Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
روش جدید insertChart به کلاس DocumentBuilder اضافه شد. پس بیایید ببینیم که چگونه یک نمودار ستون ساده را با استفاده از روش insertChart وارد سند کنیم.
در این بخش ما یاد خواهیم گرفت که چگونه یک نمودار را در یک سند قرار دهیم.
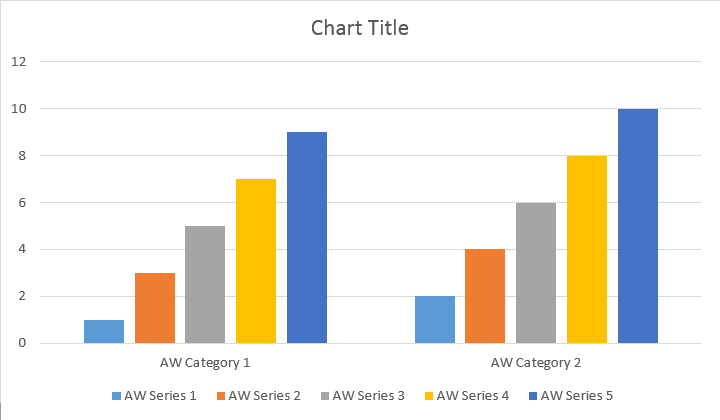
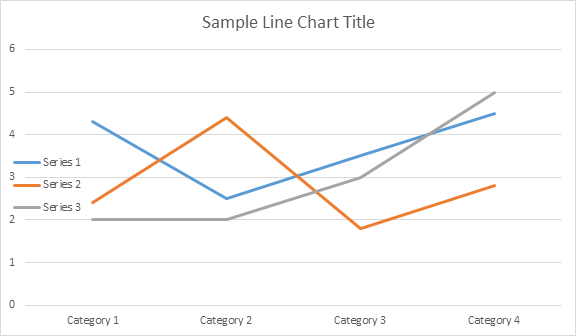
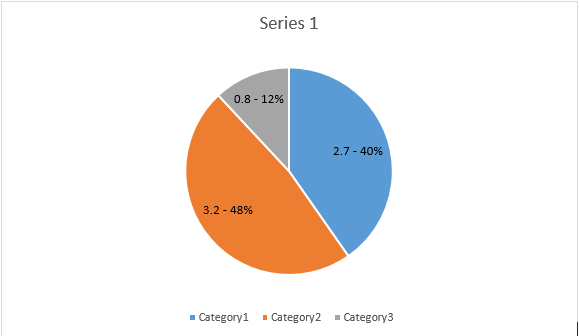
مثال کد زیر نشان می دهد که چگونه نمودار ستون را وارد کنید:
کد نتیجه زیر را تولید می کند:

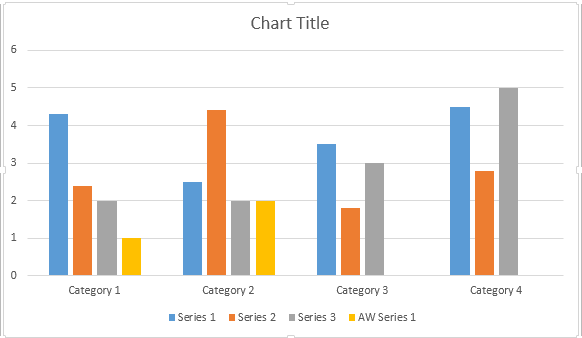
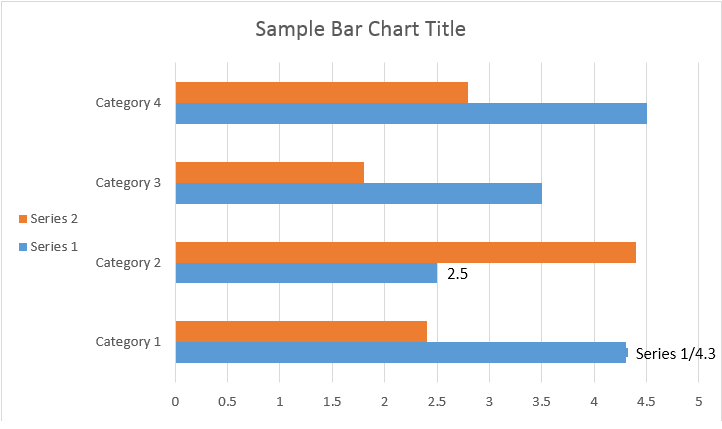
چهار بار اضافی مختلف برای روش اضافه کردن سری وجود دارد که در معرض پوشش تمام انواع ممکن منابع داده برای همه انواع نمودار قرار گرفته است:
کد نتیجه زیر را تولید می کند:

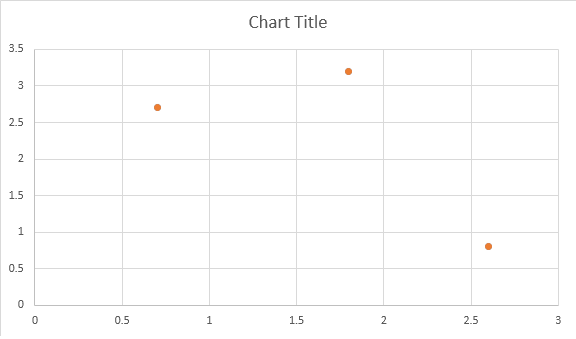
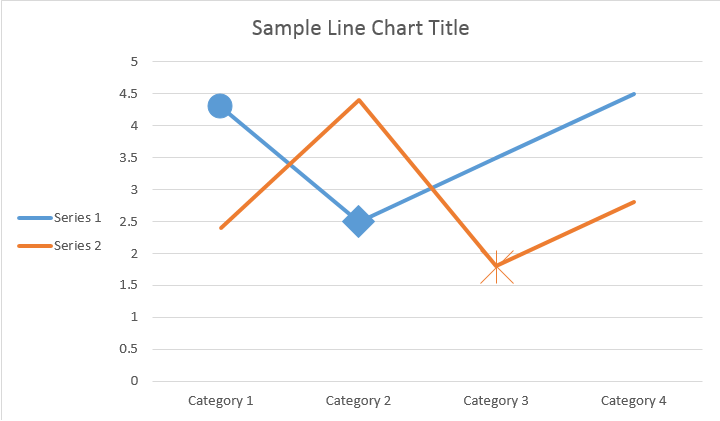
مثال کد زیر نشان می دهد که چگونه یک نمودار پراکندگی را وارد کنید:
کد نتیجه زیر را تولید می کند:

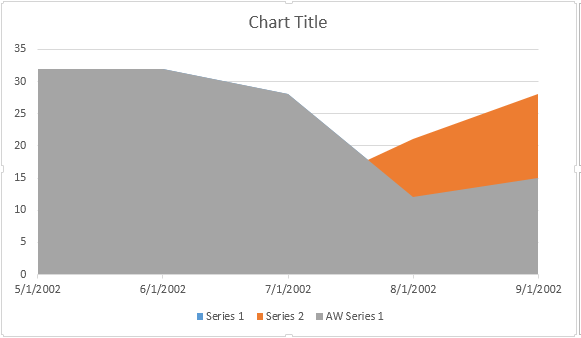
مثال کد زیر نشان می دهد که چگونه یک نمودار منطقه را وارد کنید:
کد نتیجه زیر را تولید می کند:

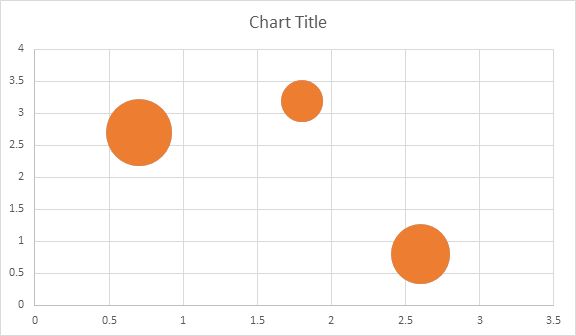
مثال کد زیر نشان می دهد که چگونه یک نمودار حباب را وارد کنید:
کد نتیجه زیر را تولید می کند:

Shape.Chart Objectهنگامی که نمودار وارد شد و با داده ها پر شد، شما قادر به تغییر ظاهر آن هستید. Shape.Chart property شامل تمام گزینه های مربوط به نمودار است که از طریق public API در دسترس است.
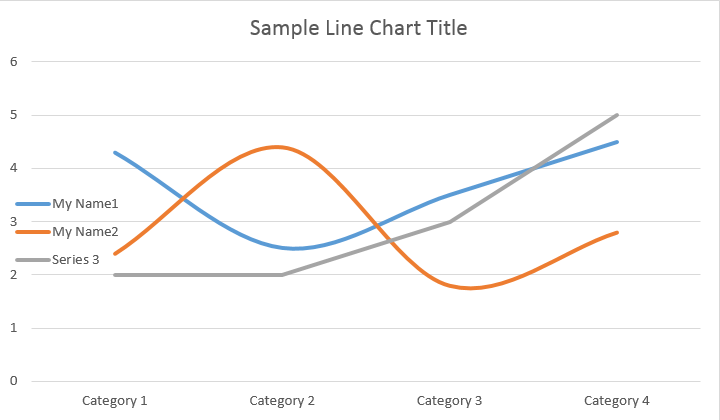
به عنوان مثال، بیایید عنوان نمودار یا رفتار افسانه ای را تغییر دهیم:
کد نتایج زیر را تولید می کند:

بیایید به مجموعه ChartSeries نگاه کنیم. تمام سری های نمودار از طریق مجموعه chart.getSeries() که Iterableاست در دسترس هستند:
شما می توانید سری را یک به یک حذف کنید یا همه آنها را پاک کنید و همچنین در صورت نیاز یک سری جدید اضافه کنید. نمودار تازه وارد شده دارای مجموعه ای پیش فرض است که به این مجموعه اضافه شده است. برای حذف آنها باید روش chart.getSeries().clear() را فراخوانی کنید.
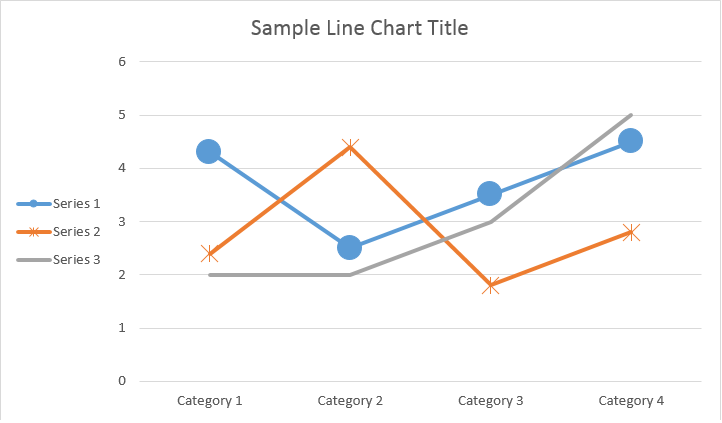
در اینجا نحوه کار با یک سری خاص آورده شده است.
لطفا نتیجه را در زیر ببینید:

همه گزینه های تک ChartSeries دارای گزینه های پیش فرض ChartDataPoint هستند، لطفا از کد زیر برای تغییر آنها استفاده کنید:

ChartSeriesکار کنیمبا استفاده از ChartDataPoint شما قادر به سفارشی کردن قالب بندی یک نقطه داده واحد از سری نمودار هستید:
لطفا نتیجه را در زیر ببینید:

با استفاده از ChartDataLabel شما می توانید قالب بندی یک برچسب داده واحد از سری نمودار را مشخص کنید، مانند show / hide LegendKey, CategoryName, SeriesName, ارزش و غیره:
لطفا نتیجه را در زیر ببینید:

کلاس ChartDataLabelCollection ویژگی هایی را تعریف می کند که می تواند برای تنظیم گزینه های پیش فرض برای ChartDataLabels برای نمودار Series استفاده شود. این خواص عبارتند ازsetShowCategoryName, setShowBubbleSize, setShowPercentage, setShowSeriesName, setShowValue و غیره:
لطفا نتیجه را در زیر ببینید:

با استفاده از ویژگی NumberFormat، می توانید قالب بندی شماره یک برچسب داده واحد نمودار را مشخص کنید.
مثال کد زیر نشان می دهد که چگونه تعدادی از برچسب داده ها را فرمت کنیم:
اگر می خواهید با محور نمودار، مقیاس بندی و واحدهای نمایش برای محور ارزش کار کنید، لطفا از کلاس های ChartAxis، AxisDisplayUnit و AxisScaling استفاده کنید.
مثال کد زیر نشان می دهد که چگونه ویژگی های محور X و Y را تعریف کنیم:
مثال کد زیر نشان می دهد که چگونه مقادیر تاریخ/زمان را به ویژگی های محور تنظیم کنید:
مثال کد زیر نشان می دهد که چگونه فرمت اعداد را در محور ارزش تغییر دهید:
کلاس AxisBound حداقل یا حداکثر مرز مقادیر محور را نشان می دهد. Bound را می توان به عنوان یک مقدار عددی، تاریخ و زمان یا یک مقدار ویژه “خودکار” مشخص کرد.
مثال کد زیر نشان می دهد که چگونه مرزهای یک محور را تنظیم کنید:
مثال کد زیر نشان می دهد که چگونه واحد فاصله بین برچسب ها را در یک محور تنظیم کنیم:
اگر می خواهید محور نمودار را نشان دهید یا پنهان کنید، می توانید به سادگی با تنظیم مقدار ChartAxis.Hidden خاصیت به این هدف برسید.
مثال کد زیر نشان می دهد که چگونه محور Y نمودار را پنهان کنیم:
اگر می خواهید یک تراز متن برای برچسب های چند خطی تنظیم کنید، می توانید به سادگی با تنظیم مقدار setTickLabelAlignment() property به این هدف برسید.
مثال کد زیر نشان می دهد که چگونه تراز برچسب را تیک بزنید:
قالب بندی Fill و stroke را می توان برای سری های نمودار، نقاط داده و نشانگرها تنظیم کرد. برای انجام این کار، باید از ویژگی های نوع ChartFormat در کلاس های ChartSeries، ChartDataPoint و ChartMarker و همچنین نام مستعار برای برخی از ویژگی ها مانند ForeColor، BackColor، قابل مشاهده و شفافیت در کلاس Stroke استفاده کنید.
مثال کد زیر نشان می دهد که چگونه رنگ سری را تنظیم کنید:
Document doc = new Document();
DocumentBuilder builder = new DocumentBuilder(doc);
Shape shape = builder.InsertChart(ChartType.Column, 432, 252);
Chart chart = shape.Chart;
ChartSeriesCollection seriesColl = chart.Series;
// Delete default generated series.
seriesColl.Clear();
// Create category names array.
string[] categories = new string[] { "AW Category 1", "AW Category 2" };
// Adding new series. Value and category arrays must be the same size.
ChartSeries series1 = seriesColl.Add("AW Series 1", categories, new double[] { 1, 2 });
ChartSeries series2 = seriesColl.Add("AW Series 2", categories, new double[] { 3, 4 });
ChartSeries series3 = seriesColl.Add("AW Series 3", categories, new double[] { 5, 6 });
// Set series color.
series1.Format.Fill.ForeColor = Color.Red;
series2.Format.Fill.ForeColor = Color.Yellow;
series3.Format.Fill.ForeColor = Color.Blue;
doc.Save("ColumnColor.docx");
مثال کد زیر نشان می دهد که چگونه رنگ و وزن خط را تنظیم کنید:
Document doc = new Document();
DocumentBuilder builder = new DocumentBuilder(doc);
Shape shape = builder.InsertChart(ChartType.Line, 432, 252);
Chart chart = shape.Chart;
ChartSeriesCollection seriesColl = chart.Series;
// Delete default generated series.
seriesColl.Clear();
// Adding new series.
ChartSeries series1 = seriesColl.Add("AW Series 1", new double[] { 0.7, 1.8, 2.6 }, new double[] { 2.7, 3.2, 0.8 });
ChartSeries series2 = seriesColl.Add("AW Series 2", new double[] { 0.5, 1.5, 2.5 }, new double[] { 3, 1, 2 });
// Set series color.
series1.Format.Stroke.ForeColor = Color.Red;
series1.Format.Stroke.Weight = 5;
series2.Format.Stroke.ForeColor = Color.LightGreen;
series2.Format.Stroke.Weight = 5;
doc.Save("LineColorAndWeight.docx");
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.