Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Nowy insertChart metoda została dodana do DocumentBuilder Klasa. Zobaczmy jak umieścić prosty wykres kolumn w dokumencie używając wstawić Wykres Metoda.
W tej sekcji nauczymy się jak umieścić wykres w dokumencie.
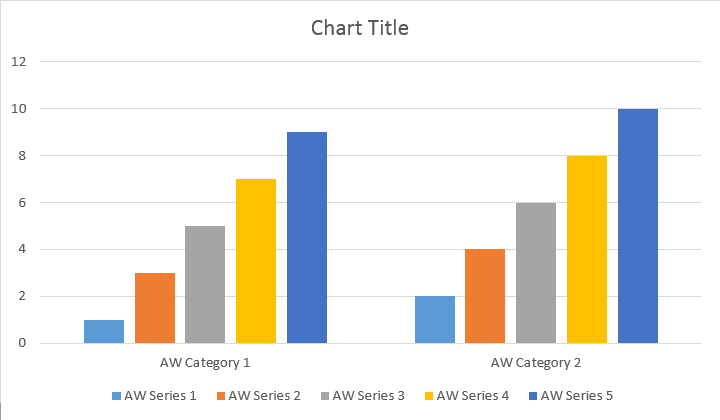
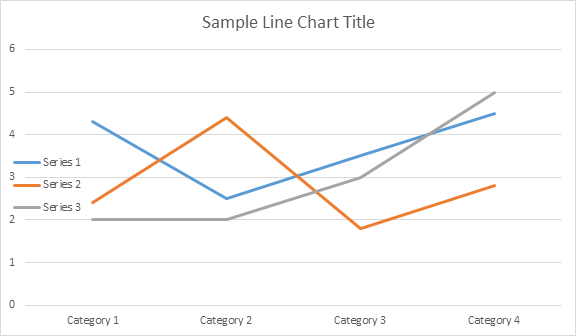
Poniższy przykład kodu pokazuje jak wstawić wykres kolumny:
Kod daje następujący wynik:

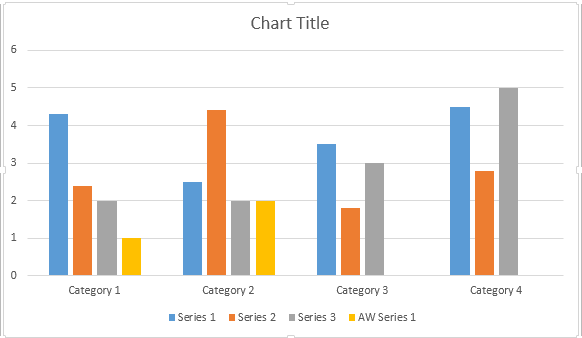
Istnieją cztery różne przeciążenia dla serii Dodać metodę, która była narażona na pokrycie wszystkich możliwych wariantów źródeł danych dla wszystkich typów map:
Kod daje następujący wynik:

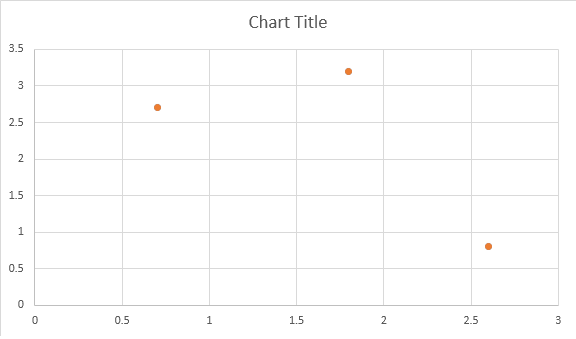
Poniższy przykład kodu pokazuje jak wstawić wykres rozproszenia:
Kod daje następujący wynik:

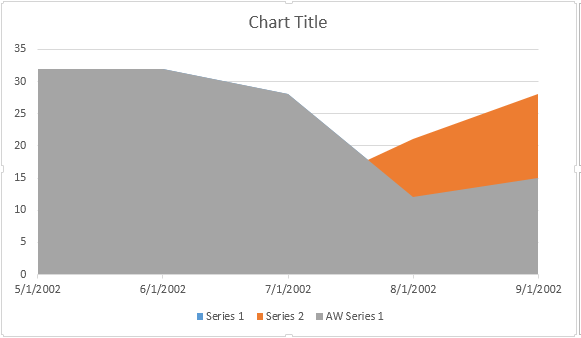
Poniższy przykład kodu pokazuje, jak wstawić wykres obszaru:
Kod daje następujący wynik:

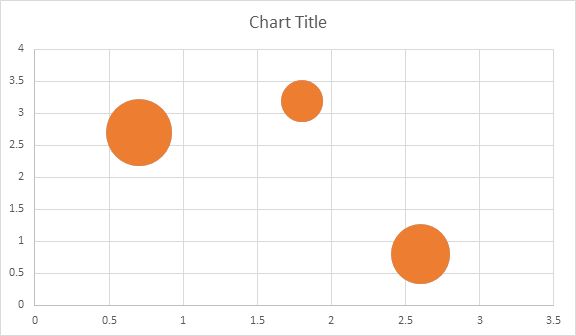
Poniższy przykład kodu pokazuje jak wstawić wykres bańki:
Kod daje następujący wynik:

Shape.Chart ObiektPo umieszczeniu mapy i wypełnieniu jej danymi, możesz zmienić jej wygląd. Shape.Chart właściwość zawiera wszystkie opcje związane z wykresem dostępne za pośrednictwem społeczeństwa API.
Na przykład, zmieńmy się Tytuł wykresu lub zachowanie legendy:
Kod generuje wyniki następstw:

Przyjrzyjmy się temu. ChartSeries Kolekcja. Wszystkie wykresy są dostępne przez chart.getSeries() kolekcja, która jest Iterable:
Można usunąć serię jeden po drugim lub wyczyścić wszystkie z nich, a także dodać nowy w razie potrzeby. Nowo wstawiony wykres ma kilka domyślnych serii dodanych do tej kolekcji. Aby je usunąć należy zadzwonić do chart.getSeries () .clear () Metoda.
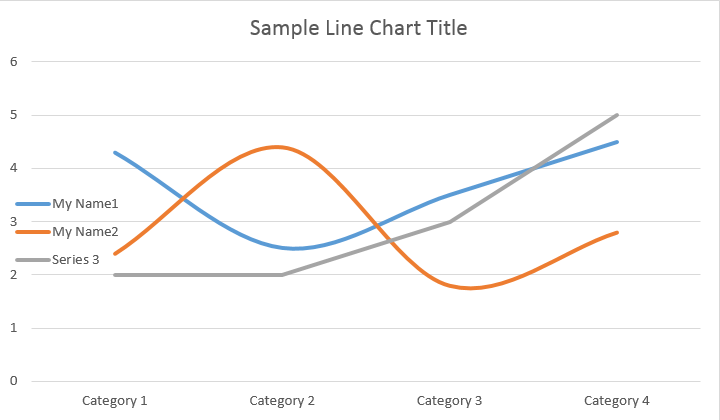
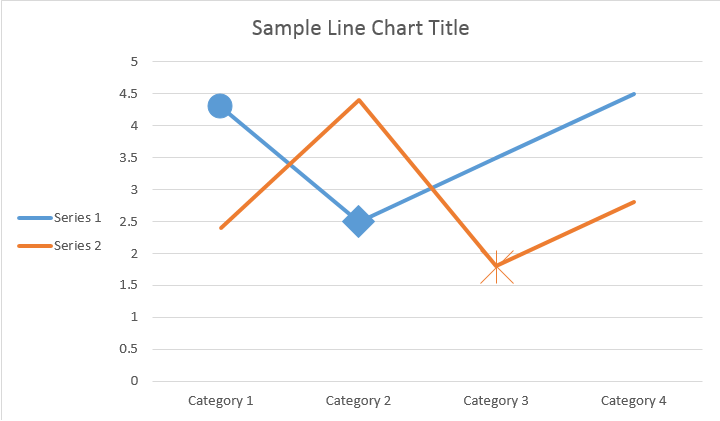
Oto jak pracować z konkretną serią.
Poniżej przedstawiono wyniki:

Wszystkie pojedyncze ChartSeries mieć domyślne ChartDataPoint opcje, spróbuj użyć następującego kodu, aby je zmienić:

ChartSeriesStosowanie ChartDataPoint jesteś w stanie dostosować formatowanie pojedynczego punktu danych serii map:
Poniżej przedstawiono wyniki:

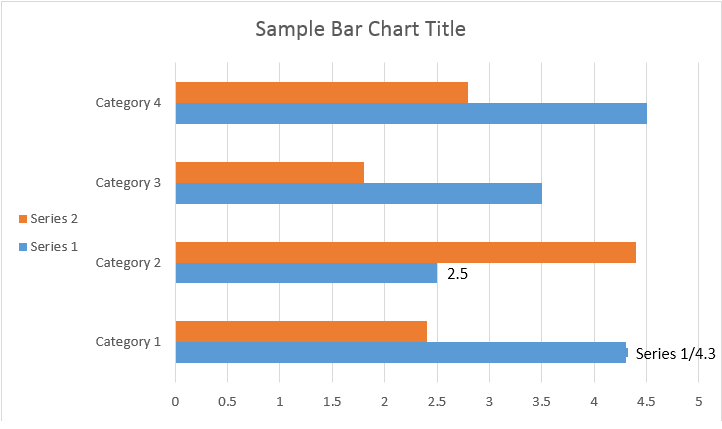
Stosowanie ChartDataLabel są w stanie określić formatowanie pojedynczej etykiety danych serii map, takich jak show / hide LegendKey, CategoryName, SeriesName, Wartość itp.:
Poniżej przedstawiono wyniki:

W ChartDataLabelCollection klasa określa właściwości, które mogą być wykorzystane do ustawienia opcji domyślnych dla ChartDataLabels dla wykresu Series. Właściwości te obejmują setShowCategoryName, setShowBubbleSize, setShowProcent, setShowSeriesName, setShow Wartość itp.:
Poniżej przedstawiono wyniki:

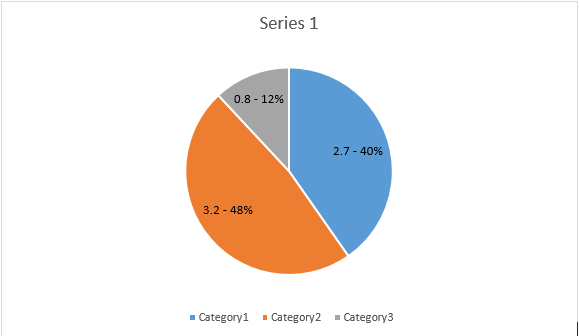
Korzystanie z NumberFormat właściwość, można określić numer formatowania pojedynczej etykiety danych na wykresie.
Poniższy przykład kodu pokazuje, jak sformatować liczbę etykiet danych:
Jeśli chcesz pracować z osią wykresu, skalowaniem i wyświetlaniem jednostek dla osi wartości, użyj ChartAxis, AxisDisplayUnit, oraz AxisScaling zajęcia.
Poniższy przykład kodu pokazuje jak zdefiniować właściwości osi X i Y-:
Poniższy przykład kodu pokazuje jak ustawić wartości daty / czasu na właściwości osi:
Poniższy przykład kodu pokazuje jak zmienić format liczb na osi wartości:
W AxisBound klasa reprezentuje minimalną lub maksymalną granicę wartości osi. Fund może być określony jako wartość liczbowa, date- time lub specjalna wartość “auto”.
Poniższy przykład kodu pokazuje jak ustawić granice osi:
Poniższy przykład kodu pokazuje, jak ustawić przedział między etykietami na osi:
Jeśli chcesz pokazać lub ukryć oś mapy, możesz to po prostu osiągnąć ustalając wartość ChartAxis.Hidden nieruchomości.
Poniższy przykład kodu pokazuje jak ukryć oś Y- na wykresie:
Jeśli chcesz ustawić wyrównanie tekstu dla etykiet wieloliniowych, możesz to po prostu osiągnąć ustalając wartość setTickLabelAlignment() nieruchomości.
Poniższy przykład kodu pokazuje, jak zaznaczyć ustawienie etykiety:
Formatowanie napełnienia i udaru można ustawić dla serii map, punktów danych i markerów. Aby to zrobić, należy użyć właściwości ChartFormat Wpisz w klasie ChartSeries, ChartDataPoint i ChartMarker, a także aliasy dla niektórych właściwości, takich jak ForeColor, BackColor, Widoczne i Przejrzystość w Stroke Klasa.
Poniższy przykład kodu pokazuje jak ustawić kolor serii:
Document doc = new Document();
DocumentBuilder builder = new DocumentBuilder(doc);
Shape shape = builder.InsertChart(ChartType.Column, 432, 252);
Chart chart = shape.Chart;
ChartSeriesCollection seriesColl = chart.Series;
// Delete default generated series.
seriesColl.Clear();
// Create category names array.
string[] categories = new string[] { "AW Category 1", "AW Category 2" };
// Adding new series. Value and category arrays must be the same size.
ChartSeries series1 = seriesColl.Add("AW Series 1", categories, new double[] { 1, 2 });
ChartSeries series2 = seriesColl.Add("AW Series 2", categories, new double[] { 3, 4 });
ChartSeries series3 = seriesColl.Add("AW Series 3", categories, new double[] { 5, 6 });
// Set series color.
series1.Format.Fill.ForeColor = Color.Red;
series2.Format.Fill.ForeColor = Color.Yellow;
series3.Format.Fill.ForeColor = Color.Blue;
doc.Save("ColumnColor.docx");
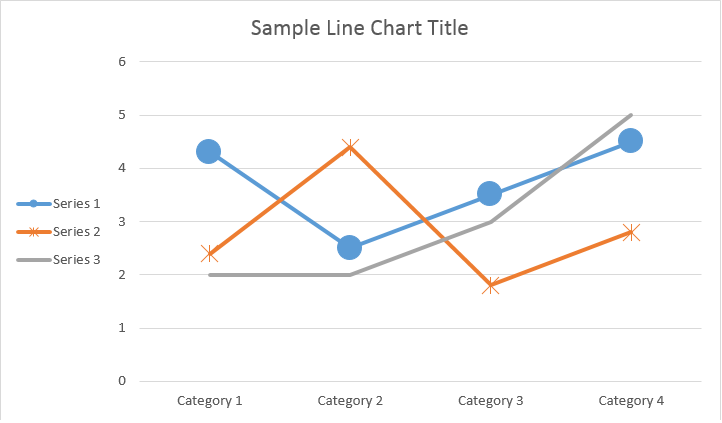
Poniższy przykład kodu pokazuje jak ustawić kolor i wagę linii:
Document doc = new Document();
DocumentBuilder builder = new DocumentBuilder(doc);
Shape shape = builder.InsertChart(ChartType.Line, 432, 252);
Chart chart = shape.Chart;
ChartSeriesCollection seriesColl = chart.Series;
// Delete default generated series.
seriesColl.Clear();
// Adding new series.
ChartSeries series1 = seriesColl.Add("AW Series 1", new double[] { 0.7, 1.8, 2.6 }, new double[] { 2.7, 3.2, 0.8 });
ChartSeries series2 = seriesColl.Add("AW Series 2", new double[] { 0.5, 1.5, 2.5 }, new double[] { 3, 1, 2 });
// Set series color.
series1.Format.Stroke.ForeColor = Color.Red;
series1.Format.Stroke.Weight = 5;
series2.Format.Stroke.ForeColor = Color.LightGreen;
series2.Format.Stroke.Weight = 5;
doc.Save("LineColorAndWeight.docx");
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.