Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Using
Aspose.SVG for .NET library, you can perform a scale transformation programmatically. This article covers C# examples for SVG scaling. It considers cases of using the scale() function in the transform attribute as well as a transformation matrix – matrix(a,b,c,d,e,f).
Scaling is an SVG transformation that enlarges or reduces an object using a scaling factor. You have to distinguish the uniform and directional scaling. The scale(sx, sy) transform function allows scaling images along the x- and y-axis. The sy scaling factor value is optional, and if omitted, it is assumed to be equal to sx.
The following C# code snippet demonstrates how to create an SVG <circle> element, set its attributes, and apply a transformation using the scale() function for transform attribute.
RootElement property points to the document’s root <svg> element.<circle> element and set the required attributes.scale() function for the transform attribute that specifies a scaling transformation. In particular, scale(2) means to scale the <circle> element by a factor of 2 in both the x and y dimensions.circleElement to svgElement, you can use the
AppendChild() method.1using Aspose.Svg;
2using System.IO; 1// Scale an SVG circle using the transform attribute with Aspose.SVG
2
3// Create a new SVG document
4using (SVGDocument document = new SVGDocument())
5{
6 SVGSVGElement svgElement = document.RootElement;
7
8 // Create a <circle> element and set its attributes
9 SVGCircleElement circleElement = (SVGCircleElement)document.CreateElementNS("http://www.w3.org/2000/svg", "circle");
10 circleElement.Cx.BaseVal.Value = 150;
11 circleElement.Cy.BaseVal.Value = 150;
12 circleElement.R.BaseVal.Value = 50;
13 circleElement.SetAttribute("fill", "salmon");
14
15 // Apply scaling to the SVG circle
16 circleElement.SetAttribute("transform", "scale(2)");
17
18 // Append the <circle> element to the SVG
19 svgElement.AppendChild(circleElement);
20
21 // Save the document
22 document.Save(Path.Combine(OutputDir, "scale-circle.svg"));
23}Here, we will look at the C# example for scaling an entire SVG image rather than a single its element and implement the transformation using a scale matrix. Let’s look closer at the C# code for applying the scale matrix.
<svg> element of the document.transform attribute to the root <svg> element.<svg> element. The CTM represents the cumulative transformations applied to the element and includes information about translation, scaling, scaling, and skewing that can be applied to the element.transformAttribute – a string representation of a 2D transformation matrix using the values from the modified transformation matrix transformationMatrix. The matrix notation is matrix(a, b, c, d, e, f).transform attribute of the <svg> element using the transformAttribute string.1using Aspose.Svg;
2using System.IO; 1// Combine multiple SVG transformations (scale, translate, and rotate) using a transformation matrix with Aspose.SVG
2
3// Load an SVG document
4string documentPath = Path.Combine(DataDir, "snowflake.svg");
5using (SVGDocument document = new SVGDocument(documentPath))
6{
7 SVGSVGElement svgElement = document.RootElement;
8
9 // Get the transformation matrix associated with the svgElement
10 SVGMatrix transformationMatrix = svgElement.GetCTM();
11 transformationMatrix = transformationMatrix.Scale(0.5F);
12
13 // Apply the transformation matrix to the svgElement
14 string transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
15 + transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
16 + transformationMatrix.F + ")";
17 svgElement.SetAttribute("transform", transformAttribute);
18
19 // Save the document
20 document.Save(Path.Combine(OutputDir, "scale-snowflake.svg"));
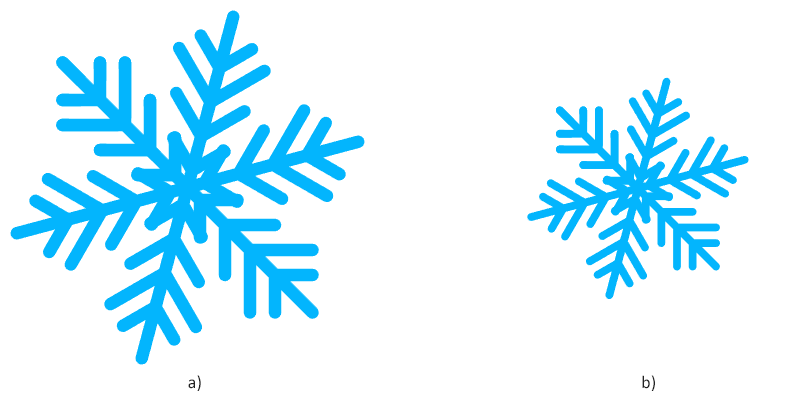
21}The following Figure shows the original SVG (a) and the scaled image with a scaling factor of 0.5 – the reduced image (b).

Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.