Working with Gradient in PS file | Java
Add Gradient in PS Document
In this article, we consider the ways how a gradient can be used in PS documents.
The gradient is a smooth transition of one color to another. It is used for making the drawn pictures more realistic. As gradient is a kind of paint, it is expectedly that in Java it is implemented as a subclass of java.awt.Paint. Actually, Java platform has two such paints:
- java.awt.LinearGradientPaint
- java.awt.RadialGradientPaint
There is also java.awt.GradientPaint, but is just particular case of java.awt.LinearGradientPaint.
In order to set paint or a stroke in PsDocument we must pass an object of java.awt.Paint class for a painting and an object of java.awt.Stroke for stroking into respective methods. Aspose.Page for Java library processes all important classes implemented java.awt.Paint that is offered by the Java platform. These are java.awt.Color, java.awt.TexturePaint, java.awt.LinearGradientPaint and java.awt.RadialGradientPaint. Stroke color in Java is assigned separately from stroke properties in java.awt.Stroke object with using again java.awt.Paint. Thus, Aspose.Page for Java library can also use a complete set of paint’s implementations also for drawing lines and outlining shapes and text.
In order to paint graphics objects with a gradient in Aspose.Page for Java library it is necessary to create java.awt.LinearGradientPaint or java.awt.RadialGradientPaint and pass it into setPaint() or one of the fillText() or fillAndStrokeText() methods which accept java.awt.Paint as a parameter.
In order to outline graphics objects with a gradient in Aspose.Page for Java library someone should pass java.awt.LinearGradientPaint or java.awt.RadialGradientPaint also into setPaint() or one of the outlineText() or fillAndStrokeText() methods which accepts stroke paint as a parameter.
In the example below we demonstrate how to fill a shape and a text and outline the text with a gradient.
An algorithm for painting graphics objects with a gradient in a new PS document includes the following steps:
- Create an output stream for the resulting PS file.
- Create PsSaveOptions.
- Create PsDocument with the already created output stream and save options.
- Create the necessary graphics path or font in dependence on what object we are going to fill or outline.
- Create an object of java.awt.LinearGradientPaint or java.awt.RadialGradientPaint in dependence on the wishful form of a gradient.
- Set the necessary transformation on this brush.
- Set the gradient brush as the current paint in PsDocument
- Fill the graphics path with current paint or fill a text. If we use one of the methods for filling the text that accepts java.awt.Paint as a parameter, the previous point can be ignored.
- Close the page.
- Save the document.
If we need stroking (outlining) graphics objects with a gradient instead of the last 4 points following will be:
- Set the gradient as a current paint in PsDocument.
- Create the java.awt.Stroke object.
- Set this stroke as the current stroke in PsDocument.
- Outline the graphics path with the current stroke or outline the text. If we use one of the methods for outlining the text that accepts java.awt.Stroke as a parameter, previous point can be ignored.
- Close the page.
- Save the document.
We offer 5 separate code snippets that demonstrate a usage of different gradients.
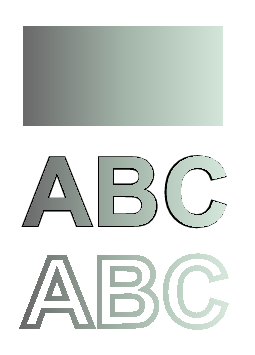
In this code snippet we create horizontal linear gradient from two colors, fill a rectangle, fill a text, outline a text with this gradient.
1//Create an output stream for PostScript document
2FileOutputStream outPsStream = new FileOutputStream(dataDir + "HorizontalGradient_outPS.ps");
3//Create save options with A4 size
4PsSaveOptions options = new PsSaveOptions();
5
6//Create new PS Document with the page opened
7PsDocument document = new PsDocument(outPsStream, options, false);
8
9//Create a rectangle
10Rectangle2D.Float rectangle = new Rectangle2D.Float(200, 100, 200, 100);
11
12//Create horizontal linear gradient paint. Scale components in the transform must be equal to width and heigh of the rectangle.
13//Translation components are offsets of the rectangle.
14LinearGradientPaint paint = new LinearGradientPaint(new Point2D.Float(0, 0), new Point2D.Float(200, 100),
15 new float [] {0, 1}, new Color [] {new Color(0, 0, 0, 150), new Color(40, 128, 70, 50)},
16 MultipleGradientPaint.CycleMethod.NO_CYCLE, MultipleGradientPaint.ColorSpaceType.SRGB,
17 new AffineTransform(200, 0, 0, 100, 200, 100));
18
19//Set paint
20document.setPaint(paint);
21//Fill the rectangle
22document.fill(rectangle);
23
24//Fill a text with the gradient
25Font font = new Font("Arial", Font.BOLD, 96);
26document.fillAndStrokeText("ABC", font, 200, 300, paint, Color.BLACK, new BasicStroke(2));
27
28//Stroke a text with the gradient
29document.outlineText("ABC", font, 200, 400, paint, new BasicStroke(5));
30
31//Close current page
32document.closePage();
33//Save the document
34document.save();The result of running this code is appeared as

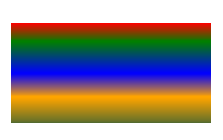
In this code snippet we create a vertical linear gradient from 5 colors and fill a rectangle with this gradient.
1//Create an output stream for PostScript document
2FileOutputStream outPsStream = new FileOutputStream(dataDir + "VerticalGradient_outPS.ps");
3//Create save options with A4 size
4PsSaveOptions options = new PsSaveOptions();
5
6//Create new PS Document with the page opened
7PsDocument document = new PsDocument(outPsStream, options, false);
8
9//Create a rectangle
10Rectangle2D.Float rectangle = new Rectangle2D.Float(200, 100, 200, 100);
11
12//Create arrays of colors and fractions for the gradient.
13Color[] colors = { Color.RED, Color.GREEN, Color.BLUE, Color.ORANGE, new Color(85,107,47) };
14float[] fractions = { 0.0f, 0.1873f, 0.492f, 0.734f, 1.0f };
15
16//Create the gradient transform. Scale components in the transform must be equal to width and heigh of the rectangle.
17//Translation components are offsets of the rectangle.
18AffineTransform transform = new AffineTransform(200, 0, 0, 100, 200, 100);
19//Rotate the gradient on 90 degrees around an origin
20transform.rotate(90 * (Math.PI / 180));
21
22//Create vertical linear gradient paint.
23LinearGradientPaint paint = new LinearGradientPaint(new Point2D.Float(0, 0), new Point2D.Float(200, 100),
24 fractions, colors, MultipleGradientPaint.CycleMethod.NO_CYCLE, MultipleGradientPaint.ColorSpaceType.SRGB,
25 transform);
26
27//Set paint
28document.setPaint(paint);
29//Fill the rectangle
30document.fill(rectangle);
31
32//Close current page
33document.closePage();
34//Save the document
35document.save();Here comes the result

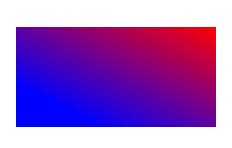
In this code snippet we create a diagonal linear gradient from 2 colors and fill a rectangle with this gradient.
1//Create an output stream for PostScript document
2FileOutputStream outPsStream = new FileOutputStream(dataDir + "DiagonalGradient_outPS.ps");
3//Create save options with A4 size
4PsSaveOptions options = new PsSaveOptions();
5
6// Create new PS Document with the page opened
7PsDocument document = new PsDocument(outPsStream, options, false);
8
9//Create a rectangle
10Rectangle2D.Float rectangle = new Rectangle2D.Float(200, 100, 200, 100);
11
12//Create the gradient transform. Scale components in the transform must be equal to width and heigh of the rectangle.
13//Translation components are offsets of the rectangle.
14AffineTransform transform = new AffineTransform(200, 0, 0, 100, 200, 100);
15//Rotate gradient, than scale and translate to get visible color transition in required rectangle
16transform.rotate(-45 * (Math.PI / 180));
17float hypotenuse = (float) Math.sqrt(200 * 200 + 100 * 100);
18float ratio = hypotenuse / 200;
19transform.scale(-ratio, 1);
20transform.translate(100 / transform.getScaleX(), 0);
21
22//Create diagonal linear gradient paint.
23LinearGradientPaint paint = new LinearGradientPaint(new Point2D.Float(0, 0), new Point2D.Float(200, 100),
24 new float [] {0, 1}, new Color [] {Color.RED, Color.BLUE}, MultipleGradientPaint.CycleMethod.NO_CYCLE,
25 MultipleGradientPaint.ColorSpaceType.SRGB, transform);
26
27//Set paint
28document.setPaint(paint);
29//Fill the rectangle
30document.fill(rectangle);
31
32//Close current page
33document.closePage();
34//Save the document
35document.save();Here comes the result

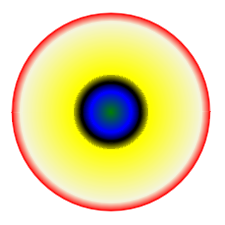
In this code snippet we create a radial gradient from 2 colors and fill a circle with this gradient.
1//Create an output stream for PostScript document
2FileOutputStream outPsStream = new FileOutputStream(dataDir + "RadialGradient1_outPS.ps");
3//Create save options with A4 size
4PsSaveOptions options = new PsSaveOptions();
5
6//Create new PS Document with the page opened
7PsDocument document = new PsDocument(outPsStream, options, false);
8
9//Create a rectangle
10Rectangle2D.Float rectangle = new Rectangle2D.Float(200, 100, 200, 200);
11
12//Create arrays of colors and fractions for the gradient.
13Color[] colors = { Color.GREEN, Color.BLUE, Color.BLACK, Color.YELLOW, new Color(245, 245, 220), Color.RED };
14float[] fractions = { 0.0f, 0.2f, 0.3f, 0.4f, 0.9f, 1.0f };
15
16//Create horizontal linear gradient paint. Scale components in the transform must be equal to width and heigh of the rectangle.
17//Translation components are offsets of the rectangle.
18AffineTransform transform = new AffineTransform(200, 0, 0, 200, 200, 100);
19
20//Create radial gradient paint.
21RadialGradientPaint paint = new RadialGradientPaint(new Point2D.Float(300, 200), 100, new Point2D.Float(300, 200),
22 fractions, colors, MultipleGradientPaint.CycleMethod.NO_CYCLE, MultipleGradientPaint.ColorSpaceType.SRGB,
23 transform);
24
25//Set paint
26document.setPaint(paint);
27//Fill the rectangle
28document.fill(rectangle);
29
30//Close current page
31document.closePage();
32//Save the document
33document.save();The result

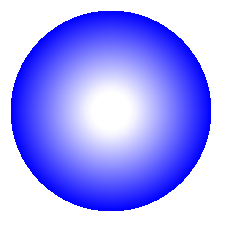
In this code snippet we create a radial gradient from 6 colors and fill a rectangle with this gradient.
1//Create an output stream for PostScript document
2FileOutputStream outPsStream = new FileOutputStream(dataDir + "RadialGradient2_outPS.ps");
3//Create save options with A4 size
4PsSaveOptions options = new PsSaveOptions();
5
6//Create new PS Document with the page opened
7PsDocument document = new PsDocument(outPsStream, options, false);
8
9//Create a circle
10Ellipse2D.Float circle = new Ellipse2D.Float(200, 100, 200, 200);
11
12//Create arrays of colors and fractions for the gradient.
13Color[] colors = { Color.WHITE, Color.WHITE, Color.BLUE };
14float[] fractions = { 0.0f, 0.2f, 1.0f };
15
16//Create horizontal linear gradient paint. Scale components in the transform must be equal to width and heigh of the rectangle.
17//Translation components are offsets of the rectangle.
18AffineTransform transform = new AffineTransform(200, 0, 0, 200, 200, 100);
19
20//Create radial gradient paint.
21RadialGradientPaint paint = new RadialGradientPaint(new Point2D.Float(64, 64), 68, new Point2D.Float(24, 24),
22 fractions, colors, MultipleGradientPaint.CycleMethod.NO_CYCLE, MultipleGradientPaint.ColorSpaceType.SRGB,
23 transform);
24
25//Set paint
26document.setPaint(paint);
27//Fill the circle
28document.fill(circle);
29
30//Close current page
31document.closePage();
32//Save the document
33document.save();The result

See working with gradient in PS documents in .NET.
You can download examples and data files from GitHub.