Изображения SVG можно создавать, конструировать и редактировать с помощью любого удобного текстового редактора.
Сжатие файлов. Файлы SVG представляют собой текстовый XML, поэтому они хорошо сжимаются без потери данных. SVGZ – это сжатый файл SVG. Обычно его размер на 50–80 процентов меньше, чем SVG.
Доступность. Будучи текстовым файлом на веб-странице, изображение SVG становится доступным для программ чтения с экрана и поисковых систем, которые могут прочитать его код. Это очень полезно для людей, которым нужна помощь в чтении веб-страниц. Кроме того, изображения SVG можно искать и индексировать поисковыми системами.
Производительность. SVG можно встроить в HTML-документ; это приводит к повышению производительности загрузки веб-сайта.
Анимация и взаимодействие. SVG доступен из JavaScript и позволяет разработчикам создавать анимацию и интерактивные изображения.
Стилизация. Для любого элемента изображения SVG можно установить свойства CSS.
Гибкость. Изображения SVG могут взаимодействовать с DOM, CSS, HTML и JavaScript.
SVG – это свободный открытый стандарт. SVG 2.0 – это рекомендация W3C и самая последняя версия полной спецификации. Последний W3C Editor’s Draft был выпущен 08 марта 2023 г.
Фон SVG по умолчанию прозрачный, что очень важно и удобно для действий веб-дизайнера.
Минусы
Размер файла зависит от количества деталей. Детализация и сложность SVG-изображения пропорциональны количеству геометрических примитивов и, следовательно, «весу» файла. Вывод: низкая производительность при работе с большим количеством элементов.
Нереалистичные изображения. SVG не очень подходит для рисования фотореалистичных изображений. Векторные изображения пока не допускают естественных цветовых переходов. Но сегодня это не их цель.
Старые браузеры и недостаточная кроссбраузерность. SVG официально поддерживается всеми основными веб-браузерами, за исключением Internet Explorer 8 и более ранних версий. Но некоторые серверы не могут отображать все типы SVG-элементов, поэтому сгенерированные растровые изображения иногда не такие, как хотелось бы автору.
Не 3D-графика. В SVG полностью отсутствует поддержка описания 3D-объектов.
Сложность SVG. Код в изображениях SVG может быть сложным для понимания, если вы новичок в формате файлов SVG.
Несмотря на эти недостатки, разработчики современных браузеров, а также команда Aspose.SVG утверждают, что SVG – это будущее графики веб-дизайна.
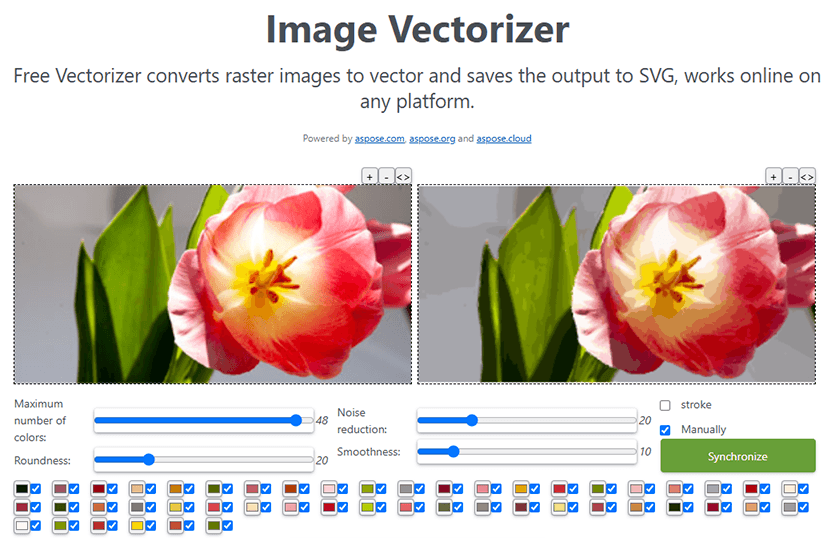
Конвертировать растровые изображения в SVG – Готовы попробовать?
Одним из способов создания документа SVG является преобразование растрового изображения в векторную графику. Aspose.SVG предлагает бесплатный онлайн-инструмент, который вы можете использовать для этого. Приложение Векторизатор изображений предназначено для конвертации растровых изображений JPG, PNG, BMP, TIFF, ICO и GIF в векторную графику на основе геометрических фигур, состоящих из кривых Безье и линий. После преобразования все элементы векторной графики сохраняются в файлы SVG.
История SVG
SVG был разработан Консорциумом Всемирной паутины (W3C) и имеет богатую историю, берущую начало в конце 1990-х годов. На заре Интернета быстро развивались различные форматы и расширения HTML. Очевидно, что формат векторной графики для Интернета был бы полезен. Рабочая группа SVG была создана в 1998 году, чтобы обеспечить стандартный способ представления векторной графики и предложить альтернативу форматам растровых изображений, таким как JPEG и GIF. К 1998 году у W3C существовало шесть конкурирующих приложений в области веб-векторной графики: Web Schematics, PGML, VML, Hyper Graphics Markup Language, WebCGM и DrawML, которые помогли определить, что в конечном итоге стало форматом SVG W3C. В результате рабочая группа SVG изучила общие требования к новому векторному формату и решила не разрабатывать какое-либо из существующих приложений, а разработать новый язык, принимая во внимание уроки, извлеченные из всей предыдущей работы. Среди разработчиков было общее согласие относительно типа необходимых инструментов векторной графики – кривые Безье, маски, композитинг – и рабочая группа SVG сосредоточилась на этой общности, а не на синтаксических конфликтах. По сути, SVG был разработан с нуля, с учетом всех предыдущих влияний.
Первая версия SVG, известная как SVG 1.0, была опубликована как рекомендация W3C 4 сентября 2001 года. Эта версия заложила основу векторной графики в Интернете и представила основные формы, текст, пути и преобразования. Разработка SVG 2.0 началась с цели уточнения и расширения спецификации SVG. SVG 2.0 призван предоставить новые функции и улучшить интеграцию с другими веб-стандартами. Последняя версия проект SVG 2.0 была выпущена 8 марта 2023 г.
SVG потребовалось некоторое время, чтобы завоевать популярность. Поддержка SVG была относительно небольшой до 2017 года, когда люди начали видеть преимущества использования SVG в современных веб-браузерах.
Для чего используются файлы SVG?
Будучи форматом векторной графики, соответствующим последним требованиям веб-разработки, таким как масштабируемость, производительность, программируемость и т. д., SVG находит основное применение в Интернете. Масштабирование без потери качества также открывает перспективы использования SVG в полиграфии.
Некоторые практические примеры использования:
- масштабируемые значки и логотипы
- простые иллюстрации, таблицы, схемы, графики, инфографика, карты
- анимация
- спецэффекты
- создание интерфейсов и приложений
- простые игры
- полиграфия.
Заключение
SVG – это важный формат в современной веб-разработке, предлагающий масштабируемость, гибкость, небольшие размеры файлов и программируемость. В отличие от растровых изображений, файлы SVG представляют собой текстовый XML, что делает их редактируемыми и доступными. Возможность стилизации и анимации SVG с помощью CSS и JavaScript еще больше повышает удобство их использования.
Несмотря на некоторые недостатки, такие как отсутствие фотореалистичного рендеринга и ограниченная поддержка 3D, SVG остается широко поддерживаемым стандартом векторной графики. Хотя у SVG есть некоторые ограничения, такие как сложность для высокодетализированных изображений и ограниченная поддержка браузеров для старых версий, их преимущества намного перевешивают эти недостатки. От иконок и логотипов до интерактивных веб-элементов и полиграфии, файлы SVG предлагают профессиональный и эффективный способ работы с векторной графикой.
Освоение SVG открывает мир творческих возможностей, позволяя вам создавать легкую, масштабируемую и высокоадаптивную графику для современных цифровых впечатлений.
Цель команды Aspose.SVG – помочь вам узнать достаточно о технологии SVG, чтобы вы могли создавать то, что вам нужно.
Aspose.SVG предлагает бесплатные веб-приложения SVG для преобразования файлов SVG или изображений, объединения файлов SVG, векторизации изображений, генерации спрайтов SVG, кодирования данных SVG в Base64 и векторизации текста. Эти онлайн-приложения работают в любой операционной системе с веб-браузером и не требуют установки дополнительного программного обеспечения. Это быстрый и простой способ качественно и результативно решить Ваши задачи!