Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Aspose.SVG for .NET lets you open, create, or edit an SVG document and make changes to its content. You can apply many available SVG filters for SVG elements or bitmaps to get the desired result. The Aspose.Svg.Filters namespace contains classes and interfaces related to filter effects in SVG specification. To create a drop shadow effect, you can use a few filter primitives:
<feDropShadow> element to implement the drop shadow effect;<feOffset> element to offset a layer in SVG;<feGaussianBlur> element to implement the Gaussian Blur effect;<feBlend> element to blend two or more objects.In this article, you will learn how to write SVG code to create a drop shadow filter and consider detailed C# examples of using the Aspose.Svg.Filters namespace to apply the drop shadow effect to SVG elements or bitmaps.
The shadow effect in SVG is a common visual effect used to create the illusion of a shadow behind an SVG element. It provides depth and realism to SVG content by making it look like the element is floating above the background. Also, a drop shadow effect can be used to make an image stand out. There are several ways to implement the shadow effect in SVG. Let’s look at two of them.
Note: In SVG, filter defines by <filter> element, which sets within a <defs> element. It is never rendered itself and is conceptually described as the element that includes its children – filter primitives. The <filter> element has a set of attributes. Required attributes for filter primitive are x, y, width, height, and id. They set the area of the picture to which the filter will be applied. And the attribute id gives a unique identifier to an SVG element and identifies an element within an SVG document.
feOffset + feGaussianBlur + feBlend filter primitivesIn our opinion, the most effective is to use three filters to achieve the shadow effect. This will allow you to fine-tune the effect even though it requires more code:
1<svg height="200" width="200" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="shadow" x="-20" y="-20" height="150" width="150" >
4 <feOffset result="offset" in="SourceAlpha" dx="10" dy="10" />
5 <feGaussianBlur result="blur" in="offset" stdDeviation="3" />
6 <feBlend in="SourceGraphic" in2="blur" mode="normal" />
7 </filter>
8 </defs>
9 <rect x="40" y="40" width="100" height="100" fill="orange" filter="url(#shadow)" />
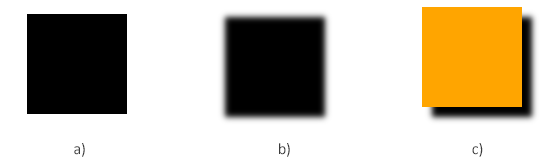
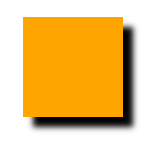
10</svg>Three filters are used to create a drop shadow effect (figure c):
<feOffset> filter primitive is used to offset a layer in SVG. It takes in="SourceAlpha", and shifts the result 10 px to the right and 10px to the bottom, and stores the result in the buffer as "offset". Note that the alpha channel of the shape is used as input. The value SourceAlpha leads to a black-color result (figure a).<feGaussianBlur> takes in="offset", applies a blur of stdDeviation="3", and stores the result in a temporary buffer named "blur".<feBlend> filter blends two objects; it takes two inputs in="SourceGraphic" and in2="blur" then blends the SourceGraphic on top of the offset black blurred image (figure b). Its mode attribute specifies the blending mode.The following Figure illustrates step-by-step the drop shadow creation:

feDropShadow filter primitiveIn SVG, the shadow effect can be achieved using the feDropShadow filter primitive on the <filter> element. The <feDropShadow> element has the attributes needed to create the drop shadow, such as dx, dy, and stdDeviation, plus it allows you to add color and transparency to the drop shadow! This is achieved using attributes flood-color and flood-opacity. Let’s see how to create a shadow effect using the feDropShadow filter primitive:
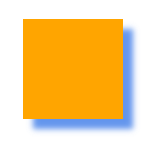
1<svg height="200" width="200" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="shadow-red" x="-20" y="-20" height="100" width="100" >
4 <feDropShadow dx="10" dy="10" stdDeviation="3" flood-color="CornflowerBlue" />
5 </filter>
6 </defs>
7 <rect x="40" y="40" width="100" height="100" fill="orange" filter="url(#shadow-red)" />
8</svg>
Note: if the flood-color attribute is not specified or specified incorrectly, then the default shadow will be black.
Here we will write the С# code to create a drop shadow effect for an orange rectangle using three filter primitives.
The following code snippet shows how to create a drop shadow effect using the Aspose.SVG for .NET API.
RootElement property of the SVGDocument class points to the document’s root <svg> element.<defs> element and add it to the <svg> element:<defs> element to the <svg> element.<filter> element, set attributes, and add it to the <defs> element:name, value) method to set x, y, height, and width attributes.id attribute.<filter> to the <defs> element.<feOffset> element, set attributes, and add it to the <filter> element:dx, dy, and result attributes.in1 attribute. Use the property of the SVGAnimatedLength type, the static data for which can be set or read through the construction feOffsetElement.In1.BaseVal = "SourceAlpha".<feOffset> to the <filter> element.<filter> element such elements as <feGaussianBlur> and <feBlend>.<rect> element that will be an SVG shape with a drop shadow effect. It is given a fill color (#ffa500 – orange), and the filter attribute is set to "url(#shadow)," referencing the previously defined filter with the Id = "shadow".1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Filters; 1// Apply drop shadow effect for an SVG rectangle using C#
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Initialize an SVG document
7using (SVGDocument document = new SVGDocument())
8{
9 SVGSVGElement svgElement = document.RootElement;
10
11 // Create a <defs> element and add it to the svgElement
12 SVGDefsElement defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
13 svgElement.AppendChild(defsElement);
14
15 // Create a <filter> element and add it to the defsElement
16 SVGFilterElement filterElement = (SVGFilterElement)document.CreateElementNS(SvgNamespace, "filter");
17 filterElement.Id = "shadow";
18 filterElement.SetAttribute("x", "-20px");
19 filterElement.SetAttribute("y", "-20px");
20 filterElement.SetAttribute("height", "150px");
21 filterElement.SetAttribute("width", "150px");
22 defsElement.AppendChild(filterElement);
23
24 // Create a <feOffset> filter primitive and add it to the filterElement
25 SVGFEOffsetElement feOffsetElement = (SVGFEOffsetElement)document.CreateElementNS(SvgNamespace, "feOffset");
26 feOffsetElement.In1.BaseVal = "SourceAlpha";
27 feOffsetElement.SetAttribute("result", "offset");
28 feOffsetElement.SetAttribute("dx", "10");
29 feOffsetElement.SetAttribute("dy", "10");
30 filterElement.AppendChild(feOffsetElement);
31
32 // Create a <feGaussianBlur> filter primitive and add it to the filterElement
33 SVGFEGaussianBlurElement feGaussianBlurElement = (SVGFEGaussianBlurElement)document.CreateElementNS(SvgNamespace, "feGaussianBlur");
34 feGaussianBlurElement.In1.BaseVal = "offset";
35 feGaussianBlurElement.StdDeviationX.BaseVal = 3;
36 feGaussianBlurElement.StdDeviationY.BaseVal = 3;
37 feGaussianBlurElement.SetAttribute("result", "blur");
38 filterElement.AppendChild(feGaussianBlurElement);
39
40 // Create a <feBlend> filter primitive and add it to the filterElement
41 SVGFEBlendElement feBlendElement = (SVGFEBlendElement)document.CreateElementNS(SvgNamespace, "feBlend");
42 feBlendElement.In1.BaseVal = "SourceGraphic";
43 feBlendElement.In2.BaseVal = "blur";
44 feBlendElement.SetAttribute("mode", "normal");
45 filterElement.AppendChild(feBlendElement);
46
47 // Create a <rect> element and set the "fill" and "filter" attributes
48 SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
49 rectElement.X.BaseVal.Value = 40;
50 rectElement.Y.BaseVal.Value = 40;
51 rectElement.Width.BaseVal.Value = 100;
52 rectElement.Height.BaseVal.Value = 100;
53 rectElement.SetAttribute("fill", "#ffa500");
54 rectElement.SetAttribute("filter", "url(#shadow)");
55 svgElement.InsertBefore(rectElement, svgElement.FirstChild);
56
57 // Save the document
58 document.Save(Path.Combine(OutputDir, "drop-shadow-effect.svg"));
59}When you run this C# code, it will generate an SVG file with a drop shadow effect for an orange rectangle. The shadow will be black-colored, offset by 10 units horizontally and 10 units vertically from the source rectangle. The resulting drop-shadow-effect.svg file looks like figure c – an orange rectangle with a black shadow.
Aspose.SVG Builder API is designed for streamlined creation and updating of SVG elements in C#. Let’s look at a С# example for implementing drop shadow effect (exactly the same example as in the previous paragraph) using SVG Builder API. This code showcases the use of a fluent builder pattern to create concise and readable SVG documents, leveraging the capabilities of Aspose.SVG library:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Create an SVG <rect> with drop shadow using SVG Builder in C#
2
3// Initialize an SVG document
4using (SVGDocument document = new SVGDocument())
5{
6 // Create an instance of SVGSVGElementBuilder to facilitate the construction of the <svg> element and its child elements using a fluent builder pattern
7 SVGSVGElement svg = new SVGSVGElementBuilder()
8 //.Width(400).Height(400)
9 .AddDefs(d => d
10 .AddFilter(f => f.Id("shadow").Width(150).Height(150)
11 .AddFeDropShadow(sh => sh
12 .Dx(10).Dy(10)
13 .StdDeviation(3)
14 )
15 )
16 )
17 .AddRect(r => r
18 .Rect(40, 40, 100, 100)
19 .Filter(f => f.FilterId("shadow"))
20 .Style(s => s.Fill(Color.Orange))
21 )
22 // Call the Build() method on the SVGSVGElementBuilder to construct the <svg> element with its child elements
23 .Build(document.FirstChild as SVGSVGElement);
24 //.Build(document.FirstChild as SVGSVGElement);
25 document.Save(Path.Combine(OutputDir, "drop-shadow-builder.svg"));
26}The fluent builder pattern allows you to create SVG elements and apply filters in a more concise and readable way. Each method call, such as .AddFilter() or .AddRect(), clearly states its purpose, allowing you to understand the structure of the SVG document at a glance. This example demonstrates a more expressive approach to creating SVG documents using SVG Builder, providing improved readability, maintainability, and flexibility compared to the manual approach of creating elements shown in the previous example. As a result of the code running, we get the same orange rectangle with a black shadow:

This C# example creates an SVG file similar to the one we saw earlier in the
feDropShadow filter primitive section. Only here, we use the feDropShadow filter primitive to create a colored shadow for an SVG text, not for the orange rectangle.
The following code snippet shows how to create a text drop shadow using the Aspose.SVG for .NET API:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Filters; 1// Add a colored drop shadow effect to <text> in SVG programmatically
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Initialize an SVG document
7using (SVGDocument document = new SVGDocument())
8{
9 SVGSVGElement svgElement = document.RootElement;
10
11 // Create a <defs> element and add it to the svgElement
12 SVGDefsElement defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
13 svgElement.AppendChild(defsElement);
14
15 // Create a <filter> element and add it to the defsElement
16 SVGFilterElement filterElement = (SVGFilterElement)document.CreateElementNS(SvgNamespace, "filter");
17 filterElement.Id = "text-shadow";
18 filterElement.SetAttribute("x", "-20px");
19 filterElement.SetAttribute("y", "-20px");
20 filterElement.SetAttribute("height", "150px");
21 filterElement.SetAttribute("width", "150px");
22 defsElement.AppendChild(filterElement);
23
24 // Create a <feDropShadow> filter primitive and add it to the filterElement
25 SVGFEDropShadowElement feDropShadowElement = (SVGFEDropShadowElement)document.CreateElementNS(SvgNamespace, "feDropShadow");
26 feDropShadowElement.StdDeviationX.BaseVal = 3;
27 feDropShadowElement.StdDeviationY.BaseVal = 3;
28 feDropShadowElement.SetAttribute("dx", "3");
29 feDropShadowElement.SetAttribute("dy", "3");
30 feDropShadowElement.SetAttribute("flood-color", "LightCoral");
31 filterElement.AppendChild(feDropShadowElement);
32
33 // Create a <text> element and add it to the svgElement
34 SVGTextElement textElement = (SVGTextElement)document.CreateElementNS(SvgNamespace, "text");
35 textElement.Style.FontSize = "4em";
36 textElement.SetAttribute("x", "20px");
37 textElement.SetAttribute("fill", "CornflowerBlue");
38 textElement.SetAttribute("y", "100px");
39 textElement.TextContent = "Drop Shadow Effect";
40 textElement.SetAttribute("filter", "url(#text-shadow)");
41 svgElement.InsertBefore(textElement, svgElement.FirstChild);
42
43 // Save the document
44 document.Save(Path.Combine(OutputDir, "text-drop-shadow.svg"));
45}Exactly the same example for text with a colored shadow, but we implement it using Aspose.SVG Builder:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Add a colored drop shadow effect to <text> in SVG using SVG Builder
2
3// Initialize an SVG document
4using (SVGDocument document = new SVGDocument())
5{
6 // Create an instance of SVGSVGElementBuilder to facilitate the construction of the <svg> element and its child elements using a fluent builder pattern
7 SVGSVGElement svg = new SVGSVGElementBuilder()
8 .AddDefs(d => d
9 .AddFilter(f => f.Id("shadow").Width(150).Height(150)
10 .AddFeDropShadow(sh => sh
11 .Dx(3).Dy(3)
12 .StdDeviation(3)
13 .FloodColor(Color.LightCoral)
14 )
15 )
16 )
17 .AddText(t => t.X(20).Y(100).Fill(Color.CornflowerBlue).FontSize(48, LengthType.Pt)
18 .Filter(f => f.FilterId("shadow"))
19 .AddContent("Drop Shadow Effect")
20 )
21
22 // Call the Build() method on the SVGSVGElementBuilder to construct the <svg> element with its child elements
23 .Build(document.FirstChild as SVGSVGElement);
24 document.Save(Path.Combine(OutputDir, "text-drop-shadow-builder.svg"));
25}The resulting text-drop-shadow.svg and text-drop-shadow-builder.svg images look like this:

The text has a drop shadow with a LightCoral fill color and a blur radius of 3 units. The shadow will be offset by 3 units horizontally and 3 units vertically from the text, creating a visually appealing drop shadow effect.
See also
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.