Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Aspose.Words允许用户从头开始在文档中创建表,并提供了几种不同的方法。 本文介绍了如何使用每种方法向文档添加格式化表的详细信息,并在文章末尾对每种方法进行了比较。
新创建的表被赋予类似于Microsoft Word中使用的默认值:
| 表属性 | Aspose.Words中的默认值 |
|---|---|
Border Style |
Single |
Border Width |
1/2 pt |
| 边框颜色 | Black |
Left and Right Padding |
5.4 pts |
AutoFit Mode |
AutoFit to Window |
Allow AutoFit |
True |
|
如果一个表是紧密定位的,它可以是内联的,如果它可以定位在页面的任何地方,它可以是浮动的。 默认情况下,Aspose.Words始终创建内联表。
|
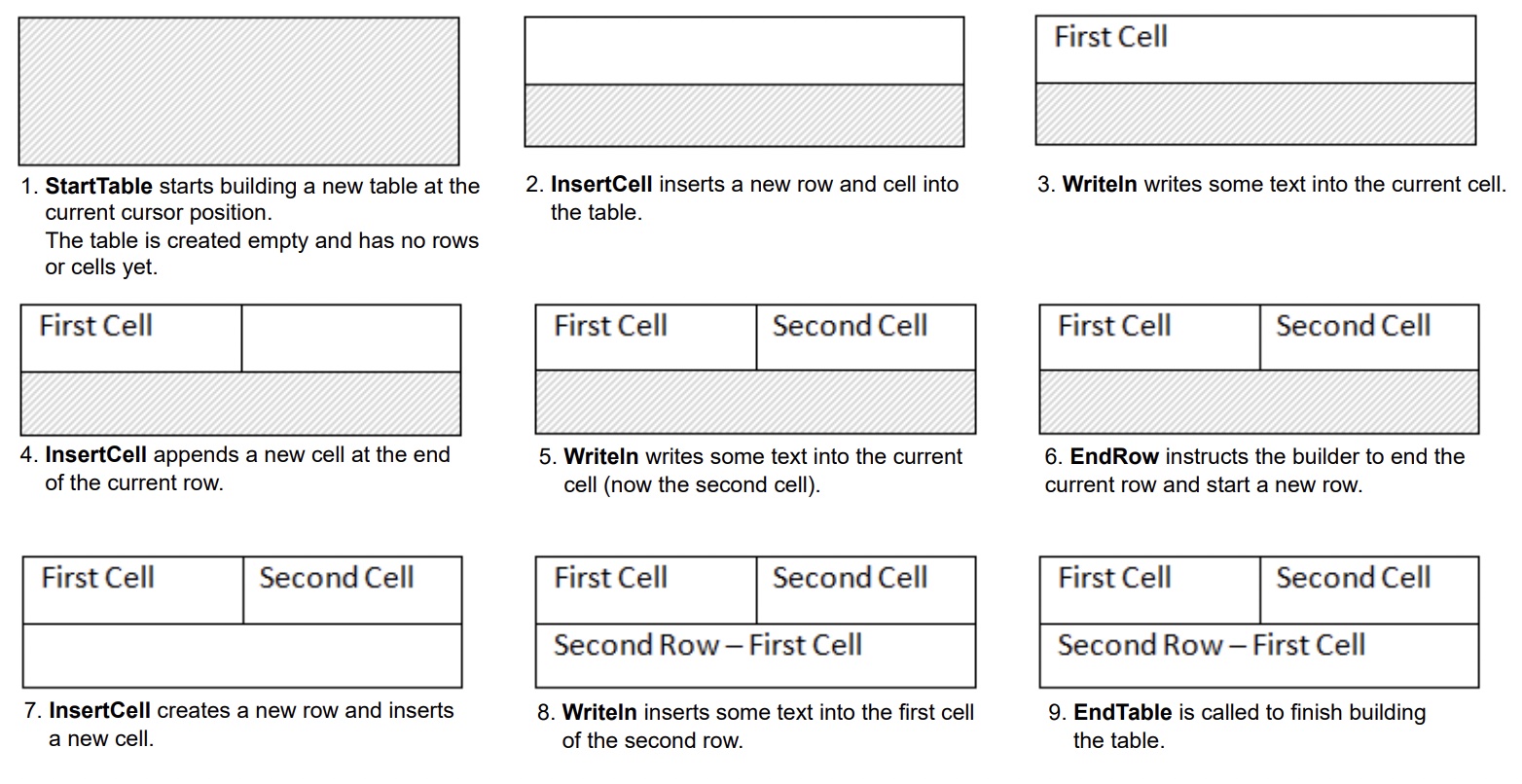
在Aspose.Words中,用户可以使用DocumentBuilder在文档中创建表。 创建表的基本算法如下:
重要详情:
创建表格的过程可以在下面的图片中清楚地看到:

下面的代码示例演示如何使用默认格式的DocumentBuilder创建简单表:
下面的代码示例演示如何使用DocumentBuilder创建格式化表:
下面的代码示例演示如何使用DocumentBuilder插入嵌套表:
通过在特定位置添加一个新的Table节点,可以将表直接插入到DOM中。
请注意,在表节点创建后,表本身将完全为空,即它还不包含行和单元格。 要将行和单元格插入表中,请将适当的Row和Cell子节点添加到DOM中。
下面的代码示例演示如何通过将适当的子节点添加到文档树来从头开始构建新表:
Aspose.Words支持使用InsertHtml方法从HTML源向文档中插入内容。 输入可以是完整的HTML页面,也可以只是部分片段。
使用这个InsertHtml方法,用户可以通过表格标签将表格插入到文档中,如<table>, <tr>, <td>.
下面的代码示例演示如何从包含HTML标记的字符串将表插入到文档中:
通常情况下,您需要根据文档中已存在的表创建表。 在保留所有格式的同时复制表的最简单方法是使用deepClone方法克隆表节点。
可以使用相同的技术将现有行或单元格的副本添加到表中。
下面的代码示例演示如何使用节点构造函数复制表:
下面的代码示例演示如何克隆表的最后一行并将其附加到表中:
如果您正在考虑在文档中创建与数据源中的每条记录一起动态增长的表,则不建议使用上述方法。 相反,通过使用带有区域的Mail merge更容易实现所需的输出。 你可以在 Mail Merge与区域 节。
Aspose.Words提供了几种在文档中创建新表的方法。 每种方法都有自己的优点和缺点,因此使用哪种方法的选择往往取决于具体情况。
让我们仔细看看这些创建表格的方法,并比较它们的优缺点:
| 方法 | 优势 | 缺点 |
|---|---|---|
通过DocumentBuilder |
插入表格和其他文档内容的标准方法 | 有时很难用同一个构建器实例在同一时间创建多种表 |
| 通过DOM | 更适合周围的代码,这些代码直接创建和插入节点到DOM中,而不使用DocumentBuilder | 表被创建为"空":在执行大多数操作之前,您必须调用EnsureMinimum来创建任何缺少的子节点 |
| 从HTML | 可以使用类似的标签从HTML源创建一个新表<table>, <tr>, <td> |
并非所有可能的Microsoft Word表格式都可以应用于HTML |
| 克隆现有表 | 您可以创建现有表的副本,同时保留所有行和单元格格式 | 在表准备好使用之前,必须删除适当的子节点 |
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.