Personalizzazione dei grafici
Creazione di grafici
È possibile aggiungere una varietà di grafici ai fogli elettronici con Aspose.Cells. Aspose.Cells fornisce molti oggetti flessibili per la creazione dei grafici. Questo argomento discute gli oggetti per la creazione dei grafici di Aspose.Cells.
Creazione semplice di un grafico
È semplice creare un grafico con Aspose.Cells con i seguenti esempi di codice:
| // For complete examples and data files, please go to https://github.com/aspose-cells/Aspose.Cells-for-Java | |
| // The path to the output directory. | |
| Workbook workbook = new Workbook(); | |
| // Obtaining the reference of the first worksheet | |
| Worksheet worksheet = workbook.getWorksheets().get(0); | |
| // Adding sample values to cells | |
| worksheet.getCells().get("A2").putValue("Category1"); | |
| worksheet.getCells().get("A3").putValue("Category2"); | |
| worksheet.getCells().get("A4").putValue("Category3"); | |
| worksheet.getCells().get("B1").putValue("Column1"); | |
| worksheet.getCells().get("B2").putValue(4); | |
| worksheet.getCells().get("B3").putValue(20); | |
| worksheet.getCells().get("B4").putValue(50); | |
| worksheet.getCells().get("C1").putValue("Column2"); | |
| worksheet.getCells().get("C2").putValue(50); | |
| worksheet.getCells().get("C3").putValue(100); | |
| worksheet.getCells().get("C4").putValue(150); | |
| // Adding a chart to the worksheet | |
| int chartIndex = worksheet.getCharts().add(ChartType.COLUMN, 5, 0, 15, 5); | |
| // Accessing the instance of the newly added chart | |
| Chart chart = worksheet.getCharts().get(chartIndex); | |
| // Setting chart data source as the range "A1:C4" | |
| chart.setChartDataRange("A1:C4", true); | |
| workbook.save( "ColumnChart.xlsx", SaveFormat.XLSX); |
Cose da sapere per la creazione di un grafico
Prima di creare i grafici è importante capire alcuni concetti di base che sono utili quando si creano grafici usando Aspose.Cells.
Oggetti per la creazione dei grafici
Aspose.Cells fornisce un set speciale di classi utilizzate per creare tutti i tipi di grafici. Queste classi sono utilizzate per creare oggetti di creazione di grafici, che agiscono come blocchi di costruzione del grafico. Gli oggetti di creazione di grafici sono elencati di seguito:
- Axis, un asse di un grafico.
- Chart, un singolo grafico di Excel.
- ChartArea, l’area del grafico nel foglio di lavoro.
- ChartDataTable, una tabella di dati del grafico.
- ChartFrame, l’oggetto frame in un grafico.
- ChartPoint, un singolo punto in una serie in un grafico.
- ChartPointCollection, una collezione che contiene tutti i punti in una serie.
- ChartCollection, una collezione di Chart oggetti.
- DataLabels, Etichette dati per il Series specificato, ChartPoint, Trendline, ecc.
- FillFormat, formato di riempimento per una forma.
- Floor, il pavimento di un grafico 3D.
- Legend, la leggenda del grafico.
- Line, la linea del grafico.
- SeriesCollection, una collezione di Series oggetti.
- Series, rappresenta una singola serie di dati in un grafico.
- TickLabels, le etichette dei segni di spunta associate ai segni di spunta su un asse del grafico.
- Title, il titolo di un grafico o asse.
- Trendline, una linea di tendenza in un grafico.
- TrendlineCollection, una collezione di tutti gli oggetti Trendline per la serie di dati specificata.
- Walls, le pareti di un grafico 3D.
Utilizzo di oggetti di tracciamento
Come già detto, tutti gli oggetti di tracciamento sono istanze delle rispettive classi e forniscono proprietà e metodi specifici per eseguire compiti specifici. Utilizzare gli oggetti di tracciamento per creare grafici.
Aggiungi qualsiasi tipo di grafico a un foglio di lavoro utilizzando la raccolta ChartCollection. Ogni elemento nella raccolta ChartCollection rappresenta un oggetto Chart. Un oggetto Chart racchiude tutti gli oggetti di creazione di grafici necessari per personalizzare l’aspetto del grafico. La sezione successiva mostra come utilizzare alcuni oggetti di creazione di grafici di base per creare un grafico semplice.
Creazione di un grafico semplice
È possibile creare molti tipi diversi di grafici con Aspose.Cells. Tutti i grafici standard supportati da Aspose.Cells sono predefiniti in un’enumerazione chiamata ChartType. I tipi di grafico predefiniti sono:
| Tipi di grafico | Descrizione |
|---|---|
| Column | Rappresenta il grafico a colonne raggruppate |
| ColumnStacked | Rappresenta il grafico a colonne sovrapposte |
| Column100PercentStacked | Rappresenta il grafico a colonne sovrapposte al 100% |
| Column3DClustered | Rappresenta il grafico a colonne raggruppate in 3D |
| Column3DStacked | Rappresenta il grafico a colonne sovrapposte in 3D |
| Column3D100PercentStacked | Rappresenta il grafico a colonne sovrapposte al 100% in 3D |
| Column3D | Rappresenta il grafico a colonne 3D |
| Bar | Rappresenta il grafico a barre raggruppate |
| BarStacked | Rappresenta il grafico a barre sovrapposte |
| Bar100PercentStacked | Rappresenta il grafico a barre sovrapposte al 100% |
| Bar3DClustered | Rappresenta il grafico a barre raggruppate 3D |
| Bar3DStacked | Rappresenta il grafico a barre sovrapposte 3D |
| Bar3D100PercentStacked | Rappresenta il grafico a barre sovrapposte al 100% 3D |
| Line | Rappresenta il grafico a linee |
| LineStacked | Rappresenta il grafico a linee sovrapposte |
| Line100PercentStacked | Rappresenta il grafico a linee sovrapposte al 100% |
| LineWithDataMarkers | Rappresenta il grafico a linee con marcatori di dati |
| LineStackedWithDataMarkers | Rappresenta il grafico a linee sovrapposte con marcatori di dati |
| Line100PercentStackedWithDataMarkers | Rappresenta il grafico a linee sovrapposte al 100% con marcatori di dati |
| Line3D | Rappresenta il grafico a linee 3D |
| Pie | Rappresenta il grafico a torta |
| Pie3D | Rappresenta il grafico a torta 3D |
| PiePie | Rappresenta il grafico a torta delle torte |
| PieExploded | Rappresenta il grafico a torta esplosa |
| Pie3DExploded | Rappresenta il grafico a torta 3D esplosa |
| PieBar | Rappresenta il grafico a barre delle torte |
| Scatter | Rappresenta il grafico a dispersione |
| ScatterConnectedByCurvesWithDataMarker | Rappresenta il grafico a dispersione connesso da curve, con indicatori di dati |
| ScatterConnectedByCurvesWithoutDataMarker | Rappresenta il grafico a dispersione connesso da curve, senza indicatori di dati |
| ScatterConnectedByLinesWithDataMarker | Rappresenta il grafico a dispersione connesso da linee, con indicatori di dati |
| ScatterConnectedByLinesWithoutDataMarker | Rappresenta il grafico a dispersione connesso da linee, senza indicatori di dati |
| Area | Rappresenta un grafico ad aree |
| AreaStacked | Rappresenta un grafico ad aree sovrapposte |
| Area100PercentStacked | Rappresenta un grafico ad aree 100% sovrapposte |
| Area3D | Rappresenta un grafico ad aree 3D |
| Area3DStacked | Rappresenta un grafico ad aree sovrapposte 3D |
| Area3D100PercentStacked | Rappresenta un grafico ad aree 100% sovrapposte 3D |
| Doughnut | Rappresenta un grafico a ciambella |
| DoughnutExploded | Rappresenta un grafico a ciambella esplosa |
| Radar | Rappresenta il grafico radar |
| RadarWithDataMarkers | Rappresenta il grafico radar con marcatori dati |
| RadarFilled | Rappresenta un grafico radar riempito |
| Surface3D | Rappresenta un grafico a superficie 3D |
| SurfaceWireframe3D | Rappresenta il grafico a superficie 3D a filo |
| SurfaceContour | Rappresenta un grafico a contorni |
| SurfaceContourWireframe | Rappresenta un grafico a contorni in filo |
| Bubble | Rappresenta il grafico a bolle |
| Bubble3D | Rappresenta il grafico a bolle in 3D |
| Cylinder | Rappresenta il grafico a cilindro |
| CylinderStacked | Rappresenta il grafico a cilindro sovrapposto |
| Cylinder100PercentStacked | Rappresenta il grafico a cilindro sovrapposto al 100% |
| CylindricalBar | Rappresenta il grafico a barre cilindriche |
| CylindricalBarStacked | Rappresenta il grafico a barre cilindriche impilato |
| CylindricalBar100PercentStacked | Rappresenta il grafico a barre cilindriche 100% impilato |
| CylindricalColumn3D | Rappresenta il grafico a colonne cilindriche 3D |
| Cone | Rappresenta il grafico a cono |
| ConeStacked | Rappresenta il grafico a cono sovrapposto |
| Cone100PercentStacked | Rappresenta il grafico a cono sovrapposto al 100% |
| ConicalBar | Rappresenta il grafico a barre coniche |
| ConicalBarStacked | Rappresenta il grafico a barre coniche sovrapposte |
| ConicalBar100PercentStacked | Rappresenta il grafico a barre coniche sovrapposte al 100% |
| ConicalColumn3D | Rappresenta il grafico a colonne coniche in 3D |
| Pyramid | Rappresenta il grafico a piramide |
| PyramidStacked | Rappresenta il grafico a piramide sovrapposta |
| Pyramid100PercentStacked | Rappresenta il grafico a piramide sovrapposta al 100% |
| PyramidBar | Rappresenta un grafico a barre piramidali |
| PyramidBarStacked | Rappresenta il grafico a barre a piramide sovrapposte |
| PyramidBar100PercentStacked | Rappresenta il grafico a barre a piramide 100% sovrapposte |
| PyramidColumn3D | Rappresenta il grafico a colonne a piramide 3D |
| Per creare un grafico utilizzando Aspose.Cells: |
- Aggiungi alcuni dati alle celle del foglio di lavoro con il metodo setValue dell’oggetto Cell. Questo sarà utilizzato come origine dati per il grafico.
- Aggiungi un grafico al foglio di lavoro chiamando il metodo add della collezione ChartCollection, racchiuso nell’oggetto Worksheet.
- Specifica il tipo di grafico con l’enumerazione ChartType. Ad esempio, l’esempio utilizza il valore ChartType.PYRAMID come tipo di grafico.
- Accedi al nuovo oggetto Chart dalla raccolta ChartCollection passando il suo indice.
- Usa uno qualsiasi degli oggetti di grafici incapsulati nell’oggetto Chart per gestire il grafico. L’esempio sotto utilizza l’oggetto di grafici SeriesCollection per specificare l’origine dati del grafico.
Quando si aggiunge una fonte dati al grafico, l’origine dati può essere un intervallo di celle (come “A1:C3”), o una sequenza di celle non contigue (come “A1, A3, A5”), o una sequenza di valori (come “1,2,3”).
Questi passaggi generali ti consentono di creare qualsiasi tipo di grafico. Utilizza diversi oggetti di grafici per creare grafici diversi.
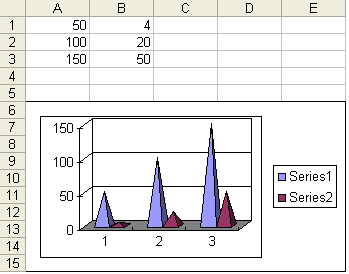
Quando il codice di esempio viene eseguito, viene aggiunto un grafico piramidale al foglio di lavoro come mostrato di seguito.
Grafico piramidale con la sua fonte dati

| // For complete examples and data files, please go to https://github.com/aspose-cells/Aspose.Cells-for-Java | |
| // The path to the documents directory. | |
| String dataDir = Utils.getSharedDataDir(HowToCreatePyramidChart.class) + "charts/"; | |
| // Instantiating a Workbook object | |
| Workbook workbook = new Workbook(); | |
| // Obtaining the reference of the first worksheet | |
| WorksheetCollection worksheets = workbook.getWorksheets(); | |
| Worksheet sheet = worksheets.get(0); | |
| // Adding some sample value to cells | |
| Cells cells = sheet.getCells(); | |
| Cell cell = cells.get("A1"); | |
| cell.setValue(50); | |
| cell = cells.get("A2"); | |
| cell.setValue(100); | |
| cell = cells.get("A3"); | |
| cell.setValue(150); | |
| cell = cells.get("B1"); | |
| cell.setValue(4); | |
| cell = cells.get("B2"); | |
| cell.setValue(20); | |
| cell = cells.get("B3"); | |
| cell.setValue(180); | |
| cell = cells.get("C1"); | |
| cell.setValue(320); | |
| cell = cells.get("C2"); | |
| cell.setValue(110); | |
| cell = cells.get("C3"); | |
| cell.setValue(180); | |
| cell = cells.get("D1"); | |
| cell.setValue(40); | |
| cell = cells.get("D2"); | |
| cell.setValue(120); | |
| cell = cells.get("D3"); | |
| cell.setValue(250); | |
| ChartCollection charts = sheet.getCharts(); | |
| // Adding a chart to the worksheet | |
| int chartIndex = charts.add(ChartType.PYRAMID, 5, 0, 15, 5); | |
| Chart chart = charts.get(chartIndex); | |
| // Adding NSeries (chart data source) to the chart ranging from "A1" | |
| // cell to "B3" | |
| SeriesCollection serieses = chart.getNSeries(); | |
| serieses.add("A1:B3", true); | |
| // Saving the Excel file | |
| workbook.save(dataDir + "HToCPyramidChart_out.xls"); | |
| // Print message | |
| System.out.println("Pyramid chart is successfully created."); |
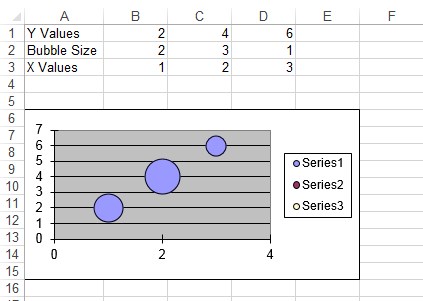
Per creare un grafico a bolle, l’oggetto di creazione grafici ChartType deve essere impostato su ChartType.BUBBLE e alcune proprietà aggiuntive come BubbleSizes, Values & XValues devono essere impostate di conseguenza. Dopo l’esecuzione del seguente codice, viene aggiunto un grafico a bolle al foglio di lavoro come mostrato di seguito.
Grafico a bolle con la sua fonte dati

| // For complete examples and data files, please go to https://github.com/aspose-cells/Aspose.Cells-for-Java | |
| // The path to the documents directory. | |
| String dataDir = Utils.getSharedDataDir(HowToCreateBubbleChart.class) + "charts/"; | |
| // Instantiating a Workbook object | |
| Workbook workbook = new Workbook(); | |
| // Obtaining the reference of the first worksheet | |
| WorksheetCollection worksheets = workbook.getWorksheets(); | |
| Worksheet sheet = worksheets.get(0); | |
| // Adding some sample value to cells | |
| Cells cells = sheet.getCells(); | |
| Cell cell = cells.get("A1"); | |
| cell.setValue(50); | |
| cell = cells.get("A2"); | |
| cell.setValue(100); | |
| cell = cells.get("A3"); | |
| cell.setValue(150); | |
| cell = cells.get("B1"); | |
| cell.setValue(4); | |
| cell = cells.get("B2"); | |
| cell.setValue(20); | |
| cell = cells.get("B3"); | |
| cell.setValue(180); | |
| cell = cells.get("C1"); | |
| cell.setValue(320); | |
| cell = cells.get("C2"); | |
| cell.setValue(110); | |
| cell = cells.get("C3"); | |
| cell.setValue(180); | |
| cell = cells.get("D1"); | |
| cell.setValue(40); | |
| cell = cells.get("D2"); | |
| cell.setValue(120); | |
| cell = cells.get("D3"); | |
| cell.setValue(250); | |
| ChartCollection charts = sheet.getCharts(); | |
| // Adding a chart to the worksheet | |
| int chartIndex = charts.add(ChartType.BUBBLE, 5, 0, 15, 5); | |
| Chart chart = charts.get(chartIndex); | |
| // Adding NSeries (chart data source) to the chart ranging from "A1" | |
| // cell to "B3" | |
| SeriesCollection serieses = chart.getNSeries(); | |
| serieses.add("A1:B3", true); | |
| // Set bubble sizes | |
| chart.getNSeries().get(0).setBubbleSizes("B2:D2"); | |
| chart.getNSeries().get(0).setXValues("B3:D3"); | |
| chart.getNSeries().get(0).setValues("B1:D1"); | |
| // Saving the Excel file | |
| workbook.save(dataDir + "HToCrBChart_out.xls"); | |
| // Print message | |
| System.out.println("Bubble chart is successfully created."); |
Grafico a linee con marcatori di dati
Per creare un grafico a linee con marcatori di dati, l’oggetto ChartType deve essere impostato su ChartType.LINE_WITH_DATA_MARKERS e alcune proprietà aggiuntive come area di sfondo, marcatori di serie, valori & XValues devono essere impostate di conseguenza. Dopo l’esecuzione del seguente codice, viene aggiunto un grafico a linee con marcatori di dati al foglio di lavoro.
| // For complete examples and data files, please go to https://github.com/aspose-cells/Aspose.Cells-for-Java | |
| // Instantiate a workbook | |
| Workbook workbook = new Workbook(); | |
| // Access first worksheet | |
| Worksheet worksheet = workbook.getWorksheets().get(0); | |
| // Set columns title | |
| worksheet.getCells().get(0, 0).setValue("X"); | |
| worksheet.getCells().get(0, 1).setValue("Y"); | |
| // Create random data and save in the cells | |
| for (int i = 1; i < 21; i++) | |
| { | |
| worksheet.getCells().get(i, 0).setValue(i); | |
| worksheet.getCells().get(i, 1).setValue(0.8); | |
| } | |
| for (int i = 21; i < 41; i++) | |
| { | |
| worksheet.getCells().get(i, 0).setValue(i - 20); | |
| worksheet.getCells().get(i, 1).setValue(0.9); | |
| } | |
| // Add a chart to the worksheet | |
| int idx = worksheet.getCharts().add(ChartType.LINE_WITH_DATA_MARKERS, 1, 3, 20, 20); | |
| // Access the newly created chart | |
| Chart chart = worksheet.getCharts().get(idx); | |
| // Set chart style | |
| chart.setStyle(3); | |
| // Set autoscaling value to true | |
| chart.setAutoScaling(true); | |
| // Set foreground color white | |
| chart.getPlotArea().getArea().setForegroundColor(Color.getWhite()); | |
| // Set Properties of chart title | |
| chart.getTitle().setText("Sample Chart"); | |
| // Set chart type | |
| chart.setType(ChartType.LINE_WITH_DATA_MARKERS); | |
| // Set Properties of categoryaxis title | |
| chart.getCategoryAxis().getTitle().setText("Units"); | |
| //Set Properties of nseries | |
| int s2_idx = chart.getNSeries().add("A2: A2", true); | |
| int s3_idx = chart.getNSeries().add("A22: A22", true); | |
| // Set IsColorVaried to true for varied points color | |
| chart.getNSeries().setColorVaried(true); | |
| // Set properties of background area and series markers | |
| chart.getNSeries().get(s2_idx).getArea().setFormatting(FormattingType.CUSTOM); | |
| chart.getNSeries().get(s2_idx).getMarker().getArea().setForegroundColor(Color.getYellow()); | |
| chart.getNSeries().get(s2_idx).getMarker().getBorder().setVisible(false); | |
| // Set X and Y values of series chart | |
| chart.getNSeries().get(s2_idx).setXValues("A2: A21"); | |
| chart.getNSeries().get(s2_idx).setValues("B2: B21"); | |
| // Set properties of background area and series markers | |
| chart.getNSeries().get(s3_idx).getArea().setFormatting(FormattingType.CUSTOM); | |
| chart.getNSeries().get(s3_idx).getMarker().getArea().setForegroundColor(Color.getGreen()); | |
| chart.getNSeries().get(s3_idx).getMarker().getBorder().setVisible(false); | |
| // Set X and Y values of series chart | |
| chart.getNSeries().get(s3_idx).setXValues("A22: A41"); | |
| chart.getNSeries().get(s3_idx).setValues("B22: B41"); | |
| // Save the workbook | |
| workbook.save(outDir + "LineWithDataMarkerChart.xlsx", SaveFormat.XLSX); |
Creazione di grafici personalizzati
Finora, quando abbiamo parlato di grafici, abbiamo esaminato grafici standard che hanno le loro impostazioni di formattazione standard. Definiamo solo la fonte dati, impostiamo alcune proprietà e il grafico viene creato con le impostazioni di formato predefinite. Ma Aspose.Cells supporta anche la creazione di grafici personalizzati che consente agli sviluppatori di creare grafici con le proprie impostazioni di formato.
Creazione di grafici personalizzati
Gli sviluppatori possono creare grafici personalizzati in fase di esecuzione utilizzando la semplice API di Aspose.Cells.
Un grafico è composto da una serie di dati. Ogni serie di dati in Aspose.Cells è rappresentata da un oggetto Series mentre l’oggetto SeriesCollection funge da collezione di Series oggetti. Quando si crea un grafico personalizzato, gli sviluppatori hanno la libertà di utilizzare diversi tipi di grafici per serie di dati diverse (raccolte in un oggetto SeriesCollection).
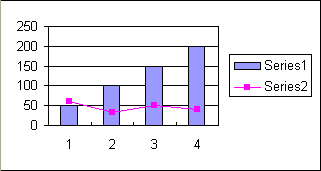
Il codice di esempio di seguito dimostra come creare grafici personalizzati. In questo esempio, utilizzeremo un grafico a colonne per la prima serie di dati e un grafico a linee per la seconda serie. Il risultato è che aggiungiamo un grafico a colonne, combinato con un grafico a linee, al foglio di lavoro.
Grafico personalizzato che combina grafici a colonne e a linee

Esempio di programmazione
| // For complete examples and data files, please go to https://github.com/aspose-cells/Aspose.Cells-for-Java | |
| // The path to the documents directory. | |
| String dataDir = Utils.getSharedDataDir(HowToCreateCustomChart.class) + "charts/"; | |
| // Instantiating a Workbook object | |
| Workbook workbook = new Workbook(); | |
| // Obtaining the reference of the first worksheet | |
| WorksheetCollection worksheets = workbook.getWorksheets(); | |
| Worksheet sheet = worksheets.get(0); | |
| // Adding some sample value to cells | |
| Cells cells = sheet.getCells(); | |
| Cell cell = cells.get("A1"); | |
| cell.setValue(50); | |
| cell = cells.get("A2"); | |
| cell.setValue(100); | |
| cell = cells.get("A3"); | |
| cell.setValue(150); | |
| cell = cells.get("B1"); | |
| cell.setValue(4); | |
| cell = cells.get("B2"); | |
| cell.setValue(20); | |
| cell = cells.get("B3"); | |
| cell.setValue(180); | |
| cell = cells.get("C1"); | |
| cell.setValue(320); | |
| cell = cells.get("C2"); | |
| cell.setValue(110); | |
| cell = cells.get("C3"); | |
| cell.setValue(180); | |
| cell = cells.get("D1"); | |
| cell.setValue(40); | |
| cell = cells.get("D2"); | |
| cell.setValue(120); | |
| cell = cells.get("D3"); | |
| cell.setValue(250); | |
| ChartCollection charts = sheet.getCharts(); | |
| // Adding a chart to the worksheet | |
| int chartIndex = charts.add(ChartType.COLUMN, 5, 0, 15, 5); | |
| Chart chart = charts.get(chartIndex); | |
| // Set data range | |
| chart.setChartDataRange("A1:B3", true); | |
| // Set the chart type for Series[0] | |
| chart.getNSeries().get(0).setType(ChartType.LINE); | |
| // Saving the Excel file | |
| workbook.save(filePath + "HTCCustomChart_out.xlsx"); | |
| // Print message | |
| System.out.println("Customized chart is successfully created."); |