Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Aspose.Words consente agli utenti di creare tabelle in un documento da zero e fornisce diversi metodi per farlo. Questo articolo presenta dettagli su come aggiungere tabelle formattate al documento utilizzando ciascun metodo, nonché un confronto di ciascun metodo alla fine dell’articolo.
Alla tabella appena creata vengono dati valori predefiniti simili a quelli utilizzati in Microsoft Word:
| Proprietà Tabella | Predefinito in Aspose.Words |
|---|---|
Border Style |
Single |
Border Width |
1/2 pt |
| Colore del bordo | Black |
Left and Right Padding |
5.4 pts |
AutoFit Mode |
AutoFit to Window |
Allow AutoFit |
True |
|
Una tabella può essere in linea se è posizionata saldamente, o fluttuante se può essere posizionata in qualsiasi punto della pagina. Per impostazione predefinita, Aspose.Words crea sempre tabelle in linea.
|
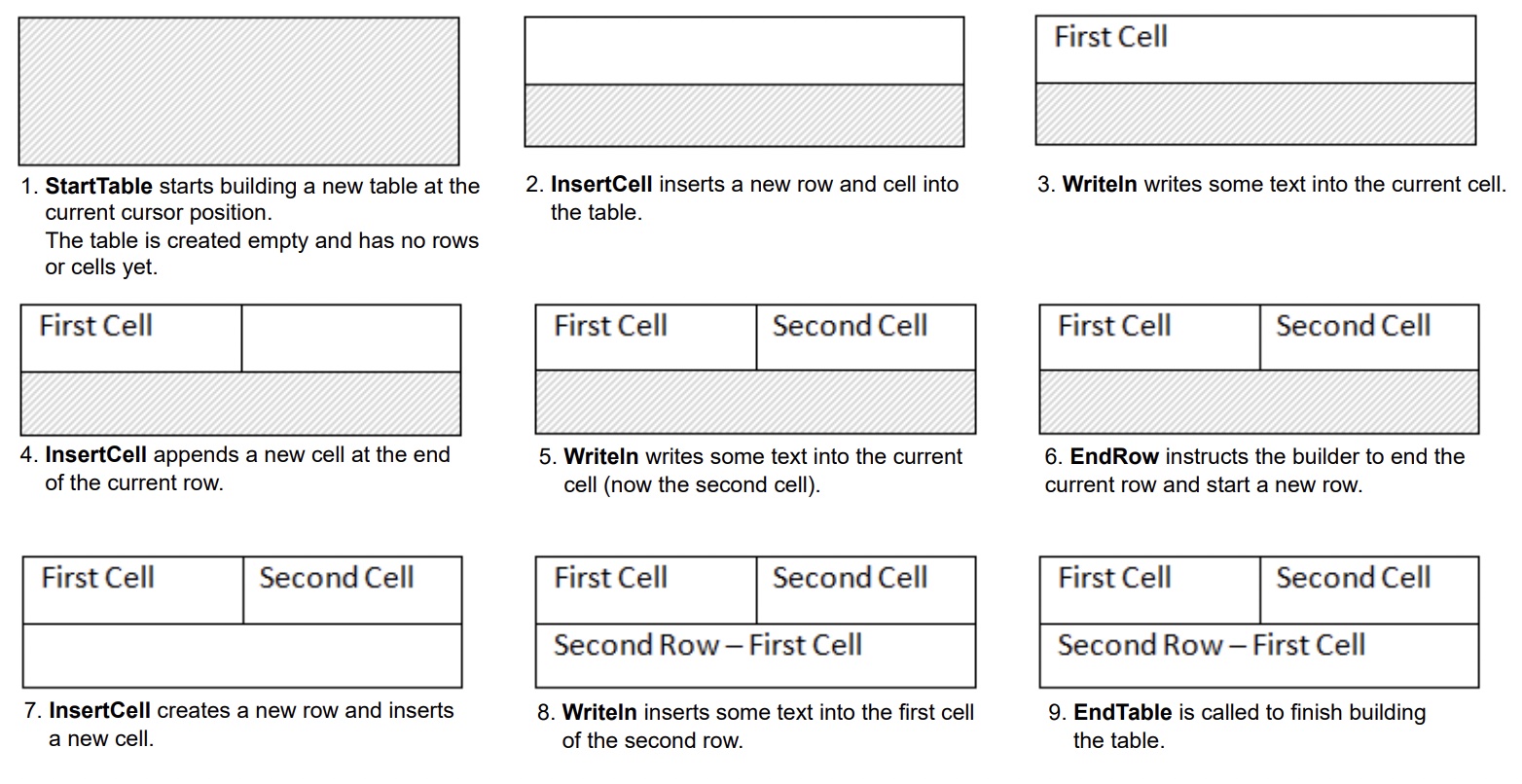
In Aspose.Words, gli utenti possono creare una tabella in un documento utilizzando DocumentBuilder. L’algoritmo di base per la creazione di una tabella è il seguente:
Dettagli importanti:
Il processo di creazione di una tabella può essere chiaramente visto nella seguente immagine:

L’esempio di codice seguente mostra come creare una tabella semplice usando DocumentBuilder con formattazione predefinita:
L’esempio di codice seguente mostra come creare una tabella formattata utilizzando DocumentBuilder:
L’esempio di codice seguente mostra come inserire una tabella nidificata usando DocumentBuilder:
È possibile inserire tabelle direttamente nel DOM aggiungendo un nuovo nodo Table in una posizione specifica.
Si noti che immediatamente dopo la creazione del nodo della tabella, la tabella stessa sarà completamente vuota, cioè non contiene ancora righe e celle. Per inserire righe e celle in una tabella, aggiungere i nodi figlio Row e Cell appropriati a DOM.
L’esempio di codice seguente mostra come creare una nuova tabella da zero aggiungendo i nodi figlio appropriati all’albero del documento:
Aspose.Words supporta l’inserimento di contenuto in un documento da un’origine HTML utilizzando il metodo InsertHtml. L’input può essere una pagina completa HTML o solo uno snippet parziale.
Utilizzando questo metodo InsertHtml, gli utenti possono inserire tabelle nel documento tramite tag di tabella come <table>, <tr>, <td>.
L’esempio di codice seguente mostra come inserire una tabella in un documento da una stringa contenente tag HTML:
Ci sono spesso momenti in cui è necessario creare una tabella basata su una tabella già esistente in un documento. Il modo più semplice per duplicare una tabella mantenendo tutta la formattazione è clonare il nodo della tabella usando il metodo deepClone.
La stessa tecnica può essere utilizzata per aggiungere copie di una riga o cella esistente a una tabella.
L’esempio di codice seguente mostra come duplicare una tabella utilizzando i costruttori di nodi:
L’esempio di codice seguente mostra come clonare l’ultima riga di una tabella e aggiungerla alla tabella:
Se stai cercando di creare tabelle in un documento che crescono dinamicamente con ogni record dall’origine dati, il metodo sopra non è consigliato. Invece, l’output desiderato è più facilmente raggiungibile usando Mail merge con le regioni. Puoi saperne di più su questa tecnica nel Mail Merge con Regioni sezione.
Aspose.Words fornisce diversi metodi per creare nuove tabelle in un documento. Ogni metodo ha i suoi vantaggi e svantaggi, quindi la scelta di quale utilizzare spesso dipende dalla situazione specifica.
Diamo un’occhiata più da vicino a questi modi di creare tabelle e confrontiamo i loro pro e contro:
| Metodo | Vantaggio | Svantaggio |
|---|---|---|
Via DocumentBuilder |
Il metodo standard per l’inserimento di tabelle e altri contenuti del documento | A volte è difficile creare molte varietà di tabelle contemporaneamente con la stessa istanza builder |
| Via DOM | Si adatta meglio al codice circostante che crea e inserisce i nodi direttamente nel DOM senza utilizzare un DocumentBuilder | La tabella viene creata “vuota”: prima di eseguire la maggior parte delle operazioni, è necessario chiamare EnsureMinimum per creare eventuali nodi figlio mancanti |
| Da HTML | È possibile creare una nuova tabella dall’origine HTML utilizzando tag come <table>, <tr>, <td> |
Non tutti i possibili formati di tabella Microsoft Word possono essere applicati a HTML |
| Clonazione di una tabella esistente | È possibile creare una copia di una tabella esistente mantenendo tutta la formattazione di riga e cella | I nodi figlio appropriati devono essere rimossi prima che la tabella sia pronta per l’uso |
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.