Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
O novo método insertChart foi adicionado à classe DocumentBuilder. Então, vamos ver como inserir um gráfico de colunas simples no documento usando o método insertChart.
Nesta seção, aprenderemos como inserir um gráfico em um documento.
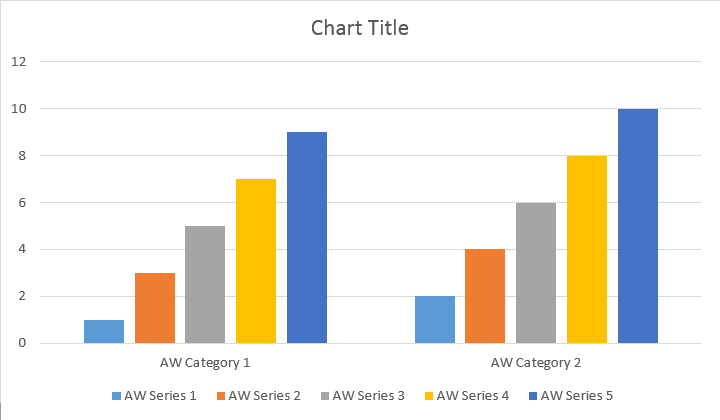
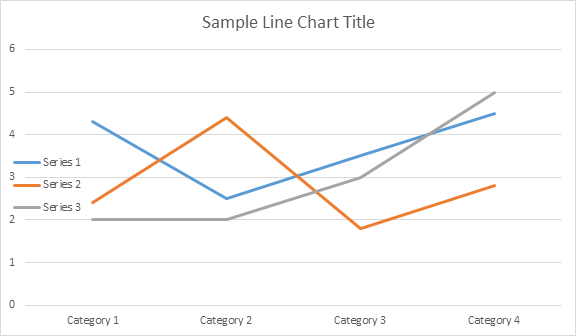
O exemplo de código a seguir mostra como inserir o gráfico de colunas:
O código produz o seguinte resultado:

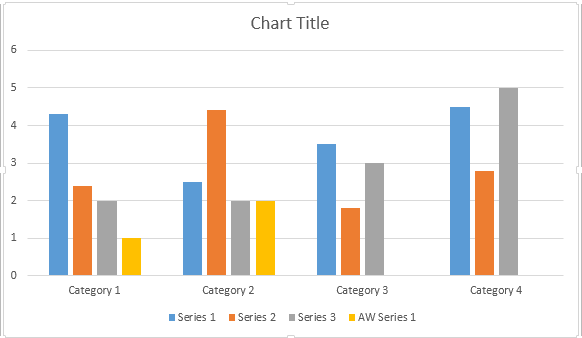
Existem quatro sobrecargas diferentes para o método Add em série, que foram expostas para abranger todas as variantes possíveis de fontes de dados para todos os tipos de gráficos:
O código produz o seguinte resultado:

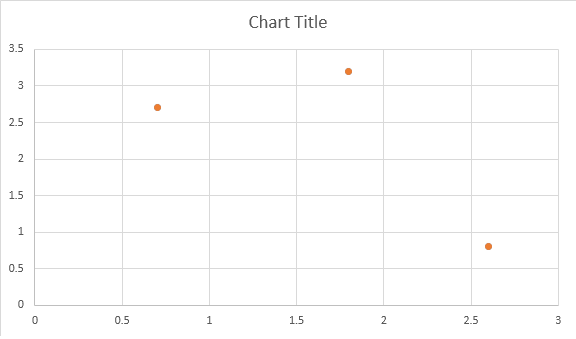
O exemplo de código a seguir mostra como inserir um gráfico de dispersão:
O código produz o seguinte resultado:

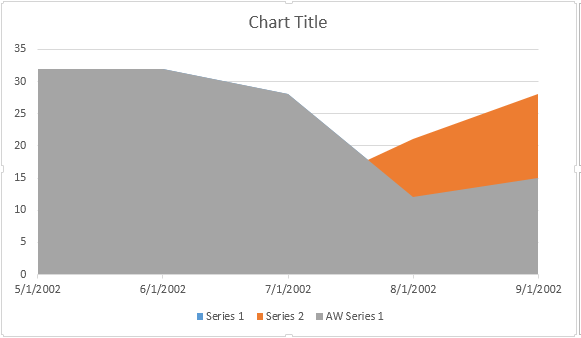
O exemplo de código a seguir mostra como inserir um gráfico de área:
O código produz o seguinte resultado:

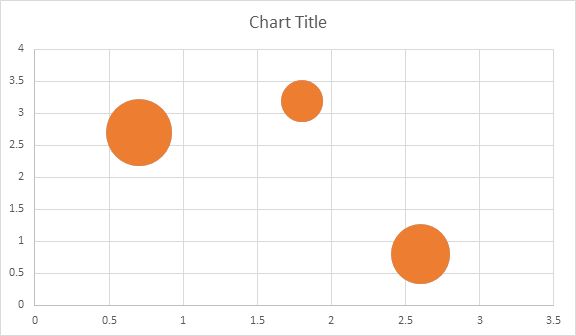
O exemplo de código a seguir mostra como inserir um gráfico de bolhas:
O código produz o seguinte resultado:

Shape.ChartUma vez que o gráfico foi inserido e preenchido com dados, você pode alterar sua aparência. A propriedade Shape.Chart contém todas as opções relacionadas ao gráfico disponíveis através do público API.
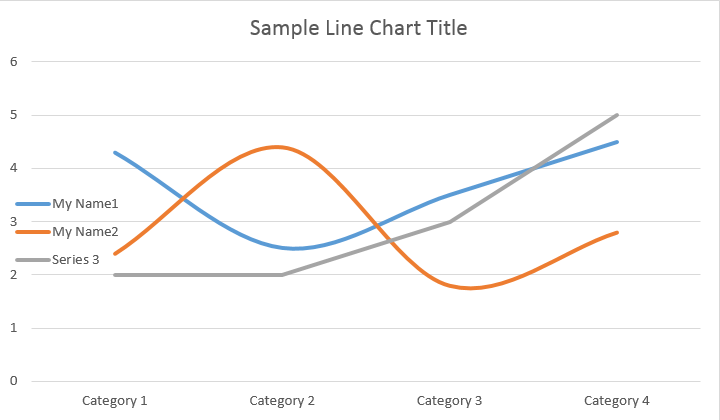
Por exemplo, vamos alterar o comportamento do título ou da legenda do Gráfico:
O código gera os seguintes resultados:

Vamos dar uma olhada na coleção ChartSeries. Todas as séries de gráficos estão disponíveis através da coleção chart.getSeries(), que é Iterable:
Você pode remover uma série por uma ou limpar todas elas, bem como adicionar uma nova, se necessário. O gráfico recém-inserido tem algumas séries padrão adicionadas a esta coleção. Para removê-los, você precisa chamar o método chart.getSeries().clear().
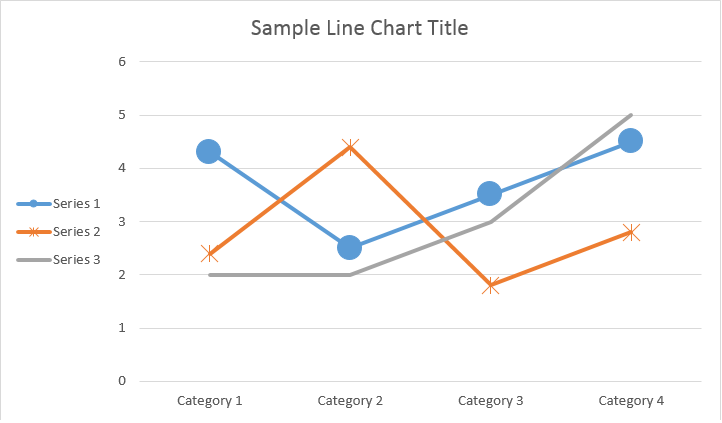
Aqui está como trabalhar com uma série específica.
Veja o resultado abaixo:

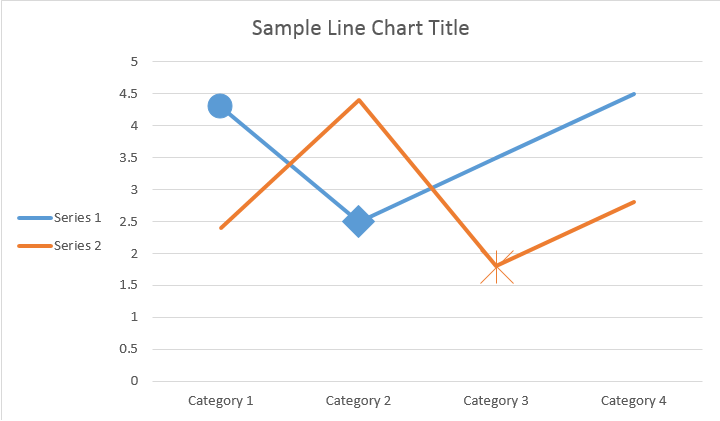
Todos os únicos ChartSeries têm opções padrão ChartDataPoint, tente usar o seguinte código para alterá - los:

ChartSeriesUsando ChartDataPoint você pode personalizar a formatação de um único ponto de dados da série de gráficos:
Veja o resultado abaixo:

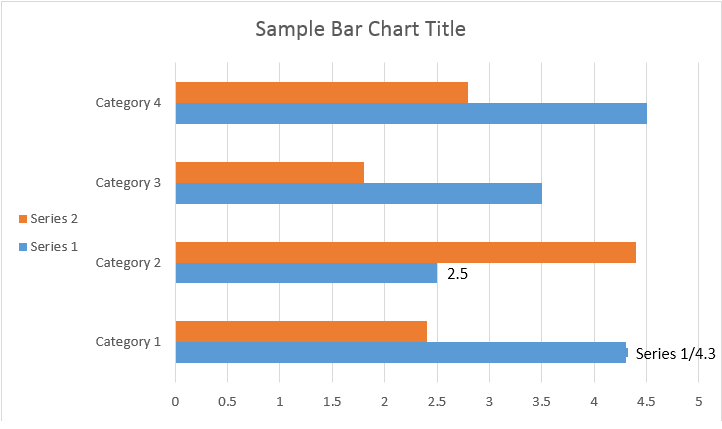
Usando ChartDataLabel, você pode especificar a formatação de um único rótulo de dados da série de gráficos, como mostrar / ocultar LegendKey, CategoryName, SeriesName, Valor etc:
Veja o resultado abaixo:

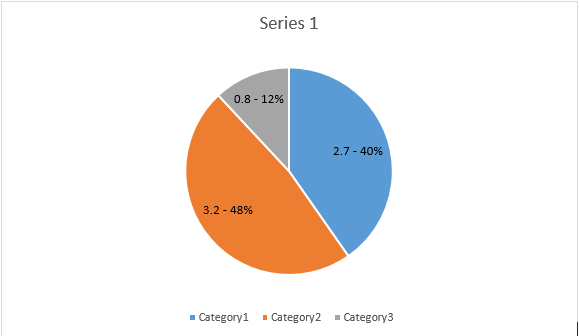
A classe ChartDataLabelCollection define propriedades que podem ser usadas para definir opções padrão para ChartDataLabels para o gráfico Series. Essas propriedades incluem setShowCategoryName, setShowBubbleSize, setShowPercentage, setShowSeriesName, setShowValue etc:
Veja o resultado abaixo:

Usando a propriedade NumberFormat, é possível especificar a formatação numérica de um único rótulo de dados do gráfico.
O exemplo de código a seguir mostra como formatar um número do rótulo de dados:
Se você quiser trabalhar com eixo de gráfico, dimensionamento e unidades de exibição para o eixo de valor, use as classes ChartAxis, AxisDisplayUnit e AxisScaling.
O exemplo de código a seguir mostra como definir as propriedades dos eixos X e Y:
O exemplo de código a seguir mostra como definir valores de data / hora para propriedades do eixo:
O exemplo de código a seguir mostra como alterar o formato dos números no eixo do valor:
A classe AxisBound representa um limite mínimo ou máximo de valores de eixo. O limite pode ser especificado como um valor numérico, data-hora ou um valor especial “auto”.
O exemplo de código a seguir mostra como definir os limites de um eixo:
O exemplo de código a seguir mostra como definir a unidade de intervalo entre rótulos em um eixo:
Se você quiser mostrar ou ocultar o eixo do gráfico, você pode simplesmente conseguir isso definindo o valor da propriedade ChartAxis.Hidden.
O exemplo de código a seguir mostra como ocultar o eixo Y do gráfico:
Se você quiser definir um alinhamento de texto para rótulos de várias linhas, você pode simplesmente conseguir isso definindo o valor da propriedade setTickLabelAlignment().
O exemplo de código a seguir mostra como marcar o alinhamento do rótulo:
A formatação de preenchimento e traçado pode ser definida para séries de gráficos, pontos de dados e marcadores. Para fazer isso, você precisa usar as propriedades do tipo ChartFormat nas classes ChartSeries, ChartDataPoint e ChartMarker, bem como aliases para algumas propriedades, como ForeColor, BackColor, Visible e Transparency na classe Stroke.
O exemplo de código a seguir mostra como definir a cor da série:
Document doc = new Document();
DocumentBuilder builder = new DocumentBuilder(doc);
Shape shape = builder.InsertChart(ChartType.Column, 432, 252);
Chart chart = shape.Chart;
ChartSeriesCollection seriesColl = chart.Series;
// Delete default generated series.
seriesColl.Clear();
// Create category names array.
string[] categories = new string[] { "AW Category 1", "AW Category 2" };
// Adding new series. Value and category arrays must be the same size.
ChartSeries series1 = seriesColl.Add("AW Series 1", categories, new double[] { 1, 2 });
ChartSeries series2 = seriesColl.Add("AW Series 2", categories, new double[] { 3, 4 });
ChartSeries series3 = seriesColl.Add("AW Series 3", categories, new double[] { 5, 6 });
// Set series color.
series1.Format.Fill.ForeColor = Color.Red;
series2.Format.Fill.ForeColor = Color.Yellow;
series3.Format.Fill.ForeColor = Color.Blue;
doc.Save("ColumnColor.docx");
O exemplo de código a seguir mostra como definir a cor e o peso da linha:
Document doc = new Document();
DocumentBuilder builder = new DocumentBuilder(doc);
Shape shape = builder.InsertChart(ChartType.Line, 432, 252);
Chart chart = shape.Chart;
ChartSeriesCollection seriesColl = chart.Series;
// Delete default generated series.
seriesColl.Clear();
// Adding new series.
ChartSeries series1 = seriesColl.Add("AW Series 1", new double[] { 0.7, 1.8, 2.6 }, new double[] { 2.7, 3.2, 0.8 });
ChartSeries series2 = seriesColl.Add("AW Series 2", new double[] { 0.5, 1.5, 2.5 }, new double[] { 3, 1, 2 });
// Set series color.
series1.Format.Stroke.ForeColor = Color.Red;
series1.Format.Stroke.Weight = 5;
series2.Format.Stroke.ForeColor = Color.LightGreen;
series2.Format.Stroke.Weight = 5;
doc.Save("LineColorAndWeight.docx");
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.