Створення таблиці
Aspose.Words дозволяє користувачам створювати таблиці в документі з нуля, а також надає кілька різних методів для цього. У статті представлено деталі щодо додавання форматованих таблиць до вашого документа за допомогою кожного методу, а також порівняння кожного методу в кінці статті.
За замовчуванням Стиль таблиці
Новий створений стіл дає значення за замовчуванням, аналогічні тим, хто використовується в Microsoft Word:
| Настільна нерухомість | За замовчуванням Aspose.Words |
|---|---|
Border Style |
Single |
Border Width |
1/2 pt |
Border Color |
Black |
Left and Right Padding |
5.4 pts |
AutoFit Mode |
AutoFit to Window |
Allow AutoFit |
True |
Створити таблицю з документобудуванням
У Aspose.Words, Користувачі можуть створити таблицю в документі за допомогою документа DocumentBuilderй Основний алгоритм створення таблиці:
1,1 км Почати таблицю StartTable 2,2 км Додати клітинку до столу за допомогою InsertCell – це автоматично запускає новий ряд 3. У Додатково використовуйте CellFormat властивість вказати форматування комірок 4. У Вставте вміст комірки за допомогою відповідного DocumentBuilder методи, такі як Writeln, InsertImage, та інші 5. Умань Повторюємо кроки 2-4 до завершення ряду 6. Жнівень Дзякуй EndRow до кінця поточного ряду 7. Навігація Додатково використовуйте RowFormat властивість вказати форматування рядків 8. У Повторюємо кроки 2-7 до завершення таблиці 9. Навігація Дзякуй EndTable для завершення будівництва столу
Важливі деталі:
- Ім’я * StartTable також можна назвати всередині комірки, в якому випадку він запускає створення гніздованого столу в комірці.
- Ім’я * Після виклику InsertCell, Створено нову клітинку, і будь-який вміст, який ви додаєте за допомогою інших методів DocumentBuilder клас буде додано в поточну комірку. Щоб створити нову клітинку на одному ряду, зателефонуйте InsertCell знову.
- Якщо InsertCell після EndRow і кінець ряду, стіл триватиме на новому ряду.
- Ім’я * Про нас EndTable спосіб завершення таблиці слід назвати тільки після виклику EndRowй Дзвінки EndTable переміщує курсор з поточного осередку до положення відразу після столу.
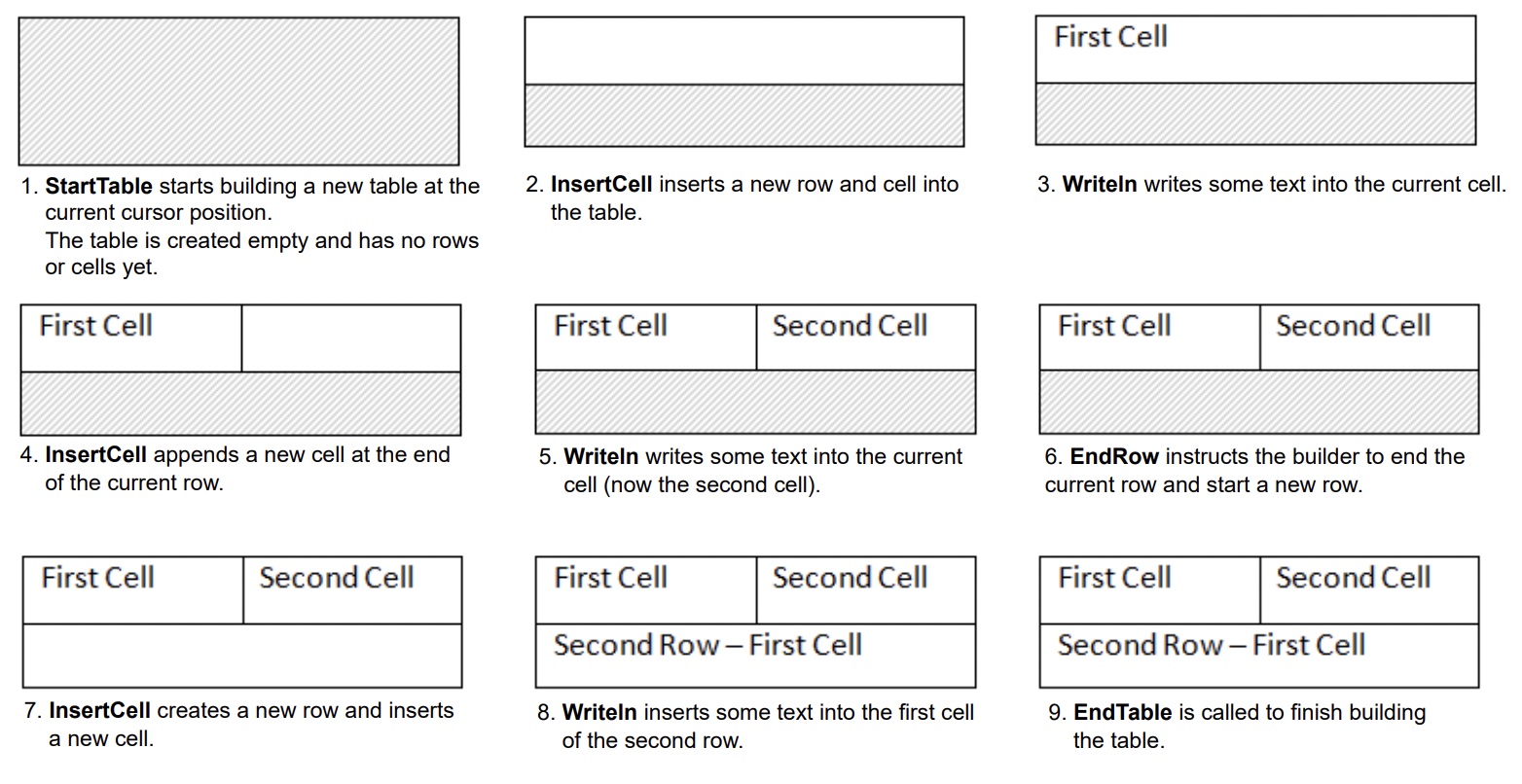
Процес створення таблиці можна чітко побачити в наступному малюнку:

Приклад коду показує, як створити простий стіл за допомогою DocumentBuilder з форматуванням за замовчуванням:
Приклад коду показує, як створити відформатований таблицю за допомогою DocumentBuilder:
Приклад наступного коду показує, як вставити вкладений стіл за допомогою DocumentBuilder:
Створити таблицю через DOM (Українська)Document Object Modelй
Ви можете вставляти таблиці безпосередньо в DOM шляхом додавання нового Table вузол в певному положенні.
Будь ласка, зауважте, що відразу після створення таблиці, сама таблиця буде повністю порожній, що вона ще не містить рядків і клітин. Щоб вставити ряди і клітини в таблицю, додайте відповідні Row і Cell дочірні вузли до DOMй
Наприклад, наступний код показує, як побудувати новий стіл з нуля, додавши відповідні дочірні вершини до дерева документа:
Створення таблиці з HTML
Aspose.Words підтримує введення вмісту в документ з джерела HTML за допомогою InsertHtml метод. Вхід може бути повним HTML-сторінок або просто частковим фрагментом.
Використання InsertHtml метод, користувачі можуть вставляти таблиці в документ через таблиці тегів, як <table>, <tr>, <td>й
Приклад наступного коду показує, як вставити таблицю в документ з рядка, що містить HTML теги:
Вставте Копію Existing Table
Часто необхідно створити таблицю на основі вже існуючого столу в документі. Найпростіший спосіб дублювати таблицю, зберігаючи всі форматування, щоб клонувати вузол таблиці за допомогою таблиці Clone метод.
Така ж техніка може бути використана для додавання копій існуючого ряду або комірки до столу.
Приклад наступного коду показує, як дублювати таблицю за допомогою конструкторів вузлів:
Наприклад, наступний код показує, як клонувати останній ряд таблиці і додавати його до таблиці:
Якщо ви шукаєте створення таблиць у документі, що динамічно зростає з кожним записом з джерела даних, то вище метод не рекомендується. Замість бажаного виходу більш легко досягається за допомогою використання Mail merge з регіонами. Дізнатися більше про цю техніку можна в Mail Merge з регіонами секція.
Порівняйте способи створення таблиці
Aspose.Words надає декілька способів створення нових таблиць у документі. Кожен метод має свої переваги і недоліки, тому вибір яких часто залежить від конкретної ситуації.
Давайте розглянемо ці способи створення таблиць і порівняння їх плюсів і мінусів:
| Мета | Переваги | Недоліки |
|---|---|---|
Про нас DocumentBuilder |
Стандартний метод вставки таблиць та іншого вмісту документа | Іноді складно створити безліч сортів столів одночасно з тим же екземпляром будівель |
| Про нас DOM | Підходить в краще з навколишнім кодом, який створює і вставляє вершини безпосередньо в DOM без використання DocumentBuilder | Стіл створений “empty”: перед виконанням більшості операцій необхідно викликати EnsureMinimum створити будь-які відсутні дочірні вузли |
| Від HTML | Може створити новий стіл з джерела HTML, використовуючи теги, такі як <table>, <tr>, <td> |
Не всі можливі Microsoft Word формати таблиці можна застосувати до HTML |
| Покриття існуючого столу | Ви можете створити копію існуючого столу, зберігаючи всі рядки та форматування комірок | Для використання необхідно видалити відповідні дочірні вузли дитини до таблиці |