Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
La nouvelle méthode insertChart a été ajoutée à la classe DocumentBuilder. Voyons donc comment insérer un simple histogramme dans le document en utilisant la méthode insertChart.
Dans cette section, nous allons apprendre à insérer un graphique dans un document.
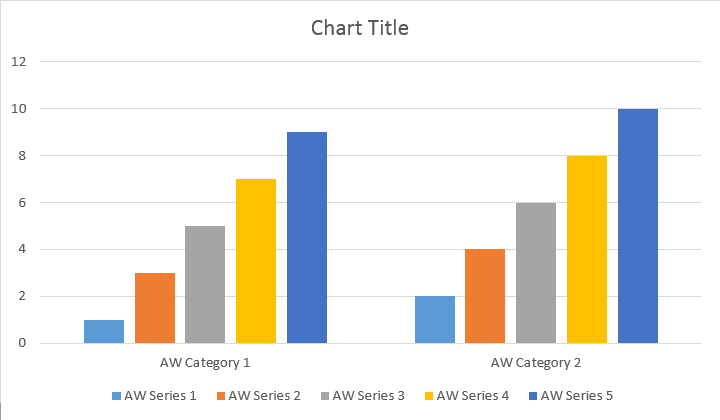
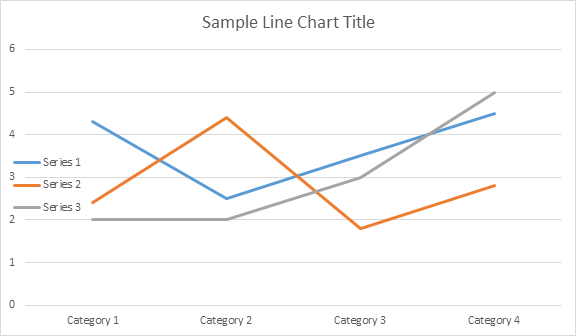
L’exemple de code suivant montre comment insérer un histogramme:
Le code produit le résultat suivant:

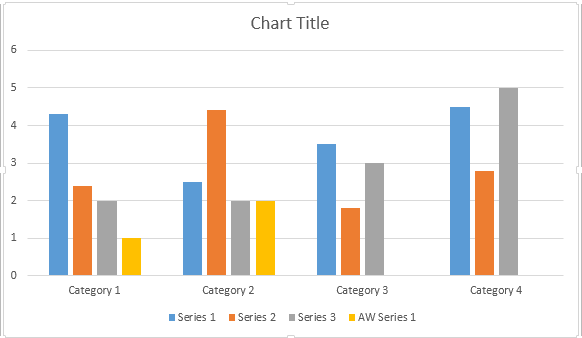
Il existe quatre surcharges différentes pour la méthode d’ajout de séries, qui ont été exposées pour couvrir toutes les variantes possibles de sources de données pour tous les types de graphiques:
Le code produit le résultat suivant:

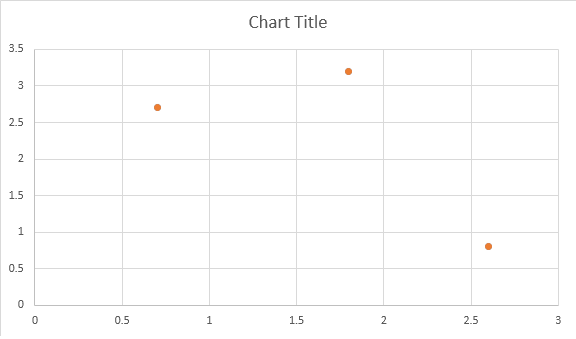
L’exemple de code suivant montre comment insérer un nuage de points:
Le code produit le résultat suivant:

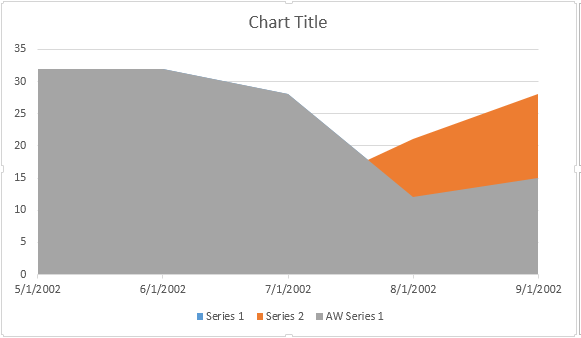
L’exemple de code suivant montre comment insérer un graphique en aires:
Le code produit le résultat suivant:

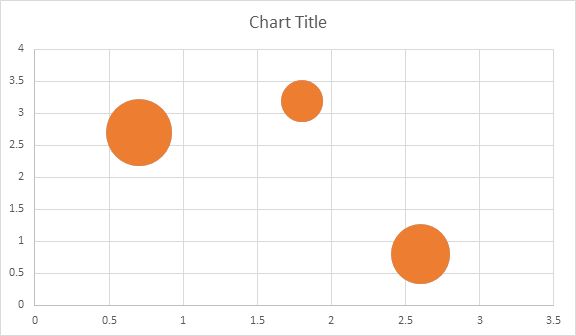
L’exemple de code suivant montre comment insérer un graphique à bulles:
Le code produit le résultat suivant:

Shape.Chart ObjetUne fois le graphique inséré et rempli de données, vous pouvez modifier son apparence. la propriété Shape.Chart contient toutes les options liées au graphique disponibles via le public API.
Par exemple, modifions le comportement du titre ou de la légende du graphique:
Le code génère les résultats suivants:

Examinons la collection ChartSeries. Toutes les séries de graphiques sont disponibles via la collection chart.getSeries(), qui est Iterable:
Vous pouvez supprimer les séries une par une ou les effacer toutes ainsi qu’en ajouter une nouvelle si nécessaire. Le graphique nouvellement inséré a des séries par défaut ajoutées à cette collection. Pour les supprimer, vous devez appeler la méthode chart.getSeries().clear().
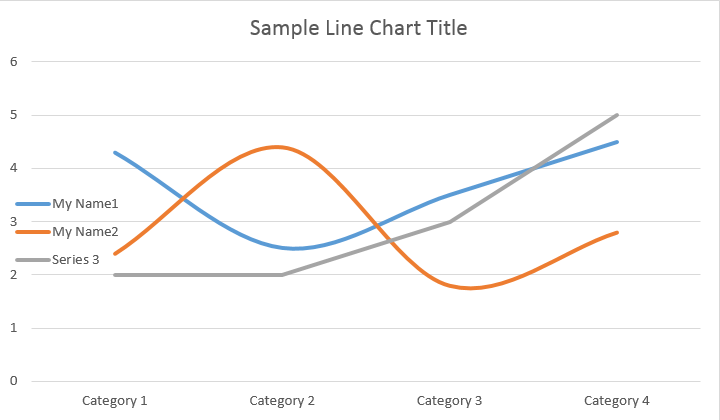
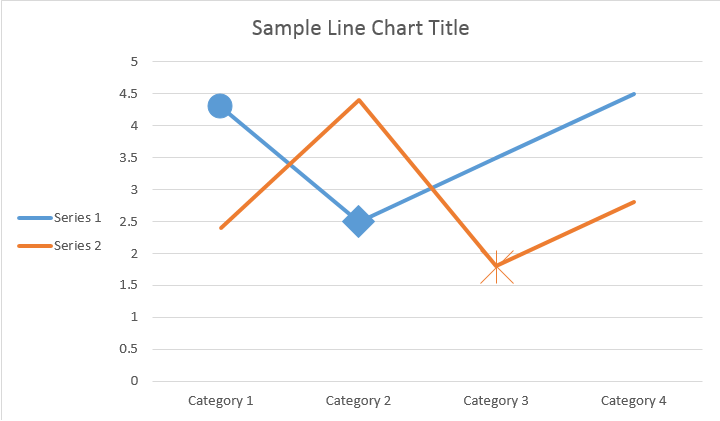
Voici comment travailler avec une série particulière.
Veuillez voir le résultat ci-dessous:

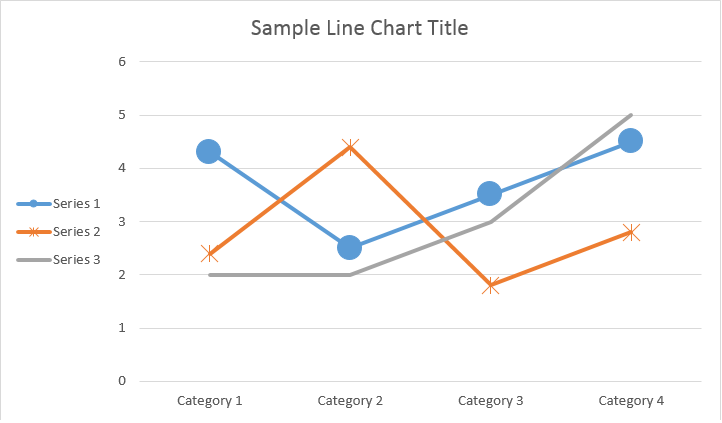
Tous les ChartSeries simples ont des options ChartDataPoint par défaut, veuillez essayer d’utiliser le code suivant pour les modifier:

ChartSeriesEn utilisant ChartDataPoint, vous pouvez personnaliser la mise en forme d’un seul point de données de la série de graphiques:
Veuillez voir le résultat ci-dessous:

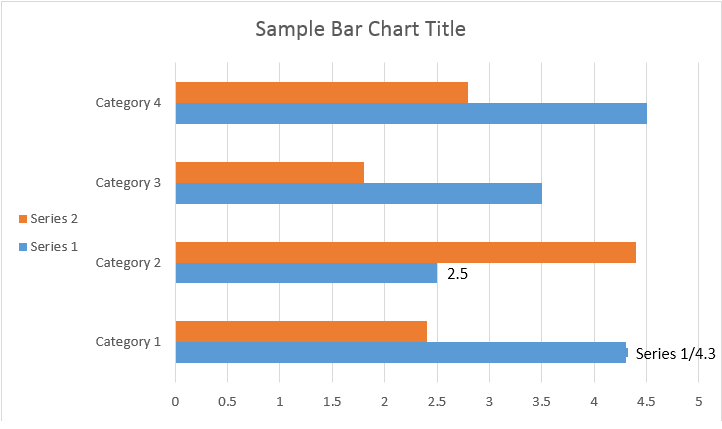
En utilisant ChartDataLabel, vous pouvez spécifier le formatage d’une seule étiquette de données de la série de graphiques, comme afficher / masquer LegendKey, CategoryName, SeriesName, Valeur etc.:
Veuillez voir le résultat ci-dessous:

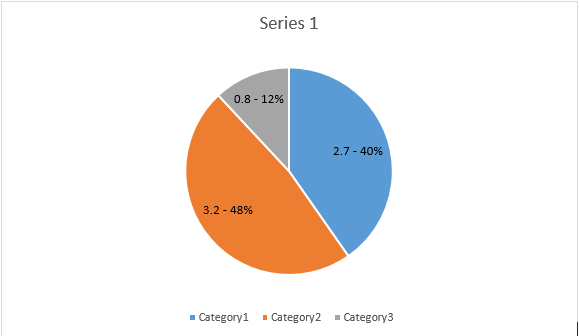
La classe ChartDataLabelCollection définit des propriétés qui peuvent être utilisées pour définir les options par défaut pour ChartDataLabels pour le graphique Series. Ces propriétés comprennent setShowCategoryName, setShowBubbleSize, setShowPercentage, setShowSeriesName, setShowValue etc:
Veuillez voir le résultat ci-dessous:

À l’aide de la propriété NumberFormat, vous pouvez spécifier la mise en forme numérique d’une seule étiquette de données du graphique.
L’exemple de code suivant montre comment formater un certain nombre d’étiquettes de données:
Si vous souhaitez utiliser l’axe du graphique, la mise à l’échelle et les unités d’affichage pour l’axe des valeurs, veuillez utiliser les classes ChartAxis, AxisDisplayUnit et AxisScaling.
L’exemple de code suivant montre comment définir les propriétés des axes X et Y:
L’exemple de code suivant montre comment définir des valeurs de date/heure sur les propriétés de l’axe:
L’exemple de code suivant montre comment modifier le format des nombres sur l’axe des valeurs:
La classe AxisBound représente une limite minimale ou maximale de valeurs d’axe. Bound peut être spécifié sous forme numérique, date-heure ou une valeur spéciale “auto”.
L’exemple de code suivant montre comment définir les limites d’un axe:
L’exemple de code suivant montre comment définir l’unité d’intervalle entre les étiquettes sur un axe:
Si vous souhaitez afficher ou masquer l’axe du graphique, vous pouvez simplement y parvenir en définissant la valeur de la propriété ChartAxis.Hidden.
L’exemple de code suivant montre comment masquer l’axe des ordonnées du graphique:
Si vous souhaitez définir un alignement de texte pour les étiquettes multilignes,vous pouvez simplement y parvenir en définissant la valeur de la propriété setTickLabelAlignment().
L’exemple de code suivant montre comment cocher l’alignement des étiquettes:
La mise en forme de remplissage et de trait peut être définie pour les séries de graphiques, les points de données et les marqueurs. Pour ce faire, vous devez utiliser les propriétés du type ChartFormat dans les classes ChartSeries, ChartDataPoint et ChartMarker, ainsi que des alias pour certaines propriétés, telles que ForeColor, BackColor, Visible et Transparence dans la classe Stroke.
L’exemple de code suivant montre comment définir la couleur de la série:
Document doc = new Document();
DocumentBuilder builder = new DocumentBuilder(doc);
Shape shape = builder.InsertChart(ChartType.Column, 432, 252);
Chart chart = shape.Chart;
ChartSeriesCollection seriesColl = chart.Series;
// Delete default generated series.
seriesColl.Clear();
// Create category names array.
string[] categories = new string[] { "AW Category 1", "AW Category 2" };
// Adding new series. Value and category arrays must be the same size.
ChartSeries series1 = seriesColl.Add("AW Series 1", categories, new double[] { 1, 2 });
ChartSeries series2 = seriesColl.Add("AW Series 2", categories, new double[] { 3, 4 });
ChartSeries series3 = seriesColl.Add("AW Series 3", categories, new double[] { 5, 6 });
// Set series color.
series1.Format.Fill.ForeColor = Color.Red;
series2.Format.Fill.ForeColor = Color.Yellow;
series3.Format.Fill.ForeColor = Color.Blue;
doc.Save("ColumnColor.docx");
L’exemple de code suivant montre comment définir la couleur et le poids de la ligne:
Document doc = new Document();
DocumentBuilder builder = new DocumentBuilder(doc);
Shape shape = builder.InsertChart(ChartType.Line, 432, 252);
Chart chart = shape.Chart;
ChartSeriesCollection seriesColl = chart.Series;
// Delete default generated series.
seriesColl.Clear();
// Adding new series.
ChartSeries series1 = seriesColl.Add("AW Series 1", new double[] { 0.7, 1.8, 2.6 }, new double[] { 2.7, 3.2, 0.8 });
ChartSeries series2 = seriesColl.Add("AW Series 2", new double[] { 0.5, 1.5, 2.5 }, new double[] { 3, 1, 2 });
// Set series color.
series1.Format.Stroke.ForeColor = Color.Red;
series1.Format.Stroke.Weight = 5;
series2.Format.Stroke.ForeColor = Color.LightGreen;
series2.Format.Stroke.Weight = 5;
doc.Save("LineColorAndWeight.docx");
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.