Een tabel aanmaken
Aspose.Words stelt gebruikers in staat om tabellen te maken in een document vanaf nul en biedt verschillende methoden om dit te doen. Dit artikel geeft details over hoe u geformatteerde tabellen toe te voegen aan uw document met behulp van elke methode, evenals een vergelijking van elke methode aan het einde van het artikel.
Standaard tabelstijlen
De nieuw aangemaakte tabel krijgt standaardwaarden die vergelijkbaar zijn met die in Microsoft Word:
| Tabeleigenschappen | Standaard in Aspose.Words |
|---|---|
Border Style |
Single |
Border Width |
1/2 pt |
| Randkleur | Black |
Left and Right Padding |
5.4 pts |
AutoFit Mode |
AutoFit to Window |
Allow AutoFit |
True |
|
Een tabel kan worden inline als het is strak geplaatst, of zweven als het kan worden geplaatst overal op de pagina. Standaard, Aspose.Words creëert altijd inline tabellen.
|
Een tabel aanmaken met DocumentBuilder
In Aspose.Words, gebruikers kunnen een tabel maken in een document met behulp van de DocumentBuilder. Het basisalgoritme voor het maken van een tabel is als volgt:
- Start de tabel met StartTable
- Voeg een cel toe aan de tabel met InsertCell Dit start automatisch een nieuwe rij
- Optioneel, gebruik de CellFormat eigenschap om celopmaak op te geven
- De celinhoud invoegen met behulp van de juiste DocumentBuilder methoden zoals Writeln, InsertImage, en andere
- Herhaal stap 2-4 totdat de rij voltooid is
- Oproep EndRow om de huidige rij te beëindigen
- Optioneel, gebruik de RowFormat eigenschap om rijopmaak op te geven
- Herhaal stap 2-7 totdat de tabel volledig is
- Oproep EndTable om de tafel te bouwen
Belangrijke details:
- StartTable kan ook worden genoemd in een cel, in welk geval het begint met de creatie van een geneste tabel in de cel.
- Na het bellen InsertCell, een nieuwe cel wordt aangemaakt, en elke inhoud die u toevoegt met behulp van andere methoden van de DocumentBuilder klasse wordt toegevoegd aan de huidige cel. Om een nieuwe cel op dezelfde rij te maken, aanroepen InsertCell Alweer.
- Als InsertCell onmiddellijk na EndRow en het einde van een rij, de tabel zal doorgaan op een nieuwe rij.
- De EndTable methode om de tabel te beëindigen moet slechts één keer worden aangeroepen na het bellen EndRow. Bellen EndTable verplaatst de cursor van de huidige cel naar de positie direct na de tabel.
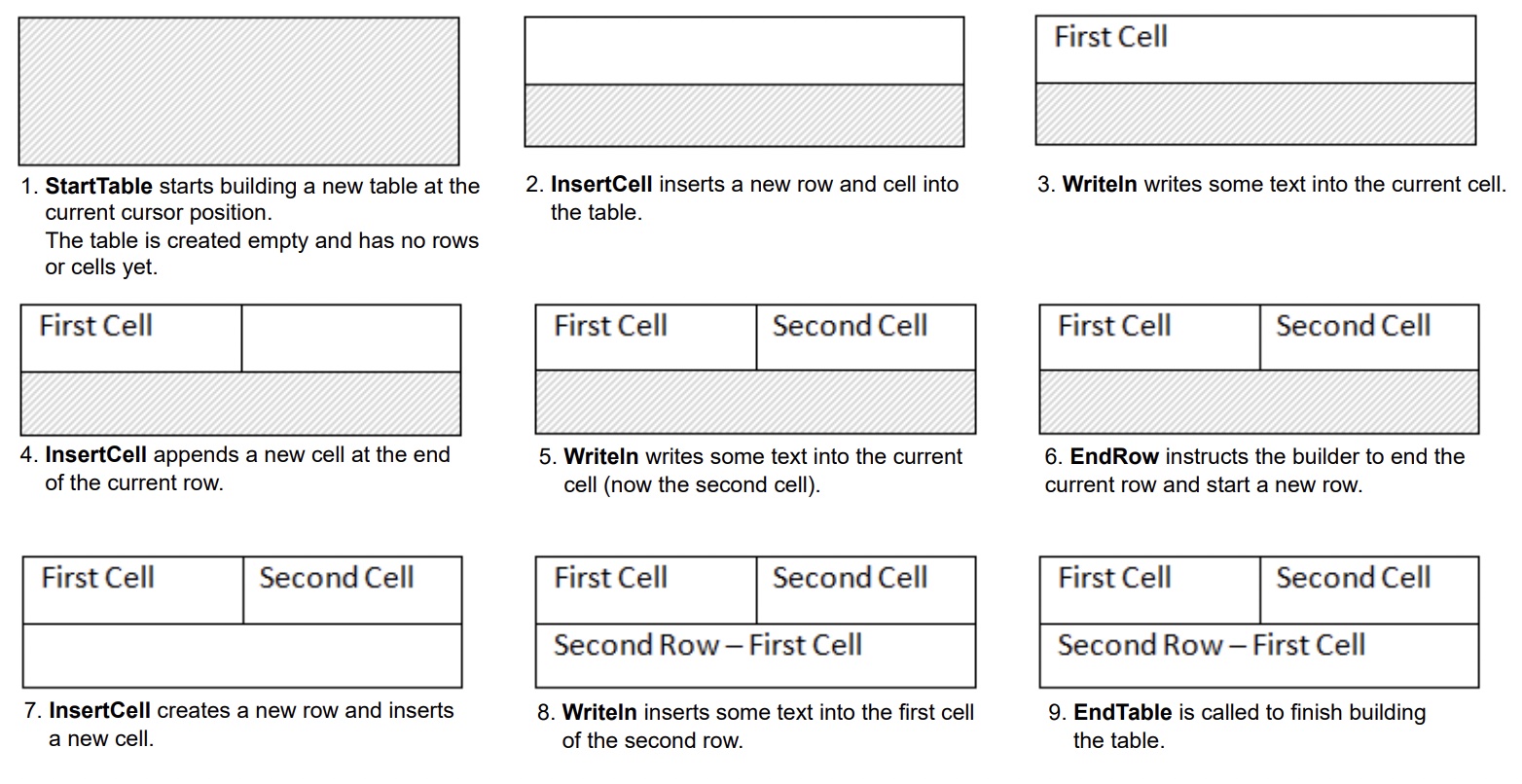
Het proces van het maken van een tabel is duidelijk te zien in de volgende afbeelding:

Het volgende voorbeeld van code laat zien hoe u een eenvoudige tabel maakt met behulp van DocumentBuilder met standaardopmaak:
Het volgende voorbeeld van code laat zien hoe u een geformatteerde tabel maakt met behulp van DocumentBuilder:
Het volgende voorbeeld van code laat zien hoe je een geneste tabel invoegt met behulp van DocumentBuilder:
Een tabel aanmaken via DOM (Document Object Model)
U kunt tabellen direct invoegen in de DOM door een nieuwe Table knooppunt op een specifieke positie.
Houd er rekening mee dat direct na het aanmaken van de tabel node, de tabel zelf volledig leeg zal zijn, dat wil zeggen dat het nog geen rijen en cellen bevat. Om rijen en cellen in een tabel in te voegen, voeg de juiste Row en Cell kindknooppunten naar de DOM.
Het volgende voorbeeld van code laat zien hoe je een nieuwe tabel vanaf nul kunt bouwen door de juiste kindknooppunten toe te voegen aan de documentboom:
Een tabel aanmaken van HTML
Aspose.Words ondersteunt het invoegen van inhoud in een document van een HTML bron met behulp van de InsertHtml methode. De invoer kan een volledige HTML-pagina of slechts een gedeeltelijke knipsel zijn.
Dit gebruiken InsertHtml methode, kunnen gebruikers tabellen in het document via tabel tags zoals <table>, <tr>, <td>.
Het volgende voorbeeld van code laat zien hoe u een tabel in een document van een string met HTML-tags invoegt:
Een kopie van een bestaande tabel invoegen
Er zijn vaak momenten dat je een tabel moet maken op basis van een reeds bestaande tabel in een document. De eenvoudigste manier om een tabel te dupliceren met behoud van alle opmaak is om de tabel knooppunt te klonen met behulp van de deepClone methode.
Dezelfde techniek kan worden gebruikt om kopieën van een bestaande rij of cel aan een tabel toe te voegen.
Het volgende voorbeeld van code laat zien hoe een tabel te dupliceren met behulp van node constructors:
Het volgende voorbeeld van code laat zien hoe je de laatste rij van een tabel kloont en toevoegt aan de tabel:
Als u kijkt naar het maken van tabellen in een document dat dynamisch groeit met elke record van uw gegevensbron, dan wordt de bovenstaande methode niet geadviseerd. In plaats daarvan wordt de gewenste output gemakkelijker bereikt door het gebruik van Mail merge Met betrekking tot de gebieden. U kunt meer over deze techniek leren in de Mail Merge met regio’s Section.
Manieren vergelijken om een tabel aan te maken
Aspose.Words biedt verschillende methoden om nieuwe tabellen aan te maken in een document. Elke methode heeft zijn eigen voor- en nadelen, dus de keuze van welke methode vaak afhankelijk is van de specifieke situatie.
Laten we eens kijken naar deze manieren om tabellen te maken en hun voor- en nadelen te vergelijken:
| Methode | Voordelen | Nadelen |
|---|---|---|
Via DocumentBuilder |
De standaardmethode voor het invoegen van tabellen en andere documentinhoud | Soms moeilijk om vele soorten tabellen tegelijk met dezelfde bouwer instantie te creëren |
| Via DOM | Past beter met de omringende code die knooppunten direct in de DOM zonder gebruik van een DocumentBuilder | De tabel is aangemaakt “leeg”: voordat u de meeste operaties uitvoert, moet u bellen EnsureMinimum om ontbrekende kindknooppunten aan te maken |
| Van HTML | Kan een nieuwe tabel maken van HTML bron met tags als <table>, <tr>, <td> |
Niet allemaal mogelijk Microsoft Word tabelformaten kunnen worden toegepast op HTML |
| Een bestaande tabel klonen | U kunt een kopie maken van een bestaande tabel met behoud van alle rij en celopmaak | De juiste kindernodes moeten worden verwijderd voordat de tabel klaar is voor gebruik |