Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Aspose.Words Document Object Model (DOM) là bản trình bày trong bộ nhớ của tài liệu Word. Aspose.Words DOM cho phép bạn đọc, thao tác và sửa đổi nội dung cũng như định dạng của tài liệu Word theo chương trình.
Phần này mô tả các lớp chính của Aspose.Words DOM và mối quan hệ của chúng. Bằng cách sử dụng các lớp Aspose.Words DOM, bạn có thể có được quyền truy cập theo chương trình vào các thành phần và định dạng tài liệu.
DocumentKhi một tài liệu được đọc vào Aspose.Words DOM, thì một cây đối tượng sẽ được xây dựng và các loại phần tử khác nhau của tài liệu nguồn sẽ có các đối tượng cây DOM riêng với các thuộc tính khác nhau.
Khi Aspose.Words đọc tài liệu Word vào bộ nhớ, nó sẽ tạo các đối tượng thuộc các loại khác nhau đại diện cho các thành phần tài liệu khác nhau. Mỗi lần chạy văn bản, đoạn văn, bảng hoặc phần đều là một nút và thậm chí bản thân tài liệu cũng là một nút. Aspose.Words định nghĩa một lớp cho mọi loại nút tài liệu.
Cây tài liệu trong Aspose.Words tuân theo Mẫu thiết kế tổng hợp:
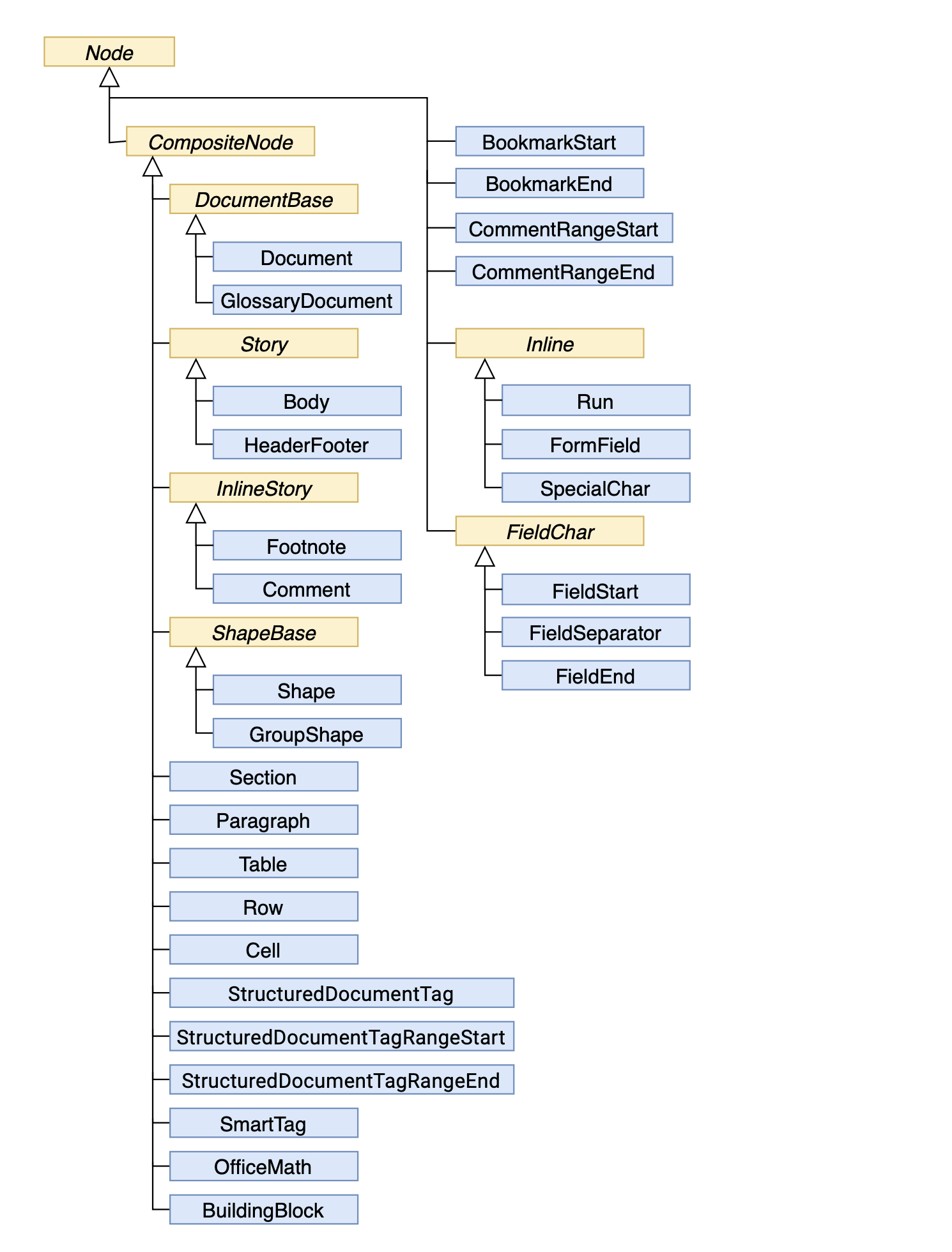
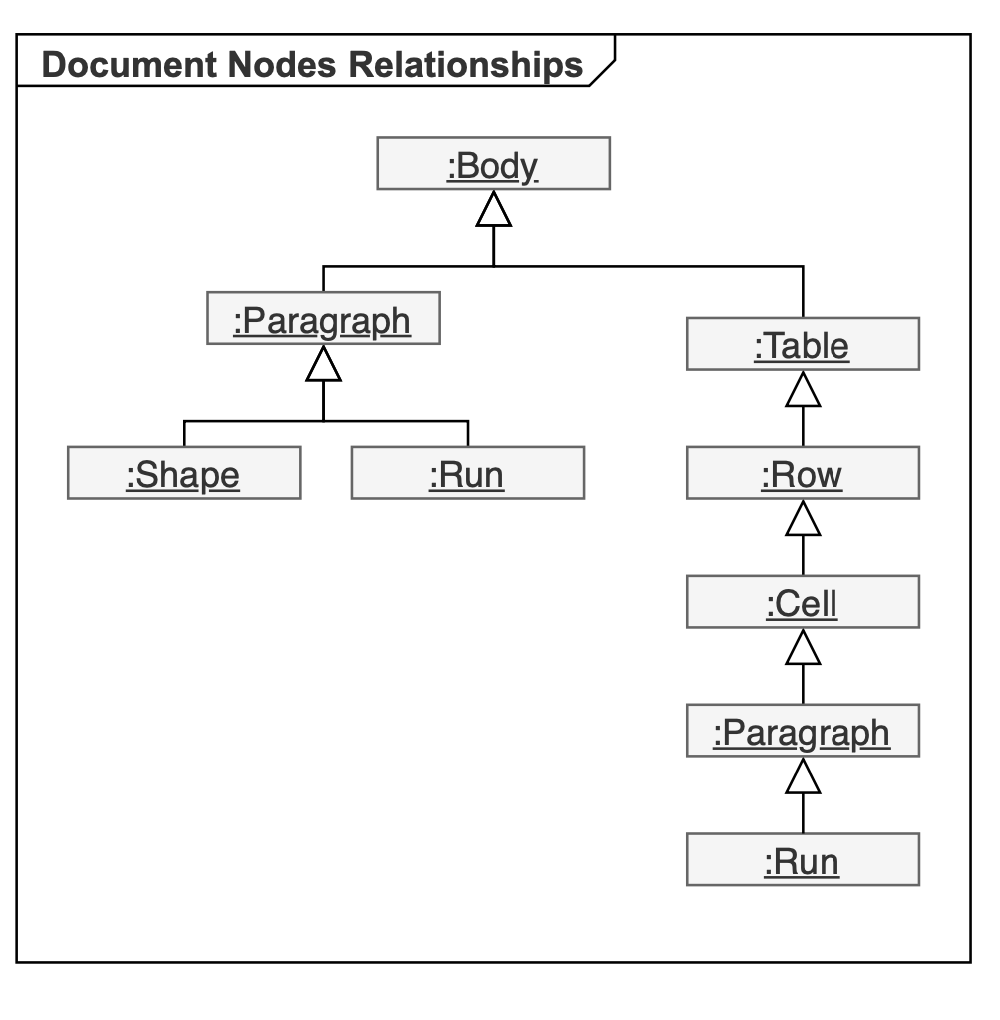
Sơ đồ được cung cấp bên dưới hiển thị tính kế thừa giữa các lớp nút của Aspose.Words Document Object Model (DOM). Tên của các lớp trừu tượng được in nghiêng.

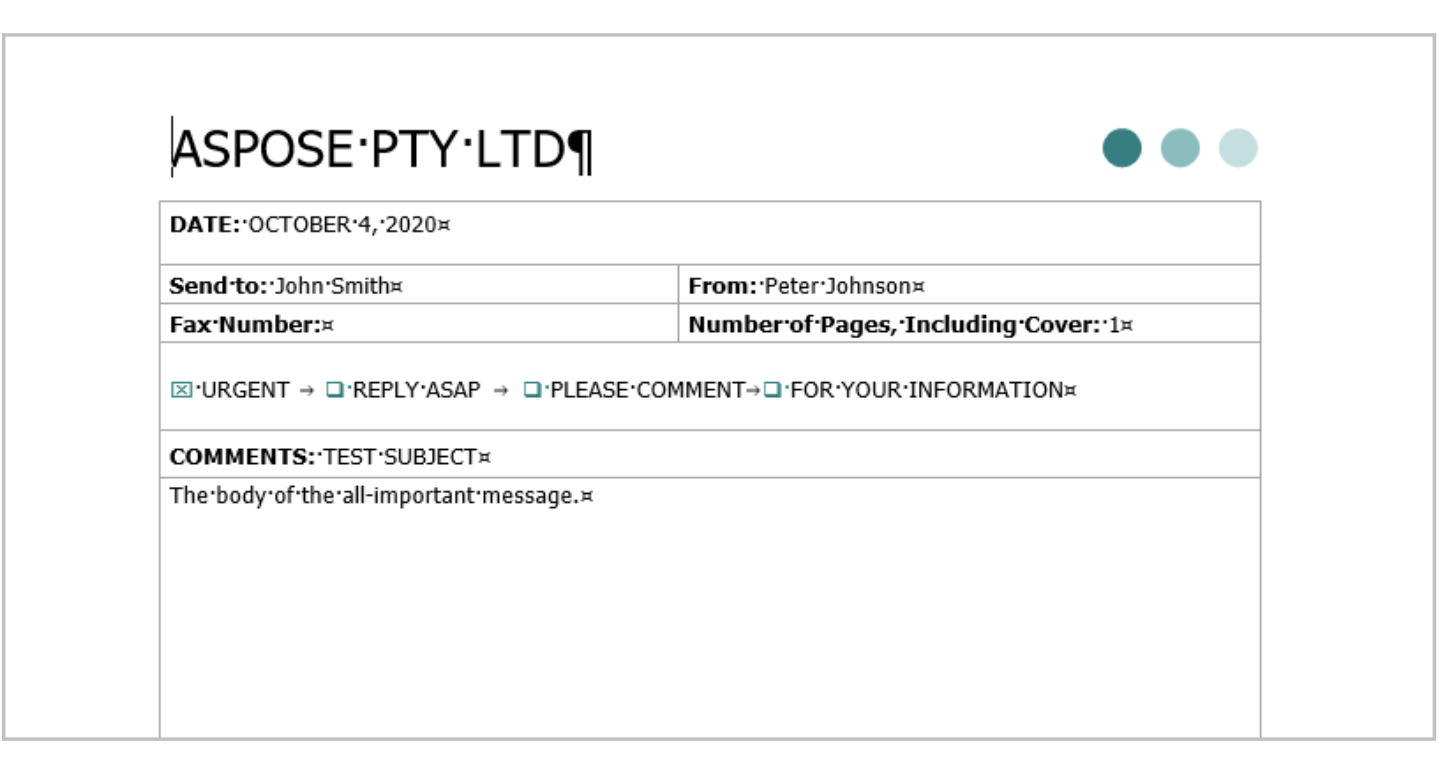
Hãy xem một ví dụ. Hình ảnh sau đây hiển thị tài liệu Microsoft Word với các loại nội dung khác nhau.

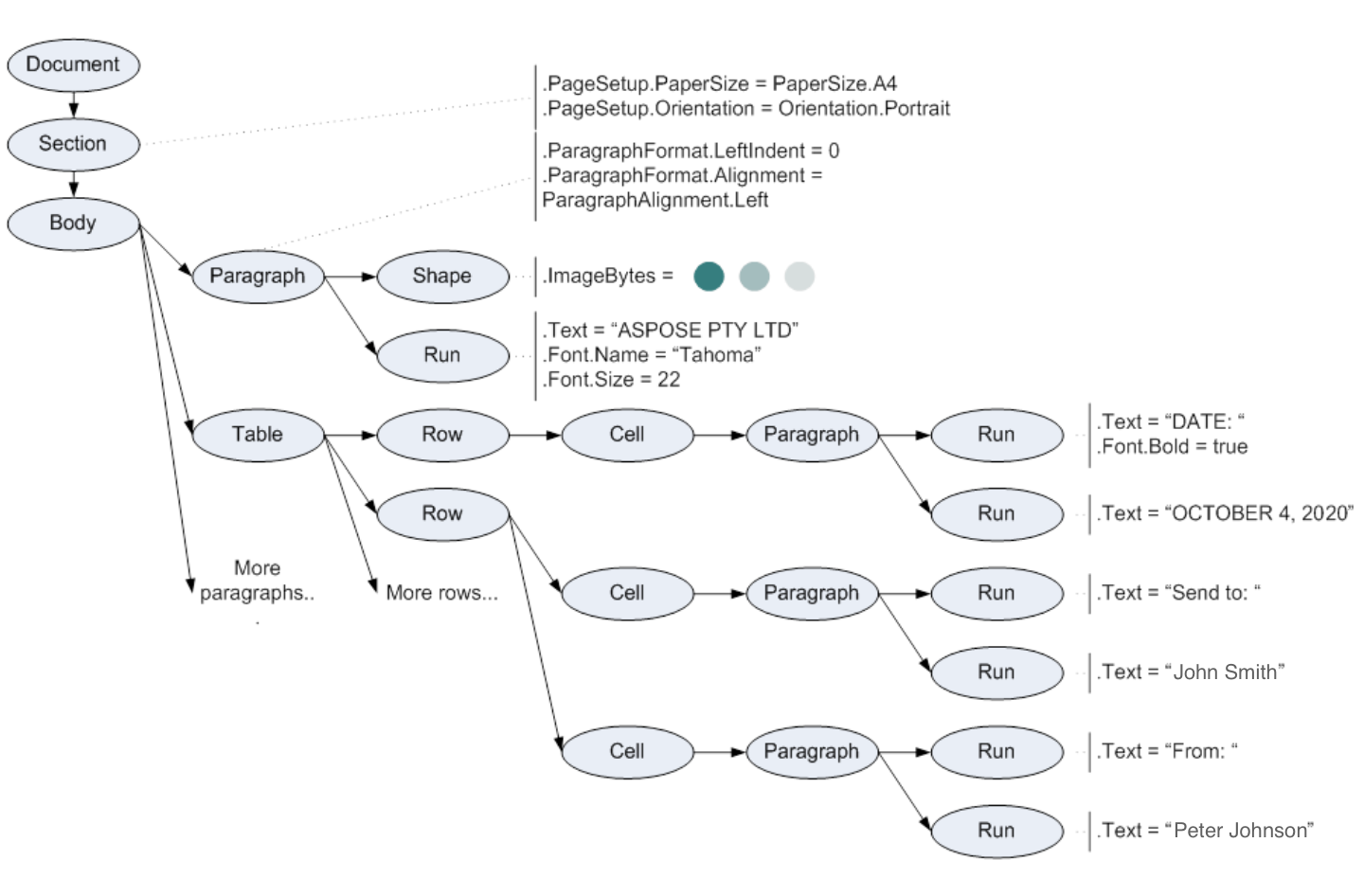
Khi đọc tài liệu trên vào Aspose.Words DOM, cây đối tượng sẽ được tạo, như thể hiện trong lược đồ bên dưới.

Document, Section, Paragraph, Table, Shape, Run và tất cả các hình elip khác trên sơ đồ là các đối tượng Aspose.Words đại diện cho các thành phần của tài liệu Word.
NodeMặc dù lớp Node đủ để phân biệt các nút khác nhau, Aspose.Words cung cấp bảng liệt kê NodeType để đơn giản hóa một số tác vụ API, chẳng hạn như chọn các nút thuộc một loại cụ thể.
Loại của mỗi nút có thể được lấy bằng thuộc tính Node.node_type. Thuộc tính này trả về giá trị liệt kê NodeType. Ví dụ: nút đoạn văn được biểu thị bằng lớp Paragraph trả về NodeType.PARAGRAPH và nút bảng được biểu thị bằng lớp Table trả về NodeType.TABLE.
Ví dụ sau đây cho thấy cách lấy loại nút bằng cách sử dụng bảng liệt kê NodeType:
Aspose.Words thể hiện tài liệu dưới dạng cây nút, cho phép bạn điều hướng giữa các nút. Phần này mô tả cách khám phá và điều hướng cây tài liệu trong Aspose.Words.
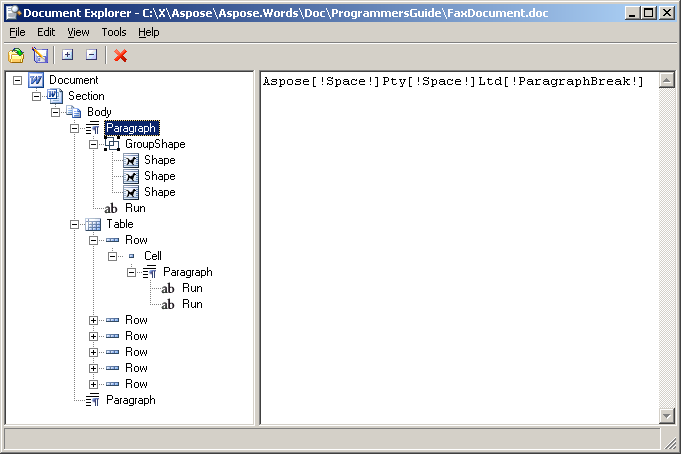
Khi bạn mở tài liệu mẫu được trình bày trước đó trong Document Explorer, cây nút sẽ xuất hiện chính xác như được thể hiện trong Aspose.Words.

Các nút trong cây có mối quan hệ giữa chúng:
Các nút có thể chứa các nút khác xuất phát từ lớp CompositeNode và tất cả các nút cuối cùng đều xuất phát từ lớp Node. Hai lớp cơ sở này cung cấp các phương thức và thuộc tính chung cho việc điều hướng và sửa đổi cấu trúc cây.
Sơ đồ đối tượng UML sau đây hiển thị một số nút của tài liệu mẫu và mối quan hệ của chúng với nhau thông qua các thuộc tính cha, con và anh chị em:

Một nút luôn thuộc về một tài liệu cụ thể, ngay cả khi nó vừa được tạo hoặc bị xóa khỏi cây, vì các cấu trúc quan trọng trên toàn tài liệu như kiểu và danh sách được lưu trữ trong nút Document. Ví dụ: không thể có Paragraph mà không có Document vì mỗi đoạn có một kiểu được chỉ định được xác định chung cho tài liệu. Quy tắc này được sử dụng khi tạo bất kỳ nút mới nào. Việc thêm trực tiếp Paragraph mới vào DOM yêu cầu một đối tượng tài liệu được chuyển đến hàm tạo.
Khi tạo một đoạn mới bằng DocumentBuilder, trình tạo luôn có lớp Document được liên kết với nó thông qua thuộc tính DocumentBuilder.document.
Ví dụ mã sau đây cho thấy rằng khi tạo bất kỳ nút nào, tài liệu sẽ sở hữu nút đó luôn được xác định:
Mỗi nút có một nút cha được chỉ định bởi thuộc tính parent_node. Một nút không có nút cha, nghĩa là parent_node là None, trong các trường hợp sau:
Bạn có thể xóa một nút khỏi nút cha của nó bằng cách gọi phương thức Node.remove. Ví dụ mã sau đây cho biết cách truy cập nút cha:
Cách hiệu quả nhất để truy cập các nút con của CompositeNode là thông qua các thuộc tính first_child và last_child tương ứng trả về các nút con đầu tiên và cuối cùng. Nếu không có nút con, các thuộc tính này trả về None.
CompositeNode cũng cung cấp bộ sưu tập get_child_nodes cho phép truy cập được lập chỉ mục hoặc liệt kê vào các nút con. Phương thức get_child_nodes trả về một tập hợp các nút trực tiếp, có nghĩa là bất cứ khi nào tài liệu được thay đổi, chẳng hạn như khi các nút được xóa hoặc thêm vào, bộ sưu tập get_child_nodes sẽ tự động được cập nhật.
Nếu một nút không có nút con thì phương thức get_child_nodes sẽ trả về một tập hợp trống. Bạn có thể kiểm tra xem CompositeNode có chứa bất kỳ nút con nào hay không bằng thuộc tính has_child_nodes.
Ví dụ về mã sau đây cho thấy cách liệt kê các nút con trực tiếp của CompositeNode bằng cách sử dụng bộ liệt kê do bộ sưu tập get_child_nodes cung cấp:
Bạn có thể lấy nút ngay trước hoặc sau một nút cụ thể bằng cách sử dụng thuộc tính previous_sibling và next_sibling tương ứng. Nếu một nút là nút con cuối cùng của nút cha thì thuộc tính next_sibling là None. Ngược lại, nếu nút là con đầu tiên của nút cha thì thuộc tính previous_sibling là None.
Ví dụ mã sau đây cho thấy cách truy cập hiệu quả tất cả các nút con trực tiếp và gián tiếp của nút tổng hợp:
Cho đến nay, chúng ta đã thảo luận về các thuộc tính trả về một trong các loại cơ sở – Node hoặc CompositeNode. Nhưng đôi khi có những tình huống mà bạn có thể cần truyền các giá trị tới một lớp nút cụ thể, chẳng hạn như Run hoặc Paragraph. Nghĩa là, bạn không thể hoàn toàn thoát khỏi việc truyền khi làm việc với Aspose.Words DOM, là kết hợp.
Để giảm nhu cầu truyền, hầu hết các lớp Aspose.Words đều cung cấp các thuộc tính và bộ sưu tập cung cấp quyền truy cập được định kiểu mạnh. Có ba mẫu truy cập được gõ cơ bản:
Thuộc tính được nhập chỉ đơn thuần là các phím tắt hữu ích đôi khi cung cấp khả năng truy cập dễ dàng hơn các thuộc tính chung được kế thừa từ Node.parent_node và CompositeNode.first_child.
Ví dụ mã sau đây cho thấy cách sử dụng các thuộc tính đã nhập để truy cập các nút của cây tài liệu:
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.