Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
วิธีการใหม่insertChartถูกเพิ่มเข้าไปในชั้นเรียนDocumentBuilder ดังนั้น,เรามาดูวิธีการแทรกแผนภูมิคอลัมน์ง่ายๆลงในเอกสารโดยใช้วิธีการinsertChart.
ในส่วนนี้เราจะเรียนรู้วิธีการแทรกแผนภูมิลงในเอกสาร.
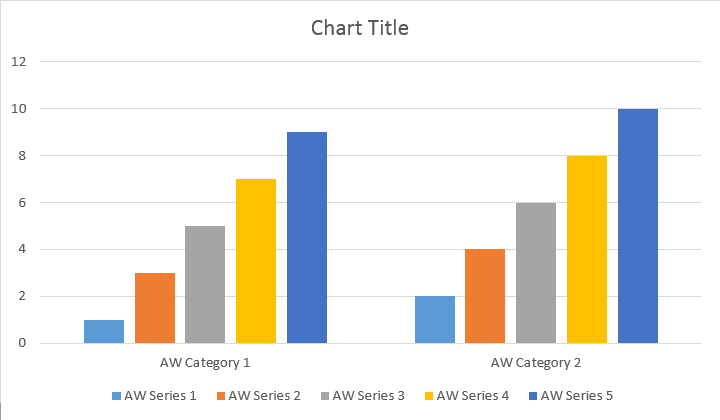
ตัวอย่างรหัสต่อไปนี้แสดงวิธีการแทรกแผนภูมิคอลัมน์:
รหัสสร้างผลลัพธ์ต่อไปนี้:

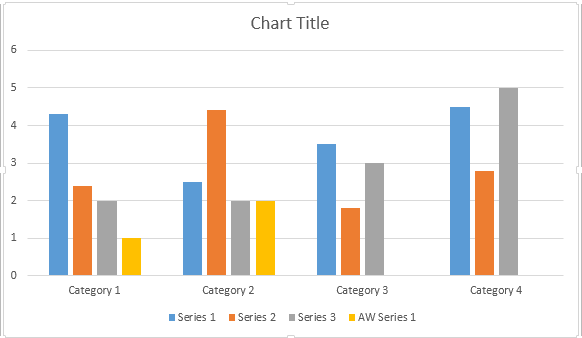
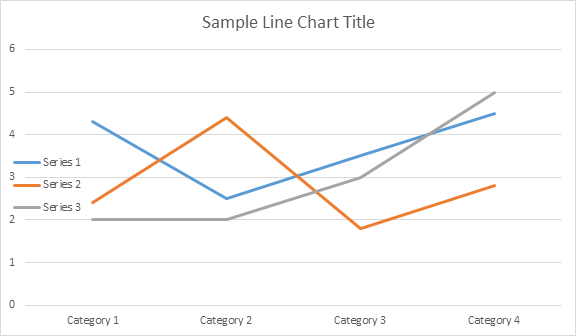
มีสี่โอเวอร์โหลดที่แตกต่างกันสำหรับวิธีการเพิ่มชุดซึ่งได้สัมผัสกับครอบคลุมทุกสายพันธุ์ที่เ:
รหัสสร้างผลลัพธ์ต่อไปนี้:

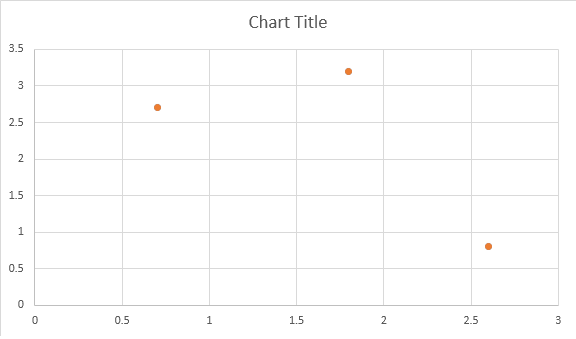
ตัวอย่างรหัสต่อไปนี้แสดงวิธีการแทรกแผนภูมิกระจาย:
รหัสสร้างผลลัพธ์ต่อไปนี้:

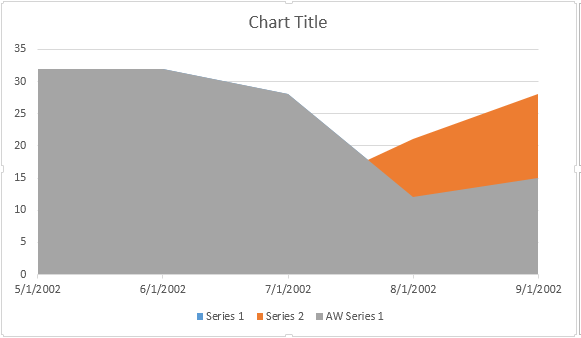
ตัวอย่างรหัสต่อไปนี้แสดงวิธีการแทรกแผนภูมิพื้นที่:
รหัสสร้างผลลัพธ์ต่อไปนี้:

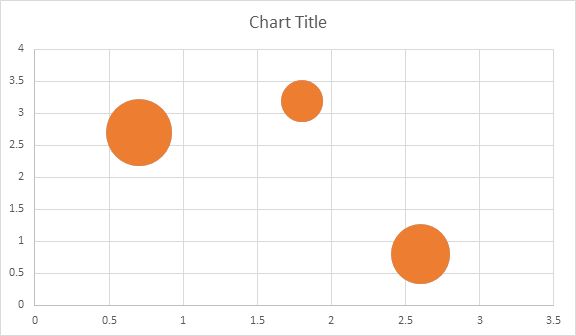
ตัวอย่างรหัสต่อไปนี้แสดงวิธีการแทรกแผนภูมิฟอง:
รหัสสร้างผลลัพธ์ต่อไปนี้:

Shape.Chartวัตถุเมื่อแผนภูมิถูกแทรกและเต็มไปด้วยข้อมูลที่คุณสามารถที่จะเปลี่ยนรูปลักษณ์ของมัน Shape.Chartสถานที่ให้บริการประกอบด้วยตัวเลือกทั้งหมดที่เกี่ยวข้องกับแผนภูมิที่มีอยู่ผ่านสาธารณะAPI.
ตัวอย่างเช่นลองเปลี่ยนชื่อแผนภูมิหรือพฤติกรรมตำนาน:
รหัสสร้างผลลัพธ์ต่อไปนี้:

ลองดูในChartSeriesคอลเลกชัน ชุดแผนภูมิทั้งหมดสามารถใช้ได้ผ่านคอลเลกชันchart.getSeries()ซึ่งเป็นIterable:
คุณสามารถลบชุดหนึ่งโดยหนึ่งหรือล้างทั้งหมดของพวกเขาเช่นเดียวกับการเพิ่มใหม่ถ้าจ แผนภูมิที่แทรกใหม่มีชุดค่าเริ่มต้นบางส่วนเพิ่มในคอลเล็กชันนี้ ในการลบออกคุณจะต้องเรียกวิธีการchart.getSeries().clear().
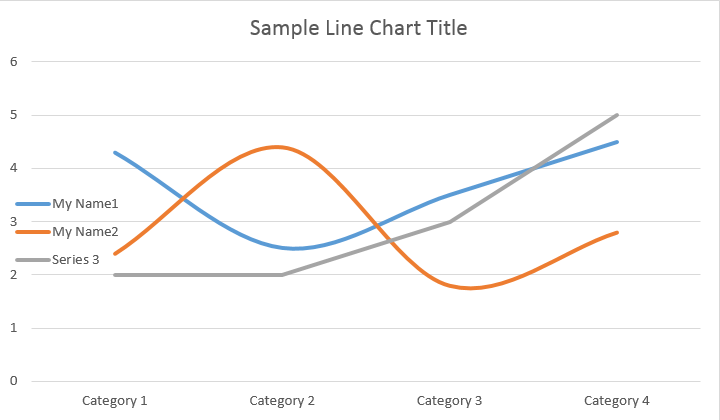
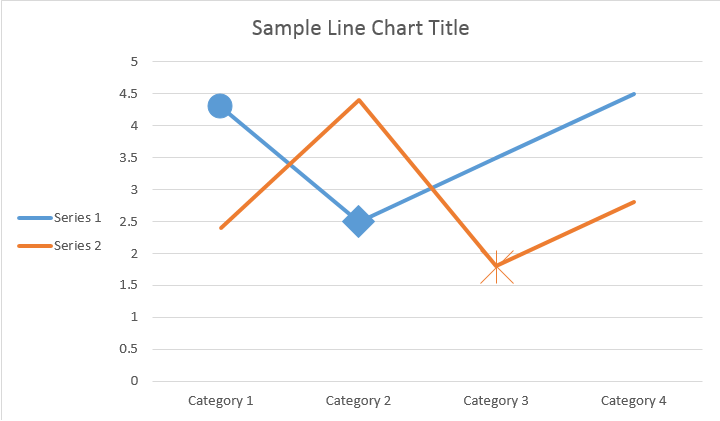
นี่คือวิธีการทำงานกับชุดโดยเฉพาะอย่างยิ่ง.
โปรดดูผลลัพธ์ด้านล่าง:

ทั้งหมดเดียวChartSeriesมีค่าเริ่มต้นChartDataPointตัวเลือก,โปรดลองใช้รหัสต่อไปนี้เพื่อเปลี่ยนพวกเขา:

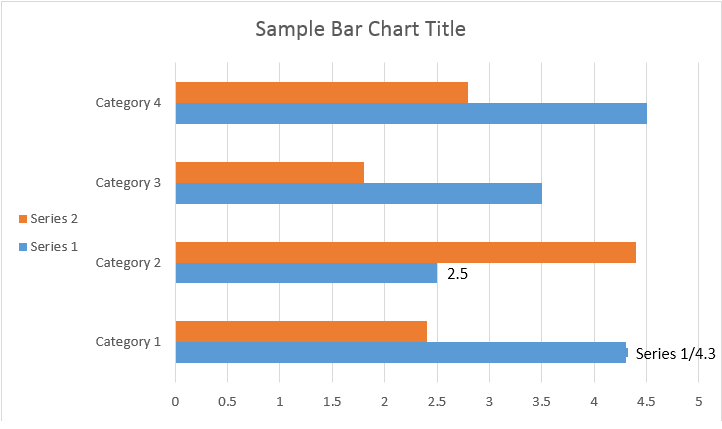
ChartSeriesโดยใช้ChartDataPointคุณสามารถปรับแต่งการจัดรูปแบบของจุดข้อมูลเดียวของชุดแผนภูมิ:
โปรดดูผลลัพธ์ด้านล่าง:

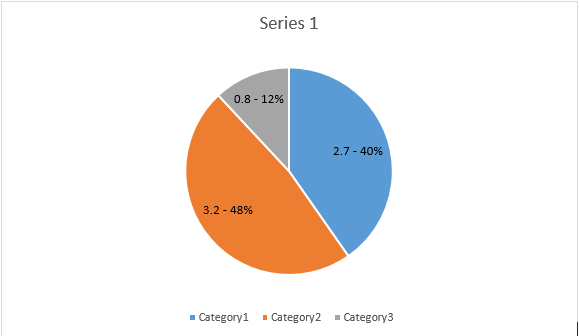
โดยใช้ChartDataLabelคุณสามารถระบุการจัดรูปแบบของฉลากข้อมูลเดียวของชุดแผนภูมิเช่นแสดง/ซ่อนLegendKey, CategoryName, SeriesName, ค่าฯลฯ:
โปรดดูผลลัพธ์ด้านล่าง:

คลาสChartDataLabelCollectionกำหนดคุณสมบัติที่สามารถใช้เพื่อตั้งค่าตัวเลือกเริ่มต้นสำหรับChartDataLabelsสำหรับแผนภูมิSeries คุณสมบัติเหล่านี้รวมถึงsetShowCategoryName, setShowBubbleSize, setShowPercentage, setShowSeriesName, setShowValue ฯลฯ:
โปรดดูผลลัพธ์ด้านล่าง:

การใช้คุณสมบัติNumberFormatคุณสามารถระบุการจัดรูปแบบหมายเลขของฉลากข้อมูลเดียวของแผนภูมิ.
ตัวอย่างรหัสต่อไปนี้แสดงวิธีการจัดรูปแบบหมายเลขของป้ายข้อมูล:
หากคุณต้องการทำงานกับแกนแผนภูมิการปรับขนาดและหน่วยแสดงผลสำหรับแกนค่าโปรดใช้ChartAxis,AxisDisplayUnitและAxisScalingคลาส.
ตัวอย่างรหัสต่อไปนี้แสดงวิธีการกำหนดคุณสมบัติของแกน:
ตัวอย่างรหัสต่อไปนี้แสดงวิธีการตั้งค่าวันที่/เวลาเป็นคุณสมบัติของแกน:
ตัวอย่างรหัสต่อไปนี้แสดงวิธีการเปลี่ยนรูปแบบของตัวเลขบนแกนค่า:
คลาสAxisBoundแสดงค่าต่ำสุดหรือสูงสุดของค่าแกน ผูกพันสามารถระบุเป็นตัวเลขวันที่เวลาหรือพิเศษ"อัตโนมัติ"ค่า.
ตัวอย่างรหัสต่อไปนี้แสดงวิธีการตั้งค่าขอบเขตของแกน:
ตัวอย่างรหัสต่อไปนี้แสดงวิธีการตั้งค่าหน่วยช่วงเวลาระหว่างป้ายชื่อบนแกน:
หากคุณต้องการแสดงหรือซ่อนแกนแผนภูมิคุณสามารถทำได้โดยการตั้งค่าของคุณสมบัติChartAxis.Hidden.
ตัวอย่างรหัสต่อไปนี้แสดงวิธีการซ่อนแกนของแผนภูมิ:
หากคุณต้องการตั้งค่าการจัดตำแหน่งข้อความสำหรับป้ายชื่อหลายบรรทัด คุณสามารถทำได้ง่ายๆ โดยตั้งค่าคุณสมบัติ setTickLabelAlignment().
ตัวอย่างรหัสต่อไปนี้แสดงวิธีการติ๊กการจัดตำแหน่งป้ายกำกับ:
กรอกข้อมูลและการจัดรูปแบบจังหวะสามารถตั้งค่าสำหรับชุดแผนภูมิจุดข้อมูลและเครื่องห ในการทำเช่นนี้คุณต้องใช้คุณสมบัติของChartFormatชนิดในชั้นเรียนChartSeries,ChartDataPointและChartMarkerรวมทั้งนามแฝงสำหรับคุณสมบัติบางอย่างเช่นForeColor,BackColor,ที่มองเห็นได้และความโปร่งใสในชั้นเรียนStroke.
ตัวอย่างรหัสต่อไปนี้แสดงวิธีการตั้งค่าสีชุด:
Document doc = new Document();
DocumentBuilder builder = new DocumentBuilder(doc);
Shape shape = builder.InsertChart(ChartType.Column, 432, 252);
Chart chart = shape.Chart;
ChartSeriesCollection seriesColl = chart.Series;
// Delete default generated series.
seriesColl.Clear();
// Create category names array.
string[] categories = new string[] { "AW Category 1", "AW Category 2" };
// Adding new series. Value and category arrays must be the same size.
ChartSeries series1 = seriesColl.Add("AW Series 1", categories, new double[] { 1, 2 });
ChartSeries series2 = seriesColl.Add("AW Series 2", categories, new double[] { 3, 4 });
ChartSeries series3 = seriesColl.Add("AW Series 3", categories, new double[] { 5, 6 });
// Set series color.
series1.Format.Fill.ForeColor = Color.Red;
series2.Format.Fill.ForeColor = Color.Yellow;
series3.Format.Fill.ForeColor = Color.Blue;
doc.Save("ColumnColor.docx");
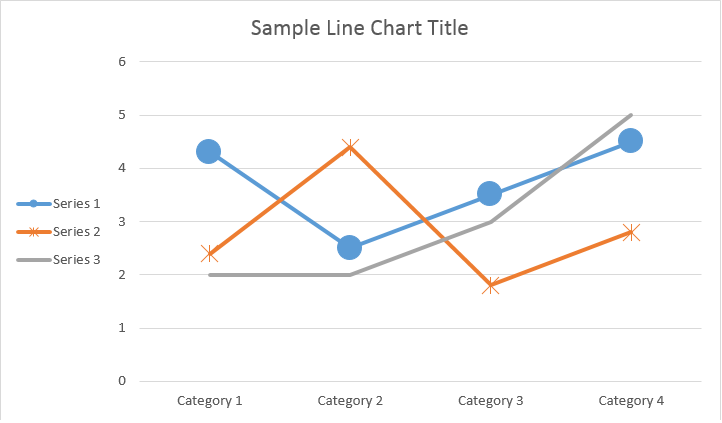
ตัวอย่างรหัสต่อไปนี้แสดงวิธีการตั้งค่าสีและน้ำหนัก:
Document doc = new Document();
DocumentBuilder builder = new DocumentBuilder(doc);
Shape shape = builder.InsertChart(ChartType.Line, 432, 252);
Chart chart = shape.Chart;
ChartSeriesCollection seriesColl = chart.Series;
// Delete default generated series.
seriesColl.Clear();
// Adding new series.
ChartSeries series1 = seriesColl.Add("AW Series 1", new double[] { 0.7, 1.8, 2.6 }, new double[] { 2.7, 3.2, 0.8 });
ChartSeries series2 = seriesColl.Add("AW Series 2", new double[] { 0.5, 1.5, 2.5 }, new double[] { 3, 1, 2 });
// Set series color.
series1.Format.Stroke.ForeColor = Color.Red;
series1.Format.Stroke.Weight = 5;
series2.Format.Stroke.ForeColor = Color.LightGreen;
series2.Format.Stroke.Weight = 5;
doc.Save("LineColorAndWeight.docx");
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.