Personnalisation des graphiques
Création de graphiques
Il est possible d’ajouter divers graphiques aux feuilles de calcul avec Aspose.Cells. Aspose.Cells propose de nombreux objets de création de graphiques flexibles. Ce sujet traite des objets de création de graphiques d’Aspose.Cells.
Création simple d’un graphique
Il est simple de créer un graphique avec Aspose.Cells avec les codes d’exemple suivants :
| // For complete examples and data files, please go to https://github.com/aspose-cells/Aspose.Cells-for-Java | |
| // The path to the output directory. | |
| Workbook workbook = new Workbook(); | |
| // Obtaining the reference of the first worksheet | |
| Worksheet worksheet = workbook.getWorksheets().get(0); | |
| // Adding sample values to cells | |
| worksheet.getCells().get("A2").putValue("Category1"); | |
| worksheet.getCells().get("A3").putValue("Category2"); | |
| worksheet.getCells().get("A4").putValue("Category3"); | |
| worksheet.getCells().get("B1").putValue("Column1"); | |
| worksheet.getCells().get("B2").putValue(4); | |
| worksheet.getCells().get("B3").putValue(20); | |
| worksheet.getCells().get("B4").putValue(50); | |
| worksheet.getCells().get("C1").putValue("Column2"); | |
| worksheet.getCells().get("C2").putValue(50); | |
| worksheet.getCells().get("C3").putValue(100); | |
| worksheet.getCells().get("C4").putValue(150); | |
| // Adding a chart to the worksheet | |
| int chartIndex = worksheet.getCharts().add(ChartType.COLUMN, 5, 0, 15, 5); | |
| // Accessing the instance of the newly added chart | |
| Chart chart = worksheet.getCharts().get(chartIndex); | |
| // Setting chart data source as the range "A1:C4" | |
| chart.setChartDataRange("A1:C4", true); | |
| workbook.save( "ColumnChart.xlsx", SaveFormat.XLSX); |
Choses à savoir pour créer un graphique
Avant de créer des graphiques, il est important de comprendre certains concepts de base qui sont utiles lors de la création de graphiques à l’aide d’Aspose.Cells.
Objets de graphiques
Aspose.Cells fournit un ensemble spécial de classes utilisées pour créer tous types de graphiques. Ces classes sont utilisées pour créer des objets de création de graphiques, qui agissent comme les blocs de construction du graphique. Les objets de création de graphiques sont énumérés ci-dessous :
- Axis, un axe de graphique.
- Chart, un seul graphique Excel.
- ChartArea, la zone de graphique dans la feuille de calcul.
- ChartDataTable, un tableau de données de graphique.
- ChartFrame, l’objet de trame dans un graphique.
- ChartPoint, un seul point dans une série dans un graphique.
- ChartPointCollection, une collection qui contient tous les points dans une série.
- ChartCollection, une collection de Chart objets.
- DataLabels, DataLabels pour le Series spécifié, ChartPoint, Trendline, etc.
- FillFormat, format de remplissage pour une forme.
- Floor, le sol d’un graphique 3D.
- Legend, la légende du graphique.
- Line, la ligne du graphique.
- SeriesCollection, une collection de Series objets.
- Series, représente une seule série de données dans un graphique.
- TickLabels, les étiquettes de repère associées aux repères sur un axe de graphique.
- Title, le titre d’un graphique ou d’un axe.
- Trendline, une courbe de tendance dans un graphique.
- TrendlineCollection, une collection de tous les objets de courbe de tendance pour la série de données spécifiée.
- Walls, les murs d’un graphique 3D.
Utilisation des objets de graphique
Comme mentionné ci-dessus, tous les objets de graphique sont des instances de leurs classes respectives et fournissent des propriétés et des méthodes spécifiques pour effectuer des tâches spécifiques. Utilisez les objets de graphique pour créer des graphiques.
Ajoutez n’importe quel type de graphique à une feuille de calcul en utilisant la collection ChartCollection. Chaque élément de la collection ChartCollection représente un objet Chart. Un objet Chart encapsule tous les objets de graphique nécessaires pour personnaliser l’apparence du graphique. La section suivante montre comment utiliser quelques objets de graphique de base pour créer un graphique simple.
Création d’un graphique simple
Il est possible de créer de nombreux types différents de graphiques avec Aspose.Cells. Tous les graphiques standards pris en charge par Aspose.Cells sont prédéfinis dans une énumération nommée ChartType. Les types de graphiques prédéfinis sont :
| Types de graphiques | Description |
|---|---|
| Column | Représente le graphique en colonnes groupées |
| ColumnStacked | Représente un graphique à colonnes empilées |
| Column100PercentStacked | Représente un graphique à colonnes empilées à 100 % |
| Column3DClustered | Représente un graphique à colonnes groupées en 3D |
| Column3DStacked | Représente un graphique à colonnes empilées en 3D |
| Column3D100PercentStacked | Représente un graphique à colonnes empilées à 100 % en 3D |
| Column3D | Représente un graphique à colonnes en 3D |
| Bar | Représente un graphique à barres groupées |
| BarStacked | Représente un graphique à barres empilées |
| Bar100PercentStacked | Représente un graphique à barres empilées à 100 % |
| Bar3DClustered | Représente un graphique à barres groupées en 3D |
| Bar3DStacked | Représente un graphique à barres empilées en 3D |
| Bar3D100PercentStacked | Représente un graphique à barres empilées à 100 % en 3D |
| Line | Représente un graphique linéaire |
| LineStacked | Représente un graphique linéaire empilé |
| Line100PercentStacked | Représente un graphique linéaire empilé à 100 % |
| LineWithDataMarkers | Représente un graphique linéaire avec des repères de données |
| LineStackedWithDataMarkers | Représente un graphique en courbes empilées avec des marqueurs de données |
| Line100PercentStackedWithDataMarkers | Représente un graphique en courbes empilées à 100 % avec des marqueurs de données |
| Line3D | Représente un graphique en courbes 3D |
| Pie | Représente un graphique circulaire |
| Pie3D | Représente un graphique circulaire 3D |
| PiePie | Représente un graphique secteur dans un graphique circulaire |
| PieExploded | Représente un graphique circulaire éclaté |
| Pie3DExploded | Représente un graphique circulaire 3D éclaté |
| PieBar | Représente un graphique en barres dans un graphique circulaire |
| Scatter | Représente le graphique de dispersion |
| ScatterConnectedByCurvesWithDataMarker | Représente le graphique de dispersion connecté par des courbes, avec des marqueurs de données |
| ScatterConnectedByCurvesWithoutDataMarker | Représente le graphique de dispersion connecté par des courbes, sans marqueurs de données |
| ScatterConnectedByLinesWithDataMarker | Représente le graphique de dispersion connecté par des lignes, avec des marqueurs de données |
| ScatterConnectedByLinesWithoutDataMarker | Représente le graphique de dispersion connecté par des lignes, sans marqueurs de données |
| Area | Représente un graphique en aires |
| AreaStacked | Représente un graphique en aires empilées |
| Area100PercentStacked | Représente un graphique en aires empilées à 100 % |
| Area3D | Représente un graphique en aires 3D |
| Area3DStacked | Représente un graphique en aires 3D empilées |
| Area3D100PercentStacked | Représente un graphique en aires 3D empilées à 100 % |
| Doughnut | Représente le graphique en anneau |
| DoughnutExploded | Représente le graphique en anneau explosé |
| Radar | Représente le graphique en radar |
| RadarWithDataMarkers | Représente le graphique en radar avec des marqueurs de données |
| RadarFilled | Représente le graphique radar rempli |
| Surface3D | Représente le graphique de surface 3D |
| SurfaceWireframe3D | Représente le graphique en surface 3D avec maillage |
| SurfaceContour | Représente le graphique de contour |
| SurfaceContourWireframe | Représente le graphique de contour à structure filaire |
| Bubble | Représente le graphique de bulles |
| Bubble3D | Représente le graphique de bulles 3D |
| Cylinder | Représente le graphique cylindrique |
| CylinderStacked | Représente le graphique cylindrique empilé |
| Cylinder100PercentStacked | Représente le graphique cylindrique 100% empilé |
| CylindricalBar | Représente le graphique en barres cylindriques |
| CylindricalBarStacked | Représente le graphique en barres cylindriques empilées |
| CylindricalBar100PercentStacked | Représente le graphique en barres cylindriques empilées à 100% |
| CylindricalColumn3D | Représente le graphique en colonnes cylindriques 3D |
| Cone | Représente le graphique en cône |
| ConeStacked | Représente le graphique en cône empilé |
| Cone100PercentStacked | Représente un diagramme en cônes empilés à 100 % |
| ConicalBar | Représente un diagramme en barres coniques |
| ConicalBarStacked | Représente un diagramme en barres coniques empilées |
| ConicalBar100PercentStacked | Représente un diagramme en barres coniques empilées à 100 % |
| ConicalColumn3D | Représente un diagramme en colonnes coniques 3D |
| Pyramid | Représente un diagramme en pyramide |
| PyramidStacked | Représente un diagramme en pyramide empilée |
| Pyramid100PercentStacked | Représente un diagramme en pyramide empilée à 100 % |
| PyramidBar | Représente un diagramme à barres en pyramide |
| PyramidBarStacked | Représente un diagramme en barres pyramidal empilées |
| PyramidBar100PercentStacked | Représente un diagramme en barres pyramidal empilées à 100 % |
| PyramidColumn3D | Représente un diagramme en colonnes pyramidal 3D |
| Pour créer un graphique à l’aide d’Aspose.Cells: |
- Ajoutez des données à des cellules de feuille de calcul avec la méthode setValue de l’objet Cell. Cela sera utilisé comme la source de données pour le graphique.
- Ajoutez un graphique à la feuille de calcul en appelant la collection ChartCollection add méthode, encapsulée dans l’objet Worksheet.
- Spécifiez le type de graphique avec l’énumération ChartType. Par exemple, l’exemple utilise la valeur ChartType.PYRAMID comme type de graphique.
- Accédez au nouvel objet Chart de la collection ChartCollection en passant son index.
- Utilisez l’un quelconque des objets de graphique encapsulés dans l’objet Chart pour gérer le graphique. L’exemple ci-dessous utilise l’objet de graphique SeriesCollection pour spécifier la source de données du graphique.
Lors de l’ajout de données source au graphique, la source de données peut être une plage de cellules (comme “A1:C3”), ou une séquence de cellules non contiguës (comme “A1, A3, A5”), ou une séquence de valeurs (comme “1,2,3”).
Ces étapes générales vous permettent de créer n’importe quel type de graphique. Utilisez différents objets de graphique pour créer différents graphiques.
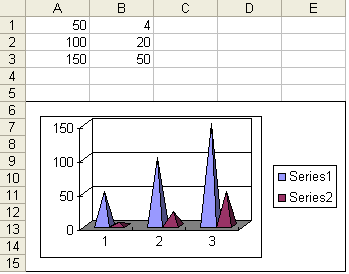
Lorsque le code d’exemple est exécuté, un graphique en pyramide est ajouté à la feuille de calcul comme le montre l’exemple ci-dessous.
Graphique en pyramide avec sa source de données

| // For complete examples and data files, please go to https://github.com/aspose-cells/Aspose.Cells-for-Java | |
| // The path to the documents directory. | |
| String dataDir = Utils.getSharedDataDir(HowToCreatePyramidChart.class) + "charts/"; | |
| // Instantiating a Workbook object | |
| Workbook workbook = new Workbook(); | |
| // Obtaining the reference of the first worksheet | |
| WorksheetCollection worksheets = workbook.getWorksheets(); | |
| Worksheet sheet = worksheets.get(0); | |
| // Adding some sample value to cells | |
| Cells cells = sheet.getCells(); | |
| Cell cell = cells.get("A1"); | |
| cell.setValue(50); | |
| cell = cells.get("A2"); | |
| cell.setValue(100); | |
| cell = cells.get("A3"); | |
| cell.setValue(150); | |
| cell = cells.get("B1"); | |
| cell.setValue(4); | |
| cell = cells.get("B2"); | |
| cell.setValue(20); | |
| cell = cells.get("B3"); | |
| cell.setValue(180); | |
| cell = cells.get("C1"); | |
| cell.setValue(320); | |
| cell = cells.get("C2"); | |
| cell.setValue(110); | |
| cell = cells.get("C3"); | |
| cell.setValue(180); | |
| cell = cells.get("D1"); | |
| cell.setValue(40); | |
| cell = cells.get("D2"); | |
| cell.setValue(120); | |
| cell = cells.get("D3"); | |
| cell.setValue(250); | |
| ChartCollection charts = sheet.getCharts(); | |
| // Adding a chart to the worksheet | |
| int chartIndex = charts.add(ChartType.PYRAMID, 5, 0, 15, 5); | |
| Chart chart = charts.get(chartIndex); | |
| // Adding NSeries (chart data source) to the chart ranging from "A1" | |
| // cell to "B3" | |
| SeriesCollection serieses = chart.getNSeries(); | |
| serieses.add("A1:B3", true); | |
| // Saving the Excel file | |
| workbook.save(dataDir + "HToCPyramidChart_out.xls"); | |
| // Print message | |
| System.out.println("Pyramid chart is successfully created."); |
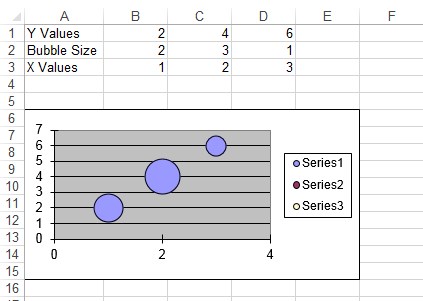
Pour créer un graphique à bulles, le ChartType doit être défini sur ChartType.BUBBLE et quelques propriétés supplémentaires telles que BubbleSizes, Values et XValues doivent être définies en conséquence. Après l’exécution du code suivant, un graphique à bulles est ajouté à la feuille de calcul comme indiqué ci-dessous.
Graphique à bulles avec sa source de données

| // For complete examples and data files, please go to https://github.com/aspose-cells/Aspose.Cells-for-Java | |
| // The path to the documents directory. | |
| String dataDir = Utils.getSharedDataDir(HowToCreateBubbleChart.class) + "charts/"; | |
| // Instantiating a Workbook object | |
| Workbook workbook = new Workbook(); | |
| // Obtaining the reference of the first worksheet | |
| WorksheetCollection worksheets = workbook.getWorksheets(); | |
| Worksheet sheet = worksheets.get(0); | |
| // Adding some sample value to cells | |
| Cells cells = sheet.getCells(); | |
| Cell cell = cells.get("A1"); | |
| cell.setValue(50); | |
| cell = cells.get("A2"); | |
| cell.setValue(100); | |
| cell = cells.get("A3"); | |
| cell.setValue(150); | |
| cell = cells.get("B1"); | |
| cell.setValue(4); | |
| cell = cells.get("B2"); | |
| cell.setValue(20); | |
| cell = cells.get("B3"); | |
| cell.setValue(180); | |
| cell = cells.get("C1"); | |
| cell.setValue(320); | |
| cell = cells.get("C2"); | |
| cell.setValue(110); | |
| cell = cells.get("C3"); | |
| cell.setValue(180); | |
| cell = cells.get("D1"); | |
| cell.setValue(40); | |
| cell = cells.get("D2"); | |
| cell.setValue(120); | |
| cell = cells.get("D3"); | |
| cell.setValue(250); | |
| ChartCollection charts = sheet.getCharts(); | |
| // Adding a chart to the worksheet | |
| int chartIndex = charts.add(ChartType.BUBBLE, 5, 0, 15, 5); | |
| Chart chart = charts.get(chartIndex); | |
| // Adding NSeries (chart data source) to the chart ranging from "A1" | |
| // cell to "B3" | |
| SeriesCollection serieses = chart.getNSeries(); | |
| serieses.add("A1:B3", true); | |
| // Set bubble sizes | |
| chart.getNSeries().get(0).setBubbleSizes("B2:D2"); | |
| chart.getNSeries().get(0).setXValues("B3:D3"); | |
| chart.getNSeries().get(0).setValues("B1:D1"); | |
| // Saving the Excel file | |
| workbook.save(dataDir + "HToCrBChart_out.xls"); | |
| // Print message | |
| System.out.println("Bubble chart is successfully created."); |
Diagramme linéaire avec marqueur de données
Pour créer un graphique de ligne avec des marqueurs de données, le ChartType doit être défini sur ChartType.LINE_WITH_DATA_MARKERS et quelques propriétés supplémentaires telles qu’une zone de fond, des marqueurs de série, des valeurs et des XValues doivent être définies en conséquence. Après l’exécution du code suivant, un graphique de ligne avec des marqueurs de données est ajouté à la feuille de calcul.
| // For complete examples and data files, please go to https://github.com/aspose-cells/Aspose.Cells-for-Java | |
| // Instantiate a workbook | |
| Workbook workbook = new Workbook(); | |
| // Access first worksheet | |
| Worksheet worksheet = workbook.getWorksheets().get(0); | |
| // Set columns title | |
| worksheet.getCells().get(0, 0).setValue("X"); | |
| worksheet.getCells().get(0, 1).setValue("Y"); | |
| // Create random data and save in the cells | |
| for (int i = 1; i < 21; i++) | |
| { | |
| worksheet.getCells().get(i, 0).setValue(i); | |
| worksheet.getCells().get(i, 1).setValue(0.8); | |
| } | |
| for (int i = 21; i < 41; i++) | |
| { | |
| worksheet.getCells().get(i, 0).setValue(i - 20); | |
| worksheet.getCells().get(i, 1).setValue(0.9); | |
| } | |
| // Add a chart to the worksheet | |
| int idx = worksheet.getCharts().add(ChartType.LINE_WITH_DATA_MARKERS, 1, 3, 20, 20); | |
| // Access the newly created chart | |
| Chart chart = worksheet.getCharts().get(idx); | |
| // Set chart style | |
| chart.setStyle(3); | |
| // Set autoscaling value to true | |
| chart.setAutoScaling(true); | |
| // Set foreground color white | |
| chart.getPlotArea().getArea().setForegroundColor(Color.getWhite()); | |
| // Set Properties of chart title | |
| chart.getTitle().setText("Sample Chart"); | |
| // Set chart type | |
| chart.setType(ChartType.LINE_WITH_DATA_MARKERS); | |
| // Set Properties of categoryaxis title | |
| chart.getCategoryAxis().getTitle().setText("Units"); | |
| //Set Properties of nseries | |
| int s2_idx = chart.getNSeries().add("A2: A2", true); | |
| int s3_idx = chart.getNSeries().add("A22: A22", true); | |
| // Set IsColorVaried to true for varied points color | |
| chart.getNSeries().setColorVaried(true); | |
| // Set properties of background area and series markers | |
| chart.getNSeries().get(s2_idx).getArea().setFormatting(FormattingType.CUSTOM); | |
| chart.getNSeries().get(s2_idx).getMarker().getArea().setForegroundColor(Color.getYellow()); | |
| chart.getNSeries().get(s2_idx).getMarker().getBorder().setVisible(false); | |
| // Set X and Y values of series chart | |
| chart.getNSeries().get(s2_idx).setXValues("A2: A21"); | |
| chart.getNSeries().get(s2_idx).setValues("B2: B21"); | |
| // Set properties of background area and series markers | |
| chart.getNSeries().get(s3_idx).getArea().setFormatting(FormattingType.CUSTOM); | |
| chart.getNSeries().get(s3_idx).getMarker().getArea().setForegroundColor(Color.getGreen()); | |
| chart.getNSeries().get(s3_idx).getMarker().getBorder().setVisible(false); | |
| // Set X and Y values of series chart | |
| chart.getNSeries().get(s3_idx).setXValues("A22: A41"); | |
| chart.getNSeries().get(s3_idx).setValues("B22: B41"); | |
| // Save the workbook | |
| workbook.save(outDir + "LineWithDataMarkerChart.xlsx", SaveFormat.XLSX); |
Création de graphiques personnalisés
Jusqu’à présent, lorsque nous avons discuté des graphiques, nous avons examiné des graphiques standard avec leurs paramètres de formatage standard. Nous définissons simplement la source de données, définissons quelques propriétés et le graphique est créé avec ses paramètres de format par défaut. Mais Aspose.Cells prend également en charge la création de graphiques personnalisés qui permet aux développeurs de créer des graphiques avec leurs propres paramètres de formatage.
Création de graphiques personnalisés
Les développeurs peuvent créer des graphiques personnalisés à l’exécution en utilisant l’API simple d’Aspose.Cells.
Un graphique est composé d’une série de données. Chaque série de données dans Aspose.Cells est représentée par un objet Series tandis que l’objet SeriesCollection sert de collection d’objets Series. Lors de la création d’un graphique personnalisé, les développeurs ont la liberté d’utiliser différents types de graphiques pour différentes séries de données (collectées dans un objet SeriesCollection).
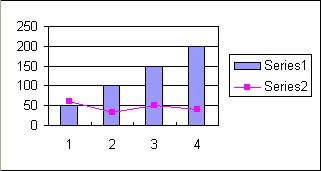
Le code d’exemple ci-dessous montre comment créer des graphiques personnalisés. Dans cet exemple, nous allons utiliser un graphique en colonnes pour la première série de données et un graphique linéaire pour la deuxième série. Le résultat est que nous ajoutons un graphique en colonnes, combiné à un graphique linéaire, à la feuille de calcul.
Graphique personnalisé combinant des graphiques en colonnes et en lignes

Exemple de programmation
| // For complete examples and data files, please go to https://github.com/aspose-cells/Aspose.Cells-for-Java | |
| // The path to the documents directory. | |
| String dataDir = Utils.getSharedDataDir(HowToCreateCustomChart.class) + "charts/"; | |
| // Instantiating a Workbook object | |
| Workbook workbook = new Workbook(); | |
| // Obtaining the reference of the first worksheet | |
| WorksheetCollection worksheets = workbook.getWorksheets(); | |
| Worksheet sheet = worksheets.get(0); | |
| // Adding some sample value to cells | |
| Cells cells = sheet.getCells(); | |
| Cell cell = cells.get("A1"); | |
| cell.setValue(50); | |
| cell = cells.get("A2"); | |
| cell.setValue(100); | |
| cell = cells.get("A3"); | |
| cell.setValue(150); | |
| cell = cells.get("B1"); | |
| cell.setValue(4); | |
| cell = cells.get("B2"); | |
| cell.setValue(20); | |
| cell = cells.get("B3"); | |
| cell.setValue(180); | |
| cell = cells.get("C1"); | |
| cell.setValue(320); | |
| cell = cells.get("C2"); | |
| cell.setValue(110); | |
| cell = cells.get("C3"); | |
| cell.setValue(180); | |
| cell = cells.get("D1"); | |
| cell.setValue(40); | |
| cell = cells.get("D2"); | |
| cell.setValue(120); | |
| cell = cells.get("D3"); | |
| cell.setValue(250); | |
| ChartCollection charts = sheet.getCharts(); | |
| // Adding a chart to the worksheet | |
| int chartIndex = charts.add(ChartType.COLUMN, 5, 0, 15, 5); | |
| Chart chart = charts.get(chartIndex); | |
| // Set data range | |
| chart.setChartDataRange("A1:B3", true); | |
| // Set the chart type for Series[0] | |
| chart.getNSeries().get(0).setType(ChartType.LINE); | |
| // Saving the Excel file | |
| workbook.save(filePath + "HTCCustomChart_out.xlsx"); | |
| // Print message | |
| System.out.println("Customized chart is successfully created."); |