Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Using
Aspose.SVG for .NET library, you can perform a rotate transformation programmatically. This article covers C# examples for SVG rotation. It considers cases of using the rotate() function in the transform attribute and the transformation matrix – matrix(a,b,c,d,e,f).
The following C# code snippet demonstrates how to create an SVG <rect> element, set its attributes, and apply a transformation using the rotate() function for transform attribute.
RootElement property points to the document’s root <svg> element.<rect> element with attributes and add it to the <svg> element:rotate() function for the transform attribute, which takes the angle to be rotated and the coordinates of the point to be rotated around. If coordinates are not specified, then the rotation will be performed around the point (0, 0) of the initial coordinate system.rectElement to svgElement, you can use the
AppendChild() method.1using Aspose.Svg;
2using System.IO; 1// Rotate an SVG element using the transform attribute programmatically with Aspose.SVG
2
3// Set SVG Namespace URL
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Create a new SVG document
7using (SVGDocument document = new SVGDocument())
8{
9 SVGSVGElement svgElement = document.RootElement;
10
11 // Create a <rect> element and set its attributes
12 SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
13 rectElement.X.BaseVal.Value = 150;
14 rectElement.Y.BaseVal.Value = 50;
15 rectElement.Width.BaseVal.Value = 100;
16 rectElement.Height.BaseVal.Value = 100;
17 rectElement.SetAttribute("fill", "purple");
18
19 // Apply rotate() function to the SVG
20 rectElement.SetAttribute("transform", "rotate(45)");
21
22 // Append the rect element to the SVG
23 svgElement.AppendChild(rectElement);
24
25 // Save the document
26 document.Save(Path.Combine(OutputDir, "rotate-svg-rect.svg"));
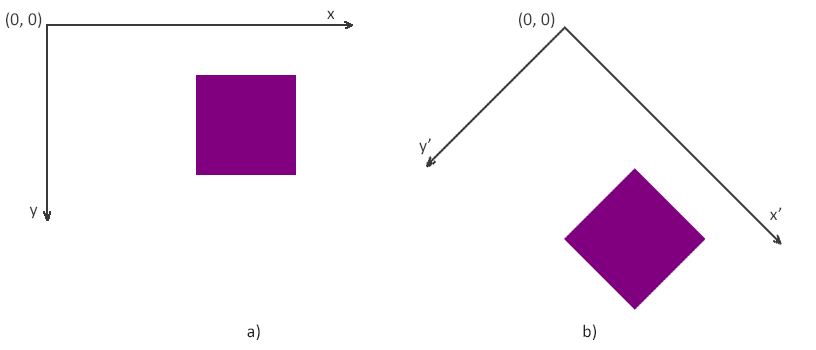
27}The transformation rotates the rectangle 45 degrees around the point (0, 0) of the original coordinate system since the coordinates of the point around which the element needs to be rotated were not passed to the rotate() function. For clarity, the Figure shows the coordinate systems before and after rotation. This illustrates that the rotation transformation is done by rotating the coordinate system.

The following C# code snippet demonstrates how to find a required SVG element in an existing SVG file and rotate it. You should follow a few steps:
<svg> element of the document.transform attribute with rotate(45, 100, 140) value for the rectangle element. This transformation rotates the element by an angle of 45 degrees (clockwise) around a specified point (center of selected rectangle) with coordinates (100, 140).1using Aspose.Svg;
2using System.IO; 1// Rotate a single selected element in an SVG document using C#
2
3// Load an SVG document from a file
4SVGDocument document = new SVGDocument(Path.Combine(DataDir, "shapes.svg"));
5
6// Get the root SVG element of the document
7SVGSVGElement svgElement = document.RootElement;
8
9// Get the fist <rect> element for rotation
10SVGRectElement rectElement = svgElement.QuerySelector("rect") as SVGRectElement;
11
12// Set a new "transform" attribute with rotation value for the rectangle element
13rectElement.SetAttribute("transform", "rotate(45, 100, 140)");
14
15// Save the document
16string outputPath = "rotate-element.svg";
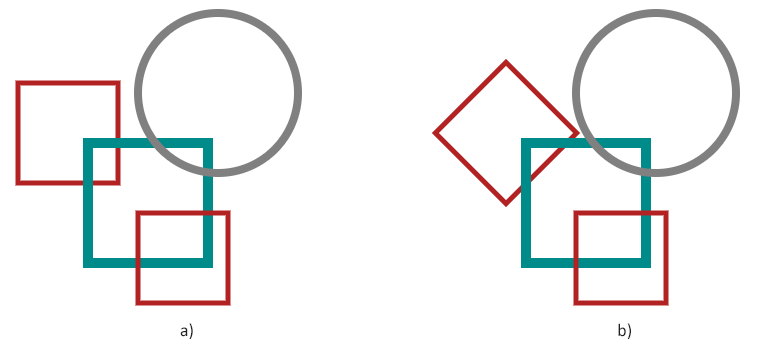
17document.Save(Path.Combine(OutputDir, outputPath));The following Figure shows the original SVG (a) and image with the rotated first rectangle element (b). This transformation changed the appearance of the rectangle relative to other elements. The rectangle’s position, width, and height remain the same, but it will be visually rotated around the specified point – in this case, the rectangle’s center.

Note: To rotate an SVG element around its center or some other point, you must use the rotate(angle, cx, cy) function, which rotates the element by an angle around the point with coordinates (cx, cy). Determine (calculate) the position of the image center – its coordinates – and perform rotation.
Here, we will look at the same example: rotating the first <rect> element within the
shapes.svg file around its center. However, this time, we will accomplish this task using the SVG Builder. SVG Builder API offers developers a powerful tool for creating and updating SVG elements in a streamlined manner. In this code snippet:
<rect> element from the SVG document.<rect> element.<rect> element with the desired transformation, the
Build() method is called to finalize the construction process and apply the modifications to the element.1using Aspose.Svg.Builder;
2using System.Linq;
3using System.IO; 1// Rotate a single selected element in an SVG document using SVG Builder API
2
3// Load an SVG document
4using (SVGDocument document = new SVGDocument(Path.Combine(DataDir, "shapes.svg")))
5{
6 // Find the first <rect> element for rotation
7 SVGRectElement rect = document.GetElementsByTagName("rect").First() as SVGRectElement;
8
9 // Rotate the first <rect> element around its center using the SVGRectElementBuilder
10 new SVGRectElementBuilder()
11 .Transform(t => t.Rotate(45, 100, 140))
12 .Build(rect);
13
14 // Save the document
15 document.Save(Path.Combine(OutputDir, "rotate-element-using-builder.svg"));
16}The
Transform() method is part of the SVG Builder API, which allows developers to programmatically apply transformations to SVG elements. Transformations in SVG enable developers to modify SVG elements’ position, rotation, scale, and skew. The Transform() method typically takes one or more transformation functions as arguments, each specifying a particular type of transformation. These functions include:
The Transform() method allows for the chaining of multiple transformation functions to apply more complex transformations.
The article SVG Builder API explores the capabilities of the Aspose.SVG Builder API to create and modify SVG elements in C#. SVG Builder API is designed to streamline the creation and updating of SVG elements in C#. You will see the efficiency of Fluent Builder Pattern and mixins in SVG manipulation. You will learn about the classes and methods, specialized builders, and how they simplify SVG programming.
Here, we will look at the C# example for rotating an entire SVG image rather than a single its element and implement the transformation using a rotate matrix. Let’s look closer at the C# code for applying the rotate matrix.
<svg> element of the document.transform attribute to the root <svg> element.<svg> element. The CTM represents the cumulative transformations applied to the element and includes information about translation, rotation, scaling, and skewing that can be applied to the element.transformAttribute – a string representation of a 2D transformation matrix using the values from the modified transformation matrix transformationMatrix. The matrix notation is matrix(a, b, c, d, e, f).transform attribute of the <svg> element using the transformAttribute string.1using Aspose.Svg.Builder;
2using System.Linq;
3using System.IO; 1// Rotate an entire SVG document using a transformation matrix programmatically in C#
2
3// Load an SVG document
4string documentPath = Path.Combine(DataDir, "shapes.svg");
5using (SVGDocument document = new SVGDocument(documentPath))
6{
7 SVGSVGElement svgElement = document.RootElement;
8
9 // Get the transformation matrix associated with the svgElement
10 SVGMatrix transformationMatrix = svgElement.GetCTM();
11 transformationMatrix = transformationMatrix.Rotate(45);
12
13 // Apply the transformation matrix to the svgElement
14 string transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
15 + transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
16 + transformationMatrix.F + ")";
17 svgElement.SetAttribute("transform", transformAttribute);
18
19 // Save the document
20 document.Save(Path.Combine(OutputDir, "rotate-matrix.svg"));
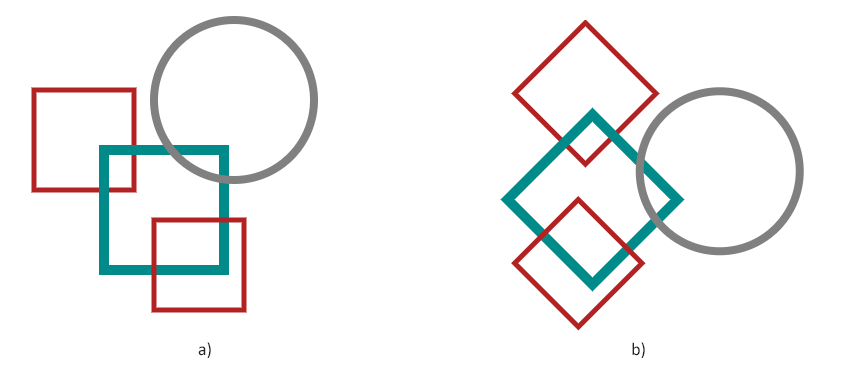
21}The following Figure shows the original SVG (a) and the rotated image (b).

Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.