Создайте стол
Aspose.Words Это позволяет пользователям создавать таблицы в документе с нуля и предоставляет несколько различных методов для этого. В этой статье представлена подробная информация о том, как добавить отформатированные таблицы в ваш документ с использованием каждого метода, а также сравнение каждого метода в конце статьи.
По умолчанию Table Styles
Вновь созданной таблице приведены значения по умолчанию, аналогичные тем, которые используются в Microsoft Word:
| Настольная собственность | Дефолт в Aspose.Words |
|---|---|
Border Style |
Single |
Border Width |
1/2 pt |
Border Color |
Black |
Left and Right Padding |
5.4 pts |
AutoFit Mode |
AutoFit to Window |
Allow AutoFit |
True |
Создайте таблицу с документостроителем
В Aspose.Words, Пользователи могут создать таблицу в документе, используя DocumentBuilder. Основной алгоритм создания таблицы выглядит следующим образом:
- Начните стол с StartTable
- Добавьте ячейку в стол, используя InsertCell Это автоматически запускает новый ряд
- По желанию используйте CellFormat свойство определять форматирование ячеек
- Вставьте содержимое ячейки, используя соответствующую DocumentBuilder Такие методы, как Writeln, InsertImage, и другие
- Повторять шаги 2-4 до завершения строки
- Звони. EndRow Чтобы закончить текущий ряд
- По желанию используйте RowFormat свойство указывать форматирование строк
- Повторите шаги 2-7, пока таблица не будет завершена
- Звони. EndTable Чтобы закончить строительство стола
Важные детали:
- StartTable Его также можно назвать внутри клетки, и в этом случае он начинает создание вложенного стола внутри клетки.
- После звонка InsertCell, создается новая ячейка и любой контент, который вы добавляете, используя другие методы DocumentBuilder Класс будет добавлен к текущей ячейке. Чтобы создать новую ячейку в том же ряду, позвоните InsertCell Опять.
- Если InsertCell Называется сразу после EndRow В конце строки стол продолжится на новой строке.
- The EndTable Способ окончания таблицы следует вызывать только один раз после вызова EndRow. Звонить EndTable перемещает курсор из текущей ячейки в положение сразу после стола.
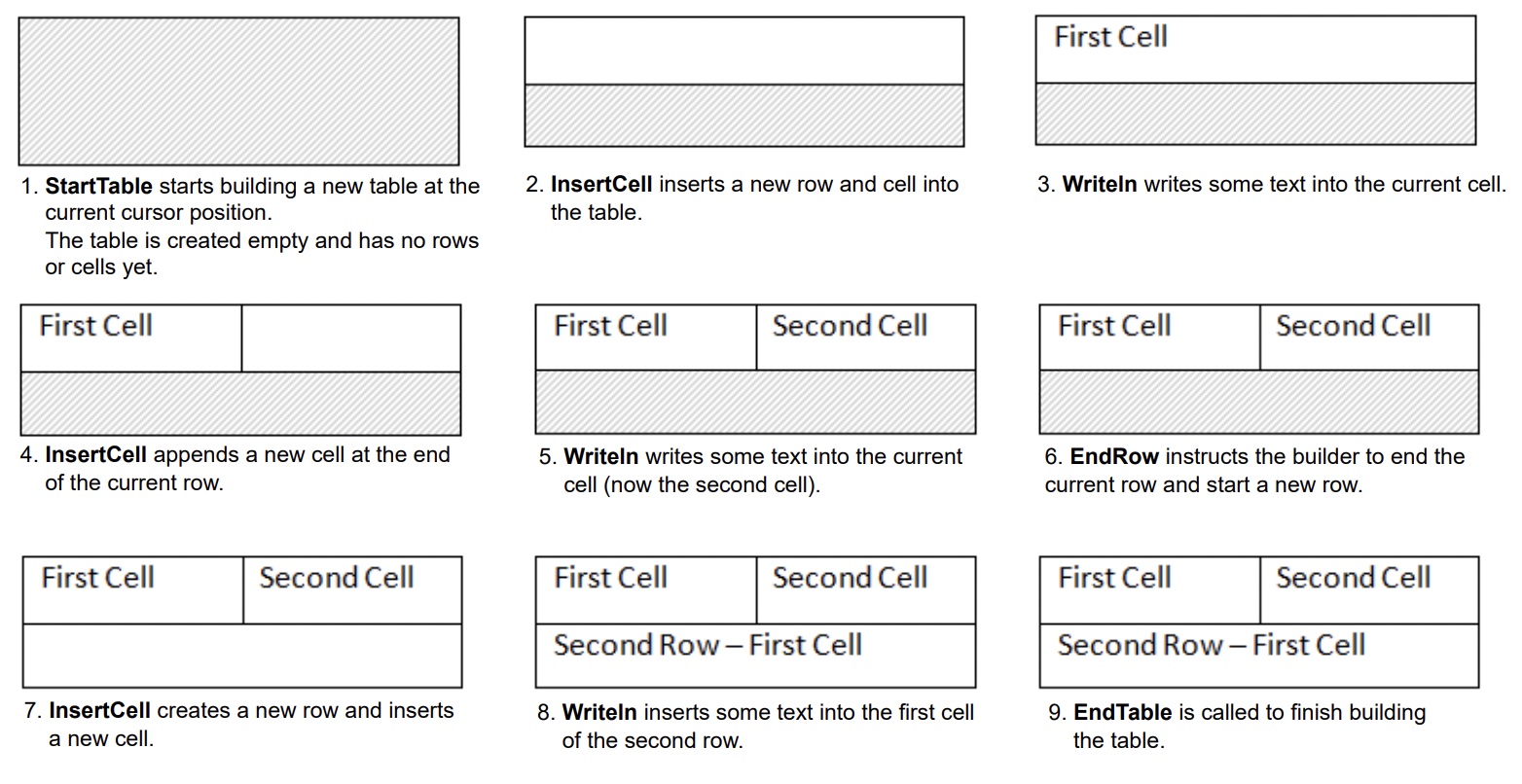
Процесс создания таблицы можно четко увидеть на следующей картинке:

Следующий пример кода показывает, как создать простую таблицу. DocumentBuilder с форматированием по умолчанию:
Следующий пример кода показывает, как создать отформатированную таблицу с помощью DocumentBuilder:
Следующий пример кода показывает, как вставить вложенную таблицу с помощью DocumentBuilder:
Создайте стол через DOM ()Document Object Model)
Вы можете вставлять таблицы непосредственно в DOM Добавляя новый Table Узел в определенной позиции.
Обратите внимание, что сразу после создания столового узла сам стол будет полностью пустым, то есть он еще не содержит строк и ячеек. Чтобы вставить строки и ячейки в таблицу, добавьте соответствующие Row и Cell Детские узлы в DOM.
Следующий пример кода показывает, как построить новую таблицу с нуля, добавив соответствующие узлы ребенка в дерево документов:
Создайте таблицу из HTML
Aspose.Words поддерживает вставку контента в документ из источника HTML с использованием InsertHtml метод. Ввод может быть полной HTML-страницей или просто частичным фрагментом.
Используя InsertHtml метод, пользователи могут вставлять таблицы в документ с помощью тегов таблицы, таких как <table>, <tr>, <td>.
Следующий пример кода показывает, как вставить таблицу в документ из строки, содержащей теги HTML:
Вставить копию существующего стола
Нередко возникает необходимость создания таблицы на основе уже существующей таблицы в документе. Самый простой способ дублировать таблицу, сохраняя при этом все форматирование, - это клонировать узел таблицы с помощью Clone метод.
Этот же метод можно использовать для добавления копий существующей строки или ячейки в таблицу.
Следующий пример кода показывает, как дублировать таблицу с помощью конструкторов узлов:
Следующий пример кода показывает, как клонировать последнюю строку таблицы и добавить ее к таблице:
Если вы смотрите на создание таблиц в документе, которые динамически растут с каждой записью из вашего источника данных, то вышеупомянутый метод не рекомендуется. Вместо этого желаемый результат легче достигается с помощью Mail merge с регионами. Вы можете узнать больше об этой технике в Mail Merge с регионами Раздел.
Сравните способы создания таблицы
Aspose.Words Предоставляет несколько способов создания новых таблиц в документе. Каждый метод имеет свои преимущества и недостатки, поэтому выбор того, какой из них использовать, часто зависит от конкретной ситуации.
Давайте более подробно рассмотрим эти способы создания таблиц и сравним их плюсы и минусы:
| метод | Преимущества | Недостатки |
|---|---|---|
Виа DocumentBuilder |
Стандартный метод вставки таблиц и другого содержания документов | Иногда трудно создать много разновидностей таблиц одновременно с одним и тем же экземпляром конструктора |
| Виа DOM | Лучше подходит с окружающим кодом, который создает и вставляет узлы непосредственно в DOM Без использования a DocumentBuilder | Таблица создается “пустой”: перед выполнением большинства операций необходимо позвонить EnsureMinimum Создание любых недостающих узлов ребенка |
| Из HTML | Может создать новую таблицу из HTML-источника с помощью тегов, таких как: <table>, <tr>, <td> |
Не все возможно Microsoft Word Форматы таблиц могут быть применены к HTML |
| Клонирование существующего стола | Вы можете создать копию существующей таблицы, сохраняя при этом форматирование всех строк и ячеек | Соответствующие детские узлы должны быть удалены до того, как стол будет готов к использованию |