테이블 만들기
Aspose.Words사용자가 처음부터 문서에 테이블을 만들 수 있으며 이를 위한 여러 가지 방법을 제공합니다. 이 문서에서는 각 메서드를 사용하여 서식이 지정된 테이블을 문서에 추가하는 방법에 대한 세부 정보와 문서 끝에 있는 각 메서드의 비교를 제공합니다.
기본 테이블 스타일
새로 만든 테이블에는Microsoft Word에 사용된 것과 유사한 기본값이 지정됩니다:
| 테이블 속성 | 기본값Aspose.Words |
|---|---|
Border Style |
Single |
Border Width |
1/2 pt |
| 테두리 색상 | Black |
Left and Right Padding |
5.4 pts |
AutoFit Mode |
AutoFit to Window |
Allow AutoFit |
True |
|
테이블은 단단히 배치된 경우 인라인이거나 페이지의 아무 곳이나 배치할 수 있는 경우 플로팅일 수 있습니다. 기본적으로Aspose.Words은 항상 인라인 테이블을 만듭니다.
|
DocumentBuilder으로 테이블 만들기
Aspose.Words에서 사용자는DocumentBuilder을 사용하여 문서에 테이블을 만들 수 있습니다. 테이블을 만드는 기본 알고리즘은 다음과 같습니다.:
- StartTable으로 테이블을 시작합니다.
- InsertCell을 사용하여 테이블에 셀을 추가-이 자동으로 새 행을 시작합니다
- 필요에 따라CellFormat속성을 사용하여 셀 서식을 지정합니다
- Writeln,InsertImage및 기타와 같은 적절한DocumentBuilder방법을 사용하여 셀 내용을 삽입합니다
- 행이 완료 될 때까지 2-4 단계를 반복하십시오
- EndRow을 호출하여 현재 행을 종료합니다
- 필요에 따라RowFormat속성을 사용하여 행 서식을 지정합니다
- 테이블이 완료될 때까지 2-7 단계를 반복합니다
- EndTable을 호출하여 테이블 빌드를 완료합니다
중요한 세부 사항:
- StartTable은 셀 내부에서도 호출될 수 있으며,이 경우 셀 내에서 중첩 테이블을 생성하기 시작합니다.
- InsertCell을 호출하면 새 셀이 만들어지고DocumentBuilder클래스의 다른 메서드를 사용하여 추가하는 모든 콘텐츠가 현재 셀에 추가됩니다. 같은 행에 새 셀을 만들려면InsertCell를 다시 호출합니다.
- InsertCell이EndRow과 행의 끝 바로 뒤에 호출되면 테이블은 새 행에서 계속됩니다.
- 테이블을 끝내는EndTable메서드는EndRow를 호출한 후 한 번만 호출해야 합니다. EndTable을 호출하면 커서가 현재 셀에서 테이블 바로 뒤의 위치로 이동합니다.
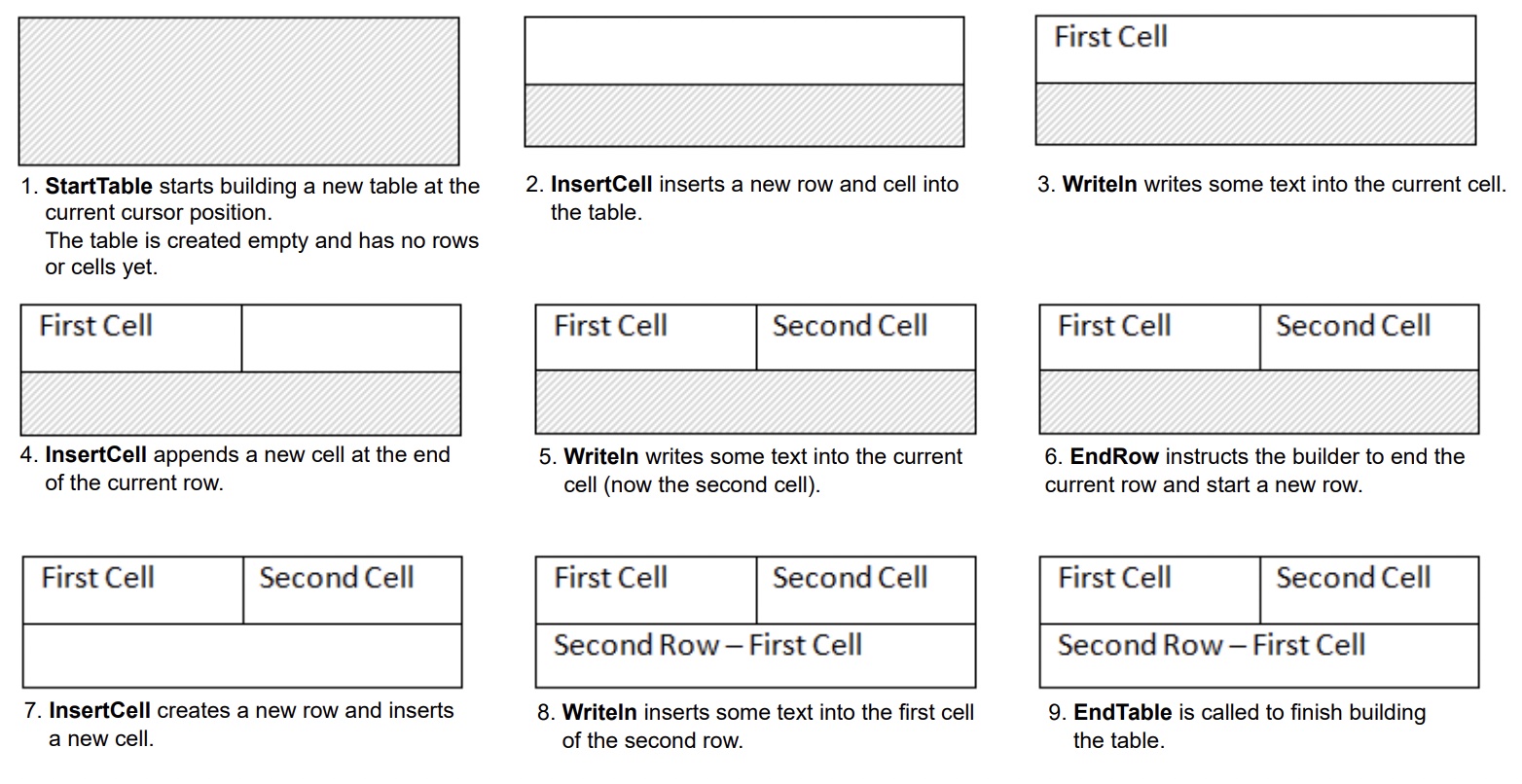
테이블을 만드는 과정은 다음 그림에서 명확하게 볼 수 있습니다:

다음 코드 예제에서는 기본 서식을 사용하여DocumentBuilder을 사용하여 간단한 테이블을 만드는 방법을 보여 줍니다:
| // For complete examples and data files, please go to https://github.com/aspose-words/Aspose.Words-for-Java.git. | |
| Document doc = new Document(); | |
| DocumentBuilder builder = new DocumentBuilder(doc); | |
| // Start building the table. | |
| builder.startTable(); | |
| builder.insertCell(); | |
| builder.write("Row 1, Cell 1 Content."); | |
| // Build the second cell. | |
| builder.insertCell(); | |
| builder.write("Row 1, Cell 2 Content."); | |
| // Call the following method to end the row and start a new row. | |
| builder.endRow(); | |
| // Build the first cell of the second row. | |
| builder.insertCell(); | |
| builder.write("Row 2, Cell 1 Content"); | |
| // Build the second cell. | |
| builder.insertCell(); | |
| builder.write("Row 2, Cell 2 Content."); | |
| builder.endRow(); | |
| // Signal that we have finished building the table. | |
| builder.endTable(); | |
| doc.save(getArtifactsDir() + "WorkingWithTables.CreateSimpleTable.docx"); |
다음 코드 예제에서는DocumentBuilder을 사용하여 서식이 지정된 테이블을 만드는 방법을 보여 줍니다:
| // For complete examples and data files, please go to https://github.com/aspose-words/Aspose.Words-for-Java.git. | |
| Document doc = new Document(); | |
| DocumentBuilder builder = new DocumentBuilder(doc); | |
| Table table = builder.startTable(); | |
| builder.insertCell(); | |
| // Table wide formatting must be applied after at least one row is present in the table. | |
| table.setLeftIndent(20.0); | |
| // Set height and define the height rule for the header row. | |
| builder.getRowFormat().setHeight(40.0); | |
| builder.getRowFormat().setHeightRule(HeightRule.AT_LEAST); | |
| builder.getCellFormat().getShading().setBackgroundPatternColor(new Color((198), (217), (241))); | |
| builder.getParagraphFormat().setAlignment(ParagraphAlignment.CENTER); | |
| builder.getFont().setSize(16.0); | |
| builder.getFont().setName("Arial"); | |
| builder.getFont().setBold(true); | |
| builder.getCellFormat().setWidth(100.0); | |
| builder.write("Header Row,\n Cell 1"); | |
| // We don't need to specify this cell's width because it's inherited from the previous cell. | |
| builder.insertCell(); | |
| builder.write("Header Row,\n Cell 2"); | |
| builder.insertCell(); | |
| builder.getCellFormat().setWidth(200.0); | |
| builder.write("Header Row,\n Cell 3"); | |
| builder.endRow(); | |
| builder.getCellFormat().getShading().setBackgroundPatternColor(Color.WHITE); | |
| builder.getCellFormat().setWidth(100.0); | |
| builder.getCellFormat().setVerticalAlignment(CellVerticalAlignment.CENTER); | |
| // Reset height and define a different height rule for table body. | |
| builder.getRowFormat().setHeight(30.0); | |
| builder.getRowFormat().setHeightRule(HeightRule.AUTO); | |
| builder.insertCell(); | |
| // Reset font formatting. | |
| builder.getFont().setSize(12.0); | |
| builder.getFont().setBold(false); | |
| builder.write("Row 1, Cell 1 Content"); | |
| builder.insertCell(); | |
| builder.write("Row 1, Cell 2 Content"); | |
| builder.insertCell(); | |
| builder.getCellFormat().setWidth(200.0); | |
| builder.write("Row 1, Cell 3 Content"); | |
| builder.endRow(); | |
| builder.insertCell(); | |
| builder.getCellFormat().setWidth(100.0); | |
| builder.write("Row 2, Cell 1 Content"); | |
| builder.insertCell(); | |
| builder.write("Row 2, Cell 2 Content"); | |
| builder.insertCell(); | |
| builder.getCellFormat().setWidth(200.0); | |
| builder.write("Row 2, Cell 3 Content."); | |
| builder.endRow(); | |
| builder.endTable(); | |
| doc.save(getArtifactsDir() + "WorkingWithTables.FormattedTable.docx"); |
다음 코드 예제에서는DocumentBuilder을 사용하여 중첩 테이블을 삽입하는 방법을 보여 줍니다:
| // For complete examples and data files, please go to https://github.com/aspose-words/Aspose.Words-for-Java.git. | |
| Document doc = new Document(); | |
| DocumentBuilder builder = new DocumentBuilder(doc); | |
| Cell cell = builder.insertCell(); | |
| builder.writeln("Outer Table Cell 1"); | |
| builder.insertCell(); | |
| builder.writeln("Outer Table Cell 2"); | |
| // This call is important to create a nested table within the first table. | |
| // Without this call, the cells inserted below will be appended to the outer table. | |
| builder.endTable(); | |
| // Move to the first cell of the outer table. | |
| builder.moveTo(cell.getFirstParagraph()); | |
| // Build the inner table. | |
| builder.insertCell(); | |
| builder.writeln("Inner Table Cell 1"); | |
| builder.insertCell(); | |
| builder.writeln("Inner Table Cell 2"); | |
| builder.endTable(); | |
| doc.save(getArtifactsDir() + "WorkingWithTables.NestedTable.docx"); |
DOM(문서 개체 모델)을 통해 테이블 만들기
특정 위치에 새Table노드를 추가하여 테이블을DOM에 직접 삽입할 수 있습니다.
즉시 테이블 노드 생성 후,테이블 자체가 완전히 비어 있음을 유의하시기 바랍니다,즉 아직 행과 셀을 포함하지 않는 것입니다. 테이블에 행과 셀을 삽입하려면 적절한Row및Cell자식 노드를DOM에 추가합니다.
다음 코드 예제에서는 문서 트리에 적절한 자식 노드를 추가하여 처음부터 새 테이블을 작성하는 방법을 보여 줍니다:
| // For complete examples and data files, please go to https://github.com/aspose-words/Aspose.Words-for-Java.git. | |
| Document doc = new Document(); | |
| // We start by creating the table object. Note that we must pass the document object | |
| // to the constructor of each node. This is because every node we create must belong | |
| // to some document. | |
| Table table = new Table(doc); | |
| doc.getFirstSection().getBody().appendChild(table); | |
| // Here we could call EnsureMinimum to create the rows and cells for us. This method is used | |
| // to ensure that the specified node is valid. In this case, a valid table should have at least one Row and one cell. | |
| // Instead, we will handle creating the row and table ourselves. | |
| // This would be the best way to do this if we were creating a table inside an algorithm. | |
| Row row = new Row(doc); | |
| row.getRowFormat().setAllowBreakAcrossPages(true); | |
| table.appendChild(row); | |
| // We can now apply any auto fit settings. | |
| table.autoFit(AutoFitBehavior.FIXED_COLUMN_WIDTHS); | |
| Cell cell = new Cell(doc); | |
| cell.getCellFormat().getShading().setBackgroundPatternColor(Color.BLUE); | |
| cell.getCellFormat().setWidth(80.0); | |
| cell.appendChild(new Paragraph(doc)); | |
| cell.getFirstParagraph().appendChild(new Run(doc, "Row 1, Cell 1 Text")); | |
| row.appendChild(cell); | |
| // We would then repeat the process for the other cells and rows in the table. | |
| // We can also speed things up by cloning existing cells and rows. | |
| row.appendChild(cell.deepClone(false)); | |
| row.getLastCell().appendChild(new Paragraph(doc)); | |
| row.getLastCell().getFirstParagraph().appendChild(new Run(doc, "Row 1, Cell 2 Text")); | |
| doc.save(getArtifactsDir() + "WorkingWithTables.InsertTableDirectly.docx"); |
HTML에서 테이블 만들기
Aspose.Words는InsertHtml메서드를 사용하여HTML원본의 문서에 콘텐츠를 삽입하는 것을 지원합니다. 입력은 전체HTML페이지 또는 일부 스 니펫 일 수 있습니다.
이InsertHtml방법을 사용하여 사용자는 다음과 같은 테이블 태그를 통해 문서에 테이블을 삽입 할 수 있습니다<table>, <tr>, <td>.
다음 코드 예제에서는HTML태그가 포함된 문자열에서 문서에 테이블을 삽입하는 방법을 보여 줍니다:
| // For complete examples and data files, please go to https://github.com/aspose-words/Aspose.Words-for-Java.git. | |
| Document doc = new Document(); | |
| DocumentBuilder builder = new DocumentBuilder(doc); | |
| // Note that AutoFitSettings does not apply to tables inserted from HTML. | |
| builder.insertHtml("<table>" + | |
| "<tr>" + | |
| "<td>Row 1, Cell 1</td>" + | |
| "<td>Row 1, Cell 2</td>" + | |
| "</tr>" + | |
| "<tr>" + | |
| "<td>Row 2, Cell 2</td>" + | |
| "<td>Row 2, Cell 2</td>" + | |
| "</tr>" + | |
| "</table>"); | |
| doc.save(getArtifactsDir() + "WorkingWithTables.InsertTableFromHtml.docx"); |
기존 테이블의 복사본 삽입
문서의 기존 테이블을 기반으로 테이블을 만들어야 하는 경우가 종종 있습니다. 모든 서식을 유지하면서 테이블을 복제하는 가장 쉬운 방법은deepClone방법을 사용하여 테이블 노드를 복제하는 것입니다.
동일한 기술을 사용하여 기존 행 또는 셀의 복사본을 테이블에 추가 할 수 있습니다.
다음 코드 예제에서는 노드 생성자를 사용하여 테이블을 복제하는 방법을 보여 줍니다:
| // For complete examples and data files, please go to https://github.com/aspose-words/Aspose.Words-for-Java.git. | |
| Document doc = new Document(getMyDir() + "Tables.docx"); | |
| Table table = (Table) doc.getChild(NodeType.TABLE, 0, true); | |
| // Clone the table and insert it into the document after the original. | |
| Table tableClone = (Table) table.deepClone(true); | |
| table.getParentNode().insertAfter(tableClone, table); | |
| // Insert an empty paragraph between the two tables, | |
| // or else they will be combined into one upon saving this has to do with document validation. | |
| table.getParentNode().insertAfter(new Paragraph(doc), table); | |
| doc.save(getArtifactsDir() + "WorkingWithTables.CloneCompleteTable.docx"); |
다음 코드 예제에서는 테이블의 마지막 행을 복제하여 테이블에 추가하는 방법을 보여 줍니다:
| // For complete examples and data files, please go to https://github.com/aspose-words/Aspose.Words-for-Java.git. | |
| Document doc = new Document(getMyDir() + "Tables.docx"); | |
| Table table = (Table) doc.getChild(NodeType.TABLE, 0, true); | |
| Row clonedRow = (Row) table.getLastRow().deepClone(true); | |
| // Remove all content from the cloned row's cells. This makes the row ready for new content to be inserted into. | |
| for (Cell cell : (Iterable<Cell>) clonedRow.getCells()) | |
| cell.removeAllChildren(); | |
| table.appendChild(clonedRow); | |
| doc.save(getArtifactsDir() + "WorkingWithTables.CloneLastRow.docx"); |
데이터 원본의 각 레코드와 함께 동적으로 증가하는 문서의 테이블을 만드는 방법을 찾고 있다면 위의 방법을 사용하지 않는 것이 좋습니다. 대신,원하는 출력은 지역과 함께Mail merge을 사용하여 더 쉽게 달성됩니다. 이 기술에 대해 더 많이 배울 수 있습니다 Mail Merge지역 부문
테이블을 만드는 방법 비교
Aspose.Words은 문서에 새 테이블을 만드는 여러 가지 방법을 제공합니다. 각 방법은 자신의 장점과 단점을 가지고,그래서 자주 사용하는 선택은 특정 상황에 따라 달라집니다.
테이블을 만드는 이러한 방법을 자세히 살펴보고 장단점을 비교해 보겠습니다:
| 방법 | 장점 | 단점 |
|---|---|---|
비아DocumentBuilder |
테이블 및 기타 문서 내용을 삽입하는 표준 방법 | 때로는 동일한 빌더 인스턴스를 사용하여 여러 종류의 테이블을 동시에 생성하기가 어렵습니다 |
| 비아DOM | DocumentBuilder을 사용하지 않고 노드를DOM에 직접 생성하고 삽입하는 주변 코드와 더 잘 어울립니다 | 대부분의 작업을 수행하기 전에EnsureMinimum을 호출하여 누락된 자식 노드를 만들어야 합니다 |
| 에서HTML | 다음과 같은 태그를 사용하여HTML소스에서 새 테이블을 만들 수 있습니다<table>, <tr>, <td> |
가능한 모든Microsoft Word테이블 형식을HTML에 적용할 수 있는 것은 아닙니다 |
| 기존 테이블 복제 | 모든 행 및 셀 서식을 유지하면서 기존 테이블의 복사본을 만들 수 있습니다 | 테이블을 사용할 준비가 되기 전에 적절한 자식 노드를 제거해야 합니다 |